–
1、团队里面,UI设计师往往只提供以一个标准分辨率来设计的UI设计稿,用于Android、iOS、H5三端。
2、Android手机分辨率众多,如何让UI在不同分辨率的手机上面能有相同的效果?
解决方案
在网上看到有一种解决方案是按照屏幕分辨率根据基准分辨率来等比缩放,经过实际项目中使用后,效果不错,
因此来跟大家分享一下这个方案,以及使用过程中需要注意的问题。
1、
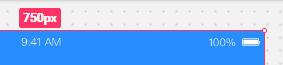
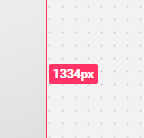
这是UI设计师以iPhone6的分辨率为基准给出的设计稿:
2、
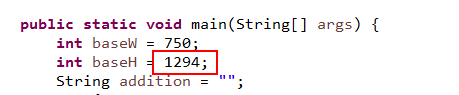
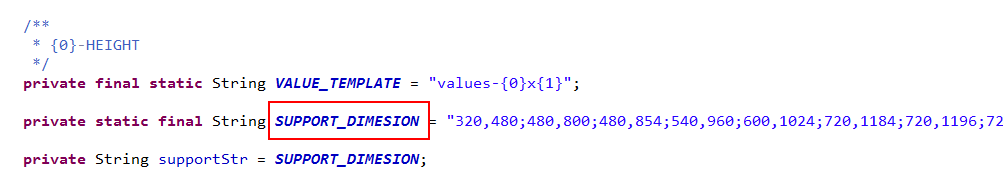
我们在代码里面将宽、高值设定:
注意:为什么是1294像素而不是1334像素?因为UI设计稿是将iPhone状态栏的高度也算进去了,
我们可以看下iPhone各个分辨率对应的状态栏的高度值:
3、
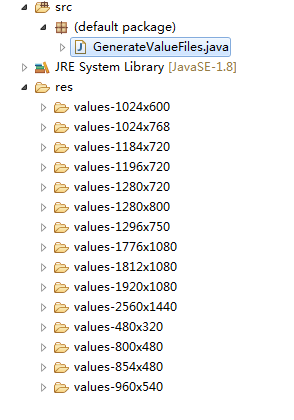
在eclise里面或者用cmd命令,去运行java代码,这样可以生成一堆不同分辨率的文件夹,
4、
将这些生产的文件夹拷贝到android studio工程下面的res目录下,系统即可自动识别找到对应分辨率的文件夹。
5、
如果想添加新的分辨率,只需要添加新的分辨率值即可,然后重新生成一次,再讲新生成的文件夹拷贝到项目中。
6、
使用的时候,一律使用@dimen/+x方向或y方向的数值,比如android:layout_width=“@dimen/x128”,android:layout_height=“@dimen/y128”,
这个128值,就是UI设计师在设计稿上标注的值!
总结
–
优点
1、UI设计人员只需要根据一个分辨率出一套UI设计稿,即可供Android、iOS、H5三端开发人员使用;
UI设计人员在设计稿上统一使用PX像素为单位进行标注。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

重要知识点
下面是有几位Android行业大佬对应上方技术点整理的一些进阶资料。

高级进阶篇——高级UI,自定义View(部分展示)
UI这块知识是现今使用者最多的。当年火爆一时的Android入门培训,学会这小块知识就能随便找到不错的工作了。不过很显然现在远远不够了,拒绝无休止的CV,亲自去项目实战,读源码,研究原理吧!

- 面试题部分合集

《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
链图片转存中…(img-M8CuMCr9-1713446349451)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!




























 2231
2231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








