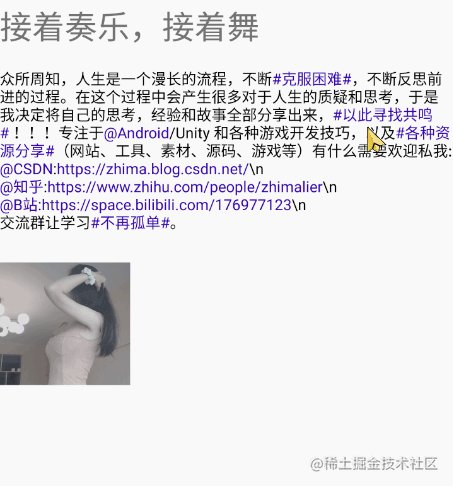
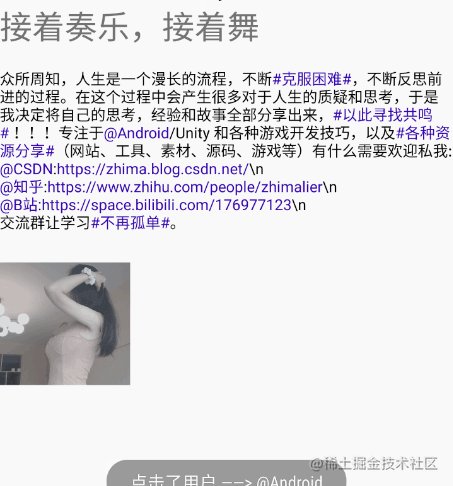
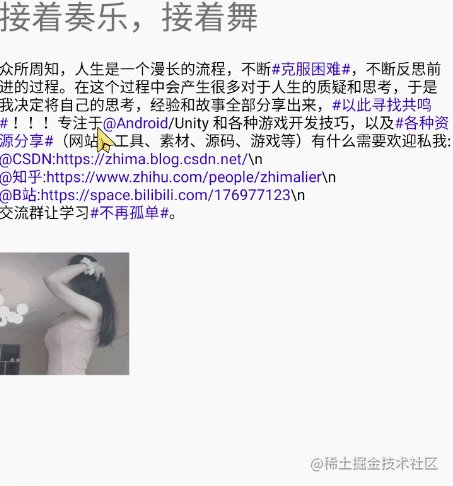
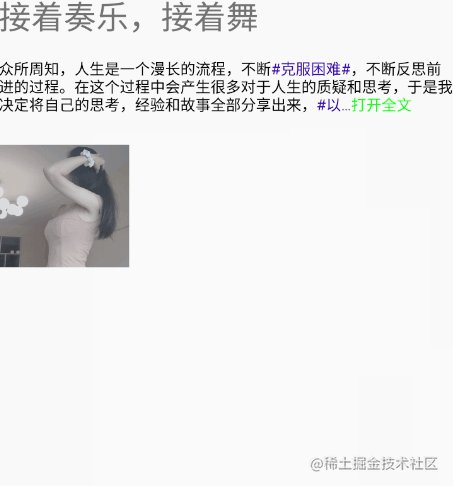
仿微博文本全文收缩,限制行数最后显示…全文,可直接复制使用
TextView是我们Android开发过程中最最常用的控件之一了。官方为我们提供的属性虽然能满足很多需求,但仍然有些场景需要我们特殊处理。
比如文本内容过多,这种需求普遍在微博,微信,QQ等社交类平台。还有今日头条这些新闻类App使用了大量列表展示内容,如果内容全部展示,那体验是相当差劲,。
所以就需要实现超过N行在N行末尾显示省略号加“全文”或“显示全部”功能。
我们先提前预览下效果

不出意外,首先想到的就是TextView控件添加android:singleLine="true"和android:ellipsize=“”,这两个属性实现单行+省略号,但是我们要怎么实现多行呢?并且又怎么实现再次展开呢?
起初想的就交给“万能”的自定义View吧(是肯定能实现而且有不错的框架了),但是后来某一个瞬间有种强烈的欲望:只在一个文件里就实现这些功能,随时复制用,无任何成本。
所以就开始从大脑里检索所有知识点以及查资料的旅程,最终实现了。
使用方式简单如下(Java和Kotlin双版):
Java版
JavaUtilsText.HandleSpecialClick(this, 3, “打开全文”, R.color.green, false, textTwoCollapsible, str, R.color.purple_700, R.color.black, (modelType, clickStr) -> {
if (modelType == 1) {
Toast.makeText(getApplicationContext(), "点击了用户 ——> " + clickStr, Toast.LENGTH_SHORT).show();
} else if (modelType == 2) {
Toast.makeText(getApplicationContext(), "点击了话题 ——> " + clickStr, Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(getApplicationContext(), "点击了网址 ——> " + clickStr, Toast.LENGTH_SHORT).show();
}
});
Kotlin版
HandleSpecialClick(
this, 3, “打开全文”, R.color.green, false, textTwoCollapsible!!, str, R.color.purple_700, R.color.black
) { modelType, clickStr ->
if (modelType == 1) {
Toast.makeText(applicationContext, “点击了用户 ——> $clickStr”, Toast.LENGTH_SHORT).show()
} else if (modelType == 2) {
Toast.makeText(applicationContext, “点击了话题 ——> $clickStr”, Toast.LENGTH_SHORT).show()
} else {
Toast.makeText(applicationContext, “点击了网址 ——> $clickStr”, Toast.LENGTH_SHORT).show()
}
}
😜思路和知识点
正则表达式匹配特殊字符
SpannableString知识实现字符串指定内容的样式和ClickableSpan点击事件
getViewTreeObserver().addOnGlobalLayoutListener知识动态修改高度
😜正则表达式匹配
定义了3个不同类型的表达式
String Rule_Name = “@[\u4e00-\u9fa5\w]+”;
String Rule_Topic = “#[\u4e00-\u9fa5\w]+#”;
String Rule_Url = “http[s]😕/[-a-zA-Z0-9+&@#/%?=_|!:,.;]*[-a-zA-Z0-9+&@#/%=_|]”;
这三个分别是@用户的,#话题的,网址链接的
根据正则表达式的匹配和Pattern与Matcher知识,摘取符合条件的文本开始位置和结束位置。所以我们需要一个存放信息的实体类【JavaModelSpecial或KotlinModelSpecial】,除了这些特殊的文本,有时候我们还需要给普通文本也设置点击事件和特殊处理,所以我们在弄个【JavaModelNormal或KotlinModelNormal】

经过上方的处理,我们已经有了需要进行特殊处理和普通文本的数据集合

然后利用SpannableString来进行处理即可。
做完上面这些,还有收缩展开功能,利用的是动态修改测量宽高
之所以用getViewTreeObserver().addOnGlobalLayoutListener,是因为她是ViewTreeObserver的内部类,当一个视图树的布局发生改变时,可以被ViewTreeObserver监听到,这是一个注册监听视图树的观察者(observer),在视图树的全局事件改变时得到通知。
同时她也是解决View.getWidth和View.getHeight无法获得一个view的高度和宽度的解决方案。
其他小内容就不介绍了,直接看代码中的注释吧。
重点来了,下方代码直接复制直接用,在布局中也会自动适应变化。不过Android设备多种多样,布局方式和三方方案也是千变万化,如果出现适配问题,就靠大佬们去完善这个工具类啦。
😜Java版
/**
-
Created by akitaka on 2022-01-06.
-
@author akitaka
-
@filename JavaUtilsText 文字收缩功能
-
@describe TODO-其他方案还有 自定义LinearLayout 还有使用Html形式
*/
public class JavaUtilsText {
static SpannableStringBuilder AllTextSpannableStr = new SpannableStringBuilder();
/**
-
控制特殊的点击事件
-
@param context 上下文
-
@param maxLine 缩放行数,如果你的实际内容行数小于该值,则一直是全显状态,
-
@param endText 最后的那个 “显示全文” 文本
-
@param endTextColor 最后的那个 “显示全文” 文本颜色
-
@param isExpand 设置默认是展开还是收缩
-
@param textView 传递进来的view控件
-
@param originText 所有的全部的文本
-
@param specialTextColor 特殊文本的字体颜色
-
@param normalTextColor 普通文本的字体颜色
-
@param specialClickBack 特殊文本的点击回调,做你自己的处理
*/
public static void HandleSpecialClick(@NotNull Context context, int maxLine, @NotNull String endText,int endTextColor, boolean isExpand,
@NotNull TextView textView, @NotNull String originText, int specialTextColor, int normalTextColor, @NotNull SpecialClickBack specialClickBack) {
AllTextSpannableStr.clear();
//处理@ ##话题 url的特殊功能
List modelSpecialList = new ArrayList<>();
//普通的list的内容
List modelNormalList = new ArrayList<>();
// 正则表达式 如果你有替他的正则匹配则可以在这继续添加
List Rule_Str = new ArrayList<>();
//匹配@用户
Rule_Str.add(“@[\u4e00-\u9fa5\w]+”);
//匹配#话题
Rule_Str.add(“#[\u4e00-\u9fa5\w]+#”);
//匹配网址
Rule_Str.add(“http[s]😕/[-a-zA-Z0-9+&@#/%?=_|!:,.;]*[-a-zA-Z0-9+&@#/%=_|]”);
//拼接正则 利用()和 | 拼接后可以while一次 使用的是matcher.group()的知识
StringBuilder stringBuilder = new StringBuilder();
// String ss=“|(”;
for (int i = 0; i < Rule_Str.size(); i++) {
if (i == Rule_Str.size() - 1) {
stringBuilder.append(“(”).append(Rule_Str.get(i)).append(“)”);
} else {
stringBuilder.append(“(”).append(Rule_Str.get(i)).append(“)|”);
}
}
Log.e(“TAG”, "HandleSpecialClick: " + stringBuilder.toString());
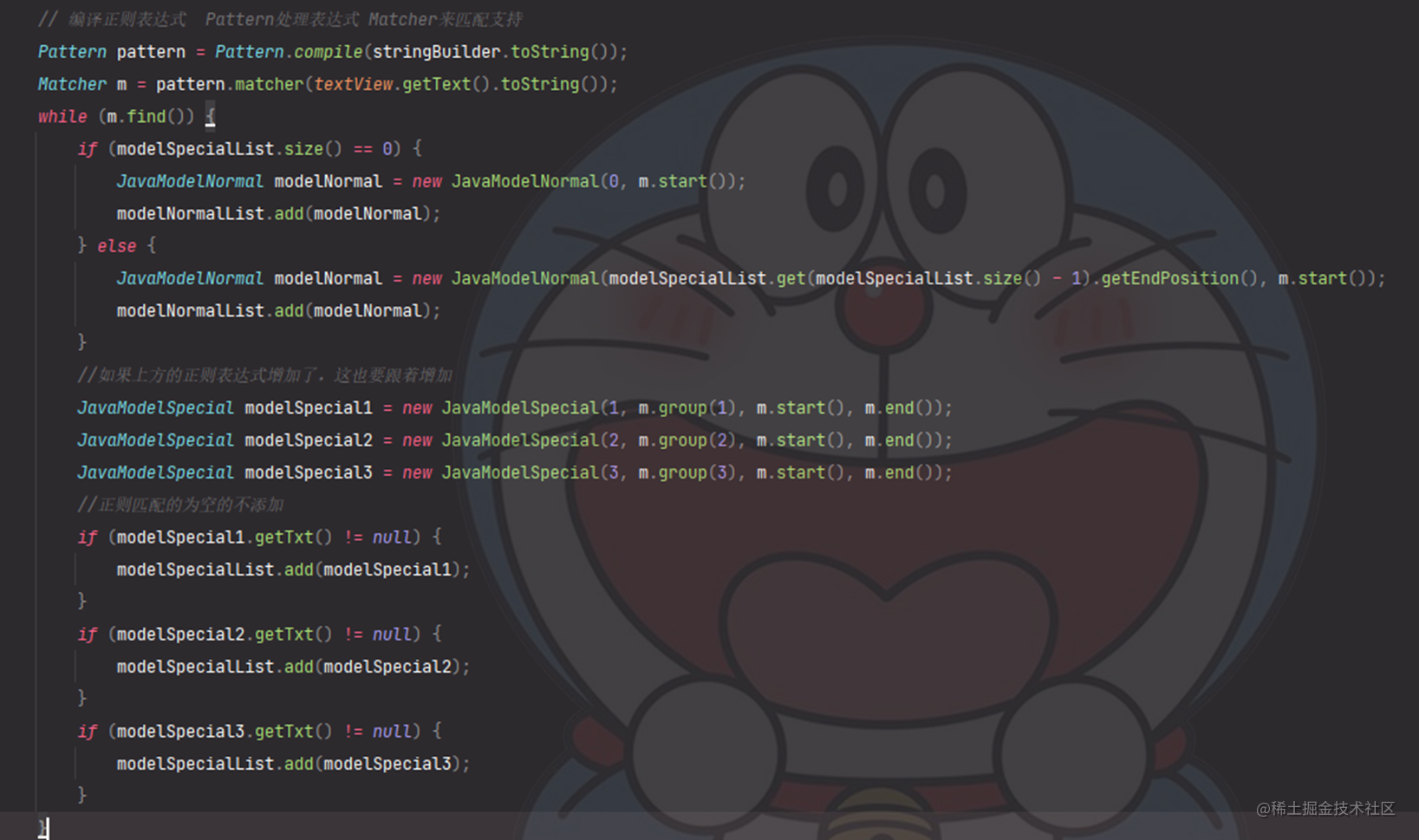
// 编译正则表达式 Pattern处理表达式 Matcher来匹配支持
Pattern pattern = Pattern.compile(stringBuilder.toString());
Matcher m = pattern.matcher(textView.getText().toString());
while (m.find()) {
if (modelSpecialList.size() == 0) {
JavaModelNormal modelNormal = new JavaModelNormal(0, m.start());
modelNormalList.add(modelNormal);
} else {
JavaModelNormal modelNormal = new JavaModelNormal(modelSpecialList.get(modelSpecialList.size() - 1).getEndPosition(), m.start());
modelNormalList.add(modelNormal);
}
//如果上方的正则表达式增加了,这也要跟着增加
JavaModelSpecial modelSpecial1 = new JavaModelSpecial(1, m.group(1), m.start(), m.end());
JavaModelSpecial modelSpecial2 = new JavaModelSpecial(2, m.group(2), m.start(), m.end());
JavaModelSpecial modelSpecial3 = new JavaModelSpecial(3, m.group(3), m.start(), m.end());
//正则匹配的为空的不添加
if (modelSpecial1.getTxt() != null) {
modelSpecialList.add(modelSpecial1);
}
if (modelSpecial2.getTxt() != null) {
modelSpecialList.add(modelSpecial2);
}
if (modelSpecial3.getTxt() != null) {
modelSpecialList.add(modelSpecial3);
}
}
//最后再添加普通尾部的文本
JavaModelNormal modelNormal = new JavaModelNormal(modelSpecialList.get(modelSpecialList.size() - 1).getEndPosition(), originText.length());
modelNormalList.add(modelNormal);
SpannableStringBuilder spannableStr = new SpannableStringBuilder(textView.getText().toString());
//普通文本的点击事件
for (int i = 0; i < modelNormalList.size(); i++) {
spannableStr.setSpan(new JavaSpecialClickable(context, specialTextColor, normalTextColor, false, new View.OnClickListener() {
@Override
public void onClick(View v) {
//进行展开和收缩
final boolean[] isExpand = new boolean[1];
//判断是展开状态还是收缩状态,isExpand不同的赋值,这样封装的彻底一些
//之所以是小于等于 最小值+1 举例:是因为小空发现在某些设备上命名看着是三行,但是getLineCount却是4
if (textView.getLineCount() <= maxLine + 1) {
isExpand[0] = true;
textView.setMaxLines(Integer.MAX_VALUE);// 展开
} else {
textView.setMaxLines(maxLine);
isExpand[0] = false;
}
Log.e(“TAG”, “onClick: 触发了非特殊文本需要展开和收缩” + textView.getLineCount() + isExpand[0]);
textView.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
if (isExpand[0]) {
//需要展开
textView.setText(AllTextSpannableStr);
} else {
int paddingLeft = textView.getPaddingLeft();
int paddingRight = textView.getPaddingRight();
TextPaint paint = textView.getPaint();
//之所以加2 是因为下方最后缩减的时候中英文混合的话测量的不准确,导致bug,加3后在下方计算会多减去点尺寸,看起来又舒服,又解决bug
//这也是因为上方的判断是 getLineCount() <= maxLine + 1 的部分原因
//不信 你试试 (•́へ•́╬)ヽ(ー_ー)ノ
float moreText = textView.getTextSize() * (endText.length() + 3);
float availableTextWidth = (textView.getWidth() - paddingLeft - paddingRight) * maxLine - moreText;
//TextUtils.ellipsize 获取指定范围的文字 如果超过指定范围 则用省略号,省略号的位置就是 TextUtils.TruncateAt 来决定的,没错这玩意就是布局xml中的ellipsize属性
SpannableStringBuilder ellipsizeStr = new SpannableStringBuilder(TextUtils.ellipsize(spannableStr, paint, availableTextWidth, TextUtils.TruncateAt.END));
if (ellipsizeStr.length() < originText.length()) {
SpannableStringBuilder temp = ellipsizeStr.append(endText);
//设置最后展示文本的颜色
temp.setSpan(new ClickableSpan() {
@Override
public void onClick(@NonNull View widget) {
Log.e(“TAG”, “onClick: 点击了显示全文”);
isExpand[0] = true;
textView.setMaxLines(Integer.MAX_VALUE);// 展开
textView.setText(AllTextSpannableStr);
}
@Override
public void updateDrawState(@NonNull TextPaint ds) {
super.updateDrawState(ds);
ds.setColor(context.getResources().getColor(endTextColor, null));
//去掉下划线
ds.setUnderlineText(false);
}
}, temp.length() - endText.length(), temp.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(temp);
}
}
//芝麻粒友情提示:如果你的项目sdk版本小于16,也就是4.1系统 这的移除使用的是removeGlobalOnLayoutListener
//不过2022年了,相信旧版本已经成为了历史
textView.getViewTreeObserver().removeOnGlobalLayoutListener(this);
}
});
}
}), modelNormalList.get(i).getStartPosition(), modelNormalList.get(i).getEndPosition(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
}
for (JavaModelSpecial modelSpecial : modelSpecialList) {
// spannableStr.setSpan(specialClickable,modelSpecial.getStartPosition(), modelSpecial.getEndPosition(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
spannableStr.setSpan(new JavaSpecialClickable(context, specialTextColor, normalTextColor, true, new View.OnClickListener() {
@Override
public void onClick(View v) {
//每个 @用户名 字符串的点击事件
specialClickBack.onSpecialClick(modelSpecial.getModelType(), modelSpecial.getTxt());
}
}), modelSpecial.getStartPosition(), modelSpecial.getEndPosition(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
}
//默认是展开还是收缩
if (!isExpand) {
textView.setMaxLines(maxLine);
textView.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
int paddingLeft = textView.getPaddingLeft();
int paddingRight = textView.getPaddingRight();
TextPaint paint = textView.getPaint();
//之所以加2 是因为下方最后缩减的时候中英文混合的话测量的不准确,导致bug,加2后在下方计算会多减去点尺寸,看起来又舒服,又解决bug
//不信 你试试 (•́へ•́╬)ヽ(ー_ー)ノ
float moreText = textView.getTextSize() * (endText.length() + 2);
float availableTextWidth = (textView.getWidth() - paddingLeft - paddingRight) * maxLine - moreText;
//TextUtils.ellipsize 获取指定范围的文字 如果超过指定范围 则用省略号,省略号的位置就是 TextUtils.TruncateAt 来决定的,没错这玩意就是布局xml中的ellipsize属性
SpannableStringBuilder ellipsizeStr = new SpannableStringBuilder(TextUtils.ellipsize(spannableStr, paint, availableTextWidth, TextUtils.TruncateAt.END));
if (ellipsizeStr.length() < originText.length()) {
SpannableStringBuilder temp = ellipsizeStr.append(endText);
//设置最后展示文本的颜色
temp.setSpan(new ClickableSpan() {
@Override
public void onClick(@NonNull View widget) {
Log.e(“TAG”, “onClick: 点击了显示全文”);
textView.setMaxLines(Integer.MAX_VALUE);// 展开
textView.setText(AllTextSpannableStr);
}
@Override
public void updateDrawState(@NonNull TextPaint ds) {
super.updateDrawState(ds);
ds.setColor(context.getResources().getColor(endTextColor, null));
//去掉下划线
ds.setUnderlineText(false);
}
}, temp.length() - endText.length(), temp.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(temp);
} else {
textView.setText(AllTextSpannableStr);
}
//芝麻粒友情提示:如果你的项目sdk版本小于16,也就是4.1系统 这的移除使用的是removeGlobalOnLayoutListener
//不过2022年了,相信旧版本已经成为了历史
textView.getViewTreeObserver().removeOnGlobalLayoutListener(this);
}
});
}
//变量内容赋值
AllTextSpannableStr = spannableStr;
textView.setText(spannableStr);
//激活超文本的点击事件
textView.setMovementMethod(LinkMovementMethod.getInstance());
}
public interface SpecialClickBack {
void onSpecialClick(int modelType, String clickStr);
}
}
/**
-
Created by akitaka on 2022-01-07.
-
@author akitaka
-
@filename
-
@describe 特殊内容的点击事件处理
*/
class JavaSpecialClickable extends ClickableSpan implements View.OnClickListener {
private View.OnClickListener mListener;
private Context context;
private boolean isSpecial;
private int specialTextColor;
private int normalTextColor;
JavaSpecialClickable(Context context, int specialTextColor, int normalTextColor, boolean isSpecial, View.OnClickListener mListener) {
this.context = context;
this.mListener = mListener;
this.isSpecial = isSpecial;
this.specialTextColor = specialTextColor;
this.normalTextColor = normalTextColor;
}
@Override
public void onClick(View v) {
//方法重新设置文字背景为透明色。
((TextView) v).setHighlightColor(context.getResources().getColor(android.R.color.transparent));
mListener.onClick(v);
}
//设置显示样式
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
//特殊文本的颜色
if (isSpecial) {
ds.setColor(context.getResources().getColor(specialTextColor, null));//设置颜色
//设置下划线 默认是true
ds.setUnderlineText(false);
} else {
//非特殊文本的颜色
ds.setColor(context.getResources().getColor(normalTextColor, null));//设置颜色
ds.setUnderlineText(false);
}
}
}
/**
-
Created by akitaka on 2022-01-19.
-
@author akitaka
-
@filename JavaModelNormal
-
@describe 普通文本的
*/
class JavaModelNormal {
//开始的位置
private int startPosition;
//结束的位置
private int endPosition;
public JavaModelNormal(int startPosition, int endPosition) {
this.startPosition = startPosition;
this.endPosition = endPosition;
}
@Override
public String toString() {
return “JavaModelNormal{” +
“startPosition=” + startPosition +
“, endPosition=” + endPosition +
‘}’;
}
public int getStartPosition() {
return startPosition;
}
public void setStartPosition(int startPosition) {
this.startPosition = startPosition;
}
public int getEndPosition() {
return endPosition;
}
public void setEndPosition(int endPosition) {
this.endPosition = endPosition;
}
}
/**
-
Created by akitaka on 2022-01-07.
-
@author akitaka
-
@filename
-
@describe 特殊文本实体类 @用户 #话题 url等
*/
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
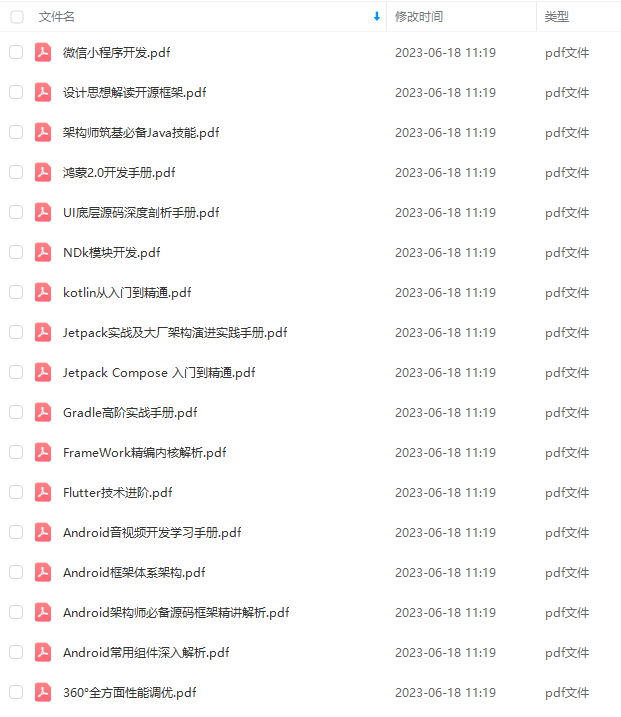
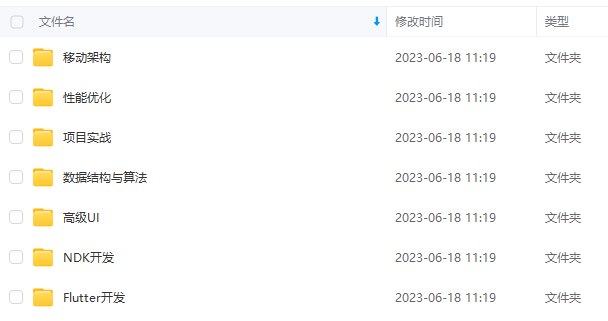
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

学习分享,共勉
Android高级架构师进阶之路
题外话,我在阿里工作多年,深知技术改革和创新的方向,Android开发以其美观、快速、高效、开放等优势迅速俘获人心,但很多Android兴趣爱好者所需的进阶学习资料确实不太系统,完整。今天我把我搜集和整理的这份学习资料分享给有需要的人
- Android进阶知识体系学习脑图

- Android进阶高级工程师学习全套手册

- 对标Android阿里P7,年薪50w+学习视频

- 大厂内部Android高频面试题,以及面试经历

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!*
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)
[外链图片转存中…(img-asXslfb0-1712613157866)]
学习分享,共勉
Android高级架构师进阶之路
题外话,我在阿里工作多年,深知技术改革和创新的方向,Android开发以其美观、快速、高效、开放等优势迅速俘获人心,但很多Android兴趣爱好者所需的进阶学习资料确实不太系统,完整。今天我把我搜集和整理的这份学习资料分享给有需要的人
- Android进阶知识体系学习脑图
[外链图片转存中…(img-W2C18Fnt-1712613157866)]
- Android进阶高级工程师学习全套手册
[外链图片转存中…(img-ehsFYRtQ-1712613157866)]
- 对标Android阿里P7,年薪50w+学习视频
[外链图片转存中…(img-yXm3f536-1712613157867)]
- 大厂内部Android高频面试题,以及面试经历
[外链图片转存中…(img-nI7FJqJM-1712613157867)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-dvt8lc3a-1712613157867)]






















 4964
4964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








