props: [‘id’, ‘userName’]
}
页面展示
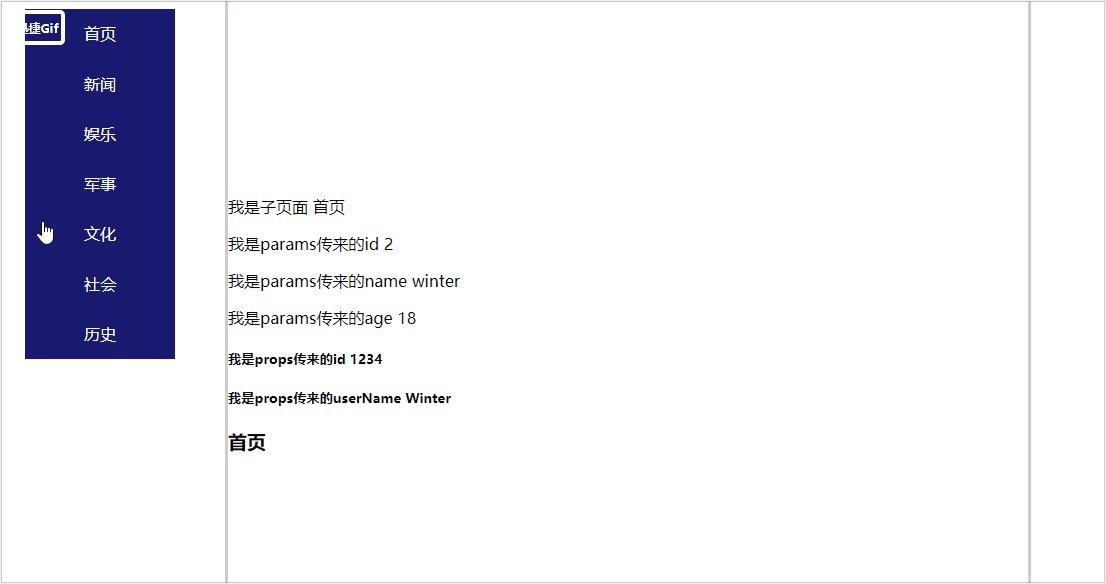
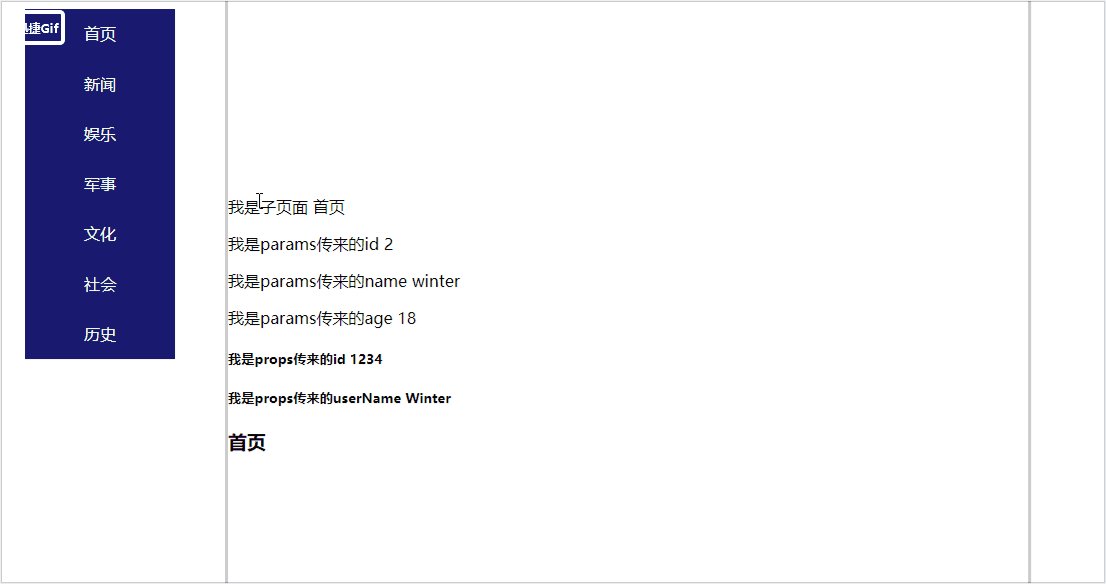
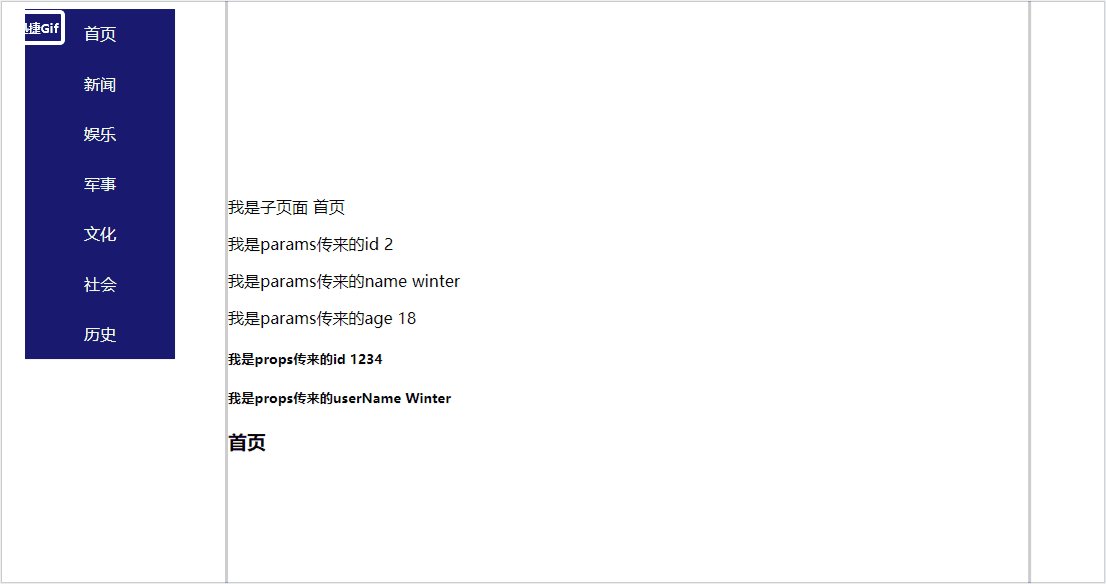
{{"我是props传来的id"+" "+id}}
{{"我是props传来的userName"+" "+userName}}
第三种 meta
路由配置
meta: {
title: “首页”,
show: true
},
页面接收展示
{{this.$route.meta.title}}
页面效果:

router.js 所有代码
import Vue from ‘vue’
import Router from ‘vue-router’
import index from ‘@/components/index’
import son1 from ‘@/components/son1’
import son2 from ‘@/components/son2’
Vue.use(Router)
const router =new Router({
routes: [
{
path: ‘/’,
component: index,
redirect:‘/son1’,
children:[
{
path: ‘/son1’,
name:“son1”,
component: son1,
meta: {
title: “首页”,
show: true
},
props: {
id: 1234,
userName: “Winter”
},
},
{
path: ‘/son2’,
name:“son2”,
component: son2
},
]
},
]
});
export default router;
index.vue 所有代码
首页
新闻






















 8473
8473

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








