@ResponseBody
public Item getItem(@RequestBody Item itemIn) {
//Item item = itemService.getItemById(1);
itemIn.setName(“苹果笔记本”);
return itemIn;
}
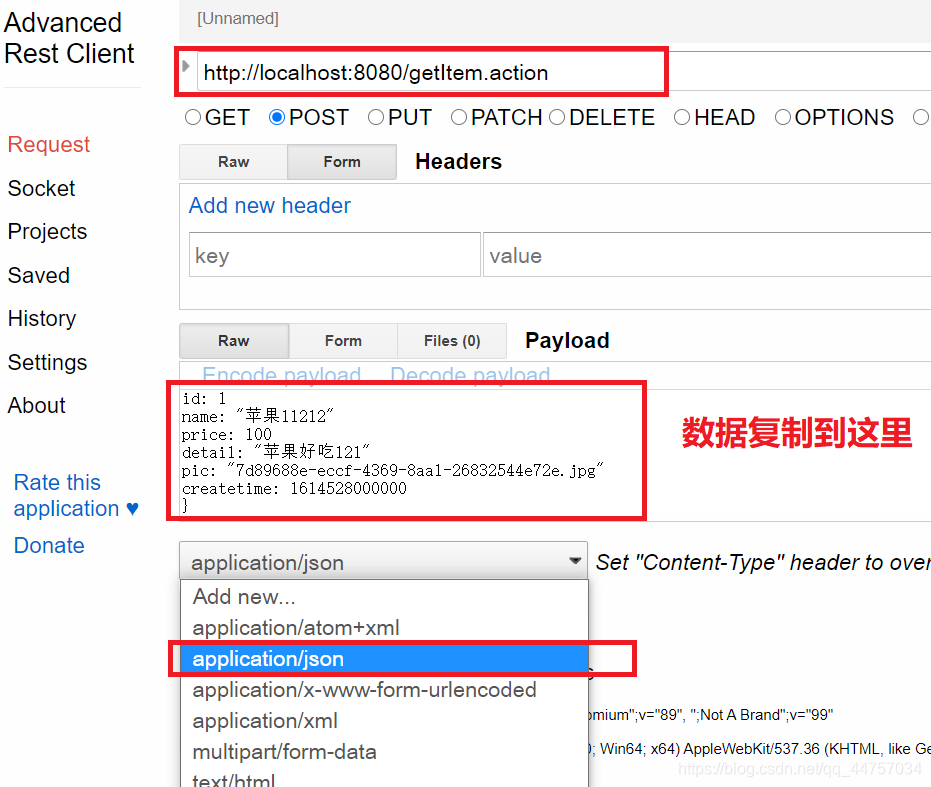
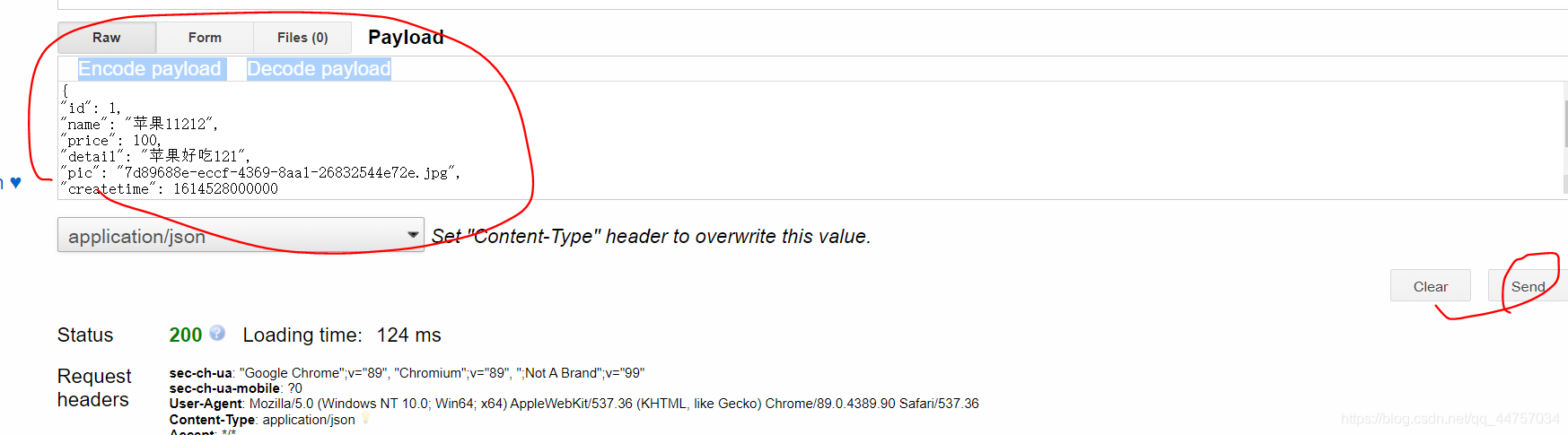
(2)提交JSON数据
复制刚刚的JSON数据


将一下内容粘贴到Encode payload Decode payload
{
“id”: 1,
“name”: “苹果11212”,
“price”: 100,
“detail”: “苹果好吃121”,
“pic”: “7d89688e-eccf-4369-8aa1-26832544e72e.jpg”,
“createtime”: 1614528000000
}
点击提交

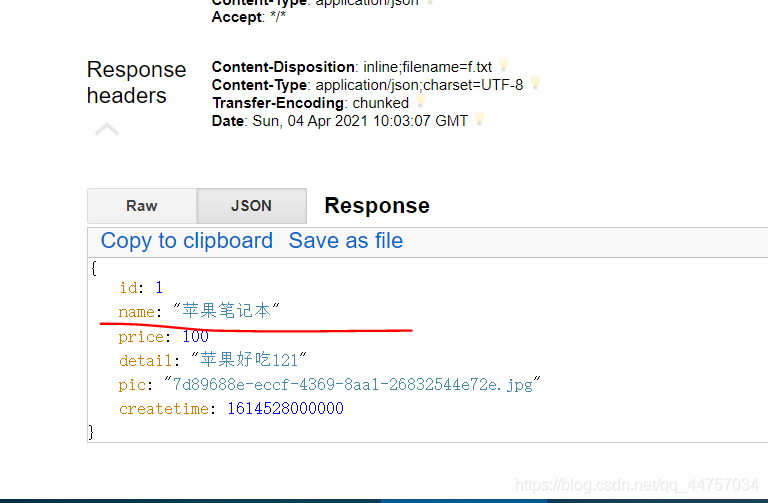
显示苹果笔记本

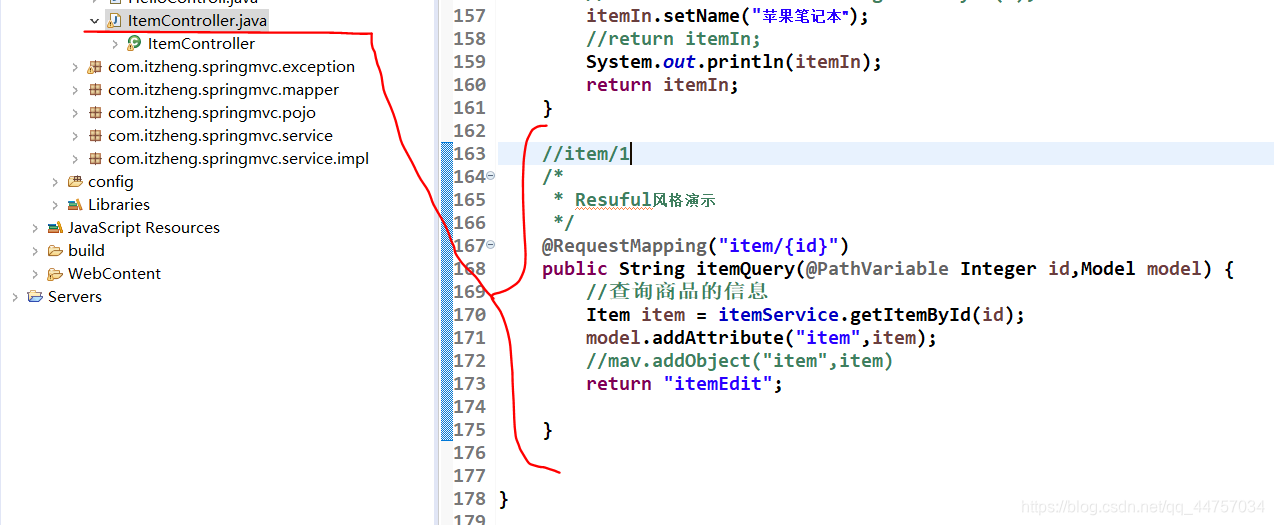
1、在ItemController类当中
(1)创建itemQuery方法

//item/1
/*
- Resuful风格演示
*/
@RequestMapping(“item/{id}”)
public String itemQuery(@PathVariable Integer id,Model model) {
//查询商品的信息
Item item = itemService.getItemById(id);
model.addAttribute(“item”,item);
//mav.addObject(“item”,item)
return “itemEdit”;
}
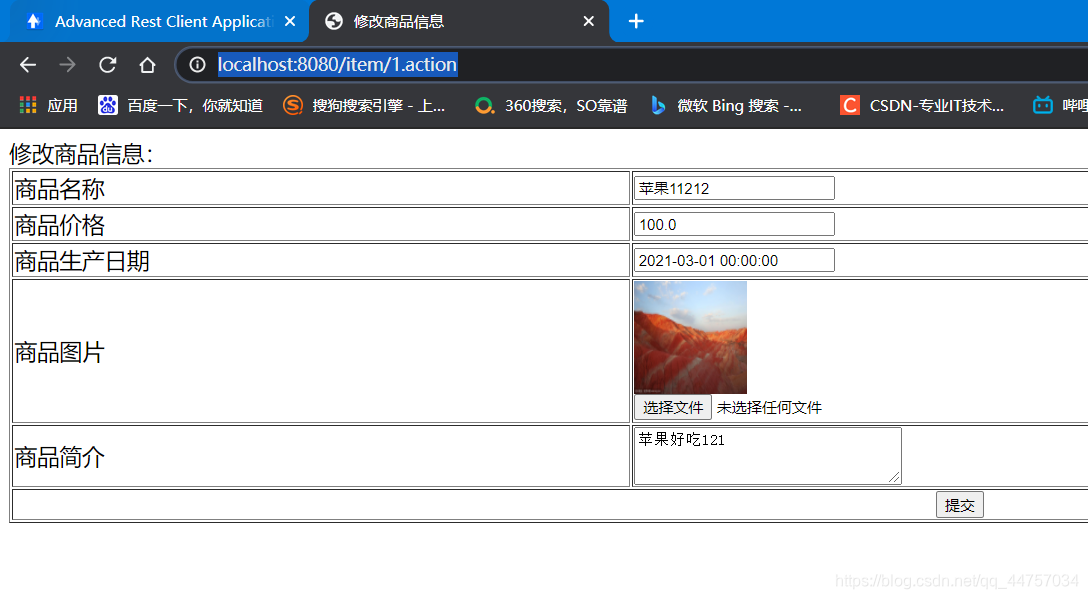
(2)访问对应的路径http://localhost:8080/item/1.action

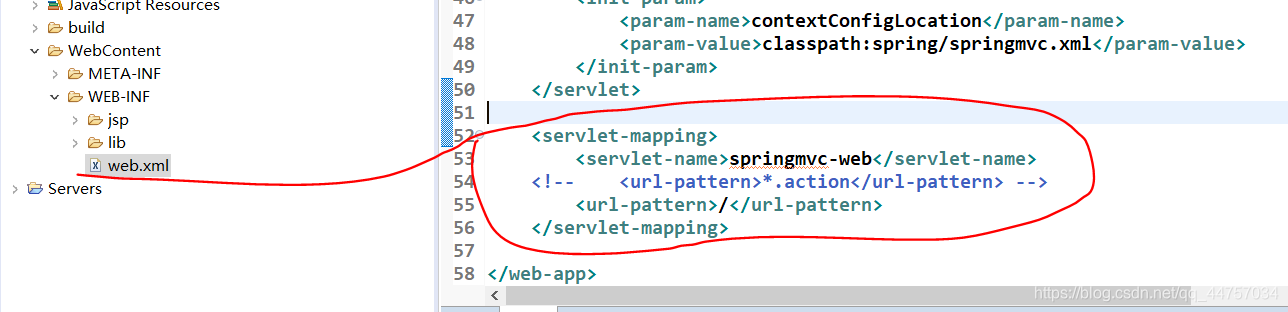
2、修改web.xml可以直接通过id访问对应的商品

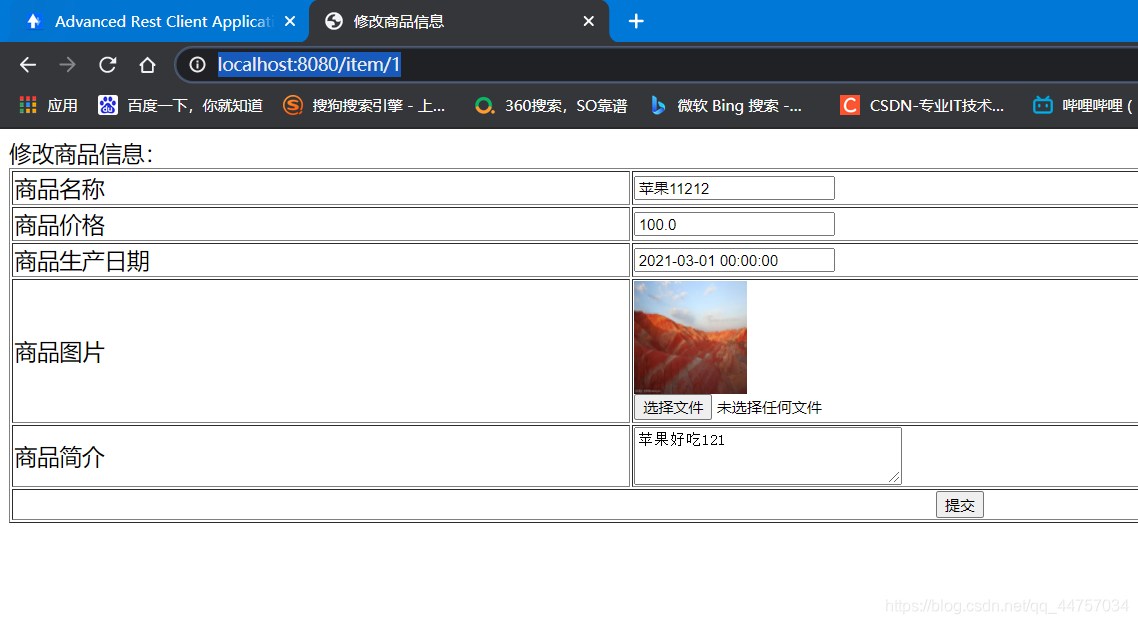
访问页面http://localhost:8080/item/1

3、修改ItemController当中的itemQuery方法(实现映射)

//item/1
/*
- Resuful风格演示
*/
@RequestMapping(“item/{id}”)
public String itemQuery(@PathVariable(“id”) Integer ids,Model model) {
//查询商品的信息
Item item = itemService.getItemById(ids);
model.addAttribute(“item”,item);
//mav.addObject(“item”,item)
return “itemEdit”;
}
访问页面http://localhost:8080/item/3

读者福利

更多笔记分享

cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ0NzU3MDM0,size_16,color_FFFFFF,t_70)
读者福利
[外链图片转存中…(img-Ag6pjvgS-1714470826330)]
更多笔记分享
[外链图片转存中…(img-TDDmJhYX-1714470826331)]





















 761
761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








