// build.gradle
implementation “androidx.navigation:navigation-compose:$latest_version”
@Composable
fun MvvmApp(
mvvmViewModel: MvvmViewModel
) {
val navController = rememberNavController()
LaunchedEffect(Unit) {
mvvmViewModel.navigateToResults
.collect {
navController.navigate(“result”) //订阅VM路由事件通知,处理路由跳转
}
}
NavHost(navController, startDestination = “searchBar”) {
composable(“searchBar”) {
MvvmSearchBarScreen(
mvvmViewModel,
)
}
composable(“result”) {
MvvmSearchResultScreen(
mvvmViewModel,
)
}
}
}
-
在 root-level 的 MvvmApp 中定义 NavGraph, composable(“$dest_id”){} 中构造路由节点的各个子 Screen,构造时传入 ViewModel 用于 Screen 之间的通信
-
每个 Composable 都有一个 CoroutineScope 与其 Lifecycle 绑定,LaunchedEffect{} 可以在这个 Scope 中启动协程处理副作用。代码中使用了一个只执行一次的 Effect 订阅 ViewModel 的路由事件通知
-
当然我们可以将 navConroller 也传给 MvvmSearchBarScreen ,在其内部直接发起路由跳转。但在较复杂的项目中,跳转逻辑与页面定义应该尽量保持解耦,这更利于页面的复用和测试。
-
我们也可以在 Composeable 中直接 mutableStateOf() 创建 state 来处理路由跳转,但是既然选择使用 ViewModel 了,那就应该尽可能将所有 state 集中到 ViewModle 管理。
注意: 上面例子中的处理路由跳转的 navigateToResults 是一个“事件”而非“状态”,关于这部分区别,在后文在详细阐述
接下来看一下两个 Screen 的具体实现
@Composable
fun MvvmSearchBarScreen(
mvvmViewModel: MvvmViewModel,
) {
SearchBarScreen {
mvvmViewModel.searchKeyword(it)
}
}
@Composable
fun MvvmSearchResultScreen(
mvvmViewModel: MvvmViewModel
) {
val result by mvvmViewModel.result.collectAsState()
val isLoading by mvvmViewModel.isLoading.collectAsState()
SearchResultScreen(result, isLoading, mvvmViewModel.key.value)
}
大量逻辑都抽象到 ViewModel 中,所以 Screen 非常简洁
-
SearchBarScreen 接受用户输入,将搜索关键词发送给 ViewModel
-
MvvmSearchResultScreen 作为结果页显示 ViewModel 发送的数据,包括 Loading 状态和搜索结果等。
-
collectAsState 用来将 Flow 转化为 Compose 的 state,每当 Flow 接收到新数据时会触发 Composable 重组。Compose 同时支持 LiveData、RxJava 等其他响应式库的collectAsState
UI层的更多内容可以查阅 SearchBarScreen 和 SearchResultScreen 的源码。经过逻辑抽离后,这两个 Composable 只剩余布局相关的代码,可以在任何一种 MVX 中实现复用。
最后看一下 ViewModel 的实现
class MvvmViewModel(
private val searchService: DataRepository,
) {
private val coroutineScope = MainScope()
private val _isLoading: MutableStateFlow = MutableStateFlow(false)
val isLoading = _isLoading.asStateFlow()
private val _result: MutableStateFlow<List> = MutableStateFlow(emptyList())
val result = _result.asStateFlow()
private val _key = MutableStateFlow(“”)
val key = _key.asStateFlow()
//使用Channel定义事件
private val _navigateToResults = Channel(Channel.BUFFERED)
val navigateToResults = _navigateToResults.receiveAsFlow()
fun searchKeyword(input: String) {
coroutineScope.launch {
_isLoading.value = true
_navigateToResults.send(true)
_key.value = input
val result = withContext(Dispatchers.IO) { searchService.getArticlesList(input) }
_result.emit(result.data.datas)
_isLoading.value = false
}
}
}
-
接收到用户输入后,通过 DataRepository 发起搜索请求
-
搜索过程中依次更新 loading(loading显示状态)、navigateToResult(页面跳转事件)、 key(搜索关键词)、result(搜索结果)等内容,不断驱动UI刷新
所有状态集中在 ViewModel 管理,甚至页面跳转、Toast弹出等事件也由 ViewModel 负责通知,这对单元测试非常友好,在单测中无需再 mock 各种UI相关的上下文。
========================================================================
Jeptack 的意义在于降低 MVVM 在 Android平台的落地成本。
引入 Jetpack 后的代码变化不大,主要变动在于 ViewModel 的创建。
Jetpack 提供了多个组件,降低了 ViewModel 的使用成本:
-
通过 hilt 的 DI 降低 ViewModel 构造成本,无需手动传入 DataRepository 等依赖
-
任意 Composable 都可以从最近的 Scope 中获取 ViewModel,无需层层传参。
@HiltViewModel
class JetpackMvvmViewModel @Inject constructor(
private val searchService: DataRepository // DataRepository 依靠DI注入
) : ViewModel() {
…
}
@Composable
fun JetpackMvvmApp() {
val navController = rememberNavController()
NavHost(navController, startDestination = “searchBar”, route = “root”) {
composable(“searchBar”) {
JetpackMvvmSearchBarScreen(
viewModel(navController, “root”) //viewModel 可以在需要时再获取, 无需实现创建好并通过参数传进来
)
}
composable(“result”) {
JetpackMvvmSearchResultScreen(
viewModel(navController, “root”) //可以获取跟同一个ViewModel实例
)
}
}
}
@Composable
inline fun viewModel(
navController: NavController,
graphId: String = “”
): VM =
//在 NavGraph 全局范围使用 Hilt 创建 ViewModel
hiltNavGraphViewModel(
backStackEntry = navController.getBackStackEntry(graphId)
)
Jetpack 甚至提供了 hilt-navigation-compose 库,可以在 Composable 中获取 NavGraph Scope 或 Destination Scope 的 ViewModel,并自动依赖 Hilt 构建。Destination Scope 的 ViewModel 会跟随 BackStack 的弹出自动 Clear ,避免泄露。
// build.gradle
implementation androidx.hilt:hilt-navigation-compose:$latest_versioin
“未来 Jetpack 各组件之间协同效应会变得越来越强。” 参考
https://developer.android.com/jetpack/compose/libraries#hilt
===============================================================
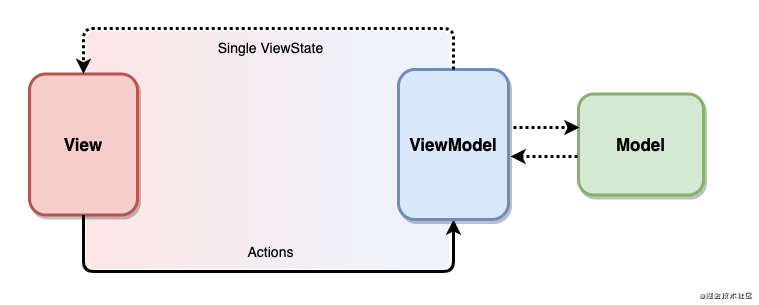
MVI 与 MVVM 很相似,其借鉴了前端框架的思想,更加强调数据的单向流动和唯一数据源,可以看做是 MVVM + Redux 的结合。
MVI 的 I 指 Intent,这里不是启动 Activity 那个 Intent,而是一种对用户操作的封装形式,为避免混淆,也可唤做 Action 等其他称呼。用户操作以 Action 的形式送给 Model层 进行处理。代码中,我们可以用 Jetpack 的 ViewModel 负责 Intent 的接受和处理,因为 ViewModel 可以在 Composable 中方便获取。

在 SearchBarScreen 用户输入关键词后通过 Action 通知 ViewModel 进行搜索
@Composable
fun MviSearchBarScreen(
mviViewModel: MviViewModel,
onConfirm: () -> Unit
) {
SearchBarScreen {
mviViewModel.onAction(MviViewModel.UiAction.SearchInput(it))
}
}
通过 Action 通信,有利于 View 与 ViewModel 之间的进一步解耦,同时所有调用以 Action 的形式汇总到一处,也有利于对行为的集中分析和监控
@Composable
fun MviSearchResultScreen(
mviViewModel: MviViewModel
) {
val viewState by mviViewModel.viewState.collectAsState()
SearchResultScreen(
viewState.result, viewState.isLoading, viewState.key
)
}
MVVM 的 ViewModle 中分散定义了多个 State ,MVI 使用 ViewState 对 State 集中管理,只需要订阅一个 ViewState 便可获取页面的所有状态,相对 MVVM 减少了不少模板代码。
相对于 MVVM,ViewModel 也有一些变化
class MviViewModel(
private val searchService: DataRepository,
) {
private val coroutineScope = MainScope()
private val _viewState: MutableStateFlow = MutableStateFlow(ViewState())
val viewState = _viewState.asStateFlow()
private val _navigateToResults = Channel(Channel.BUFFERED)
val navigateToResults = _navigateToResults.receiveAsFlow()
fun onAction(uiAction: UiAction) {
when (uiAction) {
is UiAction.SearchInput -> {
coroutineScope.launch {
_viewState.value = _viewState.value.copy(isLoading = true)
val result =
withContext(Dispatchers.IO) { searchService.getArticlesList(uiAction.input) }
_viewState.value =
_viewState.value.copy(result = result.data.datas, key = uiAction.input)
_navigateToResults.send(OneShotEvent.NavigateToResults)
_viewState.value = _viewState.value.copy(isLoading = false)
}
}
}
}
data class ViewState(
val isLoading: Boolean = false,
val result: List = emptyList(),
val key: String = “”
)
sealed class OneShotEvent {
object NavigateToResults : OneShotEvent()
}
sealed class UiAction {
class SearchInput(val input: String) : UiAction()
}
}
-
页面所有的状态都定义在 ViewState 这个 data class 中,状态的修改只能在 onAction 中进行, 其余场所都是 immutable 的, 保证了数据流只能单向修改。反观 MVVM ,MutableStateFlow 对外暴露时转成 immutable 才能保证这种安全性,需要增加不少模板代码且仍然容易遗漏。
-
事件则统一定义在 OneShotEvent中。Event 不同于 State,同一类型的事件允许响应多次,因此定义事件使用 Channel 而不是 StateFlow。
Compose 鼓励多使用 State 少使用 Event, Event 只适合用在弹 Toast 等少数场景中
通过浏览 ViewModel 的 ViewState 和 Aciton 定义就可以理清 ViewModel 的职责,可以直接拿来作为接口文档使用。
================================================================
Sample 中之所以使用事件而非状态来处理路由跳转,一个主要原因是由于使用了 Navigation。Navigation 有自己的 backstack 管理,当点击 back 键时会自动帮助我们返回前一页面。倘若我们使用状态来描述当前页面,当点击 back时,没有机会更新状态,这将造成 ViewState 与 UI 的不一致。
关于路由方案的建议:简单项目使用事件控制页面跳转没有问题,但是对于复杂项目,推荐使用状态进行页面管理,有利于逻辑层时刻感知到当前的UI状态。
我们可以将 NavController 的 backstack 状态 与 ViewModel 的状态建立同步:
class MvvmViewModel(
private val searchService: DataRepository,
) {
…
//使用 StateFlow 描述页面
private val _destination = MutableStateFlow(DestSearchBar)
val destination = _destination.asStateFlow()
fun searchKeyword(input: String) {
coroutineScope.launch {
…
_destination.value = DestSearchResult
…
}
}
fun bindNavStack(navController: NavController) {
//navigation 的状态时刻同步到 viewModel
navController.addOnDestinationChangedListener { _, _, arguments ->
run {
_destination.value = requireNotNull(arguments?.getString(KEY_ROUTE))
}
}
}
}
如上,当 navigation 状态变化时,会及时同步到 ViewModel ,这样就可以使用 StateFlow 而非 Channel 来描述页面状态了。
@Composable
fun MvvmApp(
mvvmViewModel: MvvmViewModel
) {
val navController = rememberNavController()
LaunchedEffect(Unit) {
with(mvvmViewModel) {
bindNavStack(navController) //建立同步
destination
.collect {
navController.navigate(it)
}
}
}
}
在入口处,为 NavController 和 ViewModel 建立同步绑定即可。
==============================================================================
更大型的项目中,会引入 Clean Architecture ,通过 Use Case 将 ViewModel 内的逻辑进一步分解。Compose 只是个 UI 框架,对于 ViewModle 以下的逻辑层的治理方式与传统的 Andorid 开发没有区别。所以 Clean Architecture 这样的复杂架构仍然可以在 Compose 项目中使用
==============================================================
比较了这么多种架构,那种与 Compose 最契合呢?
Compose 的声明式UI思想来自 React,所以同样来自 Redux 思想的 MVI 应该是 Compose 的最佳伴侣。当然 MVI 只是在 MVVM 的基础上做了一些改良,如果你已经有了一个 MVVM 的项目,只是想将 UI 部分改造成 Compose ,那么没必要为了改造成 MVI 而进行重构,MVVM 也可以很好地配合 Compose 使用的。但是如果你想将一个 MVP 项目改造成 Compose 可能成本就有点大了。
关于 Jetpack,如果你的项目只用于 Android,那么 Jetpack 无疑是一个好工具。但是 Compose 未来的应用场景将会很广泛,如果你有预期未来会配合 KMP 开发跨平台应用,那么就需要学会不依赖 Jetpack 的开发方式,这也是本文为什么要介绍非 Jetpack 下的 MVVM 的一个初衷。
==============================================================
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后
今天关于面试的分享就到这里,还是那句话,有些东西你不仅要懂,而且要能够很好地表达出来,能够让面试官认可你的理解,例如Handler机制,这个是面试必问之题。有些晦涩的点,或许它只活在面试当中,实际工作当中你压根不会用到它,但是你要知道它是什么东西。
最后在这里小编分享一份自己收录整理上述技术体系图相关的几十套腾讯、头条、阿里、美团等公司2021年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。

【算法合集】

【延伸Android必备知识点】

【Android部分高级架构视频学习资源】
**Android精讲视频领取学习后更加是如虎添翼!**进军BATJ大厂等(备战)!现在都说互联网寒冬,其实无非就是你上错了车,且穿的少(技能),要是你上对车,自身技术能力够强,公司换掉的代价大,怎么可能会被裁掉,都是淘汰末端的业务Curd而已!现如今市场上初级程序员泛滥,这套教程针对Android开发工程师1-6年的人员、正处于瓶颈期,想要年后突破自己涨薪的,进阶Android中高级、架构师对你更是如鱼得水,赶快领取吧!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
,实际工作当中你压根不会用到它,但是你要知道它是什么东西。
最后在这里小编分享一份自己收录整理上述技术体系图相关的几十套腾讯、头条、阿里、美团等公司2021年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习,也可以分享给身边好友一起学习。
[外链图片转存中…(img-CINA5kri-1713382070661)]
【算法合集】
[外链图片转存中…(img-XVVTOLTf-1713382070662)]
【延伸Android必备知识点】
[外链图片转存中…(img-R1E9AP4n-1713382070662)]
【Android部分高级架构视频学习资源】
**Android精讲视频领取学习后更加是如虎添翼!**进军BATJ大厂等(备战)!现在都说互联网寒冬,其实无非就是你上错了车,且穿的少(技能),要是你上对车,自身技术能力够强,公司换掉的代价大,怎么可能会被裁掉,都是淘汰末端的业务Curd而已!现如今市场上初级程序员泛滥,这套教程针对Android开发工程师1-6年的人员、正处于瓶颈期,想要年后突破自己涨薪的,进阶Android中高级、架构师对你更是如鱼得水,赶快领取吧!
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








