基础学习:
前端最基础的就是 HTML , CSS 和 JavaScript 。
网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。

部分资料参考百度百科
HTML历史上有如下版本:
①HTML 1.0:在1993年6月作为互联网工程工作小组(IETF)工作草案发布。
②HTML 2.0:1995年1 1月作为RFC 1866发布,于2000年6月发布之后被宣布已经过时。
③HTML 3.2:1997年1月14日,W3C推荐标准。
④HTML 4.0:1997年12月18日,W3C推荐标准。
⑤HTML 4.01(微小改进):1999年12月24日,W3C推荐标准。
⑥HTML 5:HTML5是公认的下一代Web语言,极大地提升了Web在富媒体、富内容和富应用等方面的能力,被喻为终将改变移动互联网的重要推手。
HTML5的新特性:

新标签:
<header>定义头部,页眉</header>
<nav>定义导航栏</nav>
<footer>定义底部,页脚</footer>
<article>定义文章</article>
<section>文章中的小节,小区块</section>
<aside>侧边,文章外部分</aside>
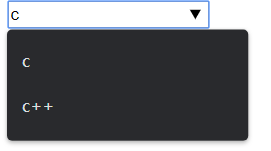
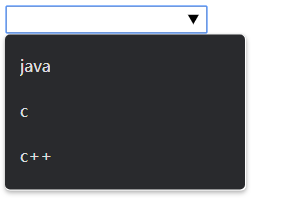
<datalist>:定义选项列表
<input type="text" value="输入语言" list="lan"/>
<datalist id="lan">
<option>java</option>
<option>c</option>
<option>c++</option>
</datalist>
注意需要链接输入框和datalist,用id链接,input 后属性list=“#id”
演示效果:


且具有默认提示效果。
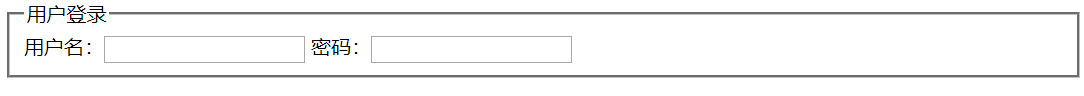
<fieldset>可将表单内的相关元素分组,打包:

<fieldset>
<legend>用户登录</legend>
用户名:<input type="text" />
密码:<input type="text" />
</fieldset>
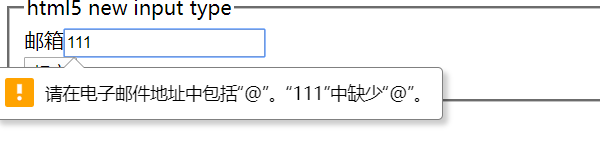
新增input type 属性值:
email :
<fieldset>
<legend>html5 new input type</legend>
<form action="">
邮箱<input type="email" /><br/>
<input type="submit" />
</form>
</fieldset>
Email属性包含基本判断,提交时会判断@符号。

tel:
输入手机号码格式,pc端无特殊,移动端显示数字键盘
number:
只能输入显示数字格式,其他格式无法显示。
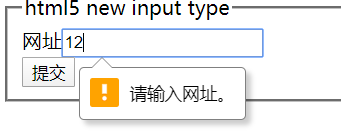
url:

仍然包括基础判断。
<fieldset>
<legend>html5 new input type</legend>
<form action="">
网址<input type="url" /><br/>
<input type="submit" />
</form>
</fieldset>
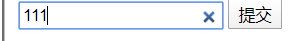
search搜索框:
增加删除功能

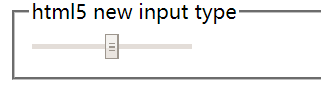
range滑块:

与时间相关的属性值time,date,datetime,month,week:

<input type="time" ><br/>
<input type="date" ><br/>
<input type="datetime" ><br/>
<input type="month" ><br/>
打开全栈工匠技能包-1小时轻松掌握SSR

两小时精通jq+bs插件开发

生产环境下如歌部署Node.js
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**

网易内部VUE自定义插件库NPM集成

谁说前端不用懂安全,XSS跨站脚本的危害

webpack的loader到底是什么样的?两小时带你写一个自己loader

,png)
webpack的loader到底是什么样的?两小时带你写一个自己loader























 281
281

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








