let array = new Array(3).fill(‘’);
array = array.map((ele)=>new Array(4));
看,这就实现了多维数组,fill() 是 ES6 新增的方法,用来填充数组。
所以这里是先定义一个长度为 3 的数组,然后用空字符串填充这个数组。另外,这里传 undefined 也是可以的,这里只是为了让数组拥有可以被遍历的元素。
看到这里可能会有人想了,既然可以用 fill() 填充数组,那么是否可用用新的数组来填充数组呢,这样实现多维数组不是更方便了吗
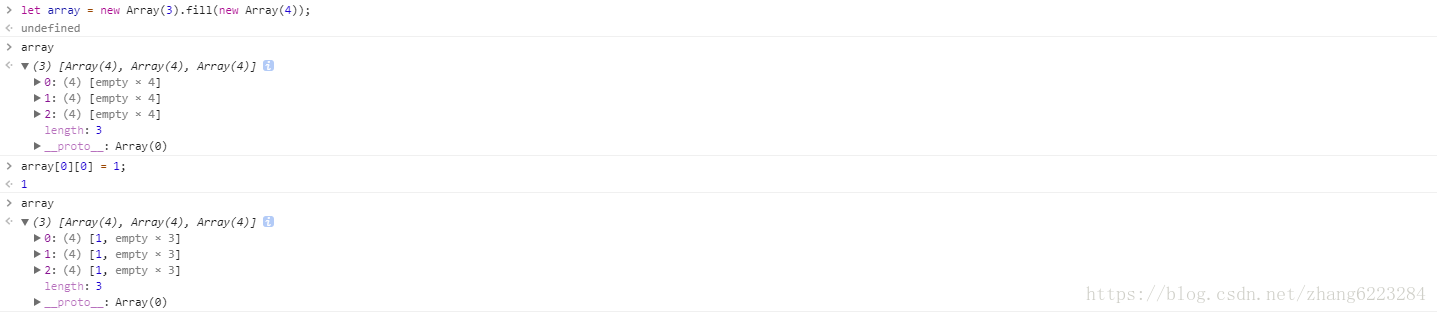
let array = new Array(3).fill(new Array(4));
哇,竟然真的实现了,不禁夸奖自己一下,太聪明了。
本来到这就应该结束了,但是做题的时候却出现了问题。可能细心的人已经发现了,有的人可能和我一样还没发现,我们往下看
let array = new Array(3).fill(new Array(4));
array[0][0] = 1;
什么情况,明明只改了一个元素怎么改了一列。
我们来看看我们的定义
let array = new Array(3).fill(new Array(4));
这段代码的意思是定义一个长度为 3 的数组,然后用一个长度为 4 的数组填充这三个元素。
问题就很明显了,这三个元素指向的是同一个数组对象!!!我们实际上只 new 了一个数组对象,只不过分别把它添加到了三个元素的位置,相当于进行了下面的操作
let ele = new Array(4);
let array = new Array(3);
array[0] = ele;
array[1] = ele;
array[2] = ele;
那么我们怎么在 js 里定义多维数组呢,其实知道了错误的原因就很容易想到了,可以遍历整个数组对象,为每一个元素创建一个新的数组对象,有两种方法
// 第一种
let array = new Array(3);
for(let i = 0; i < 3;i++){
array[i] = new Array(4);
}
// 第二种
let array = new Array(3).fill(‘’).map((ele)=>new Array(4));
2 总结
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。


























 7486
7486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








