这里我们以 Column 函数作为示例。
@Preview
@Composable
fun MultiText() {
Text(text = “Hello Compose!”)
Text(“Ant 学习 Compose!”)
}
@Preview
@Composable
fun ColumnText() {
Column {
Text(text = “Hello Compose!”)
Text(“Ant 学习 Compose!”)
}
}
通过 Column 可将组件按照竖直方向排列,预览效果对比:

3.2 ScrollableRow 和 ScrollableColumn
使用 ScrollableRow 或 ScrollableColumn 可使 Row 或 Column 内的元素滚动。
@Composable
fun ProductList() {
ScrollableColumn(Modifier.fillMaxSize()) {
listOf(“Ant”, “Andoter”, “小伟”).forEach { value ->
ProductDetailView(value)
}
}
}
@Composable
fun ProductDetailView(text: String) {
val image = imageResource(id = R.drawable.header)
Column(modifier = Modifier.padding(16.dp)) {
val imageModifier = Modifier
.preferredHeight(180.dp)
.clip(shape = RoundedCornerShape(5.dp))
.fillMaxWidth()
.clickable(onClick = {
Log.d(“Ant”, “click”);
})
Image(image, modifier = imageModifier, contentScale = ContentScale.Crop)
Spacer(modifier = Modifier.preferredHeight(16.dp))
Text(“Hello Compose!”)
}
}

4. Compose 界面结构
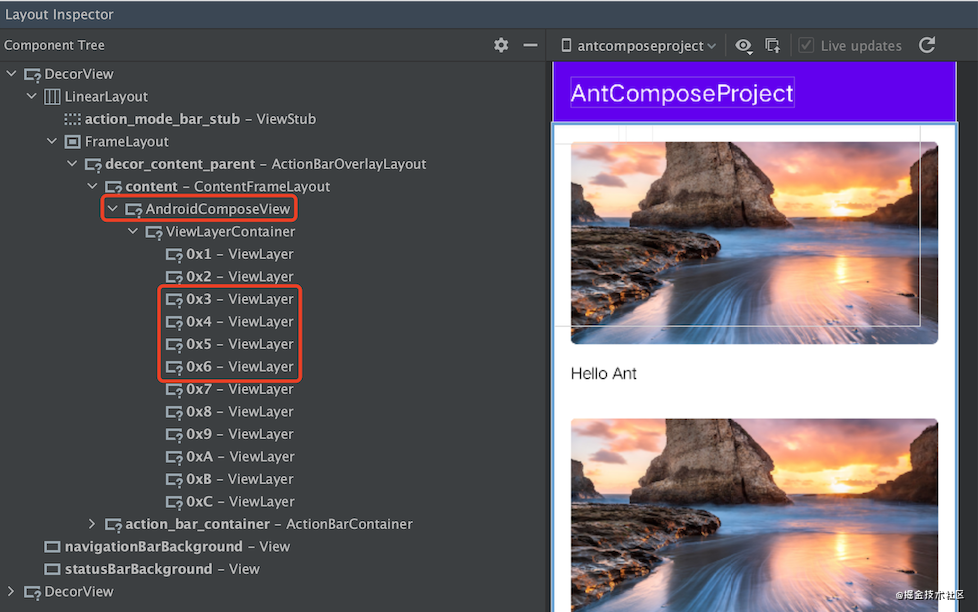
通过上面的介绍,对 Compose 有了一个初步的认识,那么 Compose 函数如何绘制在屏幕上的呢?以什么样的形式展示的呢?我们使用 Layout Inspector 工具查看一个 Compose 页面。
[图片上传中…(image-58ed43-1618911825900-1)]
通过左侧的布局结构可以发现,Compose 框架中已经废弃原有的 View 体系中的控件(TextView、Button、ImageView 等),而是使用 AndroidComposeView(继承 ViewGroup)、ViewLayerContainer(继承 ViewGroup)和 ViewLayer(继承 View) 控件实现,其中 ViewLayer 代表每个 View 控件视图。
查看 ViewLayer 的调用关系,可以得到视图的生成关系:LayerWrapper → AndroidComposeView -> ViewLayer。

5. Compose 对业务的影响
Jetpack Compose 是一个适用于 Android 的新式声明性界面工具包,同时点击监听的设置方式也发生较大变化,那么对于我来说,最直观的业务影响是无法继续使用原有的插码技术进行点击事件的采集。这块需要进行调研适配。
上面提到设置点击的两种方式,本质上都是通过 Modifier 进行实现,来看下面的一个例子。
@Composable
fun ClickedText() {
val modifier = Modifier.clickable(onClick = {
Log.d(“Andoter”, this.javaClass.name)
Toast.makeText(this@MainActivity, “Button 点击”, Toast.LENGTH_SHORT).show()
})
Text(text = “Hello Compose!”, modifier = modifier.padding(10.dp))
}
通过 Modifier 给一个 Text 设置点击监听,在点击的时候弹出一个 Toast。反编译看看最后的实现。
/* access modifiers changed from: package-private */
@Metadata(mo23161bv = {1, 0, 3}, mo23164k = 3, mo23165mv = {1, 4, 0})
/* compiled from: MainActivity.kt */
public final class MainActivity$TextButton$1$1 extends Lambda implements Function0 {
private final /* synthetic */ MainActivity $this;
/* JADX INFO: super call moved to the top of the method (can break code semantics) */
MainActivity$TextButton$1$1(MainActivity mainActivity) {
super(0);
this.$this = mainActivity;
}
@Override // kotlin.jvm.functions.Function0
public final void invoke() {
Log.d(LiveLiterals M a i n A c t i v i t y K t . I N S T A N C E . m o 17059 x 27 d b 7 f d e ( ) , t h i s . MainActivityKt.INSTANCE.mo17059x27db7fde(), this. MainActivityKt.INSTANCE.mo17059x27db7fde(),this.this.getClass().getName());
Toast.makeText(this. t h i s , L i v e L i t e r a l s this, LiveLiterals this,LiveLiteralsMainActivityKt.INSTANCE.mo17064x88044b3e(), 0).show();
}
}
Kotlin 经过处理最终是转换成一个继承 Lambda 并实现 Fuction0 接口的类来托管实现点击监听。这样我们就可以总结出 Hook 条件:
-
kotlin.jvm.internal.Lambda的子类 -
实现
kotlin.jvm.functions.Function接口 -
被
public和final修饰符的invoke方法
尽管 Hook 点找到了,但是目前还无法突破获取对应的 View,依托 View 读取的属性就无法获取。希望可以一起跟你探讨下。
6. 总结
长期以来,Android 视图层次结构一直可以表示为界面微件树。界面更新方式是使用 findViewById() 等函数遍历树,这种手动操纵视图的方式会提高出错的可能性。在过去的几年中,移动端已开始转向声明性界面模型,比如 Flutter、Swift UI,所以 Jetpack Compose 框架应该也是后续发展的一个方向。
客观地讲,Compose 确实是一套比较难学的东西,因为它毕竟太新也太大了,它是一个完整的、全新的框架,确实让很多人感觉「学不动」,这也是个事实。
那怎么办呢?学不动怎么办呢?
如果你是因为缺少学习资料,而我正好薅到这本谷歌内部大佬根据实战编写的《Jetpack Compose 最全上手指南》,从入门到精通,教程通俗易懂,实例丰富,既有基础知识,也有进阶技能,能够帮助读者快速入门,是你学习Jetpack Compose的葵花宝典,快收藏起来!!!
第一章 初识 Jetpack Compose
1. 为什么我们需要一个新的UI 工具?
2. Jetpack Compose的着重点
-
加速开发
-
强大的UI工具
-
直观的Kotlin API

3. API 设计

4. Compose API 的原则
-
一切都是函数
-
顶层函数(Top-level function)
-
组合优于继承
-
信任单一来源

5. 深入了解Compose
-
Core
-
Foundation
-
Material

6. 插槽API
第二章 Jetpack Compose构建Android UI
1. Android Jetpack Compose 最全上手指南
-
Jetpack Compose 环境准备和Hello World
-
布局
-
使用Material design 设计
-
Compose 布局实时预览
-
……

2. 深入详解 Jetpack Compose | 优化 UI 构建
-
Compose 所解决的问题
-
Composable 函数剖析
-
声明式 UI
-
组合 vs 继承
-
封装
-
重组
-
……

3. 深入详解 Jetpack Compose | 实现原理
-
@Composable 注解意味着什么?
-
执行模式
-
Positional Memoization (位置记忆化)
-
存储参数
-
重组
-
……

第三章 Jetpack Compose 项目实战演练(附Demo)
1. Jetpack Compose应用1
-
开始前的准备
-
创建DEMO
-
遇到的问题

2. Jetpack Compose应用2
3. Jetpack Compose应用做一个倒计时器
-
数据结构
-
倒计时功能
-
状态模式
-
Compose 布局
-
绘制时钟

4. 用Jetpack Compose写一个玩安卓App
-
准备工作
-
引入依赖
-
新建 Activity
-
创建 Compose
最后
简历首选内推方式,速度快,效率高啊!然后可以在拉钩,boss,脉脉,大街上看看。简历上写道熟悉什么技术就一定要去熟悉它,不然被问到不会很尴尬!做过什么项目,即使项目体量不大,但也一定要熟悉实现原理!不是你负责的部分,也可以看看同事是怎么实现的,换你来做你会怎么做?做过什么,会什么是广度问题,取决于项目内容。但做过什么,达到怎样一个境界,这是深度问题,和个人学习能力和解决问题的态度有关了。大公司看深度,小公司看广度。大公司面试你会的,小公司面试他们用到的你会不会,也就是岗位匹配度。
选定你想去的几家公司后,先去一些小的公司练练,学习下面试技巧,总结下,也算是熟悉下面试氛围,平时和同事或者产品PK时可以讲得头头是道,思路清晰至极,到了现场真的不一样,怎么描述你所做的一切,这绝对是个学术性问题!
面试过程一定要有礼貌!即使你觉得面试官不尊重你,经常打断你的讲解,或者你觉得他不如你,问的问题缺乏专业水平,你也一定要尊重他,谁叫现在是他选择你,等你拿到offer后就是你选择他了。
金九银十面试季,跳槽季,整理面试题已经成了我多年的习惯!在这里我和身边一些朋友特意整理了一份快速进阶为Android高级工程师的系统且全面的学习资料。涵盖了Android初级——Android高级架构师进阶必备的一些学习技能。
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题(含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
师的系统且全面的学习资料。涵盖了Android初级——Android高级架构师进阶必备的一些学习技能。**
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题(含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)
[外链图片转存中…(img-Ayh4a7Kd-1714281489458)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 502
502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








