
Android在5.0以后引入了Materia Design库的设计,现在又有了Jetpack UI库的设计。帮助开发者更高效的实现炫酷的UI界面,降低开发门槛。
Jetpack我们后面再说,承接之前的EditText,先说说Materia Design里的TextInputLayout。
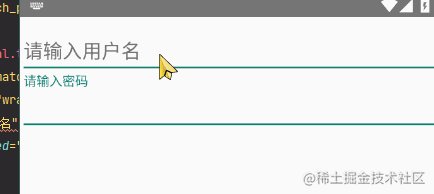
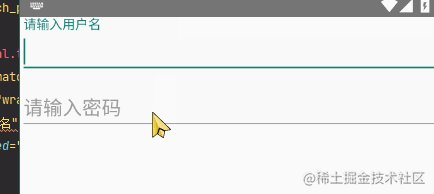
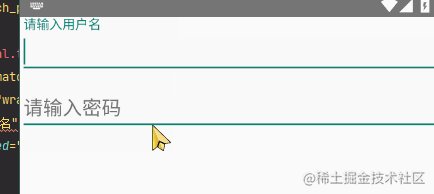
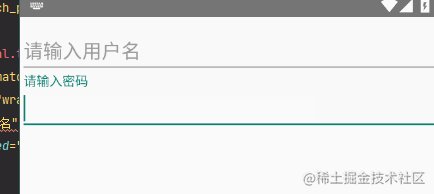
使用方式是将TextInputEditText或EditText套到TextInputLayout内,这样友情提示信息hit就可以带有动画(上浮为标题),计数/密码可见等属性设置。
布局代码
<com.google.android.material.textfield.TextInputLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:hint=“请输入用户名”>
<EditText
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:inputType=“number” />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“60dp”
android:hint=“请输入密码”>
<EditText
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:inputType=“textPassword” />
</com.google.android.material.textfield.TextInputLayout>

这样就简单的实现了一个效果。我们在继续深入添加些属性:
<com.google.android.material.textfield.TextInputLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:hint=“请输入用户名”
app:hintAnimationEnabled=“false”>
<EditText
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:inputType=“number” />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginTop=“60dp”
android:hint=“请输入密码”
app:counterEnabled=“true”
app:counterMaxLength=“10”
app:passwordToggleEnabled=“true”>
<EditText
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:inputType=“textPassword” />
</com.google.android.material.textfield.TextInputLayout>
从运行结果可以看出,设置了字数限制后,自动在编辑框右下角显示最大字数和当前输入字数(随着输入情况实时变化),并且更改了颜色样式
😜属性介绍
app:boxCollapsedPaddingTop 设置用于编辑文本在框模式下折叠的顶部填充的值
app:boxStrokeErrorColor 在显示错误时设置轮廓框的描边颜色。
app:boxStrokeWidth 设置描边的宽度
app:boxStrokeWidthFocused 设置获取焦点框的描边宽度
app:counterEnabled 是否显示计数器
app:counterMaxLength 设置计数器的最大值,与counterEnabled同时使用
app:counterTextAppearance 计数器的字体样式
app:counterOverflowTextAppearance 输入字符大于我们限定个数字符时的字体样式
app:errorEnabled 是否显示错误信息
app:errorTextAppearance 错误信息的字体样式
app:endIconCheckable 设置是否显示结束图标
app:endIconContentDescription 为结束图标设置内容说明
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后
文章不易,如果大家喜欢这篇文章,或者对你有帮助希望大家多多点赞转发关注哦。文章会持续更新的。绝对干货!!!
- Android进阶学习全套手册
关于实战,我想每一个做开发的都有话要说,对于小白而言,缺乏实战经验是通病,那么除了在实际工作过程当中,我们如何去更了解实战方面的内容呢?实际上,我们很有必要去看一些实战相关的电子书。目前,我手头上整理到的电子书还算比较全面,HTTP、自定义view、c++、MVP、Android源码设计模式、Android开发艺术探索、Java并发编程的艺术、Android基于Glide的二次封装、Android内存优化——常见内存泄露及优化方案、.Java编程思想 (第4版)等高级技术都囊括其中。

-
Android高级架构师进阶知识体系图
关于视频这块,我也是自己搜集了一些,都按照Android学习路线做了一个分类。按照Android学习路线一共有八个模块,其中视频都有对应,就是为了帮助大家系统的学习。接下来看一下导图和对应系统视频吧!!!

-
Android对标阿里P7学习视频

- BATJ大厂Android高频面试题
这个题库内容是比较多的,除了一些流行的热门技术面试题,如Kotlin,数据库,Java虚拟机面试题,数组,Framework ,混合跨平台开发,等

《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
热门技术面试题,如Kotlin,数据库,Java虚拟机面试题,数组,Framework ,混合跨平台开发,等
[外链图片转存中…(img-3z63Kqh5-1713231484862)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 117
117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








