–r0: 57px;
–f0: 2.19;
–r1: 61px;
–f1: 2.34
}
.dot:nth-of-type(50n + 13) {
–j: 12;
–r0: 61px;
–f0: 2.34;
–r1: 66px;
–f1: 2.5
}
.dot:nth-of-type(50n + 14) {
–j: 13;
–r0: 66px;
–f0: 2.5;
–r1: 71px;
–f1: 2.67
}
.dot:nth-of-type(50n + 15) {
–j: 14;
–r0: 71px;
–f0: 2.67;
–r1: 76px;
–f1: 2.85
}
.dot:nth-of-type(50n + 16) {
–j: 15;
–r0: 76px;
–f0: 2.85;
–r1: 82px;
–f1: 3.04
}
.dot:nth-of-type(50n + 17) {
–j: 16;
–r0: 82px;
–f0: 3.04;
–r1: 88px;
–f1: 3.25
}
.dot:nth-of-type(50n + 18) {
–j: 17;
–r0: 88px;
–f0: 3.25;
–r1: 94px;
–f1: 3.47
}
.dot:nth-of-type(50n + 19) {
–j: 18;
–r0: 94px;
–f0: 3.47;
–r1: 101px;
–f1: 3.7
}
.dot:nth-of-type(50n + 20) {
–j: 19;
–r0: 101px;
–f0: 3.7;
–r1: 108px;
–f1: 3.95
}
.dot:nth-of-type(50n + 21) {
–j: 20;
–r0: 108px;
–f0: 3.95;
–r1: 116px;
–f1: 4.22
}
.dot:nth-of-type(50n + 22) {
–j: 21;
–r0: 116px;
–f0: 4.22;
–r1: 124px;
–f1: 4.51
}
.dot:nth-of-type(50n + 23) {
–j: 22;
–r0: 124px;
–f0: 4.51;
–r1: 133px;
–f1: 4.82
}
.dot:nth-of-type(50n + 24) {
–j: 23;
–r0: 133px;
–f0: 4.82;
–r1: 142px;
–f1: 5.15
}
.dot:nth-of-type(50n + 25) {
–j: 24;
–r0: 142px;
–f0: 5.15;
–r1: 152px;
–f1: 5.5
}
.dot:nth-of-type(50n + 26) {
–j: 25;
–r0: 152px;
–f0: 5.5;
–r1: 163px;
–f1: 5.87
}
.dot:nth-of-type(50n + 27) {
–j: 26;
–r0: 163px;
–f0: 5.87;
–r1: 175px;
–f1: 6.27
}
.dot:nth-of-type(50n + 28) {
–j: 27;
–r0: 175px;
–f0: 6.27;
–r1: 187px;
–f1: 6.69
}
.dot:nth-of-type(50n + 29) {
–j: 28;
–r0: 187px;
–f0: 6.69;
–r1: 200px;
–f1: 7.14
}
.dot:nth-of-type(50n + 30) {
–j: 29;
–r0: 200px;
–f0: 7.14;
–r1: 214px;
–f1: 7.62
}
.dot:nth-of-type(50n + 31) {
–j: 30;
–r0: 214px;
–f0: 7.62;
–r1: 229px;
–f1: 8.14
}
.dot:nth-of-type(50n + 32) {
–j: 31;
–r0: 229px;
–f0: 8.14;
–r1: 245px;
–f1: 8.69
}
.dot:nth-of-type(50n + 33) {
–j: 32;
–r0: 245px;
–f0: 8.69;
–r1: 262px;
–f1: 9.28
}
.dot:nth-of-type(50n + 34) {
–j: 33;
–r0: 262px;
–f0: 9.28;
–r1: 280px;
–f1: 9.91
}
.dot:nth-of-type(50n + 35) {
–j: 34;
–r0: 280px;
–f0: 9.91;
–r1: 299px;
–f1: 10.58
}
.dot:nth-of-type(50n + 36) {
–j: 35;
–r0: 299px;
–f0: 10.58;
–r1: 320px;
–f1: 11.3
}
.dot:nth-of-type(50n + 37) {
–j: 36;
–r0: 320px;
–f0: 11.3;
–r1: 342px;
–f1: 12.06
}
.dot:nth-of-type(50n + 38) {
–j: 37;
–r0: 342px;
–f0: 12.06;
–r1: 366px;
–f1: 12.88
}
.dot:nth-of-type(50n + 39) {
–j: 38;
–r0: 366px;
–f0: 12.88;
–r1: 391px;
–f1: 13.75
}
.dot:nth-of-type(50n + 40) {
–j: 39;
–r0: 391px;
–f0: 13.75;
–r1: 418px;
–f1: 14.68
}
.dot:nth-of-type(50n + 41) {
–j: 40;
–r0: 418px;
–f0: 14.68;
–r1: 447px;
–f1: 15.67
}
.dot:nth-of-type(50n + 42) {
–j: 41;
–r0: 447px;
–f0: 15.67;
–r1: 478px;
–f1: 16.73
}
.dot:nth-of-type(50n + 43) {
–j: 42;
–r0: 478px;
–f0: 16.73;
–r1: 511px;
–f1: 17.86
}
.dot:nth-of-type(50n + 44) {
–j: 43;
–r0: 511px;
–f0: 17.86;
–r1: 546px;
–f1: 19.07
}
.dot:nth-of-type(50n + 45) {
–j: 44;
–r0: 546px;
–f0: 19.07;
–r1: 583px;
–f1: 20.36
}
.dot:nth-of-type(50n + 46) {
–j: 45;
–r0: 583px;
–f0: 20.36;
–r1: 623px;
–f1: 21.74
}
.dot:nth-of-type(50n + 47) {
–j: 46;
–r0: 623px;
–f0: 21.74;
–r1: 666px;
–f1: 23.21
}
.dot:nth-of-type(50n + 48) {
–j: 47;
–r0: 666px;
–f0: 23.21;
–r1: 712px;
–f1: 24.78
}
.dot:nth-of-type(50n + 49) {
–j: 48;
–r0: 712px;
–f0: 24.78;
–r1: 761px;
–f1: 26.46
}
.dot:nth-of-type(50n + 50) {
–j: 49;
–r0: 761px;
–f0: 26.46;
–r1: 813px;
–f1: 28.25
}
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
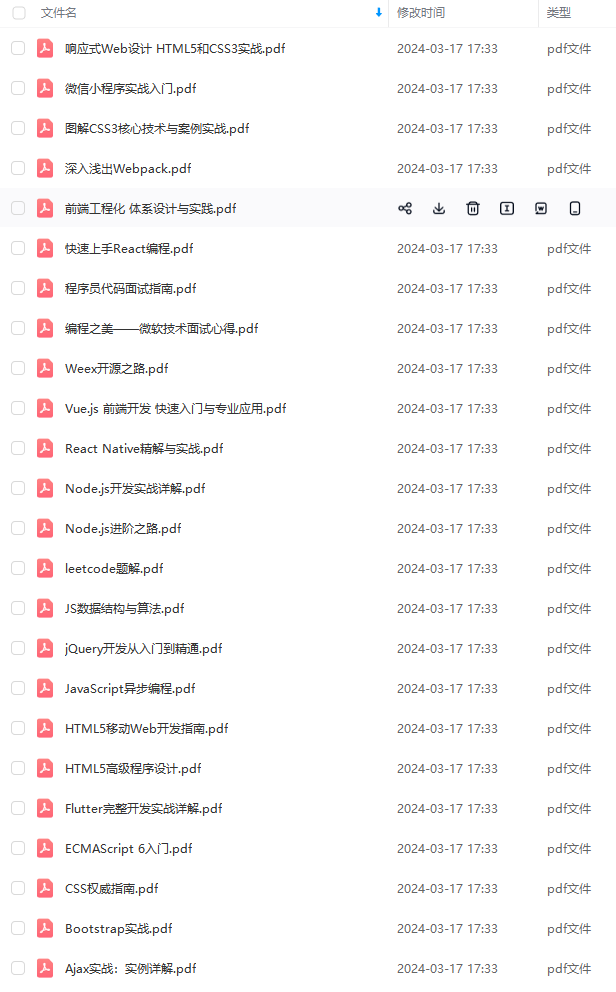
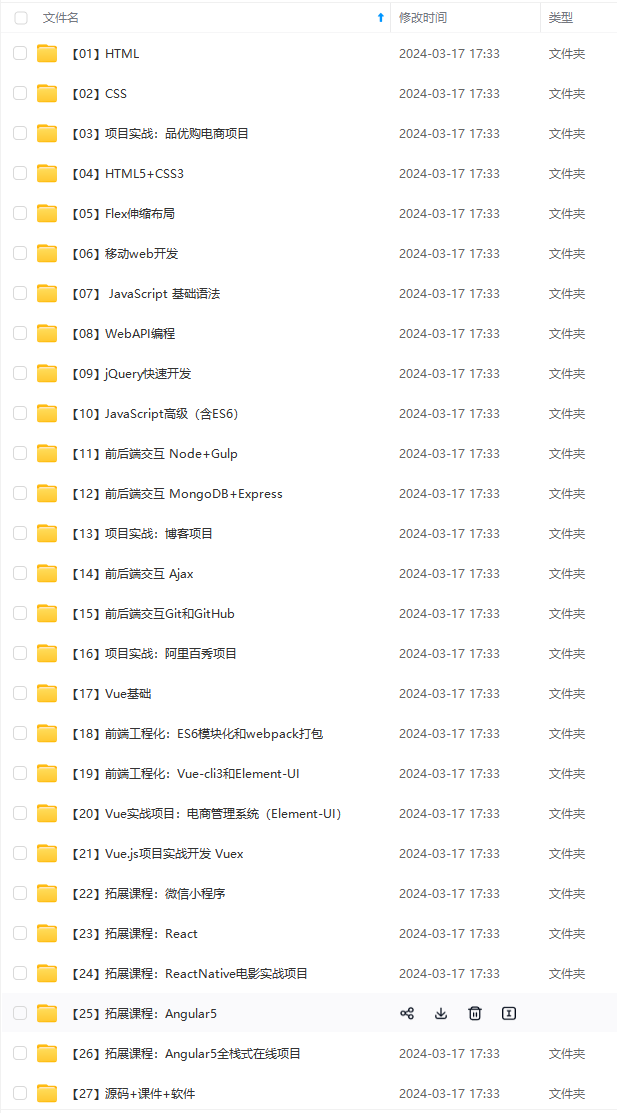
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-vJddNjDD-1715362879443)]
[外链图片转存中…(img-CCcekzTP-1715362879443)]
[外链图片转存中…(img-Y6SFLQf8-1715362879443)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 703
703

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








