专业技能
一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题
- HTML+CSS
- JavaScript
- 前端框架
- 前端性能优化
- 前端监控
- 模块化+项目构建
- 代码管理
- 信息安全
- 网络协议
- 浏览器
- 算法与数据结构
- 团队管理
- 开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
最近得空把之前遇到的面试题做了一个整理,包括我本人自己去面试遇到的,还有其他人员去面试遇到的,还有网上刷到的,我都统一的整理了一下,希望对大家有用。
其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器等等
由于文章篇幅有限,仅展示部分内容

$: ‘jquery’ ,
‘jQuery’: ‘jquery’
})
复制代码
这样当 webpack 碰到 require 的第三方库中出现全局的$、jQeury和window.jQuery 时,就会使用 node_module 下 jquery 包 export 出来的东西了。
alias
当项目逐渐变大之后,文件与文件直接的引用关系会很复杂,这时候就需要使用alias 了。 有的人喜欢alias 指向src目录下,再使用相对路径找文件
resolve: {
alias: {
‘~’: resolve(__dirname, ‘src’)
}
}
//使用
import stickTop from ‘~/components/stickTop’
复制代码
或者也可以
alias: {
‘src’: path.resolve(__dirname, ‘…/src’),
‘components’: path.resolve(__dirname, ‘…/src/components’),
‘api’: path.resolve(__dirname, ‘…/src/api’),
‘utils’: path.resolve(__dirname, ‘…/src/utils’),
‘store’: path.resolve(__dirname, ‘…/src/store’),
‘router’: path.resolve(__dirname, ‘…/src/router’)
}
//使用
import stickTop from ‘components/stickTop’
import getArticle from ‘api/article’
复制代码
没有好与坏对与错,纯看个人喜好和团队规范。
ESLint
不管是多人合作还是个人项目,代码规范是很重要的。这样做不仅可以很大程度地避免基本语法错误,也保证了代码的可读性。这所谓工欲善其事,必先利其器,个人推荐 eslint+vscode 来写 vue,绝对有种飞一般的感觉。效果如图:

每次保存,vscode就能标红不符合eslint规则的地方,同时还会做一些简单的自我修正。安装步骤如下:
首先安装eslint插件

安装并配置完成 ESLint 后,我们继续回到 VSCode 进行扩展设置,依次点击 文件 > 首选项 > 设置 打开 VSCode 配置文件,添加如下配置
“files.autoSave”:“off”,
“eslint.validate”: [
“javascript”,
“javascriptreact”,
“html”,
{ “language”: “vue”, “autoFix”: true }
],
“eslint.options”: {
“plugins”: [“html”]
}
复制代码
这样每次保存的时候就可以根据根目录下.eslintrc.js你配置的eslint规则来检查和做一些简单的fix。这里提供了一份我平时的eslint规则地址,都简单写上了注释。每个人和团队都有自己的代码规范,统一就好了,去打造一份属于自己的eslint 规则上传到npm吧,如饿了么团队的 config,vue的 config。
封装 axios
我们经常遇到一些线上 的bug,但测试环境很难模拟。其实可以通过简单的配置就可以在本地调试线上环境。 这里结合业务封装了axios ,线上代码
import axios from ‘axios’
import { Message } from ‘element-ui’
import store from ‘@/store’
import { getToken } from ‘@/utils/auth’
// 创建axios实例
const service = axios.create({
baseURL: process.env.BASE_API, // api的base_url
timeout: 5000 // 请求超时时间
})
// request拦截器
service.interceptors.request.use(config => {
// Do something before request is sent
if (store.getters.token) {
config.headers[‘X-Token’] = getToken() // 让每个请求携带token–[‘X-Token’]为自定义key 请根据实际情况自行修改
}
return config
}, error => {
// Do something with request error
console.log(error) // for debug
Promise.reject(error)
})
// respone拦截器
service.interceptors.response.use(
response => response,
/**
-
下面的注释为通过response自定义code来标示请求状态,当code返回如下情况为权限有问题,登出并返回到登录页
-
如通过xmlhttprequest 状态码标识 逻辑可写在下面error中
*/
// const res = response.data;
// if (res.code !== 20000) {
// Message({
// message: res.message,
// type: ‘error’,
// duration: 5 * 1000
// });
// // 50008:非法的token; 50012:其他客户端登录了; 50014:Token 过期了;
// if (res.code === 50008 || res.code === 50012 || res.code === 50014) {
// MessageBox.confirm(‘你已被登出,可以取消继续留在该页面,或者重新登录’, ‘确定登出’, {
// confirmButtonText: ‘重新登录’,
// cancelButtonText: ‘取消’,
// type: ‘warning’
// }).then(() => {
// store.dispatch(‘FedLogOut’).then(() => {
// location.reload();// 为了重新实例化vue-router对象 避免bug
// });
// })
// }
// return Promise.reject(‘error’);
// } else {
// return response.data;
// }
error => {
console.log(‘err’ + error)// for debug
Message({
message: error.message,
type: ‘error’,
duration: 5 * 1000
})
return Promise.reject(error)
})
export default service
复制代码
import request from ‘@/utils/request’
//使用
export function getInfo(params) {
return request({
url: ‘/user/info’,
method: ‘get’,
params
});
}
复制代码
比如后台项目,每一个请求都是要带 token 来验证权限的,这样封装以下的话我们就不用每个请求都手动来塞 token,或者来做一些统一的异常处理,一劳永逸。 而且因为我们的 api 是根据 env 环境变量动态切换的,如果以后线上出现了bug,我们只需配置一下 @/config/dev.env.js 再重启一下服务,就能在本地模拟线上的环境了。
module.exports = {
NODE_ENV: ‘“development”’,
BASE_API: ‘“https://api-dev”’, //修改为’“https://api-prod”'就行了
APP_ORIGIN: ‘“https://wallstreetcn.com”’ //为公司打个广告 pc站为vue+ssr
}
复制代码
妈妈再也不用担心我调试线上bug了。 当然这里只是简单举了个例子,axios还可以执行多个并发请求,拦截器什么的,大家自行去研究吧。
多环境
vue-cli 默认只提供了dev和prod两种环境。但其实正真的开发流程可能还会多一个sit或者stage环境,就是所谓的测试环境和预发布环境。所以我们就要简单的修改一下代码。其实很简单就是设置不同的环境变量
“build:prod”: “NODE_ENV=production node build/build.js”,
“build:sit”: “NODE_ENV=sit node build/build.js”,
复制代码
之后在代码里自行判断,想干就干啥
var env = process.env.NODE_ENV === ‘production’ ? config.build.prodEnv : config.build.sitEnv
复制代码
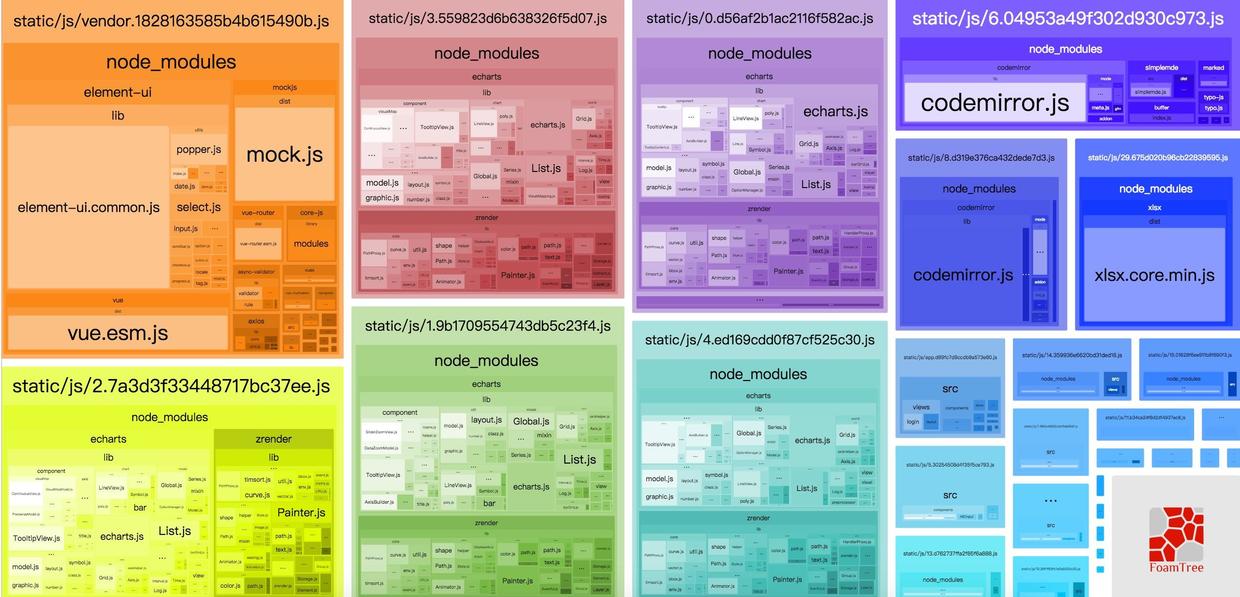
新版的 vue-cli 也内置了 webpack-bundle-analyzer 一个模块分析的东西,相当的好用。使用方法也很简单,和之前一样封装一个 npm script 就可以。
//package.json
“build:sit-preview”: “cross-env NODE_ENV=production env_config=sit npm_config_preview=true npm_config_report=true node build/build.js”
//之后通过process.env.npm_config_report来判断是否来启用webpack-bundle-analyzer
var BundleAnalyzerPlugin = require(‘webpack-bundle-analyzer’).BundleAnalyzerPlugin
webpackConfig.plugins.push(new BundleAnalyzerPlugin())
复制代码
效果图

webpack-bundle-analyzer这个插件还是很有用的,对后期的代码优化什么的,最重要的是它够装逼~
前后端交互
每个公司都有自己一套的开发流程,没有绝对的好与坏。这里我来讲讲我司的前后端交互流程。
跨域问题
首先前后端交互不可避免的就会遇到跨域问题,我司现在全是用 cors来解决的,如果你司后端嫌麻烦不肯配置的话,dev环境也可以通过 webpack-dev-server的proxy来解决,开发环境用nginx反代理一下就好了,具体配置这里就不展开了。
前后端的交互问题
其实大家也知道,平时的开发中交流成本占据了我们很大一部分时间,但前后端如果有一个好的协作方式的话能解决很多时间。我司开发流程都是前后端和产品一起开会讨论项目,之后后端根据需求,首先定义数据格式和api,然后 mock api 生成好文档,我们前端才是对接接口的。这里推荐一个文档生成器 swagger。 swagger是一个REST APIs文档生成工具,可以在许多不同的平台上从代码注释中自动生成,开源,支持大部分语言,社区好,总之就是一个强大,如下图的api 文档(swagger自动生成,ui忽略)

api 地址,需要传是没参数,需要的传参类型,返回的数据格式什么都一清二楚了。
前端自行mock
如果后端不肯来帮你 mock 数据的话,前端自己来 mock 也是很简单的。你可以使用mock server 或者使用 mockjs + rap 也是很方便的。 不久前出的 easy-mock也相当的不错,还能结合 swagger。 我们大前端终于不用再看后端的脸色了~
iconfont
element-ui 默认的icon不是很多,这里要安利一波阿里的iconfont简直是神器,不管是公司项目还是个人项目都在使用。它提供了png,ai,svg三种格式,同时使用也支持unicode,font-class,symbol三种方式。由于是管理后台对兼容性要求不高,楼主平时都喜欢用symbol,晒一波我司后台的图标(都是楼主自己发挥的)。

详细具体的使用可以见文章 手摸手,带你优雅的使用 icon
前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下的面试题。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








