- 使用
@InverseBindingAdapter对从视图中读取值的方法进行注释:
@InverseBindingAdapter(“time”)
@JvmStatic fun getTime(view: MyView) : Time {
return view.getTime()
}
更多内容请参考这里。
源码分析
我们在路径app/build/intermediates/data_binding_layout_info_type_merge/debug/out/activity_main-layout.xml查看文件
false
可以看到<Targets>标签下面的就是我们布局,分成具体的子<Target>标签对应具体的 ConstraintLayout、TextView等,activity_main_0 对应我们的ConstraintLayout,再来路径app/build/intermediates/incremental/mergeDebugResources/stripped.dir/layout/activity_main.xml下
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.MainActivity” android:tag=“layout/activity_main_0” xmlns:android=“http://schemas.android.com/apk/res/android” xmlns:app=“http://schemas.android.com/apk/res-auto” xmlns:tools=“http://schemas.android.com/tools”>
<TextView
android:id=“@+id/txtUserName”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:gravity=“center”
android:tag=“binding_1”
app:layout_constraintTop_toBottomOf=“@+id/btnGetUserInfo”
android:layout_marginTop=“30dp”
android:textSize=“30dp”
/>
</androidx.constraintlayout.widget.ConstraintLayout>
这个文件其实就是移除了<layout>、<data>标签的布局文件,里面的 tag 就是我们上面对应<Target>标签中的tag,Expression attribute="android:text" text="userInfo.age" <Expression>中的具体属性对应具体的值。
初始化
再来从val activityBinding: ActivityMainBinding = DataBindingUtil.setContentView(this,R.layout.activity_main)来分析源码,
//DataBindingUtil.java
public static T setContentView(@NonNull Activity activity,
int layoutId, @Nullable DataBindingComponent bindingComponent) {
activity.setContentView(layoutId); //还是需要setContentView
View decorView = activity.getWindow().getDecorView();
ViewGroup contentView = (ViewGroup) decorView.findViewById(android.R.id.content);
return bindToAddedViews(bindingComponent, contentView, 0, layoutId);
}
我们设置的activity_xxx.xml其实是在android.R.id.content下面的,继续来看bindToAddedViews方法
//DataBindingUtil.java
private static T bindToAddedViews(DataBindingComponent component,
ViewGroup parent, int startChildren, int layoutId) {
final int endChildren = parent.getChildCount();
final int childrenAdded = endChildren - startChildren;
if (childrenAdded == 1) {
final View childView = parent.getChildAt(endChildren - 1);
return bind(component, childView, layoutId); //调用bind
} else {
final View[] children = new View[childrenAdded];
for (int i = 0; i < childrenAdded; i++) {
children[i] = parent.getChildAt(i + startChildren);
}
return bind(component, children, layoutId); //调用bind
}
}
}
最终会调到bind方法
//DataBindingUtil.java
static T bind(DataBindingComponent bindingComponent, View root,
int layoutId) {
return (T) sMapper.getDataBinder(bindingComponent, root, layoutId);
}
sMapper是DataBinderMapper,其真正实现类是通过 APT 生成的DataBinderMapperImpl(app/build/generated/ap_generated_sources/debug/out/com/jackie/jetpackdemo/DataBinderMapperImpl.java)
public class DataBinderMapperImpl extends DataBinderMapper {
···
@Override
public ViewDataBinding getDataBinder(DataBindingComponent component, View view, int layoutId) {
int localizedLayoutId = INTERNAL_LAYOUT_ID_LOOKUP.get(layoutId);
if(localizedLayoutId > 0) {
final Object tag = view.getTag();
if(tag == null) {
throw new RuntimeException(“view must have a tag”);
}
switch(localizedLayoutId) {
case LAYOUT_ACTIVITYMAIN: {
if (“layout/activity_main_0”.equals(tag)) {
return new ActivityMainBindingImpl(component, view); //关键代码,new ActivityMainBindingImpl
}
···
接下来我们来分析ActivityMainBindingImpl(app/build/generated/ap_generated_sources/debug/out/com/jackie/jetpackdemo/databinding/ActivityMainBindingImpl.java)这个类,它也是 APT 生成的,
//ActivityMainBindingImpl.java
public ActivityMainBindingImpl(@Nullable androidx.databinding.DataBindingComponent bindingComponent, @NonNull View root) {
this(bindingComponent, root, mapBindings(bindingComponent, root, 3, sIncludes, sViewsWithIds));
}
private ActivityMainBindingImpl(androidx.databinding.DataBindingComponent bindingComponent, View root, Object[] bindings) {
super(bindingComponent, root, 1
, (android.widget.Button) bindings[2]
, (android.widget.TextView) bindings[1]
);
this.mboundView0 = (androidx.constraintlayout.widget.ConstraintLayout) bindings[0];
this.mboundView0.setTag(null);
this.txtUserName.setTag(null);
setRootTag(root);
// listeners
invalidateAll();
}
我们调用了第一个方法,里面的这个 3 代表着我们布局文件中有三个节点(ConstraintLayout,Button,TextView),但是我们前面的布局中明明还有一个TextView,为什么没有呢?因为我们这个TextView我们并没有设置它的 Id,所以没有生成,如果设置后重新 build 下 3 就会变成 4 了。
继续来看mapBindings方法:
protected static Object[] mapBindings(DataBindingComponent bindingComponent, View root,
int numBindings, IncludedLayouts includes, SparseIntArray viewsWithIds) {
Object[] bindings = new Object[numBindings];
mapBindings(bindingComponent, root, bindings, includes, viewsWithIds, true);
return bindings;
}
它首先是 new 一个大小为 3 的对象数组,然后把这三个标签解析完放到该数组中。上面的ActivityMainBindingImpl公有构造器会调用私有构造器,再回过头来看
val activityBinding: ActivityMainBinding = DataBindingUtil.setContentView(this,R.layout.activity_main)
执行完这个代码,activityBinding中已经有这 3 个对象了,所以可以进行这样的调用
activityBinding.txtUserName
activityBinding.btnGetUserInfo
到目前为止,初始化已经完成了。
调用流程
接下来我们从这个调用开始分析
activityBinding.userInfo = TestInfo(“lsm”,“lsj”)
这个activityBinding.userInfo调用的实际上是ActivityMainBinding中的setUserInfo方法
//ActivityMainBinding.java
public void setUserInfo(@Nullable com.jackie.jetpackdemo.data.TestInfo UserInfo) {
updateRegistration(0, UserInfo);
this.mUserInfo = UserInfo;
synchronized(this) {
mDirtyFlags |= 0x1L;
}
notifyPropertyChanged(BR.userInfo);
super.requestRebind();
}
这里的updateRegistration方法如下
//localFieldId 为 BR 文件中的Id,observable 就是观察者
protected boolean updateRegistration(int localFieldId, Observable observable) {
return updateRegistration(localFieldId, observable, CREATE_PROPERTY_LISTENER);
}
/**
- Method object extracted out to attach a listener to a bound Observable object.
*/
private static final CreateWeakListener CREATE_PROPERTY_LISTENER = new CreateWeakListener() {
@Override
public WeakListener create(ViewDataBinding viewDataBinding, int localFieldId) {
return new WeakPropertyListener(viewDataBinding, localFieldId).getListener();
}
};
CREATE_PROPERTY_LISTENER名字也很直白,表示创建一个属性的监听器,也就是说属性发生变化的时候WeakPropertyListener监听器会被回调。
localFieldId 为 BR 文件中的 Id,BR 文件是什么呢?
public class BR {
public static final int _all = 0;
public static final int age = 1;
public static final int name = 2;
public static final int userInfo = 3;
}
因为我们的 xml 文件中导入了TestInfo(userInfo),我们也在age和name属性上加上了@Bindable注解,所以生成了上面的BR文件。因为我们是上面调用的是setUserInfo方法,所以传入的是 0。
用该方式设置name也可以
activityBinding.setVariable(BR.name,“Jackie”)
而updateRegistration中的observable就是我们传入的(TestInfo)UserInfo,再来看看updateRegistration方法
//ViewDataBinding
private boolean updateRegistration(int localFieldId, Object observable,
CreateWeakListener listenerCreator) {
if (observable == null) {
return unregisterFrom(localFieldId);
}
WeakListener listener = mLocalFieldObservers[localFieldId];
if (listener == null) {
registerTo(localFieldId, observable, listenerCreator);
return true;
}
if (listener.getTarget() == observable) {
return false;//nothing to do, same object
}
unregisterFrom(localFieldId);
registerTo(localFieldId, observable, listenerCreator);
return true;
}
mLocalFieldObservers数组中绑定了每一个属性对应的监听器,比如我们上面的 BR 中的四个值。

如果监听器为空,调用registerTo创建监听器并注册
protected void registerTo(int localFieldId, Object observable,
CreateWeakListener listenerCreator) {
if (observable == null) {
return;
}
WeakListener listener = mLocalFieldObservers[localFieldId];
if (listener == null) {
listener = listenerCreator.create(this, localFieldId);
mLocalFieldObservers[localFieldId] = listener;
if (mLifecycleOwner != null) {
listener.setLifecycleOwner(mLifecycleOwner);
}
}
listener.setTarget(observable);
}
setTarget就是给被观察者添加监听器
public void setTarget(T object) {
unregister();
mTarget = object;
if (mTarget != null) {
mObservable.addListener(mTarget);
}
}
这里的mObservable的实现类是WeakPropertyListener,也就是每个属性发生变化后都会进行回调
@Override
public void addListener(Observable target) {
target.addOnPropertyChangedCallback(this);
}
而target的实现类是BaseObservable,这也就是我们的TestInfo为什么要继承BaseObservable了。
public class BaseObservable implements Observable {
private transient PropertyChangeRegistry mCallbacks;
public BaseObservable() {
}
@Override
public void addOnPropertyChangedCallback(@NonNull OnPropertyChangedCallback callback) {
synchronized (this) {
if (mCallbacks == null) {
mCallbacks = new PropertyChangeRegistry();
}
}
mCallbacks.add(callback);
}
总的关系图如下:

PropertryChangeRegistry中的add(ViewDataBinding)是将观察者和被观察者绑定起来,ViewDataBinding中的WeakListener[] mLocalFieldObservers中的每个变量都有一个WeakListener,BaseObservable中的addOnPropertyChangedCallback(WeakPropertyListener)就是添加属性变化回调。
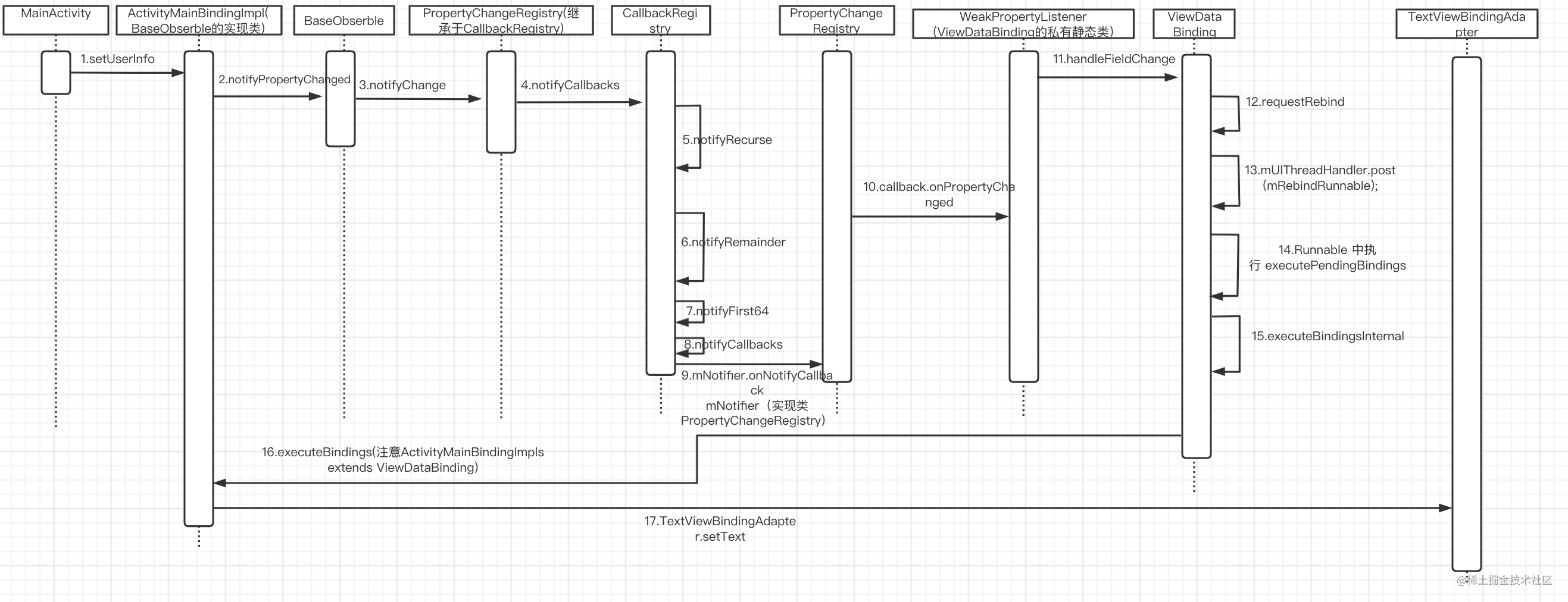
MainActivity 调用 setUserInfo 流程图
如果上面的关系图不清楚的话,我也把流程图画出来,你可以查看一下

ActivityMainBindingImpl继承于ActivityMainBinding,而ActivityMainBinding继承于ViewDataBinding
最终是在TextViewBindingAdapter中setText来实现。
@BindingAdapter(“android:text”)
public static void setText(TextView view, CharSequence text) {
final CharSequence oldText = view.getText();
if (text == oldText || (text == null && oldText.length() == 0)) {
return;
}
if (text instanceof Spanned) {
if (text.equals(oldText)) {
return; // No change in the spans, so don’t set anything.
}
} else if (!haveContentsChanged(text, oldText)) {
return; // No content changes, so don’t set anything.
}
view.setText(text);
}
没调用 setUser 之前的数据绑定是怎么做的?
前面我们讲了初始化过程,因为ActivityMainBindingImpl继承于ActivityMainBinding,而ActivityMainBinding继承于ViewDataBinding,在ViewDataBinding中静态初始化块如下
static {
if (VERSION.SDK_INT < VERSION_CODES.KITKAT) {
ROOT_REATTACHED_LISTENER = null;
} else {
ROOT_REATTACHED_LISTENER = new OnAttachStateChangeListener() {
@TargetApi(VERSION_CODES.KITKAT)
@Override
public void onViewAttachedToWindow(View v) {
// execute the pending bindings.
final ViewDataBinding binding = getBinding(v);
binding.mRebindRunnable.run();
v.removeOnAttachStateChangeListener(this);
}
@Override
public void onViewDetachedFromWindow(View v) {
}
};
}
}
会执行mRebindRunnable的run方法
private final Runnable mRebindRunnable = new Runnable() {
@Override
public void run() {
synchronized (this) {
mPendingRebind = false;
}
processReferenceQueue();
if (VERSION.SDK_INT >= VERSION_CODES.KITKAT) {
// Nested so that we don’t get a lint warning in IntelliJ
if (!mRoot.isAttachedToWindow()) {
// Don’t execute the pending bindings until the View
// is attached again.
mRoot.removeOnAttachStateChangeListener(ROOT_REATTACHED_LISTENER);
mRoot.addOnAttachStateChangeListener(ROOT_REATTACHED_LISTENER);
return;
}
}
executePendingBindings();
}
};
然后执行executePendingBindings方法,后面就和我们前面分析过的的流程一样了。最终会会调到
@BindingAdapter(“android:text”)
public static void setText(TextView view, CharSequence text) {
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

总结
最后为了帮助大家深刻理解Android相关知识点的原理以及面试相关知识,这里放上相关的我搜集整理的14套腾讯、字节跳动、阿里、百度等2021最新面试真题解析,我把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包知识脉络 + 诸多细节。




网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
最后为了帮助大家深刻理解Android相关知识点的原理以及面试相关知识,这里放上相关的我搜集整理的14套腾讯、字节跳动、阿里、百度等2021最新面试真题解析,我把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包知识脉络 + 诸多细节。
[外链图片转存中…(img-vwxm8iEz-1713432528110)]
[外链图片转存中…(img-Hwhv8hY6-1713432528111)]
[外链图片转存中…(img-ZxGf51Dw-1713432528111)]
[外链图片转存中…(img-4YV7jMlP-1713432528112)]
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








