最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】




接下来,如果只引入部分组件,比如 Button 和 Select,那么需要在 main.js 中写入以下内容:
import Vue from ‘vue’
import App from ‘./App.vue’
import ‘element-ui/lib/theme-chalk/index.css’;
// 引入element-ui样式文件
Vue.config.productionTip = false
import { Button } from ‘element-ui’;
Vue.use(Button)
// 按需引入
new Vue({
el: ‘#app’,
render: h => h(App),
}).$mount(‘#app’)
在App.vue使用一下element的组件,我这里使用的是element-ui中的按钮组件
效果

完整引入和按需引入就是打包有一点区别,节省打包后dist文件夹体积
打包命令
npm run build
新手建议使用完整使用
###### 扩展(element-ui文档)
在每个组件底部都有一个当前组件的属性和方法的介绍,我们也一定要学会查阅文档,在工作当中,也能提高我们的工作效率!
**接下来就拿el-button组件做个介绍**
根据需求,在我们组件添加相关的属性和方法即可

## 四、在vue中引入vue-router
没有基础的朋友可以看一下下面这篇文章对vue的讲解,路由引入配置等等,做个简单了解!也可以查看官方网站进行学习,链接在下方,可以看一看!
[Vue从入门到精通(第三方插件使用+Axios封装+Vuex状态管理+Vue3新特性)](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)
vue Router3.x主要配合vue2使用,我们这个项目看下面3.x的就可以
[vue Router3.x官网](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)
vue Router4.x官网主要配合vue3使用
[vue Router4.x官网](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)

### 1.npm安装vue-router
由于是vue2项目,我们需要安装vue Router3.x版本的
另外,如果想安装3.x版本最新,这里给大家推荐一个网站npm,在搜索栏搜索vue-router即可查看,以后的一些插件依赖也可以在这里搜查看最新版本
[npm](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)


通过查看最新的是3.6.5,我们在安装是后面@版本号即可
npm install vue-router@3.6.5
### 2.vue-router路由配置(上)
##### 2.1vue-router路由配置代码
我们在src项目目录下新建一个router文件夹,然后新建一个index.js作为我们项目的路由配置文件

###### 2.1.1.创建路由页面组件
我们在src项目目录下新建一个views文件夹,然后新建我们的路由页面组件

**Home.vue页面组件**
Home页面
}
}
}
**User.vue页面组件**
User页面
}
}
}
###### 2.1.2 配置路由文件
**写入以下代码:**
页面组件在2.1.1创建
// 路由配置文件
// 如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能,也可以再main.js引入
import Vue from ‘vue’
import VueRouter from ‘vue-router’
Vue.use(VueRouter)
// 1.创建路由组件,也就是我们创建views里面的组件文件
// 引入我们创建的vue组件文件
import Home from ‘…/views/Home.vue’
import User from ‘…/views/User.vue’
// 2. 定义路由
// 将路由与组件进行映射
const routes = [
{ path: ‘/Home’, component: Home },
{ path: ‘/User’, component: User }
]
// 3. 创建 router 实例,然后传routes配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
})
// 导出我们的router实例
export default router
在main.js引入路由配置文件,然后挂载router
import Vue from ‘vue’
import App from ‘./App.vue’
import ElementUI from ‘element-ui’;
import ‘element-ui/lib/theme-chalk/index.css’;
// 引入element-ui样式文件
import router from ‘./router’
// 引入路由文件
Vue.config.productionTip = false
Vue.use(ElementUI);
// 全局注入element-ui
new Vue({
router,
// 挂载router实例
el: ‘#app’,
render: h => h(App),
}).$mount(‘#app’)
###### 2.1.3路由出口
路由出口=>路由匹配到的组件将渲染在这里
APP.vue
###### 扩展 eslint

eslint是一套规范,如果我们按照它所定义的规范来进行代码的编写,但是有时候会对我们的开发有一定影响的,那么下面解决一下这个问题。
在项目文件vue.config.js中加入一行 lintOnSave:false 关闭eslint校验
const { defineConfig } = require(‘@vue/cli-service’)
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false//关闭eslint校验
})

然后重新启动项目

这样就可以启动成功了!!!接下来我们就去看看路由的展示,根据我们配置路径然后匹配映射的组件文件中的页面



### 3.vue-router路由配置(下)
##### 3.1vue-router中的嵌套路由

**嵌套路由官方实例**
/user/子路由进行匹配,实现动态路由
要在嵌套的出口中渲染组件,需要在 VueRouter 的参数中使用 children 配置:

###### 3.1.1 项目子路由配置
###### 主页面组件
Main.vue
</router-view>
}
}
}
路由文件更改
// 路由配置文件
// 如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能,也可以再main.js引入
import Vue from ‘vue’
import VueRouter from ‘vue-router’
Vue.use(VueRouter)
import Main from ‘…/views/Mian.vue’
// 主页面
// 1.创建路由组件,也就是我们创建views里面的组件文件
// 引入我们创建的vue组件文件
import Home from ‘…/views/Home.vue’
import User from ‘…/views/User.vue’
// 2. 定义路由
// 将路由与组件进行映射
const routes = [
// 主页面
{
path:‘/’,
// /默认是主出口主页面组件
component:Main,
children:[
// 子路由
{ path: ‘Home’, component: Home },
{ path: ‘User’, component: User }
]
},
]
// 3. 创建 router 实例,然后传routes配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
})
// 导出我们的router实例
export default router
**效果**
主页面

**Home子路由匹配**

**User子路由匹配**

## 五、vue通用管理后台(整体UI搭建)
在前面我们已经对element-ui和路由的使用有了一定的了解,那么接下来我们就要正式开始我们通用管理后台的布局和样式的搭建了!
### 1、通用管理后台(布局)
布局的话我们使用element-ui的Container 布局容器组件

**Container 布局容器**
用于布局的容器组件,方便快速搭建页面的基本结构:
:外层容器。当子元素中包含 或 时,全部子元素会垂直上下排列,否则会水平左右排列。
:顶栏容器。
:侧边栏容器。
:主要区域容器。
:底栏容器。
**我们要用的布局效果图,**

接下来就可以修改我们的主入口代码,把布局组件引入进去
##### 1.1、使用 Container 布局容器进行布局
**相关代码如下**
main.vue
}
}
**效果**

### 2、通用管理后台(完善左侧菜单栏)
布局的话我们使用element-ui的NavMenu导航菜单布局容器进行对el-aside菜单区域的内容修改

在里面找到根据我们项目的需求差不多的菜单栏

找到后cv到我们的项目中来
##### 2.1、使用 NavMenu 导航菜单布局容器进行完善左侧菜单栏
因为菜单栏功能属于比较单一的,我们在工作中,对于单一的功能应该拆开成一个单一的组件,然后进行封装,这样便于后期的维护!
**我们在components下新建一个CommonAside.vue用来放我们的菜单组件**

**相关代码**
CommonAside.vue
封装菜单
**Main.vue**
引入封装好的菜单组件并且使用
**效果**

### 3、通用管理后台(完善菜单)
我们菜单已经引入成功,接下来我们进一步的完善菜单当前我们的菜单默认是收起的状态,我们要修改为展开的,我们项目菜单一种是有子菜单(二级菜单),一种是没有子菜单(一级菜单),另外,还需要做的就是,当我们选中当前菜单时,当前菜单高亮显示
##### 3.1 、修改菜单默认收起选项
改变el-menu组件的collapse,把值给false即可

**相关代码**
在封装CommonAside.vue组件找到collapse属性
<el-menu default-active=“1-4-1” class=“el-menu-vertical-demo” @open=“handleOpen” @close=“handleClose” :collapse=“isCollapse”>
在CommonAside.vue组件data找到这个属性值设置为false
data() {
return {
isCollapse: false //false展开,true收起
};
},

##### 3.2、修改菜单的结构
根据需求,把不需要的菜单进行删除,整体结构修改为我们想要的效果
**相关代码**
CommonAside.vue
**效果**
修改后的菜单

### 4、通用管理后台(根据菜单数据匹配相关页面)
根据我们点击的菜单,el-main展示相关的页面
##### 4.1、menu菜单数据定义过滤
**menu菜单数据**
正常开发中,这些数据可能配合后端接口返回给我们,然后可以做权限判断,目前的话咱们就先写死!menuData就是我们的菜单数据
data() {
return {
isCollapse: false, //false展开,true收起
// menuData 菜单数据
menuData:[
{
path: ‘/’,
name: ‘home’,
label: ‘首页’,
icon: ‘s-home’,
url: ‘Home/Home’
},
{
path: ‘/mall’,
name: ‘mall’,
label: ‘商品管理’,
icon: ‘video-play’,
url: ‘MallManage/MallManage’
},
{
path: ‘/user’,
name: ‘user’,
label: ‘用户管理’,
icon: ‘user’,
url: ‘UserManage/UserManage’
},
{
label: ‘其他’,
icon: ‘location’,
children: [
{
path: ‘/page1’,
name: ‘page1’,
label: ‘页面1’,
icon: ‘setting’,
url: ‘Other/PageOne’
},
{
path: ‘/page2’,
name: ‘page2’,
label: ‘页面2’,
icon: ‘setting’,
url: ‘Other/PageTwo’
}
]
}
]
};
},
上列数据中有children的代表有二级菜单,没有的则只有一级菜单,所以我们要判断菜单数据有没有子菜单,可以根据children进行判断
使用计算属性过滤
computed:{
// computed计算属性
// 对menuData菜单数据进行过滤,分组
// 1.没有子菜单、
menuNoChildren(){
return this.menuData.filter(item=>!item.children)
},
// 2.有子菜单
menuHasChildren(){
return this.menuData.filter(item=>item.children)
}
}
我们在渲染数据之前,应该对数据进行一个分组(有子菜单menuHasChildren和无子菜单menuNoChildren),分组完成之后使用vue中的v-for指令遍历生成菜单
##### 4.2、一级动态菜单生成
遍历我们过滤好的menuNoChildren无菜单数据,生成一级菜单
**相关代码**
CommonAside.vue
**效果**

##### 4.3、二级动态菜单生成
遍历我们过滤好的menuHasChildren无菜单数据,生成二级菜单
==需要注意有二级菜单的子菜单遍历生成时不能使用和有二级菜单的一级菜单遍历相同名字 ==
**相关代码**
CommonAside.vue
**效果**

##### 4.4、菜单样式与less引入
上面我们已经把菜单已经可以正常使用了,接下来我们对其样式进行完善一下,调整一下风格。
**el-menu有以下三个属性**
* background-color=“#545c64”=>背景颜色
* text-color=“#fff”=>字体颜色
* active-text-color=“#ffd04b”=>选中后字体颜色

**效果**

**修改整体高度和宽度**

###### 4.4.1、less使用和引入
less是css语法增强版的,可以使用less在我们这种模块化的项目中能够快速的创建我们的样式
[less官方文档](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)

**下载less**
npm i less@4.1.2
npm i less-loader@6.0.0 //less的解析器

**使用less改写菜单样式**
**效果**

**清除标签默认样式样式**
APP.vue文件
**效果**

##### 4.5、菜单点击跳转功能实现
我们上面已经完成了左侧的样式以及基本的布局,现在我们要完善一下当我们点击菜单选项,完成路由跳转展示
###### 4.5.1、根据菜单数据,我们先定义一下我们未定义的路由\*\*
**先新建对应路由页面文件**
**Mall.vue商品管理页面**
Mall页面
}
}
}
**qtPageOne.vue其他页面1页面**
qtPageOne页面
}
}
}
**qtPageTow.vue其他页面2页面**
qtPageTow页面
}
}
}
**router文件夹index.js路由·配置文件**
// 路由配置文件
// 如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能,也可以再main.js引入
import Vue from “vue”;
import VueRouter from “vue-router”;
Vue.use(VueRouter);
import Main from “…/views/Mian.vue”;
// 主页面
// 1.创建路由组件,也就是我们创建views里面的组件文件
// 引入我们创建的vue组件文件
import Home from “…/views/Home.vue”;
import User from “…/views/User.vue”;
import Mall from “…/views/Mall.vue”;
import qtPageOne from “…/views/qtPageOne.vue”;
import qtPageTow from “…/views/qtPageTow.vue”;
// 2. 定义路由
// 将路由与组件进行映射
const routes = [
// 主页面
{
path: “/”,
// /默认是主出口主页面组件
redirect:‘home’,
// 重定向到home
component: Main,
children: [
// 子路由
{ path: “home”, component: Home },
// 首页
{ path: “user”, component: User },
// 用户管理
{ path: “mall”, component: Mall },
// 商品管理
{ path: “page1”, component: qtPageOne },
// 其他页面1
{ path: “page2”, component: qtPageTow },
// 其他页面2
],
},
];
// 3. 创建 router 实例,然后传routes配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes, // (缩写) 相当于 routes: routes
});
// 导出我们的router实例
export default router;
文件结构

###### 4.5.2、点击菜单,根据点击菜单的数据跳转应路由页面\*\*
v-for=“item in menuHasChildren”
:key=“item.label”
:index=“item.label”
<template slot="title">
<i :class="`el-icon-${item.icon}`"></i>
<span slot="title">{{ item.label }}</span>
</template>
<!-- 遍历生成有二级菜单的子菜单 -->
<el-menu-item-group v-for="subItem in item.children" :key="subItem.path">
<!-- 子菜单渲染 -->
<!-- clickMenu跳转 -->
<el-menu-item @click="clickMenu(subItem)" :index="subItem.path">{{ subItem.label }}</el-menu-item>
</el-menu-item-group>
</el-submenu>
**效果**

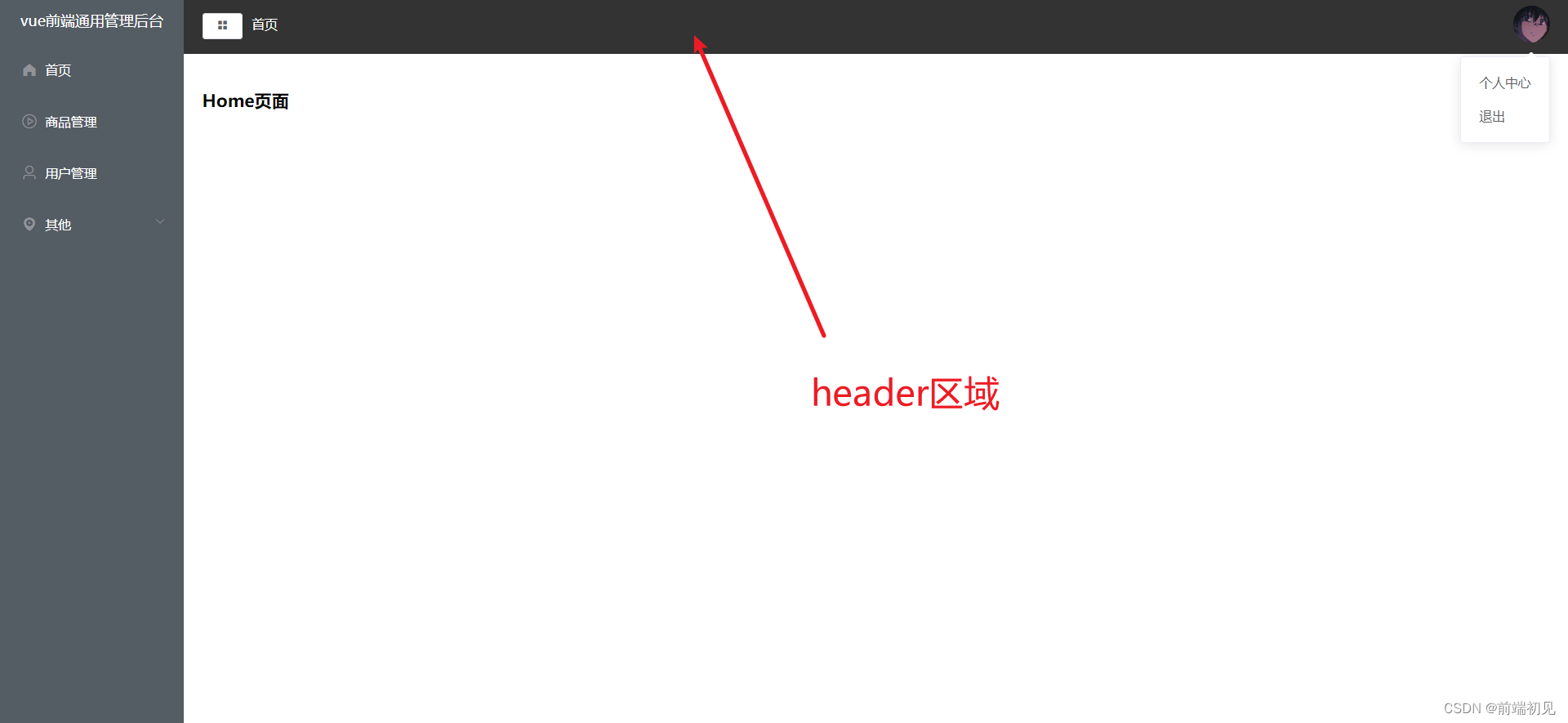
### 5、通用管理后台(header组件与样式搭建)
##### 5.1、封装header区域组件与样式
菜单区域我们已经完成了,接下来我们完成一下header区域的布局和样式编写,一个是左侧的按钮区域和面包屑区域,另外就是用户头像区域带下来菜单。
封装创建一个CommonHeader.vue
 个人中心 退出
个人中心 退出

在Main.vue中引入并且使用
Main.vue
<!-- router-view Main下面子路由的路由出口 -->
<router-view>
</router-view>
</el-main>
</el-container>
</el-container>
}
}
}
**效果**

##### 5.2、通过vuex实现左侧折叠
前面已经完善了header区域的布局和样式,接下来把header区域按钮的点击操作菜单折叠与展开完善一下!但是按钮在CommonHeader.vue组件中,那么如何去操作CommonAside.vue菜单组件呢?

因为状态修改牵扯到俩个组件中的变化,接下来我们就用vuex去实现
###### 5.2.1、什么是vuex?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vuex分为俩个比较大的版本,一个是4.0(主要针对于vue3),一个3.0(主要针对vue2),
[Vuex4官网](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)
[Vuex3官网](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)

###### 5.2.2、安装vuex
npm i vuex@3.6.2

###### 5.2.3、配置vuex
在src文件下创建一个store文件夹,在store新建一个index.js文件配置vuex
因为菜单和用户是俩部分单独的一块信息,对于这种数据,按照模块化的思想,把它拆分成俩个 modules
新建一个tab.js用于管理菜单的数据
// 管理菜单的数据
export default{
state:{
isCollapse:false,
// isCollapse用于控制菜单的展开和收起
},
mutations:{
// 修改菜单展开收起方法
collapseMenu(state){
state.isCollapse=!state.isCollapse
}
}
}
``
在store下面的index.js配置vuex和注入`
// 引入vue
import Vue from 'vue'
import Vuex from 'vuex'
import tab from './tab'
// 引入管理菜单的数据
Vue.use(Vuex)
// 将Vuex全局注入
// 创建vuex实例
export default new Vuex.Store({
modules:{
tab
}
})
在mian.js将我们的vuex实例挂载到vue上
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
// 引入element-ui样式文件
import router from './router'
// 引入路由文件
import store from'./store'
Vue.config.productionTip = false
Vue.use(ElementUI);
// 全局注入element-ui
new Vue({
router,
// 挂载router实例
store,
// 挂载vuex实例
el: '#app',
render: h => h(App),
}).$mount('#app')
5.2.4、使用vuex
在我们组件中使用vuex完成我们的点击按钮让菜单展开收起的功能
在CommonHeader.vue中点击按钮调用mutations方法修改vuex中state里isCollapse数据
CommonHeader.vue
HandelMenu方法使我们点击按钮事件方法
<template>
<div class="header-content">
<!-- 头部组件 -->
<div class="l-content">
<!-- 左侧 -->
<!-- icon的按钮 ,HandelMenu点击按钮方法 -->
<el-button @click="HandelMenu" icon="el-icon-menu" size="mini"></el-button>
<!-- 面包屑,先用span标签代替 -->
<span class="text">首页</span>
</div>
<div class="r-content">
<!-- 右侧 -->
<!-- el-dropdown 下拉菜单-->
<el-dropdown>
<img class="user" src="../assets/tx.png" alt="">
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人中心</el-dropdown-item>
<el-dropdown-item>退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods:{
HandelMenu(){
// 按钮点击事件,调用vuex的mutations方法
this.$store.commit('collapseMenu')
}
}
};
</script>
<style lang="less" scoped>
.header-content {
padding: 0 20px;
background-color: #333;
height: 60px;
display: flex;
justify-content: space-between;
align-items: center;
.text {
color: white;
font-size: 14px;
margin-left: 10px;
}
.r-content{
.user{
// 头像
width: 40px;
height: 40px;
border-radius: 50%;
}
}
}
</style>
CommonAside.vue
获取vuex的state中的isCollapse数据,绑定我们菜单实现菜单展开和收缩
在computed属性中进行使用的
<template>
<el-menu
default-active="1-4-1"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
:collapse="isCollapse"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
>
<h3>vue前端通用管理后台</h3>
<!-- 点击菜单选项触发clickMenu事件 -->
<el-menu-item
@click="clickMenu(item)"
v-for="item in menuNoChildren"
:key="item.name"
:index="item.name"
>
<!-- 遍历生成无子菜单数据 -->
<i :class="`el-icon-${item.icon}`"></i>
<!-- i标签是渲染的element-ui的图标,使用了es6中的自符模板 -->
<span slot="title">{{ item.label }}</span>
<!-- span 标签是菜单名字 -->
</el-menu-item>
<!-- 遍历生成有二级菜单的一级菜单菜单 -->
<el-submenu
v-for="item in menuHasChildren"
:key="item.label"
:index="item.label"
>
<template slot="title">
<i :class="`el-icon-${item.icon}`"></i>
<span slot="title">{{ item.label }}</span>
</template>
<!-- 遍历生成有二级菜单的子菜单 -->
<el-menu-item-group v-for="subItem in item.children" :key="subItem.path">
<!-- 子菜单渲染 -->
<!-- clickMenu跳转 -->
<el-menu-item @click="clickMenu(subItem)" :index="subItem.path">{{ subItem.label }}</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</template>
<style scoped lang="less">
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
// 菜单高度和标题样式
.el-menu {
height: 100vh;
border-right: none;
h3 {
margin: 0;
color: white;
text-align: center;
line-height: 48px;
font-size: 16px;
font-weight: 400;
}
}
</style>
<script>
export default {
data() {
return {
// menuData 菜单数据
menuData: [
{
path: "/",
name: "home",
label: "首页",
icon: "s-home",
url: "Home/Home",
},
{
path: "/mall",
name: "mall",
label: "商品管理",
icon: "video-play",
url: "MallManage/MallManage",
},
{
path: "/user",
name: "user",
label: "用户管理",
icon: "user",
url: "UserManage/UserManage",
},
{
label: "其他",
icon: "location",
children: [
{
path: "/page1",
name: "page1",
label: "页面1",
icon: "setting",
url: "Other/PageOne",
},
{
path: "/page2",
name: "page2",
label: "页面2",
icon: "setting",
url: "Other/PageTwo",
},
],
},
],
};
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
// 点击菜单,跳转
clickMenu(item) {
// item 触发传递的数据
console.log(item.path);
// 添加容错逻辑
// 当我们的路由与我们跳转的路由不一致时,才允许跳转
// 当前页面路由
if(this.$route.path!=item.path &&!(this.$route.path==='/home'&&(item.path==='/'))){
this.$router.push(item.path);
}
},
},
computed: {
// computed计算属性
// 对menuData菜单数据进行过滤,分组
// 1.没有子菜单、
menuNoChildren() {
return this.menuData.filter((item) => !item.children);
},
// 2.有子菜单
menuHasChildren() {
return this.menuData.filter((item) => item.children);
},
// 在computed属性下
isCollapse(){
return this.$store.state.tab.isCollapse
// 我们state的isCollapse数据
//false展开,true收起
}
},
};
</script>
效果
展开

收缩=>可以看到有bug

5.3、解决菜单收缩展开的bug
利用三元判断修改左侧收起标题问题
<h3>{{isCollapse?'vue前端通用管理后台':'后台'}}</h3>
宽度问题
Main.vue中el-aside 将之前我们设置的width="200px"值改为auto自适应
<el-aside width="auto">
<!-- 把引入的CommonAside菜单组件进行使用 -->
<CommonAside/>
</el-aside>
效果


5、通用管理后台(home组件与样式搭建)
关于home组件包含左侧用户信息和table数据,右侧是订单数据加上折线图柱状图饼状图,并且自适应布局(使用element-ui中的layout布局),鼠标移入区域有阴影(element-ui中的card组件)
5.1、home组件布局
5.1.1、home组件–左侧用户信息
Home.vue
<template>
<el-row>
<!-- span是所占的比例 -->
<el-col :span="8">
<el-card class="box-card">
<div class="user">
<!-- 用户信息 -->
<img src="../assets/tx.png" alt="">
<div class="userDetail">
<p class="name">前端初见</p>
<p class="access">管理员</p>
</div>
</div>
<div class="user-info">
<p>上次登录时间:<span>2023-3-29</span></p>
<p>上次登录地点:<span>中山</span></p>
</div>
</el-card>
</el-col>
<el-col :span="16"></el-col>
</el-row>
</template>
<script>
export default {
data() {
return {};
}
};
</script>
<style lang="less" scoped>
.user{
display: flex;
align-items: center;
border-bottom: 1px solid #ccc;
padding-bottom: 20px;
margin-bottom: 20px;
img{
margin-right: 40px;
width: 150px;
height: 150px;
border-radius: 50%;
}
.userDetail{
// 用户详情信息
.name{
// 用户名
font-size: 32px;
margin-bottom: 10px;
}
.access{
// 角色
color: #999;
}
}
}
.user-info{
// 登录时间和地点
p{
line-height: 28px;
font-size: 14px;
color: #999;
span{
color: #666;
margin-left: 60px;
}
}
}
</style>
效果

5.1.2、home组件–左侧table表格信息
对于table在后台管理中是一个用的比较多点,基本每个后台都有,像列表页信息的展示等等,我们使用element-ui组件库中的el-table实现
表格数据
tableData: [
{
name: "HTML",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "CSS",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "JavaScript",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "Vue",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "React",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "微信小程序",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
}
],
Home.vue表格=>(静态)
<template>
<el-row>
<!-- span是所占的比例 -->
<el-col :span="8">
<el-card class="box-card">
<div class="user">
<!-- 用户信息 -->
<img src="../assets/tx.png" alt />
<div class="userDetail">
<p class="name">前端初见</p>
<p class="access">管理员</p>
</div>
</div>
<div class="user-info">
<p>
上次登录时间:
<span>2023-3-29</span>
</p>
<p>
上次登录地点:
<span>中山</span>
</p>
</div>
</el-card>
<el-card style="margin-top: 20px; height:380px" class="box-card">
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="name" label="技术栈"></el-table-column>
<el-table-column prop="todayBuy" label="今日学习人数" ></el-table-column>
<el-table-column prop="monthBuy" label="本月学习人数"></el-table-column>
<el-table-column prop="totalBuy" label="学习总数据"></el-table-column>
</el-table>
</el-card>
</el-col>
<el-col :span="16"></el-col>
</el-row>
</template>
<script>
export default {
data() {
return {
// tableData表格数据
tableData: [
{
name: "HTML",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "CSS",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "JavaScript",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "Vue",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "React",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "微信小程序",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
}
],
};
}
};
</script>
<style lang="less" scoped>
.user {
display: flex;
align-items: center;
border-bottom: 1px solid #ccc;
padding-bottom: 20px;
margin-bottom: 20px;
img {
margin-right: 40px;
width: 150px;
height: 150px;
border-radius: 50%;
}
.userDetail {
// 用户详情信息
.name {
// 用户名
font-size: 32px;
margin-bottom: 10px;
}
.access {
// 角色
color: #999;
}
}
}
.user-info {
// 登录时间和地点
p {
line-height: 28px;
font-size: 14px;
color: #999;
span {
color: #666;
margin-left: 60px;
}
}
}
</style>
Home.vue表格=>(动态)
<template>
<el-row>
<!-- span是所占的比例 -->
<el-col :span="8">
<el-card class="box-card">
<div class="user">
<!-- 用户信息 -->
<img src="../assets/tx.png" alt />
<div class="userDetail">
<p class="name">前端初见</p>
<p class="access">管理员</p>
</div>
</div>
<div class="user-info">
<p>
上次登录时间:
<span>2023-3-29</span>
</p>
<p>
上次登录地点:
<span>中山</span>
</p>
</div>
</el-card>
<el-card style="margin-top: 20px; height:380px" class="box-card">
<!-- 静态 -->
<!-- <el-table :data="tableData" style="width: 100%">
<el-table-column prop="name" label="技术栈"></el-table-column>
<el-table-column prop="todayBuy" label="今日学习人数" ></el-table-column>
<el-table-column prop="monthBuy" label="本月学习人数"></el-table-column>
<el-table-column prop="totalBuy" label="学习总数据"></el-table-column>
</el-table> -->
<!-- 遍历生成表格 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column v-for="(val, key) in tableLabel" :key="key" :prop="key" :label="val" />
</el-table>
</el-card>
</el-col>
<el-col :span="16"></el-col>
</el-row>
</template>
<script>
export default {
data() {
return {
// tableData表格数据
tableData: [
{
name: "HTML",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "CSS",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "JavaScript",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "Vue",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "React",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "微信小程序",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
}
],
// tableLabel根据表格整理表格表格label数据
tableLabel: {
name: '技术栈',
todayBuy: '今日学习人数',
monthBuy: '本月学习人数',
totalBuy: '学习总数据'
},
};
}
};
</script>
<style lang="less" scoped>
.user {
display: flex;
align-items: center;
border-bottom: 1px solid #ccc;
padding-bottom: 20px;
margin-bottom: 20px;
img {
margin-right: 40px;
width: 150px;
height: 150px;
border-radius: 50%;
}
.userDetail {
// 用户详情信息
.name {
// 用户名
font-size: 32px;
margin-bottom: 10px;
}
.access {
// 角色
color: #999;
}
}
}
.user-info {
// 登录时间和地点
p {
line-height: 28px;
font-size: 14px;
color: #999;
span {
color: #666;
margin-left: 60px;
}
}
}
</style>
效果

5.1.3、home组件–右侧学习数据统计实现
前面我们已经完成了左侧布局和table数据展示,图表使用了es6模板字符串拼接类名结合element的图表实现的
Home.vue=>class="num"盒子
<template>
<el-row>
<!-- span是所占的比例 -->
<el-col :span="8">
<el-card class="box-card">
<div class="user">
<!-- 用户信息 -->
<img src="../assets/tx.png" alt />
<div class="userDetail">
<p class="name">前端初见</p>
<p class="access">管理员</p>
</div>
</div>
<div class="user-info">
<p>
上次登录时间:
<span>2023-3-29</span>
</p>
<p>
上次登录地点:
<span>中山</span>
</p>
</div>
</el-card>
<el-card style="margin-top: 20px; height:380px" class="box-card">
<!-- 静态 -->
<!-- <el-table :data="tableData" style="width: 100%">
<el-table-column prop="name" label="技术栈"></el-table-column>
<el-table-column prop="todayBuy" label="今日学习人数" ></el-table-column>
<el-table-column prop="monthBuy" label="本月学习人数"></el-table-column>
<el-table-column prop="totalBuy" label="学习总数据"></el-table-column>
</el-table>-->
<!-- 遍历生成表格 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column v-for="(val, key) in tableLabel" :key="key" :prop="key" :label="val" />
</el-table>
</el-card>
</el-col>
<el-col :span="16">
<!-- 右侧区域 -->
<div class="num">
<el-card :body-style="{display:'flex',padding:0}" v-for="item in countData" :key="item.name">
<i :style="{background:item.color}" class="icon" :class="`el-icon-${item.icon}`"></i>
<div class="detail">
<p class="dataPrice">{{ item.value }}</p>
<p class="dataDesc">{{ item.name }}</p>
</div>
</el-card>
</div>
</el-col>
</el-row>
</template>
<script>
export default {
data() {
return {
// tableData表格数据
tableData: [
{
name: "HTML",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "CSS",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "JavaScript",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "Vue",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "React",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
},
{
name: "微信小程序",
todayBuy: 100,
monthBuy: 300,
totalBuy: 800
}
],
// tableLabel根据表格整理表格表格label数据
tableLabel: {
name: "技术栈",
todayBuy: "今日学习人数",
monthBuy: "本月学习人数",
totalBuy: "学习总数据"
},
// countData 学习数据统计
countData: [
{
name: "今日学习数据",
value: 1234,
icon: "s-data",
color: "deeppink"
},
{
name: "今日收藏文章",
value: 210,
icon: "star-on",
color: "red"
},
{
name: "今日查看数据",
value: 1234,
icon: "thumb",
color: "chartreuse"
},
{
name: "本月学习数据",
value: 1234,
icon: "s-data",
color: "deeppink"
},
{
name: "本月收藏文章",
value: 210,
icon: "star-on",
color: "red"
},
{
name: "本月查看数据",
value: 1234,
icon: "thumb",
color: "chartreuse"
}
]
};
}
};
</script>
<style lang="less" scoped>
.user {
display: flex;
align-items: center;
border-bottom: 1px solid #ccc;
padding-bottom: 20px;
margin-bottom: 20px;
img {
margin-right: 40px;
width: 150px;
height: 150px;
border-radius: 50%;
}
.userDetail {
// 用户详情信息
.name {
// 用户名
font-size: 32px;
margin-bottom: 10px;
}
.access {
// 角色
color: #999;
}
}
}
.user-info {
// 登录时间和地点
p {
line-height: 28px;
font-size: 14px;
color: #999;
span {
color: #666;
margin-left: 60px;
}
}
}
// 右侧学习数据
.num {
display: flex;
flex-wrap: wrap; // 强制换行
justify-content: space-between;
.icon {
// 图表
width: 80px;
height: 80px;
font-size: 30px;
text-align: center;
line-height: 80px;
color: white;
}
.detail{
display: flex;
flex-direction: column;
justify-content: center;
margin-left: 15px;
.dataPrice{
font-size: 30px;
margin-bottom: 10px;
line-height: 30px;
height: 30px;
}
.dataDesc{
color: #999;
font-size: 14px;
text-align: center;
}
}
.el-card{
// 右侧卡片
width: 32%;
margin-bottom: 20px;
}
}
</style>
效果

6、通用管理后台(Axios 和Mock.js模拟数据)
那么接下来我们继续完成剩下的图表展示部分,我们除了图表的展示,另外呢就是图表的数据,不过在这个到目前为止,我们的数据还都是写死的,那么在我们实际项目开发中,我们的数据一般是由后端返回给我们的,后端经过逻辑处理然后返回给我们
Axios 文档

6.1、扩展–前后端联调
在我们开发的页面中,我们的代码都是运行在游览器上的,那我们想获取数据,具体步骤是游览器向服务器发送一个ajax请求,服务器接收到请求之后之后,将数据回传给游览器
发送请求有很多种方式,比如原生js的XMLHttpRequest对象实现ajax请求,当然这种实现方式是比较复杂的,但是在项目开发中,我们更多的是使用工具或者第三方库来完成我们这些功能,接下来就介绍一个非常使用的axios插件
6.2、Axios
Axios 相对于我们原生js的XMLHttpRequest,Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。从写法上可以避免回调地狱的问题,因为我们可以通async和await这俩种写法结合我们promise 将整个异步的过程转换成同步的写法,另外Axios 封装了一些比较好用的api,我们可以直接调用它,实现我们一些一些接口请求的封装、公共的请求头等等
6.2.1、Axios 的基本使用
安装:
npm install axios
在项目文件下进行安装

6.2.2、Axios 的二次封装
安装完成之后,我们要使用axios做接口请求,在我们项目中接口是非常多的,我们要对这些进行一个二次封装,我们封装的就是 Axios 的实例,axios.create这个方法会返回一个实例,我们拿到这些实例之后,就可以调用这些实例的方法,这些实例的方法就具备我们创建Axios时配置的一些属性,对于这些实例我们还可以配置个拦截器(请求拦截器和响应拦截器) ,请求拦截器在发送请求之前进行的一些处理(像header请求头的内容token等等),响应拦截器是服务器端回传消息给我们的时候,在我们拿到数据之前可以做哪些处理 (像http的状态码,像非200的状态码可以给用户一些提示或者对业务数据进行逻辑判断等等,), 把相对繁琐的的一些请求进行一下处理。

接下来我们就完成Axios 在项目中的一个封装
在src文件夹下面新建一个utils文件夹用于做数据处理文件的文件夹
utils文件夹=>新建一个requerst.js文件
这里对拦截器没有过多地封装,大家可以根据自己需要网上找一下即可
import axios from 'axios'
// 引入axios
const http=axios.create({
baseURL:'/api',
// baseURL通用请求地址(地址前缀),这个地址根据实际项目中更改成自己的即可
timeout:10000,
// timeout 请求超时时间 单位是毫秒
// 其余配置如果需要可参考axios文档进行配置=>http://www.axios-js.com/zh-cn/docs/vue-axios.html
})
// 拦截器
// 添加请求拦截器
http.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
http.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
export default http
6.2.3、api调用接口文件封装
在src文件夹下面新建一个api文件夹用于放封装的接口调用文件
api文件夹=>新建index.js
因为涉及接口比较少,就以index.js做演示,后续大家可以根据项目需要进行一下分类单独封装
import http from "@/utils/request";
// 引入我们二次封装的axios实例
// 接口调用封装
// 请求首页数据
export const getData=()=>{
// /home/getData接口地址
// 返回一个promise对象
return http.get('/home/getData')
}
在页面中使用封装封装好的请求接口方法
<script>
import {getData} from '../api'
// 引入封装好的请求方法
export default {
data() {
return {
},
mounted(){
// mounted挂载
getData().then(res=>{
//使用getData封装方法
console.log(res)
})
}
};
</script>
结果
可以看到发送了请求,目前只是我们还没有后端服务,所以会报404的错误,不过从这里我们已经完成了Axios的二次封装,并且发送了请求

因为上面没有后端服务,那么接下来就简单介绍一下mock数据,模拟后端接口,实现交互
6.3、Mock.js
在没有后端提供数据的情况下,前端人员在自己写demo或者练手项目的时候可以使用mock.js来模拟数据
Mock是一个前端模拟后端接口的一个工具,我们可以通过拦截前端发起的请求,可以自己定义一些返回的数据,这种情况下是我们在不依赖后端的情况下,实现数据交互
6.3.1、Mock.js安装
# 安装
npm install mockjs
在项目文件下进行安装

6.3.2、Mock.mock()方法
Mock.mock()方法参数以及使用
Mock.mock( rurl?, rtype?, template|function( options ) )
6.3.3、Mock使用
api文件夹=>新建mock.js
import Mock from 'mockjs'
// 引入mock
// 定义mock接口请求拦截
/\*\*
\* Mock.mock参数
\* 第一个是拦截接口的地址
\* 第二个是接口请求类型(可省略)
\* 第三个是一个函数=>拦截后的请求逻辑
\*/
Mock.mock('/api/home/getData','get',function(){
// 拦截后的请求逻辑
console.log('拦截到了')
})
在main.js引入mock处理文件
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
// 引入element-ui样式文件
import router from './router'
// 引入路由文件
import store from'./store'
// 引入mock处理文件
import './api/mock'
Vue.config.productionTip = false
Vue.use(ElementUI);
// 全局注入element-ui
new Vue({
router,
// 挂载router实例
store,
// 挂载vuex实例
el: '#app',
render: h => h(App),
}).$mount('#app')
效果


以上是完成了第一步,对mock进行简单的使用,接下来就正式模拟接口和数据
6.3.4、Mock模拟接口数据
api文件夹=>新建mockServeData文件夹
用于存放对应页面模拟数据文件
mockServeData文件夹=>新建home.js
存放首页mock数据
// mock数据模拟
import Mock from 'mockjs'
// 图表数据
let List = []
export default {
getStatisticalData: () => {
//Mock.Random.float 产生随机数100到8000之间 保留小数 最小0位 最大0位
for (let i = 0; i < 7; i++) {
List.push(
Mock.mock({
苹果: Mock.Random.float(100, 8000, 0, 0),
vivo: Mock.Random.float(100, 8000, 0, 0),
oppo: Mock.Random.float(100, 8000, 0, 0),
魅族: Mock.Random.float(100, 8000, 0, 0),
三星: Mock.Random.float(100, 8000, 0, 0),
小米: Mock.Random.float(100, 8000, 0, 0)
})
)
}
return {
code: 20000,
data: {
// 饼图
videoData: [
{
name: '小米',
value: 2999
},
{
name: '苹果',
value: 5999
},
{
name: 'vivo',
value: 1500
},
{
name: 'oppo',
value: 1999
},
{
name: '魅族',
value: 2200
},
{
name: '三星',
value: 4500
}
#### 算法刷题
大厂面试还是很注重算法题的,尤其是字节跳动,算法是问的比较多的,关于算法,推荐《LeetCode》和《算法的乐趣》,这两本我也有电子版,字节跳动、阿里、美团等大厂面试题(含答案+解析)、学习笔记、Xmind思维导图均可以分享给大家学习。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**

**写在最后**
**最后,对所以做Java的朋友提几点建议,也是我的个人心得:**
1. 疯狂编程
2. 学习效果可视化
3. 写博客
4. 阅读优秀代码
5. 心态调整
img.cn/0a7c930c06de42d38c0c59c1b214324e.png#pic_center)
###### 6.3.2、Mock.mock()方法
[Mock.mock()方法参数以及使用](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)
Mock.mock( rurl?, rtype?, template|function( options ) )
###### 6.3.3、Mock使用
**api文件夹=>新建mock.js**
import Mock from ‘mockjs’
// 引入mock
// 定义mock接口请求拦截
/**
* Mock.mock参数
* 第一个是拦截接口的地址
* 第二个是接口请求类型(可省略)
* 第三个是一个函数=>拦截后的请求逻辑
*/
Mock.mock(‘/api/home/getData’,‘get’,function(){
// 拦截后的请求逻辑
console.log(‘拦截到了’)
})
**在main.js引入mock处理文件**
import Vue from ‘vue’
import App from ‘./App.vue’
import ElementUI from ‘element-ui’;
import ‘element-ui/lib/theme-chalk/index.css’;
// 引入element-ui样式文件
import router from ‘./router’
// 引入路由文件
import store from’./store’
// 引入mock处理文件
import ‘./api/mock’
Vue.config.productionTip = false
Vue.use(ElementUI);
// 全局注入element-ui
new Vue({
router,
// 挂载router实例
store,
// 挂载vuex实例
el: ‘#app’,
render: h => h(App),
}).$mount(‘#app’)
**效果**


以上是完成了第一步,对mock进行简单的使用,接下来就正式模拟接口和数据
###### 6.3.4、Mock模拟接口数据
**api文件夹=>新建mockServeData文件夹**
用于存放对应页面模拟数据文件
**mockServeData文件夹=>新建home.js**
存放首页mock数据
// mock数据模拟
import Mock from ‘mockjs’
// 图表数据
let List = []
export default {
getStatisticalData: () => {
//Mock.Random.float 产生随机数100到8000之间 保留小数 最小0位 最大0位
for (let i = 0; i < 7; i++) {
List.push(
Mock.mock({
苹果: Mock.Random.float(100, 8000, 0, 0),
vivo: Mock.Random.float(100, 8000, 0, 0),
oppo: Mock.Random.float(100, 8000, 0, 0),
魅族: Mock.Random.float(100, 8000, 0, 0),
三星: Mock.Random.float(100, 8000, 0, 0),
小米: Mock.Random.float(100, 8000, 0, 0)
})
)
}
return {
code: 20000,
data: {
// 饼图
videoData: [
{
name: ‘小米’,
value: 2999
},
{
name: ‘苹果’,
value: 5999
},
{
name: ‘vivo’,
value: 1500
},
{
name: ‘oppo’,
value: 1999
},
{
name: ‘魅族’,
value: 2200
},
{
name: ‘三星’,
value: 4500
}
算法刷题
大厂面试还是很注重算法题的,尤其是字节跳动,算法是问的比较多的,关于算法,推荐《LeetCode》和《算法的乐趣》,这两本我也有电子版,字节跳动、阿里、美团等大厂面试题(含答案+解析)、学习笔记、Xmind思维导图均可以分享给大家学习。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

写在最后
最后,对所以做Java的朋友提几点建议,也是我的个人心得:
-
疯狂编程
-
学习效果可视化
-
写博客
-
阅读优秀代码
-
心态调整























 3472
3472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








