框架相关
原生JS虽能实现绝大部分功能,但要么就是过于繁琐,要么就是存在缺陷,故绝大多数开发者都会首选框架开发方案。现阶段较热门是React、Vue两大框架,两者工作原理上存在共通点,也存在一些不同点,对于校招来说,不需要两个框架都学得特别熟,一般面试官会针对你简历中写的框架进行提问。
在框架方面,生命周期、钩子函数、虚拟DOM这些基本知识是必须要掌握的,在学习的过程可以结合框架的官方文档
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
Vue框架
知识要点:
1. vue-cli工程
2. vue核心知识点
3. vue-router
4. vuex
5. http请求
6. UI样式
7. 常用功能
8. MVVM设计模式

React框架
知识要点:
1. 基本知识
2. React 组件
3. React Redux
4. React 路由

基础
–
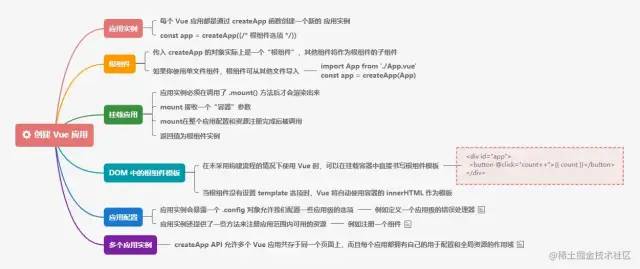
创建 Vue 应用

2.1创建 Vue 应用.png
模板语法

2.2模板语法.png
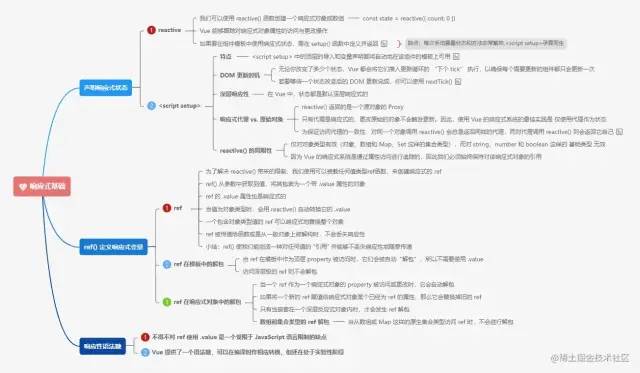
响应式基础

2.3响应式基础.png
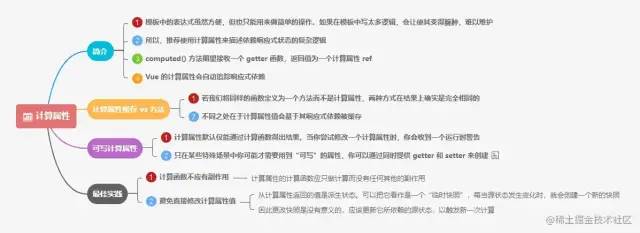
计算属性

2.4计算属性.png
类与样式绑定

2.5类与样式绑定.png
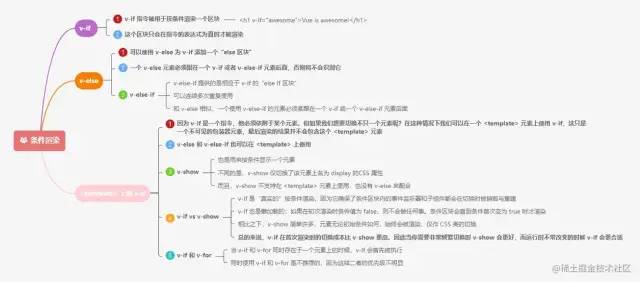
条件渲染

2.6条件渲染.png
列表渲染

2.7列表渲染.png
事件处理

2.8事件处理.png
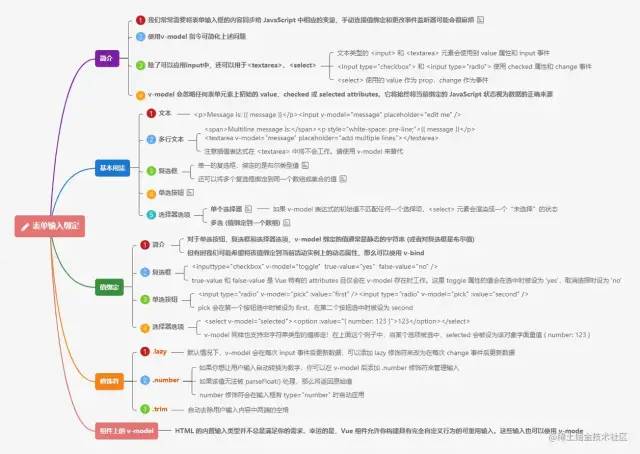
表单输入绑定

2.9表单输入绑定.png
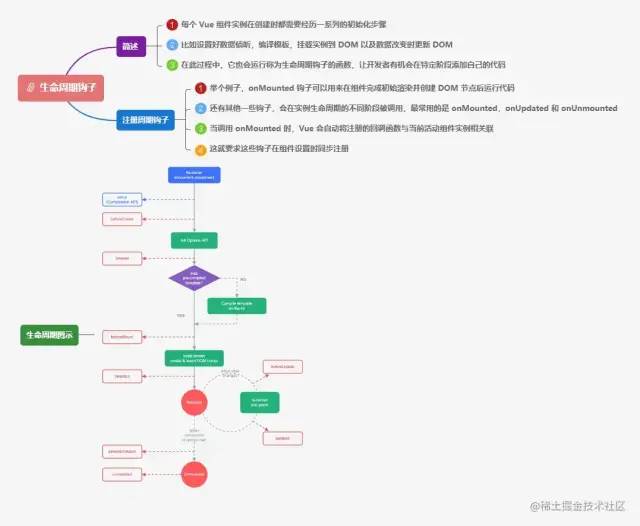
生命周期钩子

2.10生命周期钩子.png
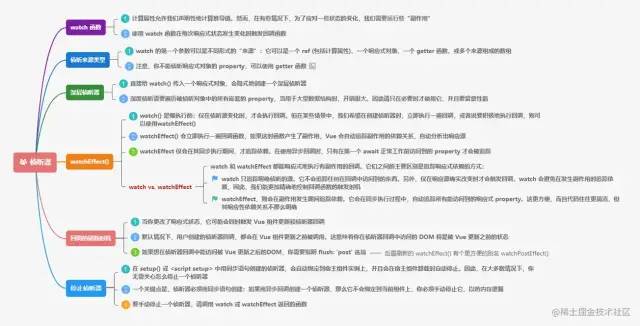
侦听器

2.11侦听器.png
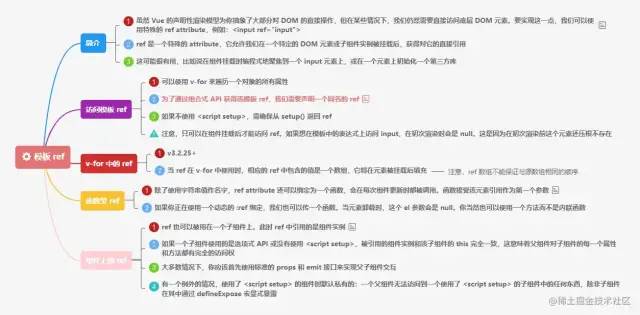
模板 ref

2.12模板 ref.png
组件基础

2.13组件基础.png
深入组件
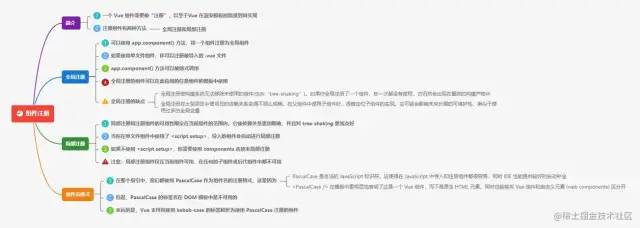
组件注册

3.1组件注册.png
Props

3.2Props.png
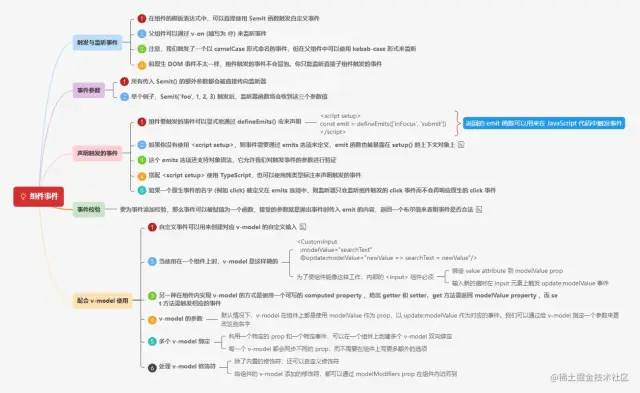
组件事件

3.3组件事件.png
透传 attribute

3.4透传 attribute.png
插槽

3.5插槽.png
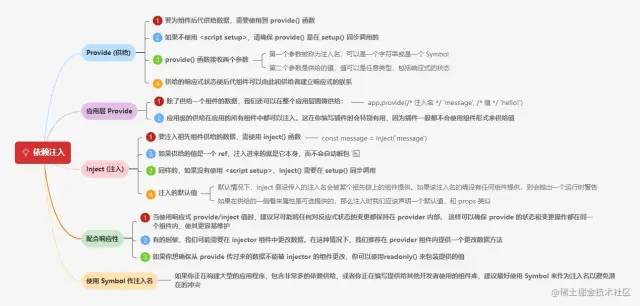
依赖注入

3.6依赖注入.png
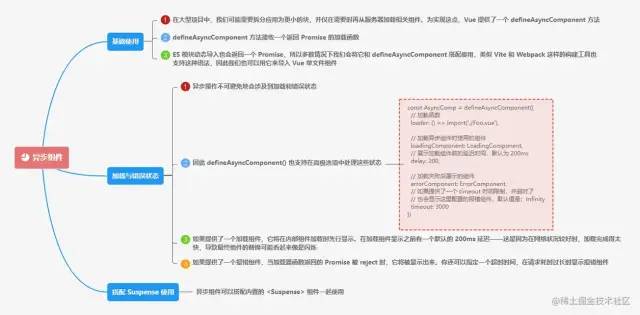
异步组件

3.7异步组件.png
可重用性
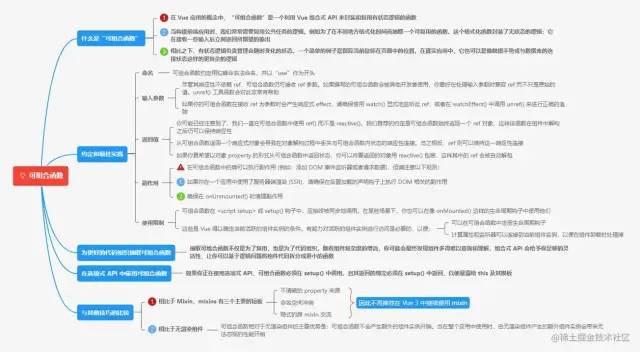
可组合函数

4.1可组合函数.png
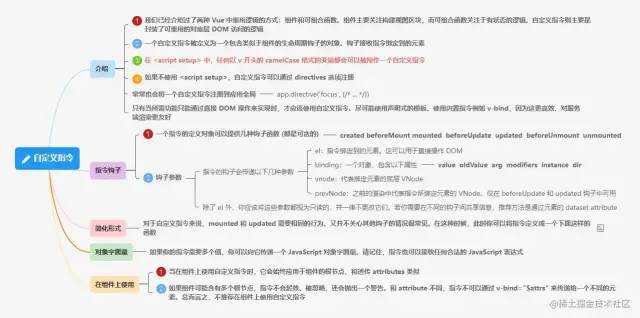
自定义指令

4.2自定义指令.png
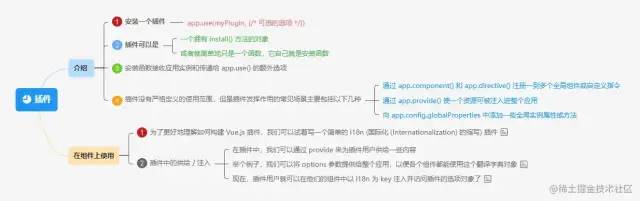
插件

4.3插件.png
内置组件
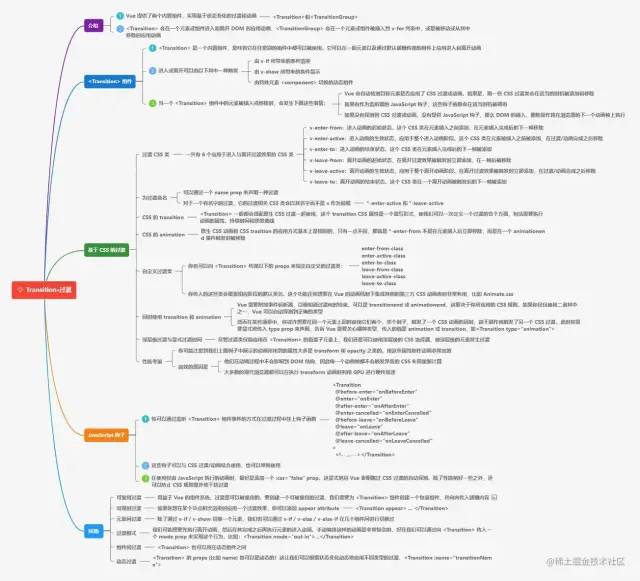
Transition

5.1Transition·过渡.png
TransitionGroup

5.2TransitionGroup·过渡组.png
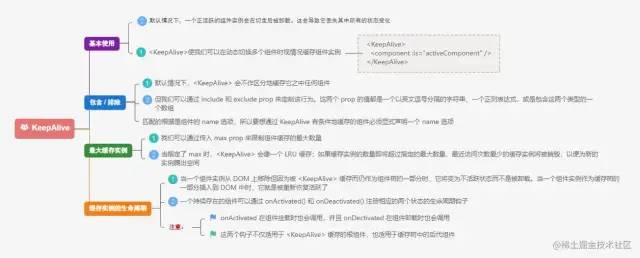
KeepAlive

5.3KeepAlive.png
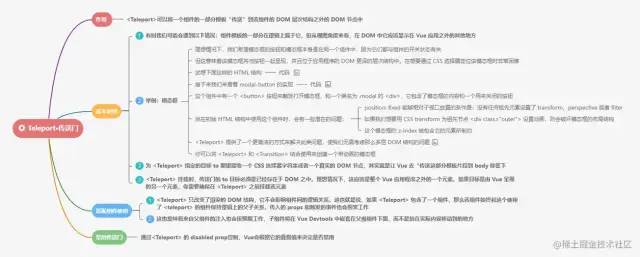
Teleport

5.4Teleport·传送门.png
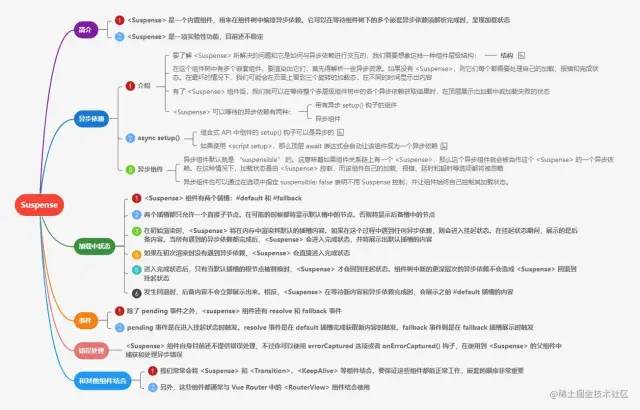
Suspense

5.5Suspense.png
升级规模
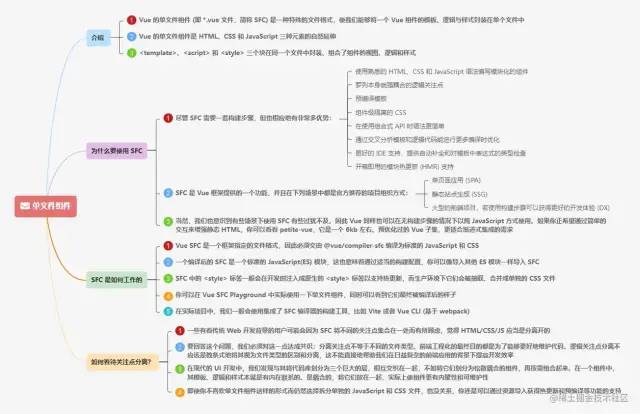
单文件组件

6.1单文件组件.png
工具链

6.2工具链.png
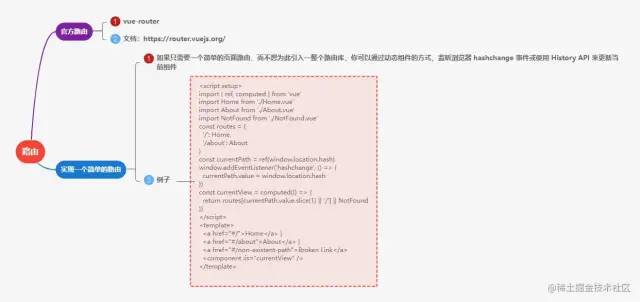
路由

6.3路由.png
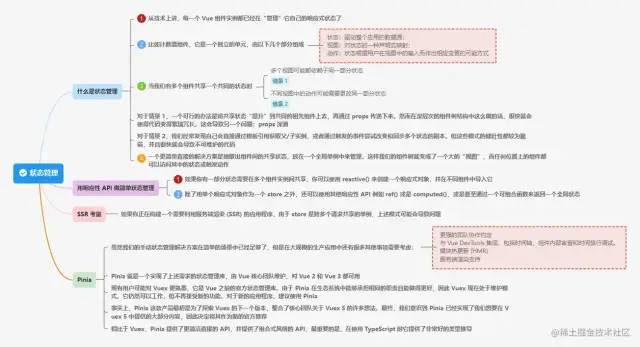
状态管理

6.4状态管理.png
测试

6.5测试.png
服务端渲染 (SSR)

6.6服务端渲染 (SSR).png
最佳实践
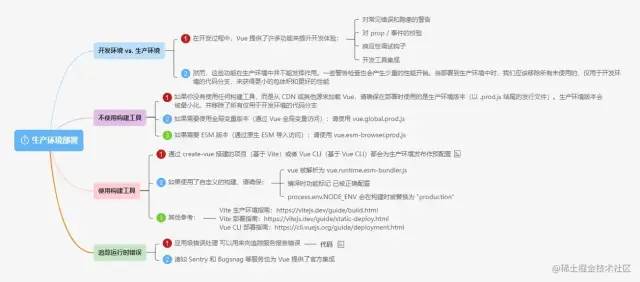
生产环境部署

7.1生产环境部署.png
性能

7.2性能.png
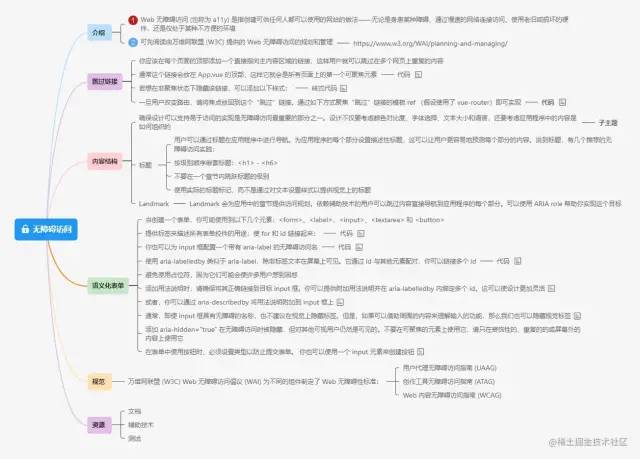
无障碍访问

7.3无障碍访问.png
安全

7.4安全.png
与TS
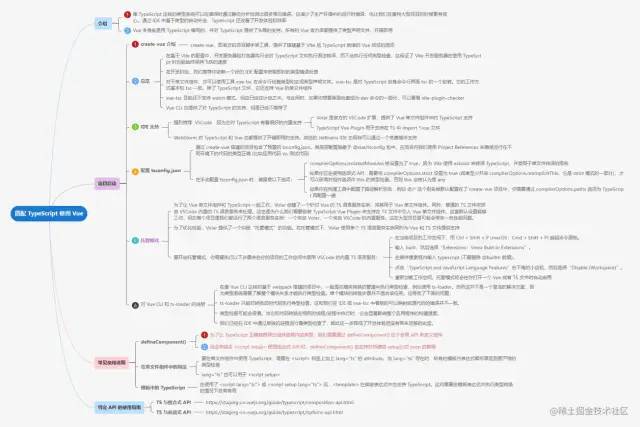
搭配 TypeScript 使用 Vue

8.1搭配 TypeScript 使用 Vue.png
TypeScript 与组合式 API

8.2TypeScript 与组合式 API.png
TypeScript 与选项式 API

8.3TypeScript 与选项式 API.png
进阶
–
多种方式使用 Vue

9.1多种方式使用 Vue.png
组合式 API FAQ

9.2组合式 API FAQ.png
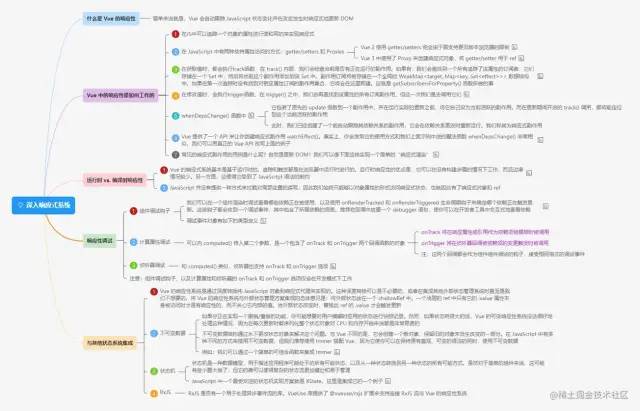
深入响应式系统

9.3深入响应式系统.png
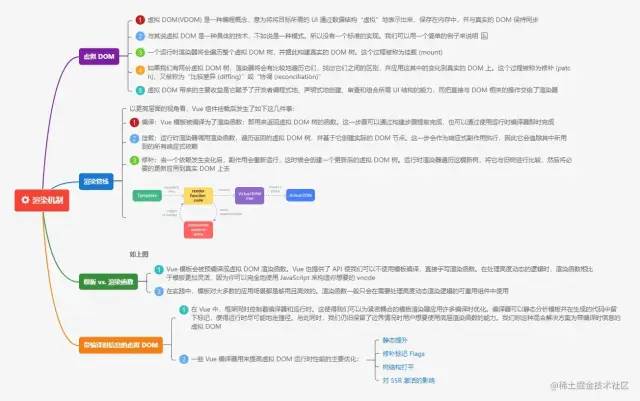
渲染机制

9.4渲染机制.png
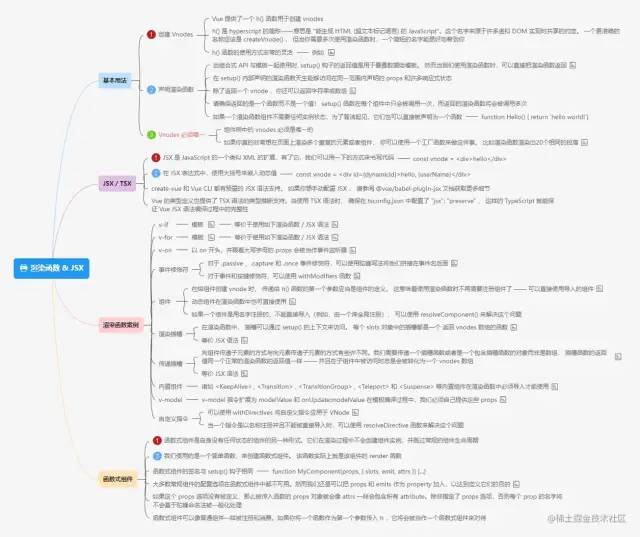
渲染函数 & JSX

9.5渲染函数 & JSX.png
附件
==
- 已将上述思维导图原图及原
xmind文档上传到github,如有需要可自行下载:传送门[7]
补充说明
====
看新的中文文档时,可能你会遇到一些问题,比如有些页面未翻译等等。不要诧异,因为中文版非正式上线,可能存在问题,截止目前仅集中翻译了src\guide目录下的文档,正式上线的英文版也还在更新中,所以之后会增加其他稳定页面的翻译和校验,还有很多工作,欢迎一起参与进来🤞
结语
最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等

前端视频资料:

rt/c241381c7b9fc8dff42fa4284abffac3.png)
9.5渲染函数 & JSX.png
附件
==
- 已将上述思维导图原图及原
xmind文档上传到github,如有需要可自行下载:传送门[7]
补充说明
====
看新的中文文档时,可能你会遇到一些问题,比如有些页面未翻译等等。不要诧异,因为中文版非正式上线,可能存在问题,截止目前仅集中翻译了src\guide目录下的文档,正式上线的英文版也还在更新中,所以之后会增加其他稳定页面的翻译和校验,还有很多工作,欢迎一起参与进来🤞
结语
最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
[外链图片转存中…(img-0zUqyHoR-1715213103524)]
前端视频资料:
[外链图片转存中…(img-JzebopTa-1715213103525)]























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








