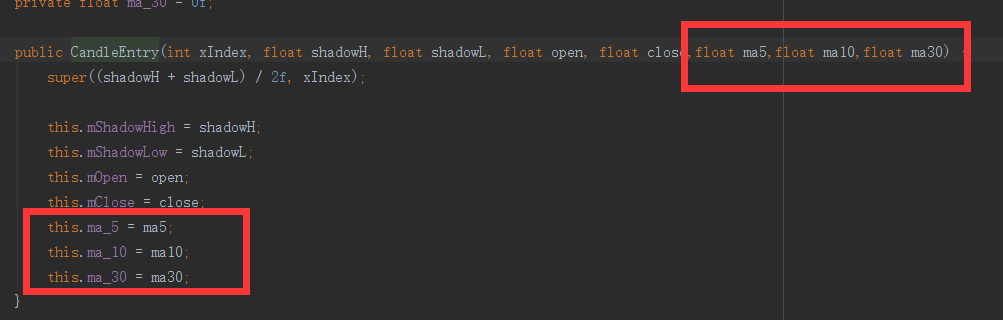
通过上面步骤的第三步,想要画均线,每个节点只传开盘、收盘、最高、最低,明显是不够的,那么在传递数据的时候,就需要在外面把每个节点的均值,算出来(均线的计算方法可以参考之前的文章),一块传递过去(用于画均线),修改了一下CandleEntry的数据结构,添加了5节点均线值、10节点均线值、30节点均线值的属性,并添加了get、set方法,如果没有值,用**-1**表示,如下
-
Code
public class CandleEntry extends Entry { …… private float ma_5 = 0f; private float ma_10 = 0f; private float ma_30 = 0f; public CandleEntry(int xIndex, float shadowH, float shadowL, float open, float close,float ma5,float ma10,float ma30) { super((shadowH + shadowL) / 2f, xIndex); this.mShadowHigh = shadowH; this.mShadowLow = shadowL; this.mOpen = open; this.mClose = close; this.ma_5 = ma5; this.ma_10 = ma10; this.ma_30 = ma30; } public float getMa_5() { return ma_5; } public void setMa_5(float ma_5) { this.ma_5 = ma_5; } public float getMa_10() { return ma_10; } public void setMa_10(float ma_10) { this.ma_10 = ma_10; } public float getMa_30() { return ma_30; } public void setMa_30(float ma_30) { this.ma_30 = ma_30; } …… }
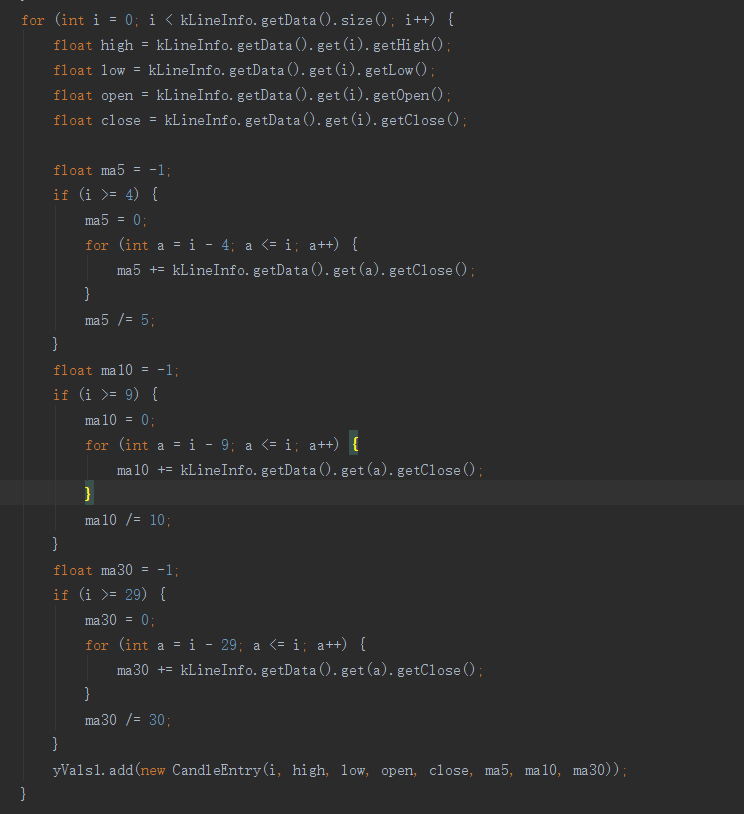
每个节点的均值计算以及数据传递的代码大概是下面这个样子:
-
Code
for (int i = 0; i < kLineInfo.getData().size(); i++) { float high = kLineInfo.getData().get(i).getHigh(); float low = kLineInfo.getData().get(i).getLow(); float open = kLineInfo.getData().get(i).getOpen(); float close = kLineInfo.getData().get(i).getClose(); float ma5 = -1; if (i >= 4) { ma5 = 0; for (int a = i - 4; a <= i; a++) { ma5 += kLineInfo.getData().get(a).getClose(); } ma5 /= 5; } float ma10 = -1; if (i >= 9) { ma10 = 0; for (int a = i - 9; a <= i; a++) { ma10 += kLineInfo.getData().get(a).getClose(); } ma10 /= 10; } float ma30 = -1; if (i >= 29) { ma30 = 0; for (int a = i - 29; a <= i; a++) { ma30 += kLineInfo.getData().get(a).getClose(); } ma30 /= 30; } yVals1.add(new CandleEntry(i, high, low, open, close, ma5, ma10, ma30)); }
显示
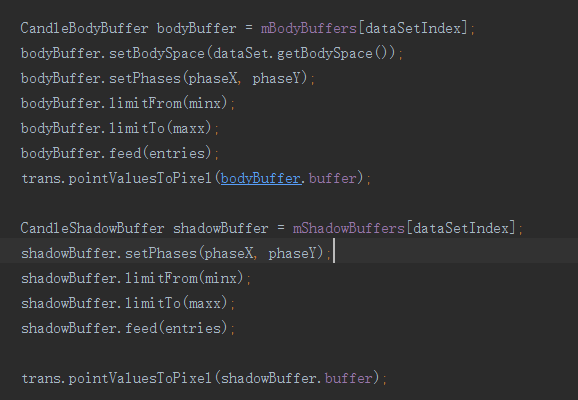
在画均线的之前,需要通过如下代码将传递过来的数据转换成在页面上显示的具体位置,存储到buffer里:
因为我们自己添加了ma5、ma10、ma30的属性,所以在转换的过程我们也要做一定的处理
-
Code
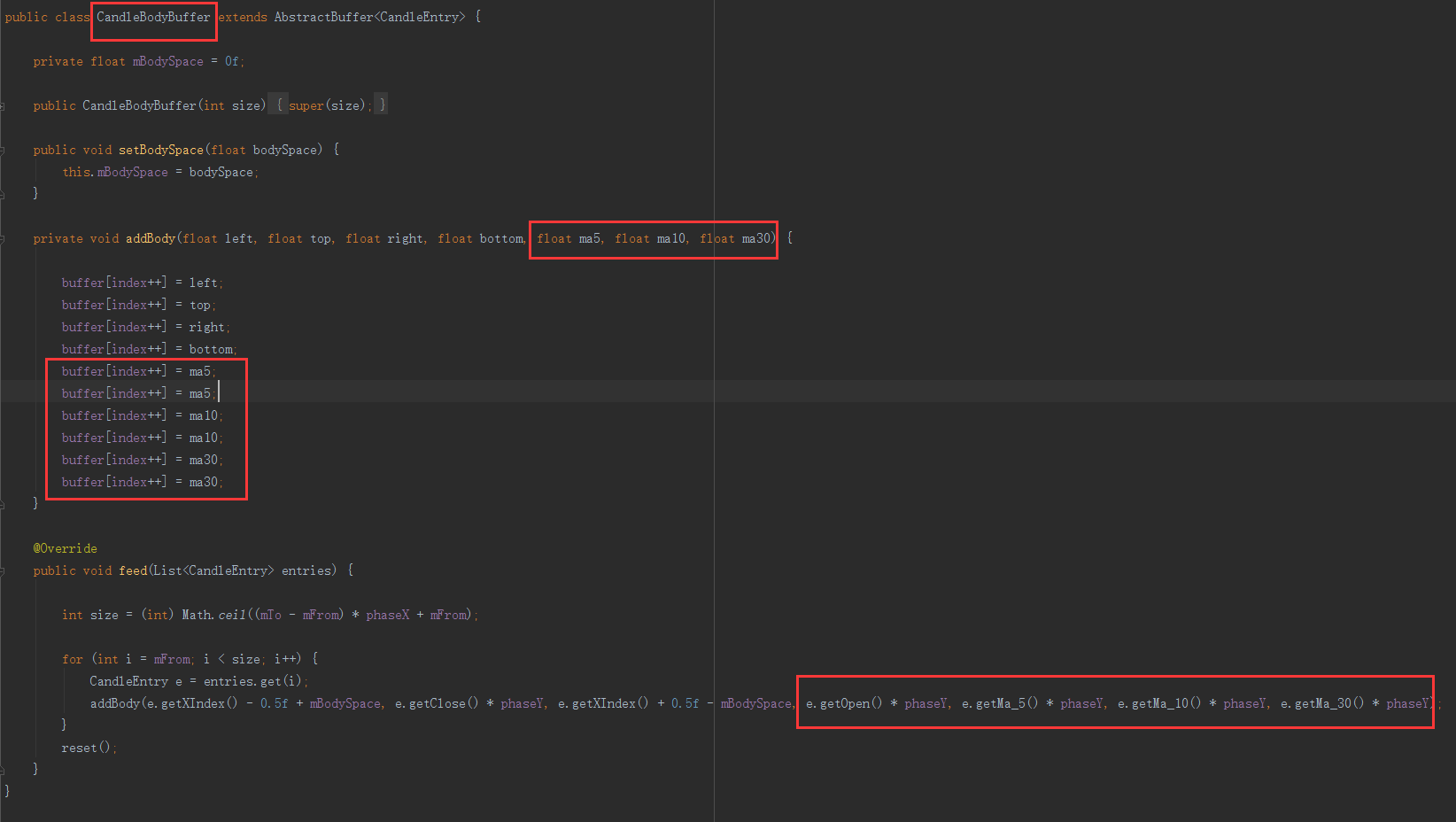
package ……; import ……; public class CandleBodyBuffer extends AbstractBuffer<CandleEntry> { …… private void addBody(float left, float top, float right, float bottom, float ma5, float ma10, float ma30) { buffer[index++] = left; buffer[index++] = top; buffer[index++] = right; buffer[index++] = bottom; buffer[index++] = ma5; buffer[index++] = ma5; buffer[index++] = ma10; buffer[index++] = ma10; buffer[index++] = ma30; buffer[index++] = ma30; } @Override public void feed(List<CandleEntry> entries) { int size = (int) Math.ceil((mTo - mFrom) * phaseX + mFrom); for (int i = mFrom; i < size; i++) { CandleEntry e = entries.get(i); addBody(e.getXIndex() - 0.5f + mBodySpace, e.getClose() * phaseY, e.getXIndex() + 0.5f - mBodySpace, e.getOpen() * phaseY, e.getMa_5() * phaseY, e.getMa_10() * phaseY, e.getMa_30() * phaseY); } reset(); } }
-
Code
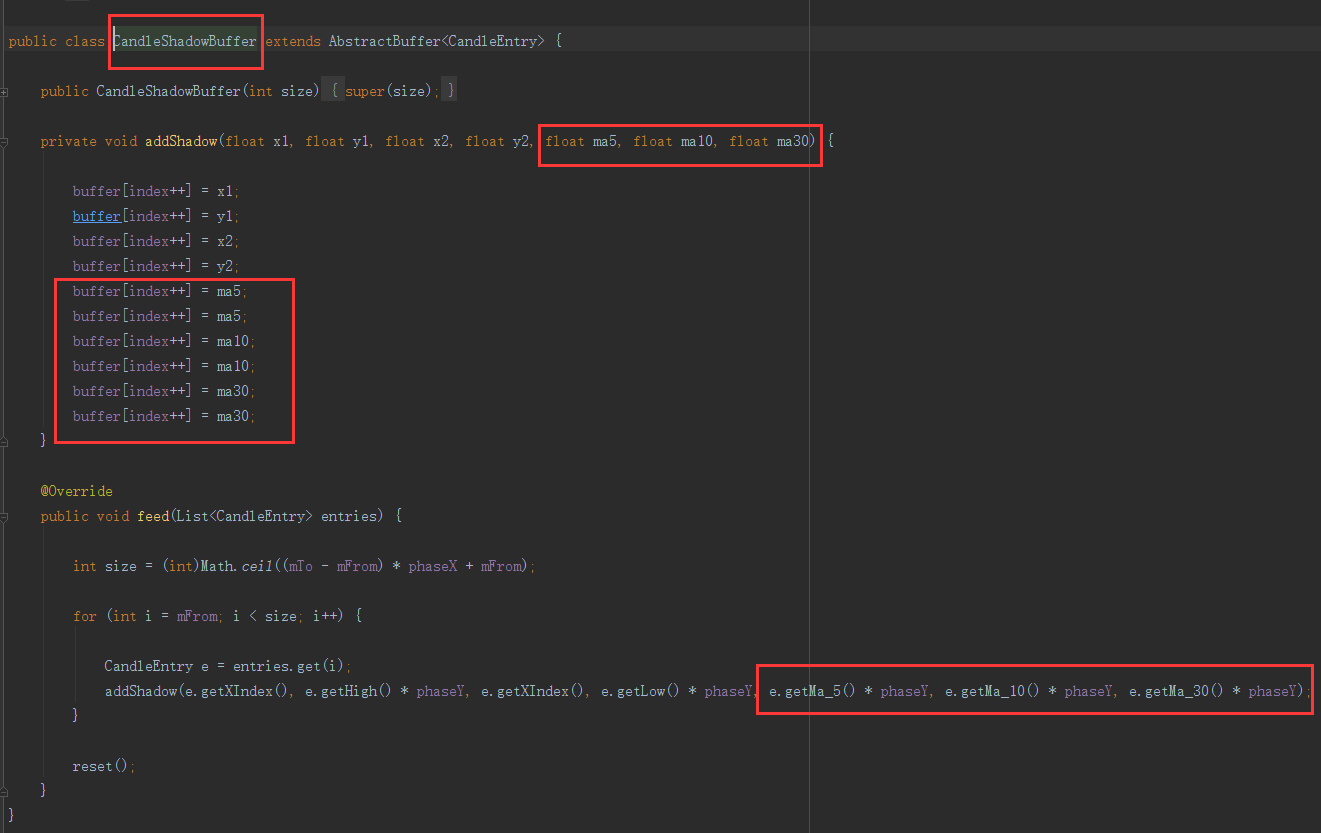
package ……; import ……; public class CandleShadowBuffer extends AbstractBuffer<CandleEntry> { public CandleShadowBuffer(int size) { super(size); } private void addShadow(float x1, float y1, float x2, float y2, float ma5, float ma10, float ma30) { buffer[index++] = x1; buffer[index++] = y1; buffer[index++] = x2; buffer[index++] = y2; buffer[index++] = ma5; buffer[index++] = ma5; buffer[index++] = ma10; buffer[index++] = ma10; buffer[index++] = ma30; buffer[index++] = ma30; } @Override public void feed(List<CandleEntry> entries) { int size = (int)Math.ceil((mTo - mFrom) * phaseX + mFrom); for (int i = mFrom; i < size; i++) { CandleEntry e = entries.get(i); addShadow(e.getXIndex(), e.getHigh() * phaseY, e.getXIndex(), e.getLow() * phaseY, e.getMa_5() * phaseY, e.getMa_10() * phaseY, e.getMa_30() * phaseY); } reset(); } }
在DataRenderer.java里定义一个画均线的画笔
protected Paint mMAPaint;
public DataRenderer(ChartAnimator animator, ViewPortHandler viewPortHandler) {
super(viewPortHandler);
……
mMAPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mMAPaint.setStrokeWidth(1);
mMAPaint.setColor(0xFFC7238B);
}
画均线
@Override
public void initBuffers() {
CandleData candleData = mChart.getCandleData();
mShadowBuffers = new CandleShadowBuffer[candleData.getDataSetCount()];
mBodyBuffers = new CandleBodyBuffer[candleData.getDataSetCount()];
for (int i = 0; i < mShadowBuffers.length; i++) {
CandleDataSet set = candleData.getDataSetByIndex(i);
mShadowBuffers[i] = new CandleShadowBuffer(set.getValueCount() * 10);
mBodyBuffers[i] = new CandleBodyBuffer(set.getValueCount() * 10);
}
}
protected void drawDataSet(Canvas c, CandleDataSet dataSet) {
……
int range = (maxx - minx) * 10;
……
float tempMA5X = -1;
float tempMA5Y = -1;
float tempMA10X = -1;
float tempMA10Y = -1;
### 最后
**其实要轻松掌握很简单,要点就两个:**
1. 找到一套好的视频资料,紧跟大牛梳理好的知识框架进行学习。
2. 多练。 (视频优势是互动感强,容易集中注意力)
**你不需要是天才,也不需要具备强悍的天赋,只要做到这两点,短期内成功的概率是非常高的。**
对于很多初中级Android工程师而言,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长且无助。
##### 阿里P7Android高级教程
**下面资料部分截图,诚意满满:特别适合有3-5年开发经验的Android程序员们学习。**

附送高清脑图,高清知识点讲解教程,以及一些面试真题及答案解析。送给需要的提升技术、近期面试跳槽、自身职业规划迷茫的朋友们。
**Android核心高级技术PDF资料,BAT大厂面试真题解析;**

**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化学习资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618156601)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
。**
[外链图片转存中...(img-2IxlWpWf-1714589806337)]
附送高清脑图,高清知识点讲解教程,以及一些面试真题及答案解析。送给需要的提升技术、近期面试跳槽、自身职业规划迷茫的朋友们。
**Android核心高级技术PDF资料,BAT大厂面试真题解析;**
[外链图片转存中...(img-QRleuihf-1714589806338)]
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化学习资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618156601)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**



























 1350
1350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








