1, NativeBase
NativeBase 是一个广受欢迎的 UI 组件库,为 React Native 提供了数十个跨平台组件。在使用 NativeBase 时,你可以使用任意开箱即用的第三方原生库,而这个项目本身也拥有一个丰富的生态系统,从有用的入门套件到可定制的主题模板。
NativeBase 项目地址: https://github.com/GeekyAnts/NativeBase
入门学习地址: https://reactnativeseed.com/
http://docs.nativebase.io/docs/GetStarted.html
2,React Native Elements
React Native Elements是一个高度可定制的跨平台 UI 工具包,完全用 Javascript 构建。该库的作者声称“React Native Elements 的想法更多的是关于组件结构而不是设计,这意味着在使用某些元素时可以减少样板代码,但可以完全控制它们的设计”,这对于开发新手和经验丰富的老手来说都很有吸引力。
React Native Elements 项目地址:
https://github.com/react-native-training/react-native-elements
React Native Elements 示例项目:
https://react-native-training.github.io/react-native-elements/
3,Shoutem
Shoutem也是一个 React Native UI 工具包,由 3 个部分组成:UI 组件、主题和组件动画。该库为 iOS 和 Android 提供了一组跨平台组件,所有组件都是可组合和可定制的。每个组件还提供了与其他组件一致的预定义样式,这样可以在无需手动定义复杂样式的情况下构建复杂的组件。
项目地址:https://shoutem.github.io/ui/
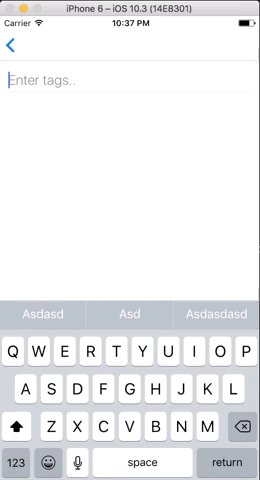
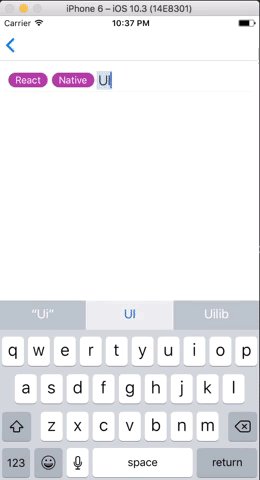
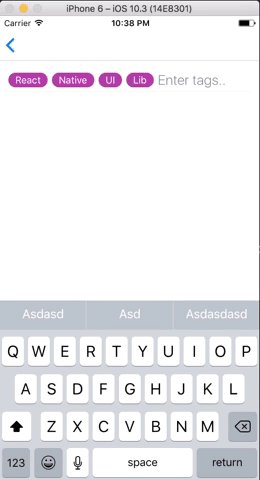
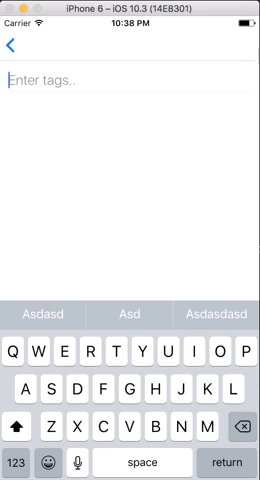
4, UI Kitten
UI Kitten这个库提供了一个可定制和可重复使用的 react-native 组件工具包,该工具包将样式定义移到特定位置,从而可以单独重用组件或为组件设置样式。通过传递不同的变量,可以很容易地“动态”改变主题样式。
项目地址: https://github.com/akveo/react-native-ui-kitten
项目体验地址:https://expo.io/@akveo/ui-kitten-explorer-app
5,React Native Material UI
React Native Material UI是一组高度可定制的 UI 组件,实现了谷歌的 Material Design。请注意,这个库使用了一个名为 uiTheme 的 JS 对象,这个对象在上下文间传递,以实现最大化的定制化能力。
React Native Material UI 项目地址:
https://github.com/xotahal/react-native-material-ui
包含库组件及示例的清单:
https://github.com/xotahal/react-native-material-ui/blob/master/docs/Components.md
6,React Native Material Kit
React Native Material Kit是一套很有用的 UI 组件和主题,实现了谷歌的 Material Design。不过需要说明的是, React Native Material Kit在2017 年 12 月之后就停止维护了。
项目地址: https://github.com/xinthink/react-native-material-kit
7,Nachos UI
Nachos UI 是一个 React Native 组件库,提供了 30 多个可定制的组件,这些组件也可以通过 react-native-web 在 Web 上运行。它通过了快照测试,支持格式化和 yarn,提供了热火的设计和全局主题管理器。
项目地址: https://github.com/nachos-ui/nachos-ui
8,React Native UI Library
Wix 工程公司正致力于开发这个最先进的 UI 工具集和组件库,它还支持 react-native-animatable 和 react-native-blur。这个库附带了一组预定义的样式预设(转换为修饰符),包括 Color、Typography、Shadow、Border Radius 等。
项目地址: https://github.com/wix/react-native-ui-lib
9,React Native Paper
React Native Paper是一个跨平台的 UI 组件库,它遵循 Material Design 指南,提供了全局主题支持和可选的 babel 插件,用以减少捆绑包大小。
React Native Paper 项目地址:
https://github.com/callstack/react-native-paper
Expo 示例应用程序:
https://expo.io/@satya164/react-native-paper-example
10,React Native Vector Icons
React Native Vector Icons是一组 React Native 的可定制图标,支持 NavBar/TabBar/ToolbarAndroid、图像源和完整样式。它非常有用,而且被数千个应用程序以及其他 UI 组件库(如 react-native-paper)所使用。
项目地址: https://github.com/oblador/react-native-vector-icons
示例项目:https://oblador.github.io/react-native-vector-icons/
11,Teaset
Teaset是一个 React Native UI 库,提供了 20 多个纯 JS(ES6)组件,用于内容显示和动作控制。虽然它的文档不够详尽,但它简洁的设计吸引了我的眼球。
项目地址:https://github.com/rilyu/teaset
其他库
1,antd-mobile
antd-mobile是由蚂蚁金融团队推出的一个开源的react组件库,这个组件库拥有很多使用的组件。
项目地址:https://github.com/ant-design/ant-design-mobile
2,react-native-button
react-native-button是github上一个开源的button组件,目前仍保持比较快的更新频率,提供比较丰富的Button功能。
项目地址:https://github.com/ide/react-native-button
3,react-native-image-viewer
react-native-image-viewer是一个图片大图浏览的库,点击图片可以放大缩小。
项目地址:https://github.com/ascoders/react-native-image-viewer
4,react-native-image-picker
react-native-image-picker是实现多个图像选择、裁剪、压缩等功能的第三方库,可以使用该库实现图片、照相等操作。
项目地址:https://github.com/react-community/react-native-image-picker
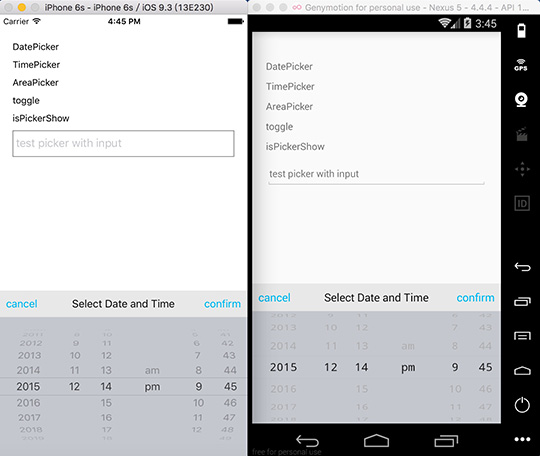
5,react-native-picker
react-native-picker是React native最常见的滚轮控件,可以实现单滚轮、双滚轮和三滚轮效果。
项目地址:https://github.com/beefe/react-native-picker
6,react-native-scrollable-tab-view
react-native-scrollable-tab-view是一个带有TabBar和可切换页面的控件。,在Android中可以看成是ViewPager和TabLayout的结合。
项目地址:https://github.com/happypancake/react-native-scrollable-tab-view
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

尾声
如果你想成为一个优秀的 Android 开发人员,请集中精力,对基础和重要的事情做深度研究。
对于很多初中级Android工程师而言,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长且无助。 整理的这些架构技术希望对Android开发的朋友们有所参考以及少走弯路,本文的重点是你有没有收获与成长,其余的都不重要,希望读者们能谨记这一点。
这里,笔者分享一份从架构哲学的层面来剖析的视频及资料分享给大家梳理了多年的架构经验,筹备近6个月最新录制的,相信这份视频能给你带来不一样的启发、收获。
PS:之前因为秋招收集的二十套一二线互联网公司Android面试真题 (含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)

架构篇
《Jetpack全家桶打造全新Google标准架构模式》

《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
常见算法题汇总。)
[外链图片转存中…(img-GR10L0Tm-1712793270256)]
架构篇
《Jetpack全家桶打造全新Google标准架构模式》
[外链图片转存中…(img-bHY96Oak-1712793270256)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!



























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








