建议
当我们出去找工作,或者准备找工作的时候,我们一定要想,我面试的目标是什么,我自己的技术栈有哪些,近期能掌握的有哪些,我的哪些短板 ,列出来,有计划的去完成,别看前两天掘金一些大佬在驳来驳去 ,他们的观点是他们的,不要因为他们的观点,膨胀了自己,影响自己的学习节奏。基础很大程度决定你自己技术层次的厚度,你再熟练框架也好,也会比你便宜的,性价比高的替代,很现实的问题但也要有危机意识,当我们年级大了,有哪些亮点,与比我们经历更旺盛的年轻小工程师,竞争。
-
无论你现在水平怎么样一定要 持续学习 没有鸡汤,别人看起来的毫不费力,其实费了很大力,这四个字就是我的建议!!!!!!!!!
-
准备想说怎么样写简历,想象算了,我觉得,技术就是你最好的简历
-
我希望每一个努力生活的it工程师,都会得到自己想要的,因为我们很辛苦,我们应得的。
-
有什么问题想交流,欢迎给我私信,欢迎评论
【附】相关架构及资料


内含往期Android高级架构资料、源码、笔记、视频。高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter全方面的Android进阶实践技术
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
哈哈,这个其实阿里妈妈MUX团队早就给大家搞好强大的库和相关使用文档了,详细可以点我查看。当然喽,有的公司会搞自己的库服务器,自己去搭建,有的公司会借助阿里妈妈提供的平台直接去制作;不管哪种平台其实实质都一样,没啥可说的,原理一样,只是我们可能会自己依据需求自定义一些支持IconFont的拓展TextView、ImageView等,万变不离其宗,由于确实很简单,下面我们给一个非常简单的例子描述就行了。如下以阿里巴巴IconFont平台为例:
-
从平台选择要使用到的图标下载到本地,复制ttf字体文件到项目assets目录下。
-
打开从IconFont平台下载下来的demo.html文件,找到图标相对应的HTML字符码。
-
打开项目res/values/strings.xml,添加string字符串值为上面字符码。
-
注意:上面2和3步在有些自己搭建的平台上会自动用代码生成一个iconfont.xml的string文件,这样就不用自己手动去从demo.html复制到res下了,而是直接将iconfont.xml复制到res,不清楚那么牛逼的阿里为何没这么做。
-
打开布局文件activity_main.xml,添加上面3生成的string值到TextView(这里只以TextView为例演示,实际中一般我们会直接拓展定义TextView等的)。如下:
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“@string/icon_font_add” />
接着给该TextView指定使用IconFont的文字文件。如下:
Typeface iconfont = Typeface.createFromAsset(getAssets(), “iconfont.ttf”);
TextView textview = (TextView)findViewById(R.id.test);
textview.setTypeface(iconfont);
至此IconFont的使用就搞定了,是不是很简单而且超级赞,优劣自行脑补。
这玩意超级简单,主要脑动力在美工妹妹,和咱程序员关系不是很大,所以直接用即可,不做Demo演示了,我们项目中也用了很多这玩意。
3-2 SVG使用实例
说到这货,哈哈上面搞IconFont的美工妹妹一定知道,IconFont制作的来源就是SVG,只是SVG制作比IconFont容易且使用更加灵活而已。下面我们下来看一下SVG图片直接用Txt打开后的d属性,至于为啥看它,请自行脑补。PS:这货除过控件支持以外还可以直接扔给WebView去显示,因为其本质就可以说是HTML相关的东东。
SVG Path Data:
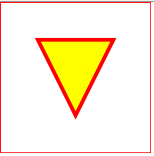
前提先说好,SVG和PathData都是可以通过美工的工具生成的,下面之所以介绍PathData只是一种简单的背景了解而已。如下是一张SVG格式的图片(再来一层像不像超人标示,哈哈):
我们现在拿txt工具把他打开(而不是图片浏览器),如下:
<?xml version="1.0" standalone="no"?><svg width=“4cm” height=“4cm” viewBox=“0 0 400 400”
xmlns=“http://www.w3.org/2000/svg” version=“1.1”>
<rect x=“1” y=“1” width=“398” height=“398”
fill=“none” stroke=“red” stroke-width=“3” />
<path d=“M 100 100 L 300 100 L 200 300 z”
fill=“yellow” stroke=“red” stroke-width=“10” />
握草!可以很明显的看见PathData不就是SVG图片里path节点下的d属性值么?为了能够看明白上面这个d属性值和上面贴的图片关系,我们先来看几个科普。
SVG Path Data命令解释(注意:每个命令都有大小写形式,大写代表后面的参数是绝对坐标,小写表示相对坐标,每个参数之间用空格或逗号区分):
M/m命令:moveto移动到绘制点,后面跟上坐标系点对即可。
Z/z命令:closepath一段路径等的闭合点,无参数。
L/l命令:lineto绘制一个点到另一个点的直线,多个坐标对可以绘制折线,后面跟上坐标系点对即可。
H/h命令:lineto从当前点到指定x点绘制水平直线,多个x无意义,后面跟坐标系x点即可。
V/v命令:lineto从当前点到指定x点绘制垂直直线,多个y无意义,后面跟坐标系y点即可。
C/c命令:cubic bezier三次贝塞尔曲线。
S/s命令:cubic bezier三次贝塞尔曲线。
Q/q命令:quatratic bezier二次贝塞尔曲线。
T/t命令:quatratic bezier二次贝塞尔曲线。
A/a命令:elliptical arc圆弧线。
好了,到这里你至少知道上面那个类超人图标的东东XML是啥意思了,有这些就足够了,下面我们开搞。
Android L时代的局部SVG先驱VectorDrawable和AnimatedVectorDrawable:
下面我们先来看下Android L时代Google给我们放的大招,牛逼的SVG支持,其中支持控件有VectorDrawable和AnimatedVectorDrawable,遗憾的是这两控件在support包木有,可喜的是有现成的第三方开源兼容包。VectorDrawable的父类是Drawable,Drawable的父类是Object;AnimatedVectorDrawable的父类也是Drawable;从这就能看出来Android L拓展的SVG控件实质也是一个Drawable。
VectorDrawable的创建可以通过一个<vector>节点的XML进行定义,下面我们来看看这些相关节点属性的含义:
<vector>:定义一个Vector Drawable。
android:name 定义这个VectorDrawable的名字;
android:width 定义本质的几何宽度,尺寸标准随意,一般为dp;
android:height 定义本质的几何高度,尺寸标准随意,一般为dp;
android:viewportWidth 定义viewport宽度,viewport是将path绘制在上面的一个虚拟画布;
android:viewportHeight 定义viewport高度,同上;
android:tint 定义Drawable的着色,默认没有色彩;
android:tintMode 定义着色模式,默认是src_in;
android:autoMirrored 定义图片是否需要镜像反转,当布局方向是RTL,即从右到左布局时才有用;
android:alpha 设置图片的透明度;
<group>:定义一个Path组或者子组。
android:name 定义组的名字;
android:rotation 定义组的旋转角度;
android:pivotX 定义缩放或者旋转中轴点x坐标,是虚拟画布中的坐标;
android:pivotY 同上,定义y坐标;
android:scaleX 定义缩放x维;
android:scaleY 定义缩放y维;
android:translateX 定义x缩放,是虚拟画布中的坐标;
android:translateY 定义y缩放,是虚拟画布中的坐标;
<path>:定义一个被绘制的Path。
android:name 定义path的名字;
android:pathData 定义路径采用了SVG文件里d标签中的path值,这些值绘制在虚拟画布上;
android:fillColor 定义路径填充颜色;
android:strokeColor 定义path的外轮廓颜色;
android:strokeWidth 路径的宽度;
android:strokeAlpha 一个路径的透明度;
android:fillAlpha 全路径透明度;
android:trimPathStart 开始路径的百分比,0-1;
android:trimPathEnd 结束路径的百分比,0-1;
android:trimPathOffset 转换区域0-1;
android:strokeLineCap 设置线的顶路径,圆还是方等;
android:strokeLineJoin 设置线连接处路径方式;
android:strokeMiterLimit 设置线的修饰;
<clip-path>:定义路径裁剪,只适用于当前组或者子项。
android:name 定义裁剪路径的名字;
android:pathData 定义路径采用了SVG文件里d标签中的path值;
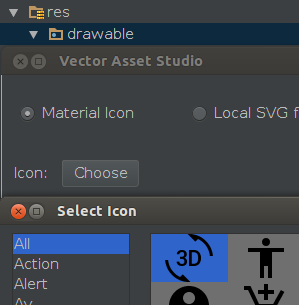
扯了这么多,接下来我们举个例子吧,哈哈,好在强大的AS已经支持在drawable下右键新建Vector资源了,支持的还是满强大的,SVG或者MD的图片直接到我们需要的xml文件一步生成。牛叉的一逼,再也不像刚出来那会搞个SVG2XML需要第三方工具了,如下是我通过AS选择的一副图片生成的XML,如下:
生成XML如下:
<vector xmlns:android=“http://schemas.android.com/apk/res/android”
android:height=“64dp”
android:width=“64dp”
android:viewportHeight=“600”
android:viewportWidth=“600” >
<group
android:name=“rotationGroup”
android:pivotX=“300.0”
android:pivotY=“300.0”
android:rotation=“45.0” >
<path
android:name=“v”
android:fillColor=“#000000”
android:pathData=“M300,70 l 0,-70 70,70 0,0 -70,70z” />
第二步,创建<animated-vector>元素的矢量资源动画,放置在res/drawable/下,这里主要就是将动画与前面的VectorDrawable进行关联。如下是一个例子:
作者2013年从java开发,转做Android开发,在小厂待过,也去过华为,OPPO等大厂待过,18年四月份进了阿里一直到现在。
参与过不少面试,也当面试官 面试过很多人。深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长,而且极易碰到天花板技术停滞不前!
我整理了一份阿里P7级别的最系统的Android开发主流技术,特别适合有3-5年以上经验的小伙伴深入学习提升。
主要包括阿里,以及字节跳动,腾讯,华为,小米,等一线互联网公司主流架构技术。如果你想深入系统学习Android开发,成为一名合格的高级工程师,可以收藏一下这些Android进阶技术选型
我搜集整理过这几年阿里,以及腾讯,字节跳动,华为,小米等公司的面试题,把面试的要求和技术点梳理成一份大而全的“ Android架构师”面试 Xmind(实际上比预期多花了不少精力),包含知识脉络 + 分支细节。
Java语言与原理;
大厂,小厂。Android面试先看你熟不熟悉Java语言
高级UI与自定义view;
自定义view,Android开发的基本功。
性能调优;
数据结构算法,设计模式。都是这里面的关键基础和重点需要熟练的。
NDK开发;
未来的方向,高薪必会。
前沿技术;
组件化,热升级,热修复,框架设计
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
我在搭建这些技术框架的时候,还整理了系统的高级进阶教程,会比自己碎片化学习效果强太多,CodeChina上可见;
当然,想要深入学习并掌握这些能力,并不简单。关于如何学习,做程序员这一行什么工作强度大家都懂,但是不管工作多忙,每周也要雷打不动的抽出 2 小时用来学习。
不出半年,你就能看出变化!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
希望这份系统化的技术体系对大家有一个方向参考。
我在搭建这些技术框架的时候,还整理了系统的高级进阶教程,会比自己碎片化学习效果强太多,CodeChina上可见;
当然,想要深入学习并掌握这些能力,并不简单。关于如何学习,做程序员这一行什么工作强度大家都懂,但是不管工作多忙,每周也要雷打不动的抽出 2 小时用来学习。
不出半年,你就能看出变化!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






























 3527
3527

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








