实现效果:

案例分析:
**整个案例可以分为三个功能模块
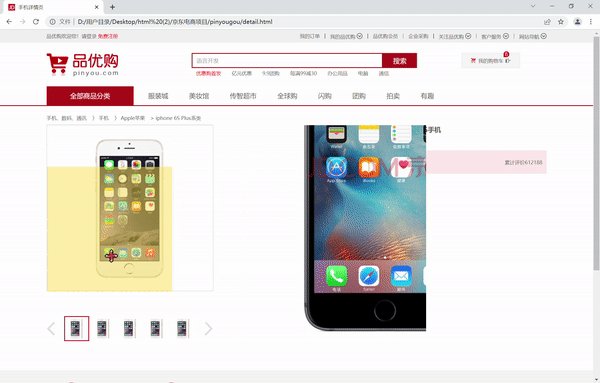
第一个模块:鼠标经过小图片盒子,黄色的遮挡层和大图片盒子显示,离开隐藏2个盒子功能
第二个模块:黄色的遮挡层跟随鼠标功能。
第三个模块:移动黄色遮挡层,大图片跟随移动功能。**
代码在文章末尾,为方便理解先给大家对本例进行一下讲解:
第一部分:

preview_img 代表装手机图片的盒子 ,mask代表用来遮罩的淡黄色盒子,big代表用来装放大效果手机图片的大盒子
那么显而易见第一个模块主要就是做一个显示与隐藏的效果
然后重头戏,第二个模块就来了
重点部分第二个模块解析:
第二个模块主要是做一个黄色的遮挡层跟随鼠标功能。

把鼠标坐标给遮挡层不合适。因为遮挡层坐标以父盒子为准。
首先是获得鼠标在盒子的坐标。之后把数值给遮挡层做为left和top值。
此时用到鼠标移动事件,但是还是在小图片盒子内移动。
我们发现,遮挡层位置不对,需要再减去盒子自身高度和宽度的一半。
遮挡层不能超出小图片盒子范围。如果小于零,就把坐标设置为0,如果大于遮挡层最大的移动距离,就把坐标设置为最大的移动距离
遮挡层的最大移动距离:小图片盒子宽度减去遮挡层盒子宽度
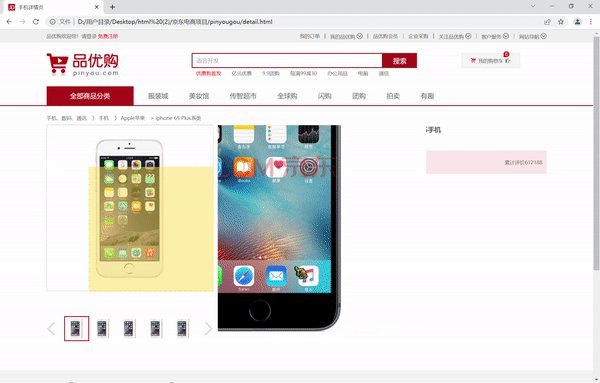
第三个模块:
移动黄色遮挡层,大图片跟随移动功能。并且求大图片的移动距离公式

主要最后的式子里是-bigx和-bigy,因为放大镜效果是当我们鼠标在图片上往右走时,big盒子里的大图片实际上是往左走的。所以要加负号
代码示例:
window.addEventListener(‘load’,function() {
var preview_img = this.document.querySelector(‘.preview_img’);
var mask = this.document.querySelector(‘.mask’);
var big = this.document.querySelector(‘.big’);
//当鼠标经过preview_img 就显示和隐藏mask遮挡层和big大盒子
preview_img.addEventListener(‘mouseover’,function() {
mask.style.display = ‘block’;
big.style.display = ‘block’;
})
preview_img.addEventListener(‘mouseout’,function(){
mask.style.display = ‘none’;
big.style.display = ‘none’;
})
//2.鼠标移动的时候,让黄色的盒子跟着鼠标来走
preview_img.addEventListener(‘mousemove’,function(e) {
//先计算出鼠标在盒子内的坐标
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
//盒子高度300的一半是150
//我们mask移动的距离
var maskx = x - mask.offsetWidth / 2;
var masky = y - mask.offsetHeight / 2
//如果x坐标小于0就让他停在0的位置
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618191877)
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 678
678

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








