面试准备+复习分享:
为了应付面试也刷了很多的面试题与资料,现在就分享给有需要的读者朋友,资料我只截取出来一部分哦

2.2.2下载响应的包
npm i axios -S
npm i vue-router -S(可能版本有问题,可降低版本)
npm i element-ui -S
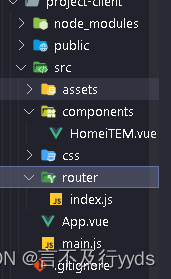
2.2.3搭建vue项目基本架构
在components创建homeItem.vue组件用于展示数据
导入到router的index文件中形成路由
在router下创建index.js用于映射路由

index.js的代码为
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
import Home from '../components/HomeiTEM.vue'
const route=new VueRouter({
routes:[
//将初始路径改为home
{
path:'/',
redirect:'/home'
},
//映射home组件,到home路径
{
path:'/home',
component:Home,
}
]
})
export default route
之后在main.js中应用配置好的路由,
并引入相关的包,并完成相关全局配置
import Vue from 'vue'
import App from './App.vue'
import router from './router/index'
//引入element-ui与相关的样式
import '../node\_modules/element-ui/lib/theme-chalk/index.css'
import elementui from 'element-ui'
import './css/index.css'
//导入axios
import axios from 'axios'
//导入element-ui需要的组件,消息提示
import {Message,MessageBox} from 'element-ui'
//将消息提示框挂载到全局,便于在vue项目中任何地方引用
Vue.prototype.$message=Message
Vue.prototype.$confirm=MessageBox.confirm
Vue.config.productionTip = false
//使用element-ui
Vue.use(elementui)
//设置请求的基本地址
axios.defaults.baseURL='http://127.0.0.1:3000/'
//将axios挂载到全局,便于在vue项目中任何地方引用
Vue.prototype.$http=axios
new Vue({
render: h => h(App),
router
}).$mount('#app')
2.2.4设置homeItem
在这个项目中是一个上,中,下,侧边的布局
在element官网的容器查看使用方法。
我们主要配置中心区域,
需要用到的组件是
el-container el-button,
el-table,el-switch el-dialog
<el-main>
<div class="titleItem">练习增删改查</div>
<el-button type="primary" @click="dialogVisible=true">添加用户</el-button>
<!--展示数据区域-->
<el-table
:data="tableList"
style="width: 100%">
<!--展示数据姓名行区域-->
<el-table-column
prop="tbl\_name"
label="姓名" >
</el-table-column>
</el-table>
</el-main>
基本架构,完整代码我会在我的资源中展示
2.3搭建后端代码
2.3.1 用express创建项目
npm i express -S
express create projectName(后端项目的名称)
2.3.2连接mysql文件
在项目的db目录向创建index.js
const mysql=require('mysql')
var coon=mysql.createConnection({
host:'localhost',
user:'root',
password:'123456'//数据库密码
database:'user\_table'//需要连接数据库的名称
})
coon.connect(()=>{
console.log('数据库连接成功')
})
module.exports=coon//暴露用于后续进行mysql操作。
2.3.3搭建后台服务器代码
在router的index,js中创建接口代码
var express = require('express');
var router = express.Router();
//导入连接mysql的函数,用于后于的mysql操作
const coon = require('../db/index')
/\* GET home page. \*/
router.get('/', function (req, res, next) {
res.render('index', { title: 'Express' });
});
//得到mysql数据库内的数据
router.get('/datas', (req, res, next) => {
coon.query('select\*from tbl\_user', (err, data) => {
if (err) res.send({ status: 400, message: '请求失败' })
res.send({ status: 200, message: '请求数据成功', data: data })
})
})
//添加用户
router.post('/adduser', (req, res, next) => {
const parms = req.body
//将数据导入mysql数据库的语句
coon.query(`INSERT INTO tbl\_user(tbl\_id, tbl\_name, tbl\_age, tbl\_sex, tbl\_eamil, tbl\_state, tbl\_show)
VALUES
('${parms.tbl\_id}','${parms.tbl\_name}','${parms.tbl\_age}','${parms.tbl\_sex}','${parms.tbl\_eamil}','${parms.tbl\_state}','${parms.tbl\_show}')`, (err, data) => {
if (err) {
res.send({ code: 1,status: 300, message: "增添数据失败" })
return
}
res.send({ code: 0, status: 200, message: '添加数据成功', data: data })
})
})
//按照传入的id删除对应的一行数据
router.delete('/deluser/:id', (req, res, next) => {
const parms = req.params
//删除指定id对应行数据的mysql数据库的语句
coon.query(`delete from tbl\_user where tbl\_user.tbl\_id='${parms.id}'`, (err, data) => {
if (err){
res.send({ code: 1, message: "删除数据失败" })
return
}
res.send({ code: 1, status: 200, message: '删除数据成功', data: data })
})
})
module.exports = router;
2.3.4配置解决跨域代码
在这里我们利用cors来解决
在app.js中书写代码
//用于设置跨域问题cors策略
var allowCrosDown=function(req,res,next){
res.header('Access-Control-Allow-Origin','\*')
res.header('Access-Control-Allow-Methods','\*')
res.header('Access-Control-Allow-Headers','\*')
next()
}
app.use(allowCrosDown)
2.4书写接口文档
在这里主要有三个接口
获得mysql库数据(/datas)
请求方式:GET,
请求参数:无
增添用户(/adduser)
请求方式:post
请求参数:tbl_id:‘’,
tbl_name:‘’,
tbl_age:‘’,
tbl_sex:‘’,
tbl_email:‘’,
tbl_state:‘’,
tbl_show:‘’
删除用户(/deluser/:id)
请求方式:delete
请求参数:tbl_id
2.5完善前端代码
需要完善的是,获得mysql数据,
展示,点击添加用户弹出对话框
为每一个输入框设置限制,
点击删除,弹出提示框,
只有点击确定时,开始删除该行
的数据。接下来就是一些界面优化
最后如何让自己一步步成为技术专家
说句实话,如果一个打工人不想提升自己,那便没有工作的意义,毕竟大家也没有到养老的年龄。
当你的技术在一步步贴近阿里p7水平的时候,毫无疑问你的薪资肯定会涨,同时你能学到更多更深的技术,交结到更厉害的大牛。
推荐一份Java架构之路必备的学习笔记,内容相当全面!!!

成年人的世界没有容易二字,前段时间刷抖音看到一个程序员连着加班两星期到半夜2点的视频。在这个行业若想要拿高薪除了提高硬实力别无他法。
你知道吗?现在有的应届生实习薪资都已经赶超开发5年的程序员了,实习薪资26K,30K,你没有紧迫感吗?做了这么多年还不如一个应届生,真的非常尴尬!
进了这个行业就不要把没时间学习当借口,这个行业就是要不断学习,不然就只能被裁员。所以,抓紧时间投资自己,多学点技术,眼前困难,往后轻松!
【关注】+【转发】+【点赞】支持我!创作不易!
年还不如一个应届生,真的非常尴尬!
进了这个行业就不要把没时间学习当借口,这个行业就是要不断学习,不然就只能被裁员。所以,抓紧时间投资自己,多学点技术,眼前困难,往后轻松!
【关注】+【转发】+【点赞】支持我!创作不易!






















 324
324

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








