最后
喜欢的话别忘了关注、点赞哦~
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
来源:damimullins
点赞再看,养成习惯
本文
GitHubhttps://github.com/qq449245884/xiaozhi 上已经收录,更多往期高赞文章的分类,也整理了很多我的文档,和教程资料。欢迎Star和完善,大家面试可以参照考点复习,希望我们一起有点东西。
在开发环境中,Vue devtools 是很有用。 但是,一旦部署到生产环境,它就不再可以访问我们所编写的代码。 那么发布到生产环境时,我们要怎么检查应用程序呢? 在这篇文章中,我们会介绍一些技巧,用来检查和调试我们的代码。
除了弄清楚如何检查Vue内部变量外,我们还尝试更新组件属性值。
假设我们有一个组件,该组件的prop控制着一个元素的文本,那么我们如何强制改变该值以触发UI更新呢?
{{ msg }}
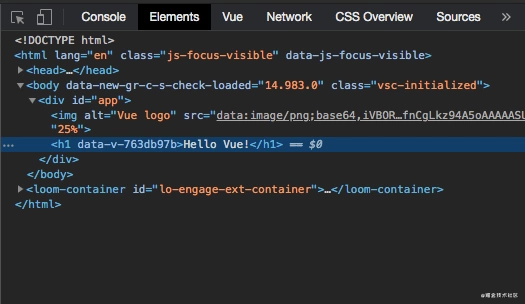
首先,我们需要使用Chrome devtools elements面板找到组件的顶级元素。 在本例中,元素是h1:

一旦我们选择了元素,就可以在控制台中输入$0,$0表示最后选择的元素。$1是之前选择的元素,依此类推.它记得最后五个元素$0 – $4.
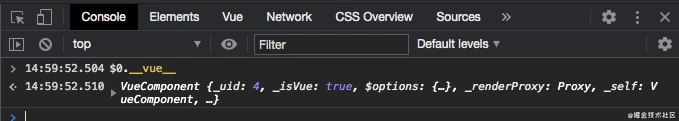
要查看Vue实例的详细信息,可以使用 $0.__vue__。

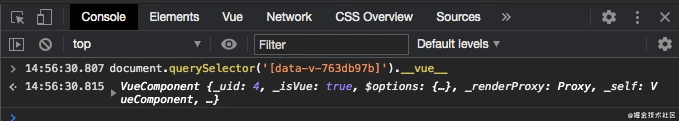
我们还可以使用任何DOM查找方法(例如querySelector或getElementById等)来选择元素。这里我们将使用document.querySelector来查看 Vue 实例:
document.querySelector(‘[data-v-763db97b]’).vue
这里我们使用通过data 属性查找元素,但是你可以在querySelector中使用任何有效的CSS选择器。

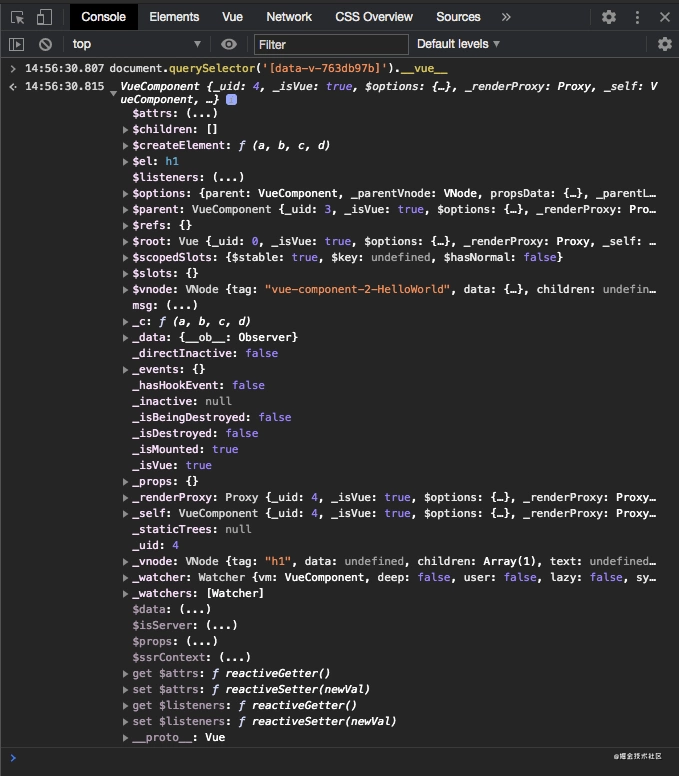
有了Vue组件实例的引用,我们就可以在控制台中展开它,看看里面有什么内容:

仔细看,在中间看到msg prop,单击三个点,就会看到当前值。
我们可以在控制台中使用下面命令查看prop值:
// Using $0
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-KdpHc3al-1715892040378)]
























 2329
2329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








