Vue组件继承
========
import Vue from ‘vue’
const compoent = {
props: {
active: Boolean,
propOne: String
},
template: `
see me if active
`,
data () {
return {
text: 0
}
},
mounted () {
console.log(‘compoent1 comp mounted’)
},
methods: {
handleChange () {
this.$emit(‘change’)
}
}
}
const componet2 = {
extends: compoent, // 继承compoent
data () {
return {
text: 1
}
},
mounted () {
console.log(‘componet2’, this. p a r e n t . parent. parent.options.name)
}
}
// const CompVue = Vue.extend(compoent)
// new CompVue({
// el: ‘#root’,
// propsData: {
// propOne: ‘xxx’
// },
// data: {
// text: ‘123’
// },
// mounted () {
// console.log(‘instance mounted’)
// }
// })
const parent = new Vue({
name: ‘parent’
})
new Vue({
parent: parent, // 设置父组件
name: ‘Root’,
el: ‘#root’,
mounted () {
console.log(‘Root’, this. p a r e n t . parent. parent.options.name)
},
components: {
Comp: componet2
},
data: {
text: ‘组件1’
},
methods: {
change () {
console.log(‘kkkkk’)
}
},
template: `
{{text}}
<comp propOne=“propOne” @change=“change”>
`
})
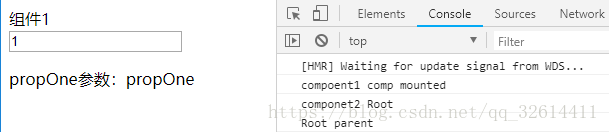
组件继承的执行顺序
Vue自定义组件双向绑定
============
import Vue from ‘vue’
const component = {
// 使用model
model: {
// prop,子组件接收父组件通过v-model传递过来的值,可重命名为value22
prop: ‘value22’,
// event,该组件在派发emit ‘change’ 事件的时候,传递参数的值就是父组件v-model能够收到的值。
event: ‘change’
},
props: [‘value22’], // model中得到的prop值
template: `
<input type=“text” @input=“handleInput” :value=“value22”>
`,
methods: {
handleInput (e) {
// change为model中的event
this.$emit(‘change’, e.target.value)
}
}
// 若不使用model接收父组件传参
// props: [‘value’], // 必须要使用value
// template: `
//
//
// <input type=“text” @input=“handleInput” :value=“value”>
//
// `,
// methods: {
// handleInput (e) {
// // 这儿必须用input发送数据,发送的数据会被父级v-model接收
// this.$emit(‘input’, e.target.value)
// }
// }
}
new Vue({
components: {
CompOne: component
},
el: ‘#root’,
data () {
return {
value11: ‘123’
}
},
template: `
`
})
Vue组件高级属性
==========
import Vue from ‘vue’
const ChildComponent = {
template: ‘
inject: [‘yeye’, ‘data’], // 跨级组件沟通
mounted () {
// console.log(this.yeye, this.value)
}
}
const component = {
name: ‘comp’,
components: {
ChildComponent
},
// template: `
//
//
//
//
//
//
//
//
// `,
template: `
`,
data () {
return {
style: {
width: ‘200px’,
height: ‘200px’,
border: ‘1px solid #aaa’
},
value: ‘component value’
}
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+点击【学习资料】即可免费领取!


7jFbFK-1712225950595)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+点击【学习资料】即可免费领取!
[外链图片转存中…(img-0OwZcUsg-1712225950596)]
[外链图片转存中…(img-gysEDeyX-1712225950596)]








 文章讲述了Vue组件的继承机制,如何通过`extends`实现组件间的代码复用,以及组件间数据的双向绑定方法。还介绍了组件的高级属性如model使用和跨级组件通信。最后提到了一份前端开发学习资料,包含了全面的学习资源和进阶课程。
文章讲述了Vue组件的继承机制,如何通过`extends`实现组件间的代码复用,以及组件间数据的双向绑定方法。还介绍了组件的高级属性如model使用和跨级组件通信。最后提到了一份前端开发学习资料,包含了全面的学习资源和进阶课程。















 2037
2037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








