Android高级架构师
由于篇幅问题,我呢也将自己当前所在技术领域的各项知识点、工具、框架等汇总成一份技术路线图,还有一些架构进阶视频、全套学习PDF文件、面试文档、源码笔记。
- 330页PDF Android学习核心笔记(内含上面8大板块)


-
Android学习的系统对应视频
-
Android进阶的系统对应学习资料

- Android BAT部分大厂面试题(有解析)

好了,以上便是今天的分享,希望为各位朋友后续的学习提供方便。觉得内容不错,也欢迎多多分享给身边的朋友哈。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

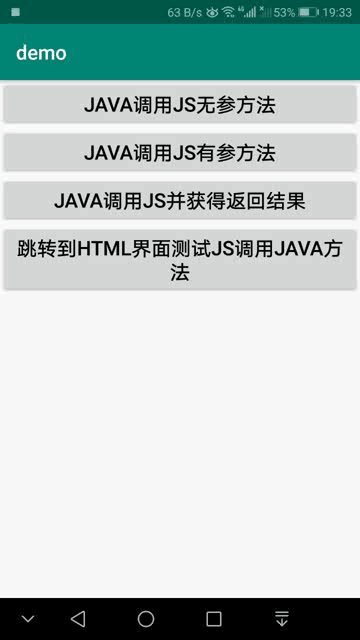
(五) MainActivity内容
public class MainActivity extends AppCompatActivity {
//webView
private WebView webView;
//“JAVA调用JS无参方法”
private Button btnJavaCallJSNoParamFunc;
//“JAVA调用JS有参方法”
private Button btnJavaCallJSHaveParamFunc;
//“JAVA调用JS并获得返回结果”
private Button btnJavaCallJSHaveReturnFunc;
//“跳转到html界面测试JS调用JAVA方法”
private Button btnToJSCallJavaFuncWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTitle(“demo”);
setActivityMainToContentView();
}
/***
- 重写返回键响应方法
*/
@Override
public void onBackPressed() {
//找原来activity_main.xml中的元素
View v = findViewById(R.id.btn_to_js_call_java_func_webView);
//如果找不到,就设置ContentView为activity_main
if(v == null){
setActivityMainToContentView();
} else {
super.onBackPressed();
}
}
/***
- 设置ContentView为activity_main需要的一系列初始化
*/
private void setActivityMainToContentView() {
setContentView(R.layout.activity_main);
//初始webView
initWebView();
btnJavaCallJSNoParamFunc = findViewById(R.id.btn_java_call_js_no_param_func);
btnJavaCallJSNoParamFunc.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
callJs(“javascript:javaCallJsNoParam()”);
//webView.loadUrl(“javascript:javaCallJsNoParam()”);
}
});
btnJavaCallJSHaveParamFunc = findViewById(R.id.btn_java_call_js_have_param_func);
btnJavaCallJSHaveParamFunc.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
callJs(“javascript:javaCallJsHaveParam('”+ +Math.random() +“')”);
}
});
btnJavaCallJSHaveReturnFunc = findViewById(R.id.btn_java_call_js_have_param_return_func_);
btnJavaCallJSHaveReturnFunc.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
callJs(“javascript:javaCallJsHaveReturn()”);
}
});
btnToJSCallJavaFuncWebView = findViewById(R.id.btn_to_js_call_java_func_webView);
btnToJSCallJavaFuncWebView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//加载test_js_call_java.html
webView.loadUrl(“file:///android_asset/test_js_call_java.html”);
//设置ContentView为webView;
setContentView(webView);
}
});
}
private void initWebView() {
webView = new WebView(this);
WebSettings webSettings = webView.getSettings();
//设置支持javaScript脚步语言
webSettings.setJavaScriptEnabled(true);
//限制在WebView中打开网页,而不用默认浏览器
//在这里我重写了WebViewClient中的shouldOverrideUrlLoading方法,来验证安卓拦截url
//webView.setWebViewClient(new WebViewClient());
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
Uri uri = request.getUrl();
Toast.makeText(MainActivity.this, “拦截到URL:”+uri.toString(), Toast.LENGTH_SHORT).show();
//返回true取消当前加载,否则返回false.
return true;
}
}
);
//设置可让界面弹出alert等提示框
//webView.setWebChromeClient(new WebChromeClient());
webView.setWebChromeClient(new WebChromeClient(){
//重写onJsAlert方法,做出简单响应
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
//只对特殊信息做出响应,避免影响其他警告框
if(message.equals(“测试onJsAlert”)){
Toast.makeText(MainActivity.this, message, Toast.LENGTH_SHORT).show();
}
return super.onJsAlert(view, url, message, result);
}
//重写onJsConfirm方法,做出简单响应
@Override
public boolean onJsConfirm(WebView view, String url, String message, JsResult result) {
Toast.makeText(MainActivity.this, message, Toast.LENGTH_SHORT).show();
return super.onJsConfirm(view, url, message, result);
}
//重写onJsPrompt方法,做出简单响应
@Override
public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, JsPromptResult result) {
Toast.makeText(MainActivity.this, message, Toast.LENGTH_SHORT).show();
return super.onJsPrompt(view, url, message, defaultValue, result);
}
});
//设置支持js调用java
webView.addJavascriptInterface(new JsObject(),“injectedObject”);
//加载网络资源
webView.loadUrl(“file:///android_asset/test_java_call_js.html”);
}
/***
- 被注入对象
*/
class JsObject {
//能够被JS调用的无参方法
@JavascriptInterface
public void jsCallJavaNoParam() {
Toast.makeText(MainActivity.this, “JS成功调用JAVA!”, Toast.LENGTH_SHORT).show();
}
//能够被JS调用的有参方法
@JavascriptInterface
public void jsCallJavaHaveParam(String param) {
Toast.makeText(MainActivity.this, “JS成功调用JAVA有参方法!参数为:”+param, Toast.LENGTH_SHORT).show();
}
//能够被JS调用的带返回值的方法
@JavascriptInterface
public String jsCallJavaHaveReturn() {
Double num = Math.random();
return “”+num;
}
}
/***
- 调用JS
*/
private void callJs(String javascript){
//调用JS
webView.evaluateJavascript(javascript, new ValueCallback() {
@Override
public void onReceiveValue(String response) {
//如果有返回值,做出简单响应(JS函数无返回值是,response不为null,而是字符串"null")
if(!response.equals(“null”)) {
Toast.makeText(MainActivity.this, “JS返回的随机数的值为” + response, Toast.LENGTH_SHORT).show();
}
}
});
//设置ContentView为webView;
setContentView(webView);
}
}
3.2.1 loadUrl()方式
如果webView加载的页面中有这样一个方法
function javaCallJsNoParam(){
document.getElementById(“result”).innerHTML= ‘JAVA调用JS成功!’;
}
那么就可以在JAVA代码中这样调用它
webView.loadUrl(“javascript:javaCallJsNoParam()”);
3.2.2 evaluateJavascript()方式
WebView.evaluateJavascript()方法介绍
Added in API level 19
public void evaluateJavascript(String script, ValueCallback resultCallback)
在当前显示的页面上下文中异步计算JavaScript。如果非NULL,ResultCallback将与该执行返回的任何结果一起调用。必须在UI线程上调用此方法,并在UI线程上进行回调。
| 参数 | 说明 |
| — | — |
| script | String: 要执行的JavaScript。不能为空。 |
| resultCallback | ValueCallback: .脚本执行完成时调用的回调。如果不需要通知结果,则以为NULL。 |
示例:
//javascript示例
//(1)“javascript:javaCallJsNoParam()”
//(2)“javascript:javaCallJs(” + “'” + numebr + “'” + “)”
webView.evaluateJavascript(javascript, new ValueCallback() {
@Override
public void onReceiveValue(String response) {
//response为响应数据
}
}
});
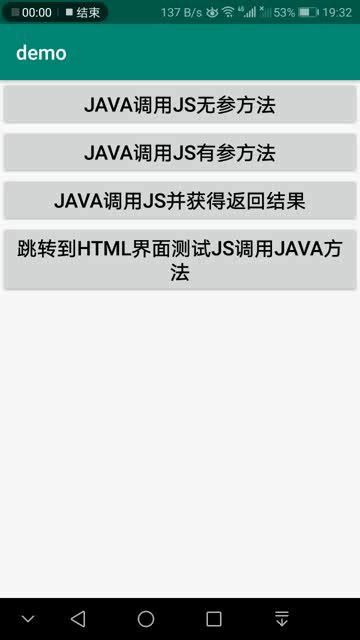
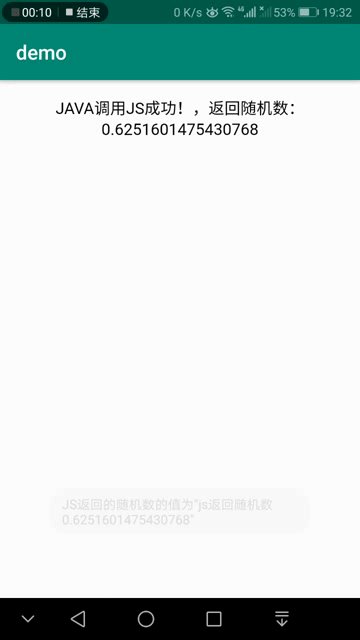
演示项目中封装了对该调用方式进行了封装,点击对应的按钮,回产生响应事件,调用该方法并传入不同的javascript值

效果(动图):

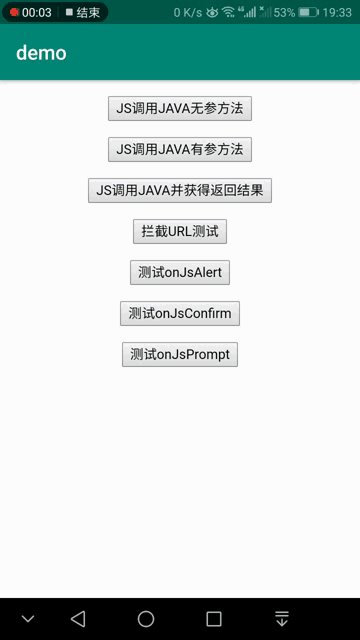
3.3.1addJavascriptInterface()方式
WebView.addJavascriptInterface()方法简介
public void addJavascriptInterface (Object object, String name)
将提供的Java对象注入到此WebView中。使用提供的名称将对象注入到网页的所有框架中,包括所有iframes。这允许从JavaScript访问Java对象的方法。对于以APIBuild.VERSION_CODES.JELLY_bean_MR1和更高版本为目标的应用程序,只有带有JavascriptInterface注释的公共方法才能从JavaScript访问。对于针对API Build.VERSION_CODES.JELLY_bean或更低的应用程序,可以访问所有公共方法(包括继承的方法),注意,注入的对象将在JavaScript中出现,直到下一个加载页面(Re)为止。应该在注入对象之前启用JavaScript。例如:
class JsObject {
@JavascriptInterface
public String toString() { return “injectedObject”; }
}
webview.getSettings().setJavaScriptEnabled(true);
webView.addJavascriptInterface(new JsObject(), “injectedObject”);
webView.loadData(“”, “text/html”, null);
webView.loadUrl(“javascript:alert(injectedObject.toString())”);
| 参数 | 说明 |
| — | — |
| object | Object: 要注入到WebView的JavaScript上下文中的Java对象。忽略空值。此值不能为空。 |
| name | String: 该名称用于在JS中表示注入对象,不能为空。 |
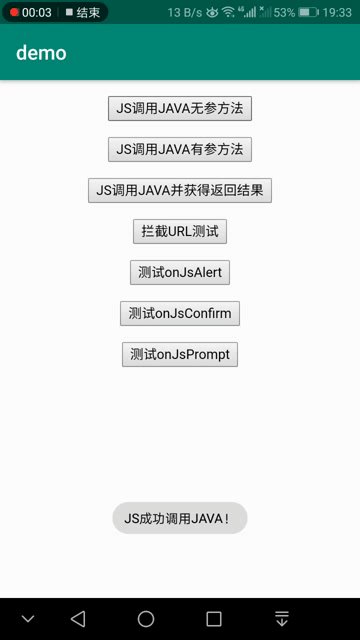
在演示项目中我新建了一个类, 要注入到WebView的JavaScript上下文中的Java对象。

并设置了注入对象表示的名称

JS可通过该名称调用函数

效果(动图):


3.3.2拦截请求方式
WebViewClient.shouldOverrideUrlLoading()方法简介
Added in API level 24
public boolean shouldOverrideUrlLoading (WebView view, WebResourceRequest request)
给主机应用程序一个控制的机会。如果未提供WebViewClient,则默认情况下,WebView将要求ActivityManager为URL选择合适的处理程序。如果提供了WebViewClient,返回true将导致当前WebView中止加载URL,而返回false则会导致WebView继续像往常一样加载URL。
| 参数 | 说明 |
| — | — |
| view | WebView: 发起回调的WebView。 |
| request | WebResourceRequest: 包含请求的详细信息的对象。 |
| 返回结果 | 说明 |
| — | — |
| boolean | true为取消当前加载,否则返回false |
在演示项目中我重写了该方法

在JS中设置了一个会触发它的函数
//测试拦截请求方式
function testShouldOverrideUrlLoading(){
document.location = ‘http://testShouldOverrideUrlLoading.com’;
}
效果(动图):

3.3.2拦截对话框方式
WebChromeClient.onJsAlert()方法介绍
Added in API level 1
public boolean onJsAlert (WebView view, String url, String message, JsResult result)
告诉客户端显示一个javascript警告对话框。如果客户端返回true,WebView将假定客户端将处理该对话框。如果客户端返回false,它将继续执行。
| 参数 | 说明 |
| — | — |
| view | WebView: 发起回调的WebView。 |
| url | String: 请求对话框的页面的url。 |
| message | String: 要显示在窗口中的消息。 |
| result | JsResult: 确认用户按回车的JsResult。 |
| 返回结果 | 说明 |
| — | — |
| boolean | 客户端是否处理警报对话框。 |
.
WebChromeClient.onJsConfirm()方法介绍
Added in API level 1
public boolean onJsConfirm (WebView view, String url, String message, JsResult result)
告诉客户端向用户显示确认对话框。如果客户端返回true,WebView将假定客户端将处理确认对话框并调用适当的JsResult方法。如果客户端返回false,则默认值false将返回给javascript。默认行为是返回false。
| 参数 | 说明 |
| — | — |
| view | WebView: 发起回调的WebView |
| url | String: 请求对话框的页面的url |
最后
感谢您的阅读,在文末给大家准备一个福利。本人从事Android开发已经有十余年,算是一名资深的移动开发架构师了吧。根据我的观察发现,对于很多初中级Android工程师而言,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长且无助。
所以在此将我十年载,从萌新小白一步步成长为Android移动开发架构师的学习笔记,从Android四大组件到手写实现一个架构设计,我都有一一的对应笔记为你讲解。
当然我也为你们整理好了百度、阿里、腾讯、字节跳动等等互联网超级大厂的历年面试真题集锦。这也是我这些年来养成的习惯,一定要学会把好的东西,归纳整理,然后系统的消化吸收,这样才能极大的提高学习效率和成长进阶。碎片、零散化的东西,我觉得最没有价值的。就好比你给我一张扑克牌,我只会觉得它是一张废纸,但如果你给我一副扑克牌,它便有了它的价值。这和我们收集资料就要收集那些系统化的,是一个道理。
最后,赠与大家一句诗,共勉!
不驰于空想,不骛于虚声。不忘初心,方得始终。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
| String: 请求对话框的页面的url |
最后
感谢您的阅读,在文末给大家准备一个福利。本人从事Android开发已经有十余年,算是一名资深的移动开发架构师了吧。根据我的观察发现,对于很多初中级Android工程师而言,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长且无助。
所以在此将我十年载,从萌新小白一步步成长为Android移动开发架构师的学习笔记,从Android四大组件到手写实现一个架构设计,我都有一一的对应笔记为你讲解。
当然我也为你们整理好了百度、阿里、腾讯、字节跳动等等互联网超级大厂的历年面试真题集锦。这也是我这些年来养成的习惯,一定要学会把好的东西,归纳整理,然后系统的消化吸收,这样才能极大的提高学习效率和成长进阶。碎片、零散化的东西,我觉得最没有价值的。就好比你给我一张扑克牌,我只会觉得它是一张废纸,但如果你给我一副扑克牌,它便有了它的价值。这和我们收集资料就要收集那些系统化的,是一个道理。
[外链图片转存中…(img-0UVAfVrj-1715736487465)]
最后,赠与大家一句诗,共勉!
不驰于空想,不骛于虚声。不忘初心,方得始终。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








