先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
* * [算术运算符](about:blank#_770)
* [赋值运算符 & 复合赋值运算符](about:blank#___780)
* [自增自减运算符](about:blank#_791)
* [比较运算符](about:blank#_798)
* [逻辑运算符](about:blank#_811)
* [位运算](about:blank#_821)
* [移位运算](about:blank#_830)
* [条件语句](about:blank#_838)
* * [if 语句](about:blank#if__840)
* * [基本语法格式](about:blank#_842)
* [三元表达式](about:blank#_874)
* [switch](about:blank#switch_888)
* [循环语句](about:blank#_940)
* * [while 循环](about:blank#while__946)
* [continue](about:blank#continue_988)
* [break](about:blank#break_1031)
* [for 循环](about:blank#for__1073)
* [数组](about:blank#_1118)
* * [创建数组](about:blank#_1120)
* [获取数组元素](about:blank#_1142)
* [新增数组元素](about:blank#_1178)
* * [1\. 通过修改 length 新增](about:blank#1__length__1180)
* [2\. 通过下标新增](about:blank#2__1194)
* [3\. 使用 push 进行追加元素](about:blank#3__push__1209)
* [删除数组中的元素](about:blank#_1226)
* [函数](about:blank#_1249)
* * [语法格式](about:blank#_1251)
* [关于参数个数](about:blank#_1289)
* [函数表达式](about:blank#_1309)
* [作用域](about:blank#_1335)
* [作用域链](about:blank#_1397)
* [JavaScript 的对象和 Java 的对象的区别](about:blank#JavaScript__Java__1429)
* * [1\. JavaScript 没有 "类" 的概念](about:blank#1_JavaScript____1431)
* [2\. JavaScript 对象不区分 "属性" 和 "方法"](about:blank#2_JavaScript_____1445)
* [3\. JavaScript 对象没有 private / public 等访问控制机制.](about:blank#3_JavaScript__private__public__1451)
* [4\. JavaScript 对象没有 "继承"](about:blank#4_JavaScript___1457)
* [5\. JavaScript 没有 "多态"](about:blank#5_JavaScript___1482)
* [JavaScript 进阶](about:blank#JavaScript__1519)
===============================================================================
HTML:超文本标记语言,是一种用于创建网页的标准标记语言。
-
HTML 代码是由 “标签” 构成的
-
整体的 HTML 代码是由一对
<html> </html>包裹的 -
<head> </head>标签是页面的头部,标签中写页面的属性 -
<body> </body>标签是页面的主体,标签中写的是页面显示的内容 -
<title> </title>标签中写的是页面的标题
<html>
<head>
<title>第⼀个⻚⾯</title>
</head>
<body>
hello world
</body>
</html>

这三个标签组成了一个html的主体,也是一个最简单的页面。每个标签,都分成了开始标签和结束标签,是成对出现的,标签之间可以嵌套。
整体这些标签就构成了一个 树形 结构,称为 DOM 树(DOM Document Objective Model 文档对象模型)
-
生成一个默认的页面模板: 输入 !, 并且按 tab,就可以生成一组默认的页面模板。

解释一下这个模板:
<!DOCTYPE html>: 这一行是声明了文档类型,描述了当前文件是 html 文件<html lang="en">: 表示当前网页使用的语言是 english。→ 这里标记了语言也是方便了浏览器自带的翻译功能进行识别。<head>标签里面放的内容主要是页面的一些属性,和页面展示的内容没有太大关系。<meta charset="UTF-8">声明我们这个页面的字符编码是 UTF-8,<tatle>里面包裹的是浏览器标签页的默认标题。<body>里面就是页面要展示的内容。
下面就要开始介绍 HTML 具体的语法细节了,值得一提的是,前端这里涉及的 HTML、CSS、JS 这三门语言,但是实际上,只有 JS 是一个可编程的语言,其他两个都只是作用了页面显示的“信息”,语法规则中不表达“逻辑”,只是表示信息。下面介绍的就是组成一个页面上的元素,也就是 HTML 语言的主体——标签。
① 注释标签
ctrl + / 快捷键可以快速注释/取消注释。
<!-- 我是注释 -->
注释不会显示在界面上,目的是提高代码的可读性。
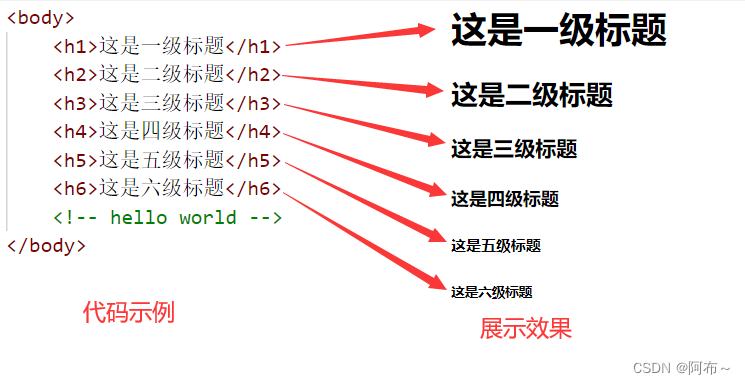
② 标题标签
标题标签有6个:
<h1>...<h6>数字越大,字体越小

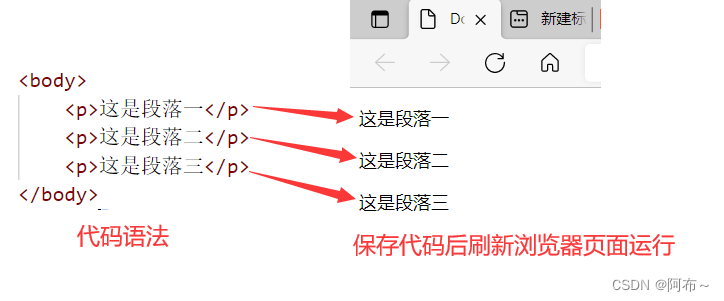
③ 段落标签
段落标签是用
<p>来定义的

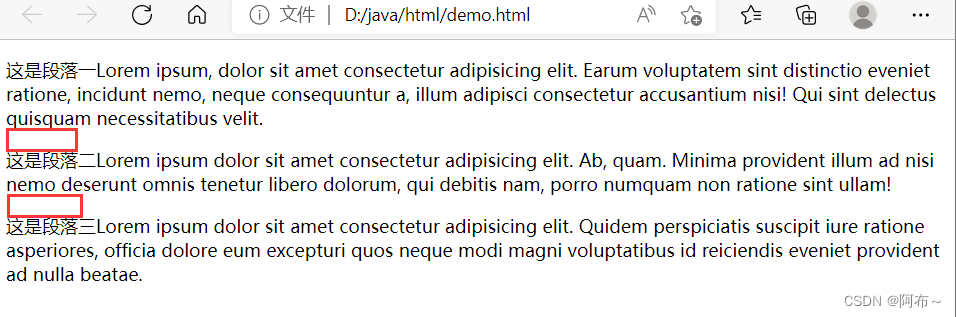
段落标签保证了每一个段落是存在在一行的,并且距离下一个段落中间会空有一行的间距。下面我们用 lorem 生成一个随机的比较长的字符串再来测试一下我们的<p>标签的展示效果:


这样我们就比较清楚的看到每一个段落之间的效果了。
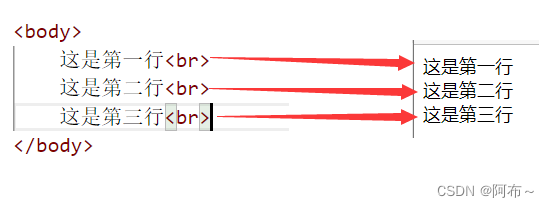
④ 换行标签
段落标签是用
<br>来定义的

和<p>不一样的是,<br>他只会进行换行,不会分段使每段之间有一个空行,且 br 标签是一个“单标签”,只有开始标签,没有结束标签。
HTML转义字符

heml 语法里的有些特殊字符需要转义才能够正确的显示,我们需要了解,比如空格,不是我们在代码里输出几个空格页面就会正确的显示多个空格的,html 会把相邻的空格合并成一个空格。而我们需要使用转义字符 ,需要多少空格输入多少次 才能正确的显示出来自己需要的样式。 HTML转义字符
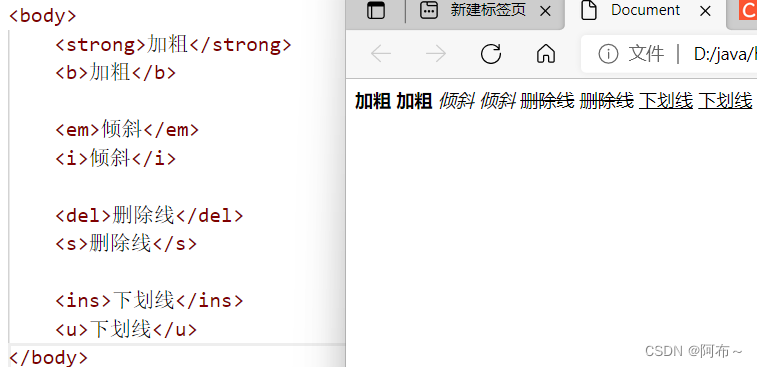
⑤ 格式化标签
- 加粗:strong 标签 和 b 标签
- 倾斜:em 标签 和 i 标签
- 删除线:del 标签 和 s 标签
- 下划线:ins 标签 和 u 标签

格式化标签是作用在文本上的,所以不难理解,格式化标签不会像之前的块级元素例如标题标签一样的会独占一行,而是作为行内元素直接作用在被标签包裹的文本上的。
⑥ 图片标签
图片标签是用
<img>来表示的,img 中的 src 属性,就代表了图片的路径,同样图片的样式和名称也是由属性来决定的。

如果我们还想设置图片的尺寸:

从图片标签里我们接触到了标签的 “属性” ,是的,在 html 的开始标签里,可以给标签设置一些属性。且属性是用 “ 键值对 ” 这样的形式表示的。
键值对之间使用空格来分割;键值对之间使用 = 来分割;key不需要 " " ,value 内容用 " " 包裹起来。
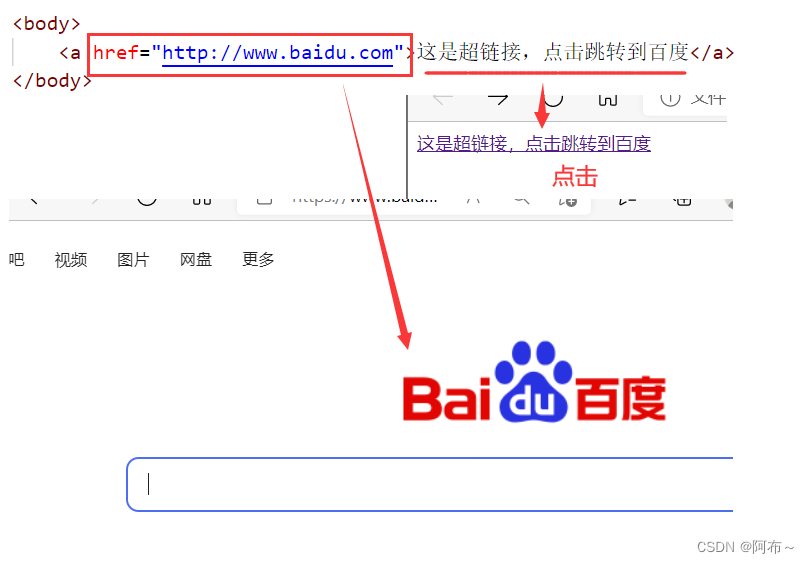
⑦ 超链接标签
超链接标签用
<a> </a>来表示,其中的href属性表示点击后会跳转到哪个页面,target表示打开方式,默认是_self,在本标签页打开,如果设置为_blank,则用新的标签页打开。
外部链接
<a href="https://www.baidu.com">这是超链接,点击跳转到百度</a>

内部链接
<a href="htmlDemo1.html">跳转到自己文件夹中的另外一个html网页</a>
空连接
<a href="#">这是一个空连接</a>
空连接不会跳转,它一般用于项目开发中还没有确定好链接地址的一个占位标志。
下载链接
<a href = "cat.zip">点击下载这个压缩包 </a>
锚点链接
类似于目录,点击之后会跳转到本页面中的特定的位置。
⑧ 表格标签
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.

⑨ 列表标签

⑩ 表单标签
表单标签是用户和页面交互的重要手段,是要让用户来“输入”的。
form 标签
用
<form> </form>来创建一个表单标签,借助 form 就可以允许用户输入一些信息,并且提交到 服务器 上。
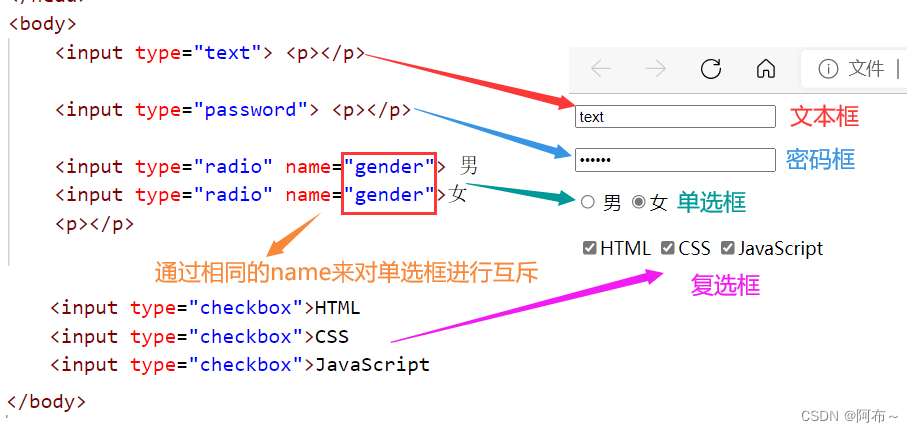
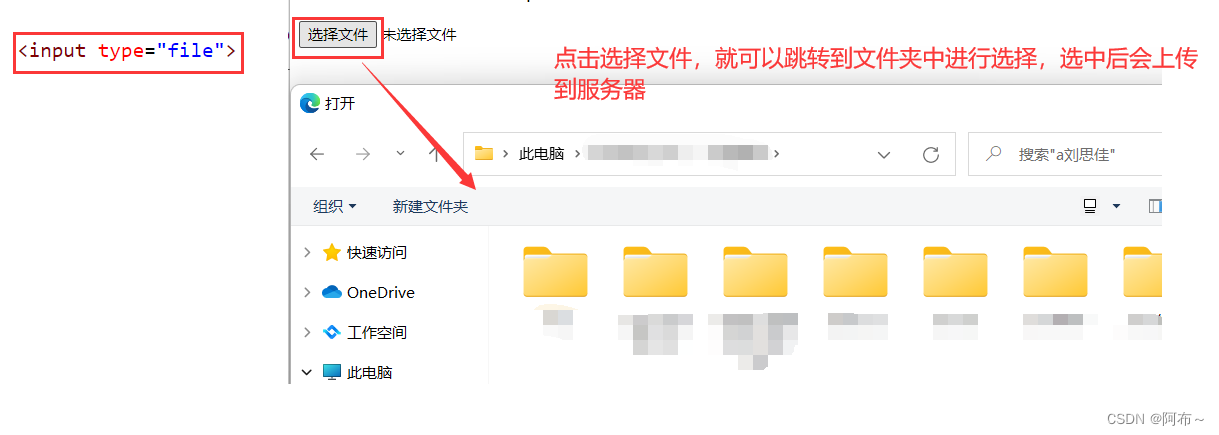
input 标签
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.

选择文件:

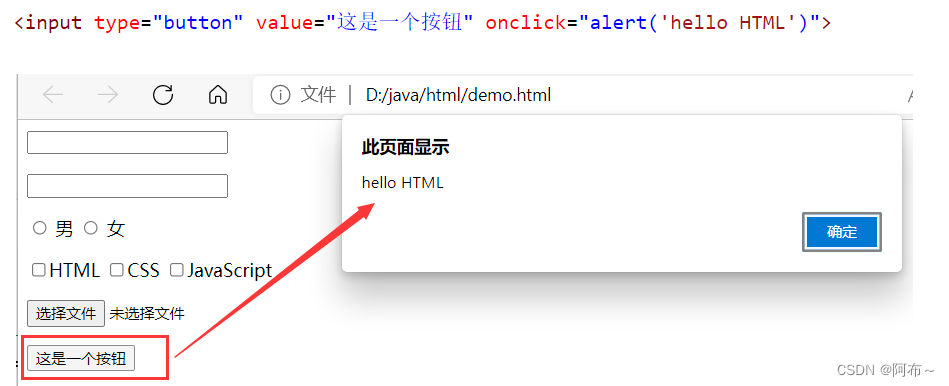
onclick
onclick 表示在点击元素的时候触发,触发的内容就是 " " 里的代码, 会被浏览器直接执行。这里的 alert 就是弹出一个对话框。

上面页面效果也可以使用代码
<button onclick="alert('hello HTML')">这是一个按钮</button>
来实现。
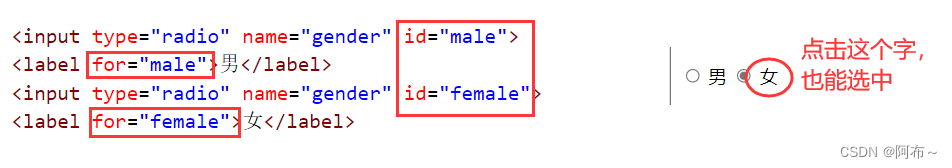
label 标签
每一个 html 元素(标签),都可以设置一个唯一的 id,在一个页面中,id 的取值不能重复。
通过这个 id 属性,在 input 标签设置选中框操作上搭配 label 标签,实现通过点击文字,也能选中的效果。

select 标签
可以实现一个下拉菜单

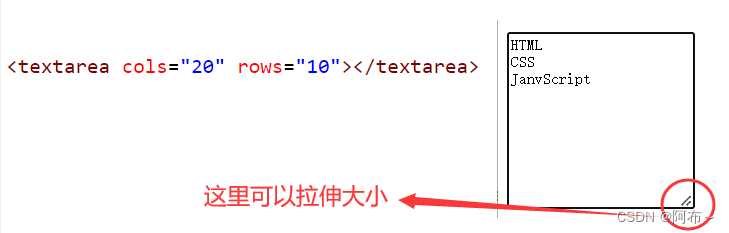
textarea 标签
是一个可以指定多行编辑框的标签

⑪ 无语义标签
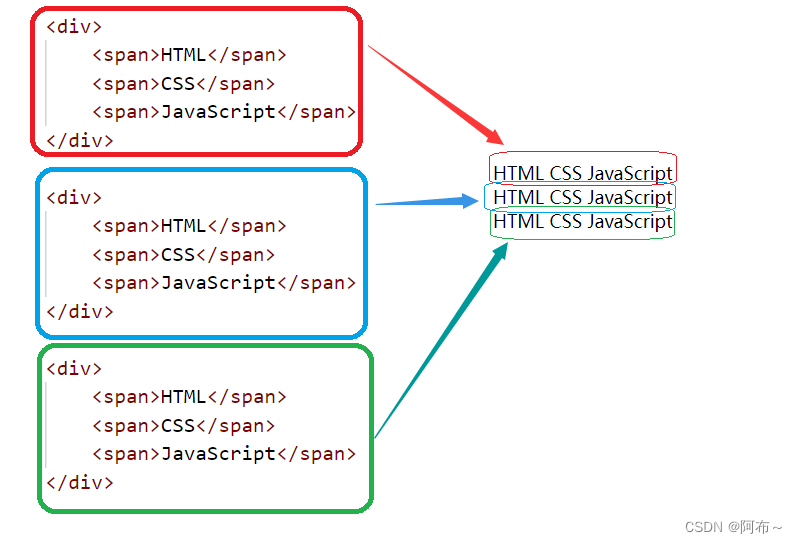
div 默认是一个块级元素(独占一行)
span 默认是一个行内元素(不独占一行)
前面的标签,都是 “有语义” 的标签,每个标签都有一个明确的 “角色”;
但是相对于我们现在使用 HTML 语言显示一个页面,页面的内容相对来说比较复杂,交互效果比较丰富。也就是对“功能”的概念相对弱化,而更多的是体现出“展示效果”。

================================================================================
前面的 HTML 只是表示页面的结构和内容~ CSS 描述的是页面的样式(具体来说,就是描述了一个网页的元素),让一个页面变得好看起来。
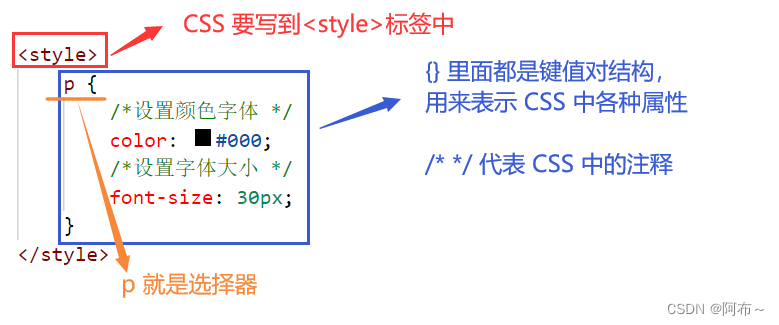
每一个 CSS 语句包含两个部分:选择器 + 应用的属性

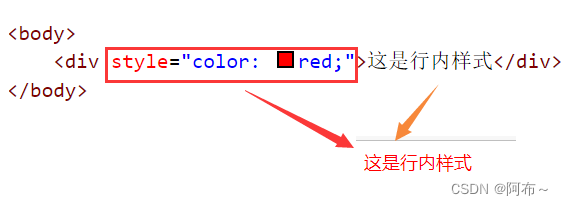
2.1.1 行内样式
在某个标签中,引入 style 属性,来指定样式

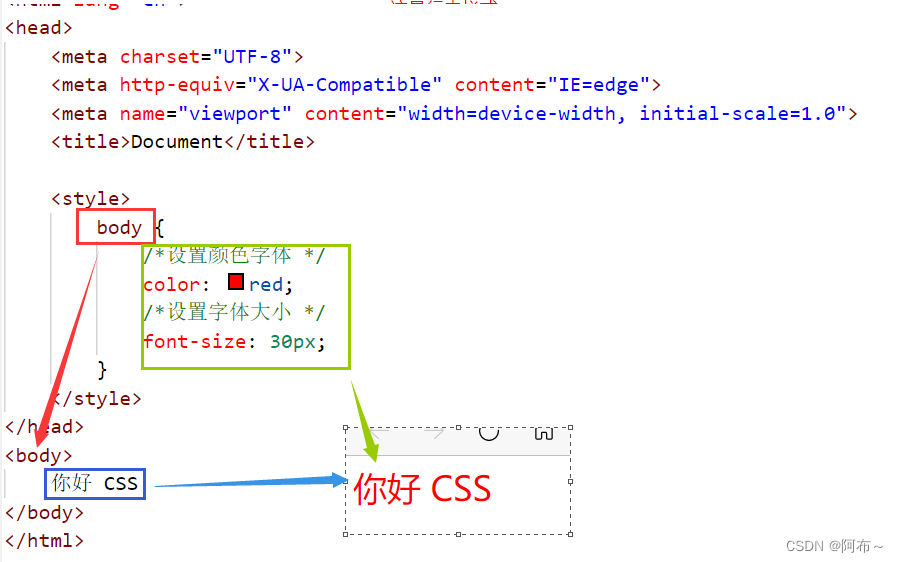
2.1.2 内联样式
写在 style 标签中,嵌入到 html 内部的样式

内联样式只适合于特别简单的情况,如果样式比较复杂,不建议用这种写法
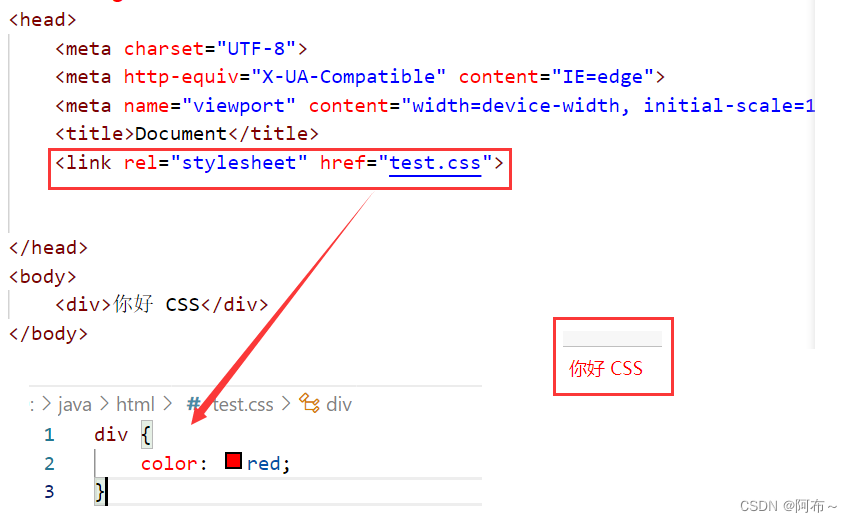
2.1.3 外部样式
把 CSS 代码单独提取出来,放到一个 .css 文件中,然后在 html 代码里,通过 link 标签,来引入该 CSS 文件。

选择器的功能就是选中页面的元素(标签)
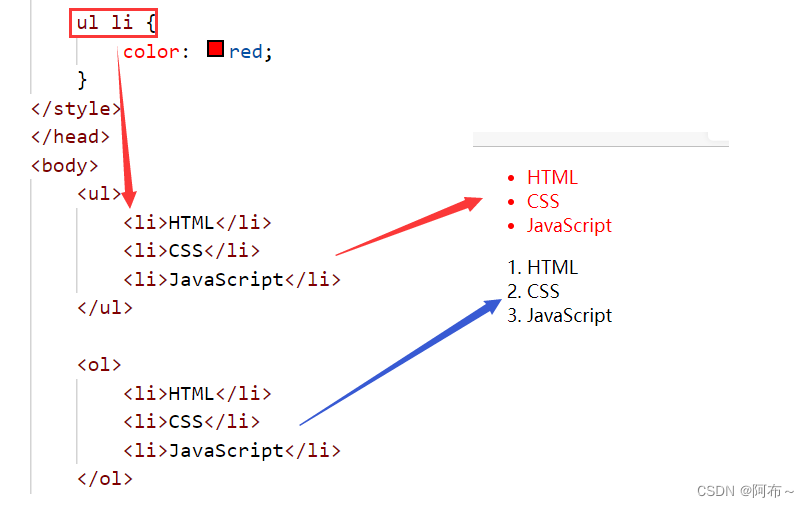
2.2.1 基础选择器
- 标签选择器
用 html 的一个标签名写的选择器
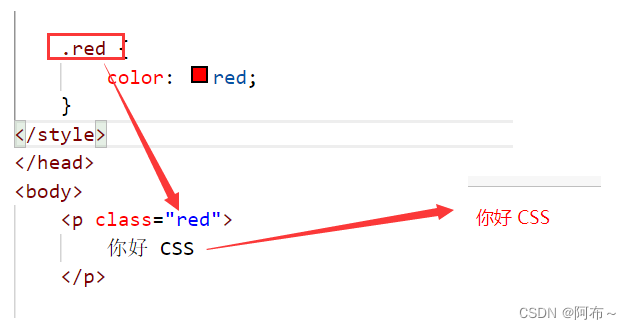
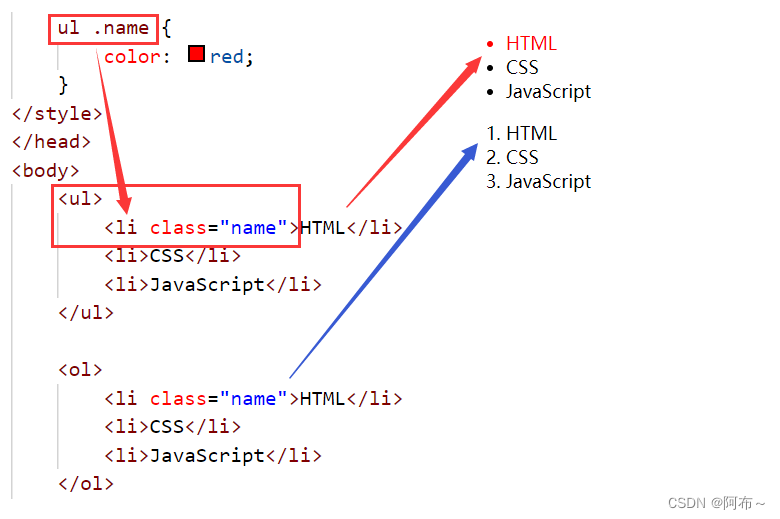
- 类选择器
在 CSS 代码中创建一个类名,此时具有该类名的元素,都会应用上相关的 CSS 属性
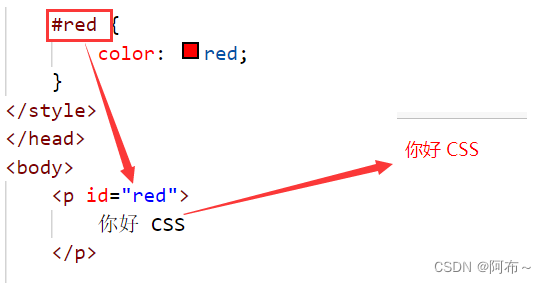
- id 选择器
给被选中的元素(标签),设置个 id 属性
- 通配符选择器
直接选中页面上的所有元素,一般最大的用途是 取消浏览器的默认样式
经典写法:
2.2.2 复合选择器
- 后代选择器
实现选择器能够选中 某个元素 里面的后代元素的方法,用多个选择器组合使用
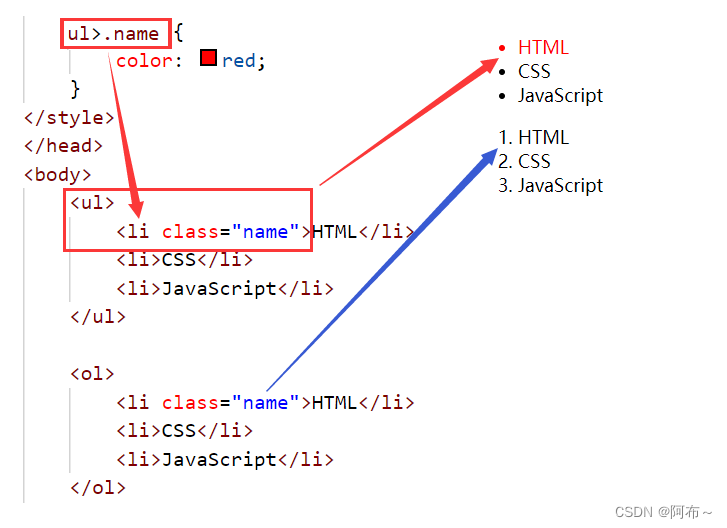
- 子选择器
一种选择器嵌套另外一种选择器的方式
- 并集选择器
并列的写多个选择器
2.3.1 字体属性
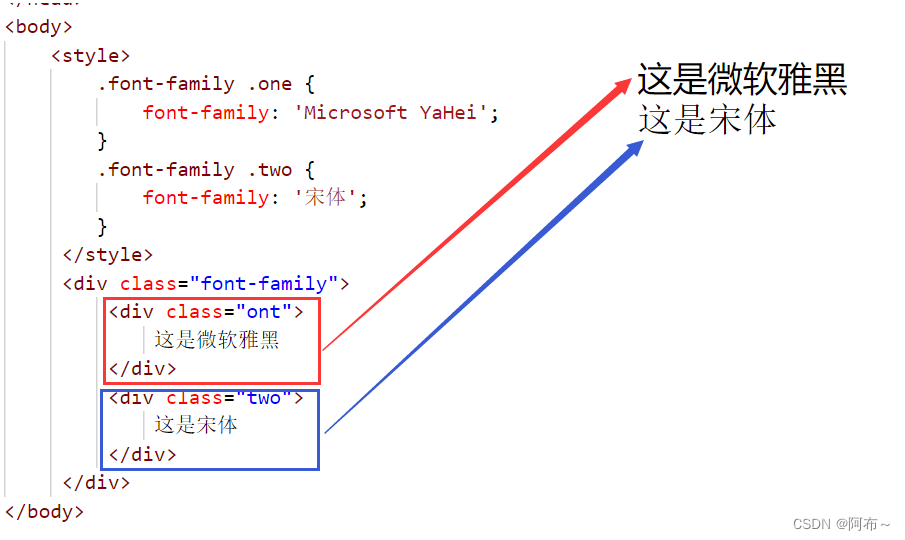
① 字体样式
body {
font-family: '微软雅⿊';
font-family: 'Microsoft YaHei';
}

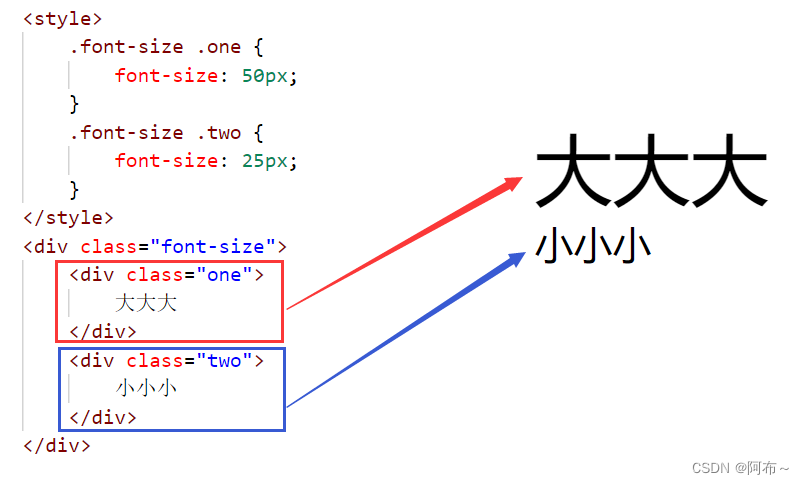
② 字体大小
p {
font-size: 20px;
}

③ 字体粗细
p {
font-weight: bold;
font-weight: 700;
}

④ 文字样式
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;

2.3.2 文本属性
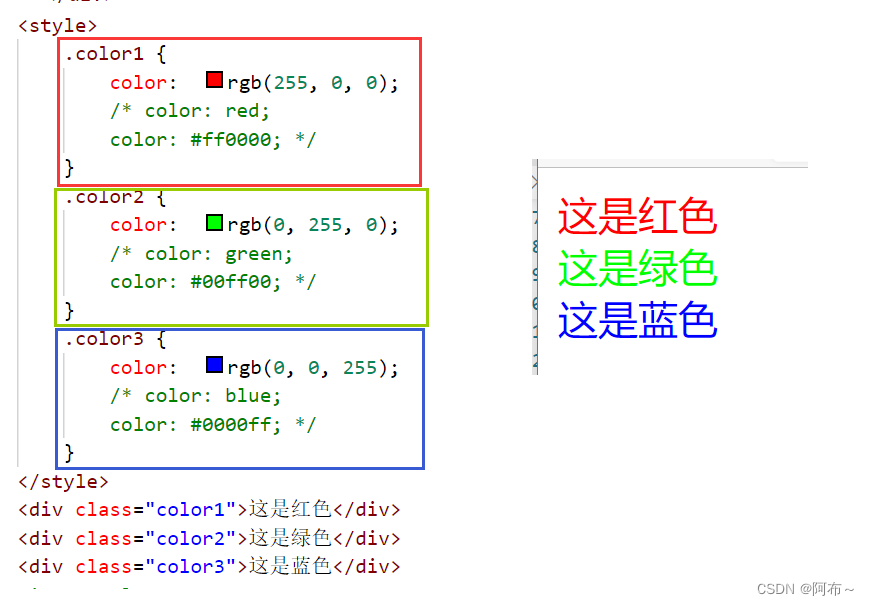
① 文本的颜色
我们的显示器是由很多很多的 “像素” 构成的. 每个像素视为⼀个点, 这个点就能反映出⼀个具体的颜⾊. 我们使用 R (red), G (green), B (blue) 的⽅式表示颜色(色光三原⾊). 三种颜⾊按照不同的比例搭配, 就能混合出各种五彩斑斓的效果.
color: red;
color: #ff0000;
color: rgb(255, 0, 0);

在 rgb 中通过不同的分量拉不同的值,就能得到不同的颜色。
rgba :透明度。
② 文本对齐
- center: 居中对齐
- left: 左对齐
- right: 右对齐

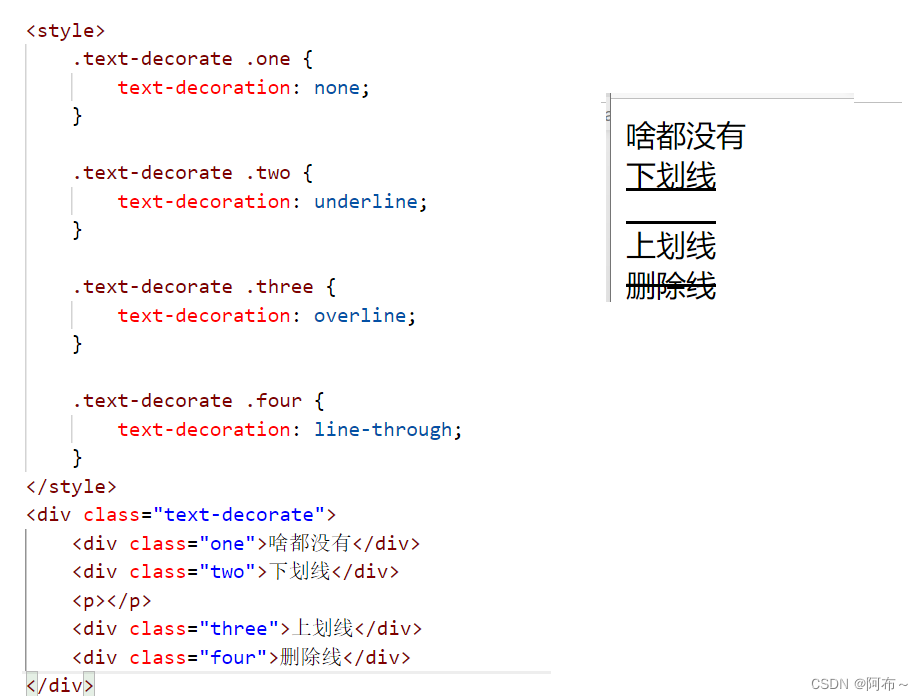
③ 文本装饰
- underline 下划线. [常用]
- none 啥都没有. 可以给 a 标签去掉下划线.
- overline 上划线. [不常用]
- line-through 删除线 [不常用]

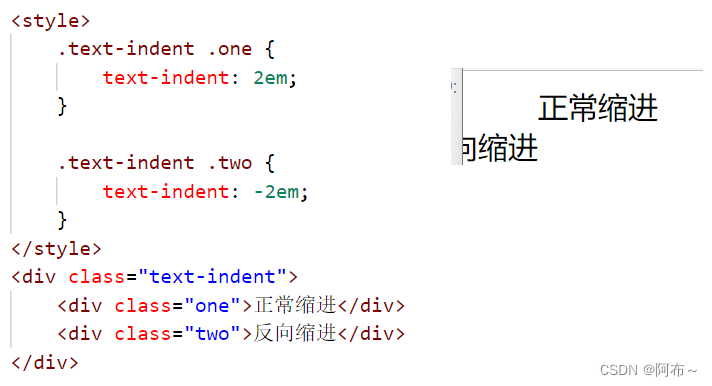
④ 文本对齐
text-indent: [值];
- 单位可以使用 px 或者 em.
- 使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
- 缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)

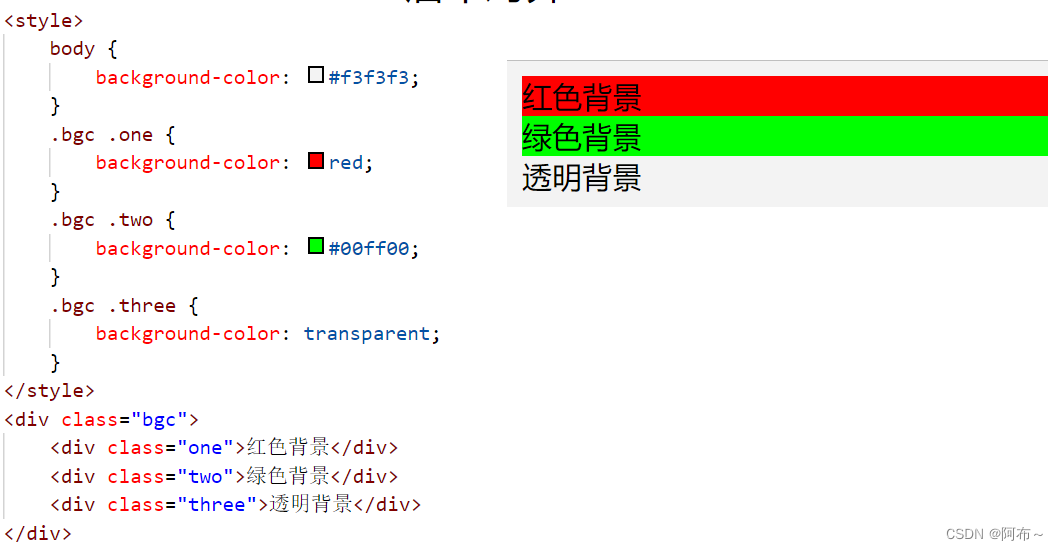
2.3.3 背景属性
① 背景颜色
background-color: [指定颜⾊]

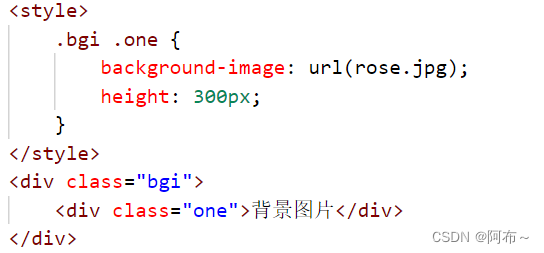
② 背景图片
background-image: url(...);

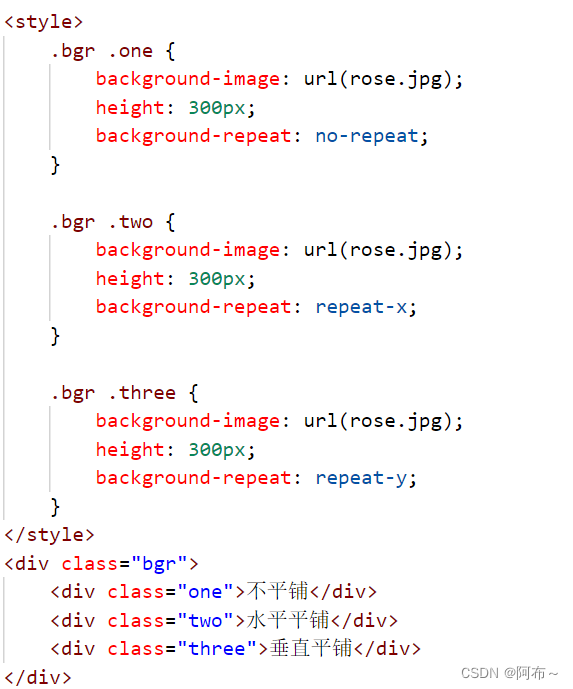
③ 背景平铺
background-repeat: [平铺⽅式]
- repeat: 平铺
- no-repeat: 不平铺
- repeat-x: ⽔平平铺
- repeat-y: 垂直平铺

④ 背景尺寸
background-size: length|percentage|cover|contain;

==============================================================================
JavaScript (简称 JS)
-
是世界上最流行的编程语言之一
-
是一个脚本语言, 通过解释器运行
-
主要在客户端(浏览器)上运行, 现在也可以基于 node.js 在服务器端运行.
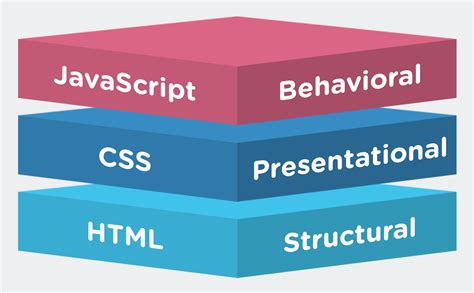
JavaScript 和 HTML 和 CSS 之间的关系

JavaScript 的书写形式
1. 行内式
直接嵌入到 html 元素内部
<input type="button" value="点我一下" onclick="alert('haha')">
注意, JS 中字符串常量可以使用单引号表示, 也可以 使用双引号表示.
HTML 中推荐使用双引号, JS 中推荐使用单引号.
2. 内嵌式
写到 script 标签中
<script>
alert("haha");
</script>
3. 外部式
写到单独的 .js 文件中
<script src="hello.js"></script>
alert("hehe");
注意, 这种情况下 script 标签中间不能写代码. 必须空着(写了代码也不会执行).
适合代码多的情况.
基本用法
创建变量(变量定义/变量声明/变量初始化)
var name = 'zhangsan';
var age = 20;
var 是 JS 中的关键字, 表示这是一个变量.
= 在 JS 中表示 “赋值”, 相当于把数据放到内存的盒子中. = 两侧建议有一个空格
每个语句最后带有一个 ; 结尾. JS 中可以省略 ; 但是建议还是加上.
注意, 此处的 ; 为英文分号. JS 中所有的标点都是英文标点.
初始化的值如果是字符串, 那么就要使用单引号或者双引号引起来.
初始化的值如果是数字, 那么直接赋值即可.
使用变量
console.log(age); // 读取变量内容
age = 30; // 修改变量内容
为啥动漫中的角色都是要先喊出技能名字再真正释放技能?
就是因为变量要先声明才能使用.
代码示例: 弹框提示用户输入信息, 再弹框显示.
var name = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
var score = prompt("请输入分数");
alert("您的姓名是: " + name);
alert("您的年龄是: " + age);
alert("您的分数是: " + score);
也可以把三个输出内容合并成一次弹框
var name = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
var score = prompt("请输入分数");
alert("您的姓名是: " + name + "\n" + "您的年龄是: " + age + "\n" + "您的分数是: " + score + "\n");
+表示字符串拼接, 也就是把两个字符串首尾相接变成一个字符串.
\n表示换行
JavaScript 中还支持使用 let 定义变量. 用法和 var 基本类似. 用法上的差异此处暂时不讨论.
理解 动态类型
- JS 的变量类型是程序运行过程中才确定的(运行到 = 语句才会确定类型)
var a = 10; // 数字
var b = "hehe"; // 字符串
- 随着程序运行, 变量的类型可能会发生改变.
var a = 10; // 数字
a = "hehe"; // 字符串
这一点和 C Java 这种静态类型语言差异较大.
C, C++, Java, Go 等语言是静态类型语言. 一个变量在创建的时候类型就确定了, 不能在运行时发生改变.
如果尝试改变, 就会直接编译报错.
JS 中内置的几种类型
-
number: 数字. 不区分整数和小数.
-
boolean: true 真, false 假.
-
string: 字符串类型.
-
undefined: 只有唯一的值 undefined. 表示未定义的值.
-
null: 只有唯一的值 null. 表示空值.
number 数字类型
JS 中不区分整数和浮点数, 统一都使用 “数字类型” 来表示.
数字进制表示
计算机中都是使用二进制来表示数据, 而人平时都是使用十进制.
因为二进制在使用过程中不太方便(01太多会看花眼).
所以在日常使用二进制数字时往往使用 八进制 和 十六进制 来表示二进制数字.
var a = 07; // 八进制整数, 以 0 开头
var b = 0xa; // 十六进制整数, 以 0x 开头
var c = 0b10; // 二进制整数, 以 0b 开头
注意:
-
一个八进制数字对应三个二进制数字
-
一个十六进制数字对应四个二进制数字. (两个十六进制数字就是一个字节)
各种进制之间的转换, 不需要手工计算, 直接使用计算器即可.
特殊的数字值
-
Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.
-
-Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.
-
NaN: 表示当前的结果不是一个数字.
var max = Number.MAX_VALUE;
// 得到 Infinity
console.log(max * 2);
// 得到 -Infinity
console.log(-max * 2);
// 得到 NaN
console.log('hehe' - 10);
注意:
- 负无穷大 和 无穷小 不是一回事. 无穷小指无限趋近与 0, 值为
1 / Infinity
- ‘hehe’ + 10 得到的不是 NaN, 而是 ‘hehe10’, 会把数字隐式转成字符串, 再进行字符串拼接.
- 可以使用 isNaN 函数判定是不是一个非数字.
console.log(isNaN(10)); // false
console.log(isNaN(‘hehe’ - 10)); // true
string 字符串类型
基本规则
字符串字面值需要使用引号引起来, 单引号双引号均可.
var a = "haha";
var b = 'hehe';
var c = hehe; // 运行出错
如果字符串中本来已经包含引号咋办?
var msg = "My name is "zhangsan""; // 出错
var msg = "My name is \"zhangsan\""; // 正确, 使用转义字符. \" 来表示字符串内部的引号.
var msg = "My name is 'zhangsan'"; // 正确, 搭配使用单双引号
var msg = 'My name is "zhangsan"'; // 正确, 搭配使用单双引号
转义字符
有些字符不方便直接输入, 于是要通过一些特殊方式来表示.
-
\n -
\\ -
\' -
\" -
\t
求长度
使用 String 的 length 属性即可
var a = 'hehe';
console.log(a.length);
var b = '哈哈';
console.log(b.length);
结果:
4
2
单位为字符的数量
字符串拼接
使用 + 进行拼接
var a = "my name is ";
var b = "zhangsan";
console.log(a + b);
注意, 数字和字符串也可以进行拼接
var c = "my score is ";
var d = 100;
console.log(c + d);
注意, 要认准相加的变量到底是字符串还是数字
console.log(100 + 100); // 200
console.log('100' + 100); // 100100
boolean 布尔类型
表示 “真” 和 “假”
boolean 原本是数学中的概念 (布尔代数).
在计算机中 boolean 意义重大, 往往要搭配条件/循环完成逻辑判断.
Boolean 参与运算时当做 1 和 0 来看待.
console.log(true + 1);
console.log(false + 1)
这样的操作其实是不科学的. 实际开发中不应该这么写.
undefined 未定义数据类型
如果一个变量没有被初始化过, 结果就是 undefined, 是 undefined 类型
var a;
console.log(a)
undefined 和字符串进行相加, 结果进行字符串拼接
console.log(a + "10"); // undefined10
undefined 和数字进行相加, 结果为 NaN
console.log(a + 10);
null 空值类型
null 表示当前的变量是一个 “空值”.
var b = null;
console.log(b + 10); // 10
console.log(b + "10"); // null10
注意:
null 和 undefined 都表示取值非法的情况, 但是侧重点不同.
null 表示当前的值为空. (相当于有一个空的盒子)
undefined 表示当前的变量未定义. (相当于连盒子都没有)
JavaScript 中的运算符和 Java 用法基本相同. 此处不做详细介绍了.
算术运算符
-
+ -
- -
* -
/ -
%
赋值运算符 & 复合赋值运算符
-
= -
+= -
-= -
*= -
/= -
%=
自增自减运算符
-
++: 自增1 -
--: 自减1
比较运算符
-
< -
> -
<= -
>= -
==比较相等(会进行隐式类型转换) -
!= -
===比较相等(不会进行隐式类型转换) -
!==
逻辑运算符
用于计算多个 boolean 表达式的值.
-
&&与: 一假则假 -
||或: 一真则真 -
!非
位运算
-
&按位与 -
|按位或 -
~按位取反 -
^按位异或
移位运算
-
<<左移 -
>>有符号右移(算术右移) -
>>>无符号右移(逻辑右移)
if 语句
基本语法格式
条件表达式为 true, 则执行 if 的 { } 中的代码
// 形式1
if (条件) {
语句
}
// 形式2
if (条件) {
语句1
} else {
语句2
}
// 形式3
if (条件1) {
语句1
} else if (条件2) {
语句2
} else if .... {
语句...
} else {
语句N
}
三元表达式
是 if else 的简化写法.
条件 ? 表达式1 : 表达式2
条件为真, 返回表达式1 的值. 条件为假, 返回表达式2 的值.
注意, 三元表达式的优先级是比较低的.
switch
更适合多分支的场景.
switch (表达式) {
case 值1:
语句1;
break;
case 值2:
语句2:
break;
default:
语句N;
}
用户输入一个整数, 提示今天是星期几
var day = prompt("请输入今天星期几: ");
switch (parseInt(day)) {
case 1:
### JavaScript
* js的基本类型有哪些?引用类型有哪些?null和undefined的区别。
* 如何判断一个变量是Array类型?如何判断一个变量是Number类型?(都不止一种)
* Object是引用类型嘛?引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
* JS常见的dom操作api
* 解释一下事件冒泡和事件捕获
* 事件委托(手写例子),事件冒泡和捕获,如何阻止冒泡?如何组织默认事件?
* 对闭包的理解?什么时候构成闭包?闭包的实现方法?闭包的优缺点?
* this有哪些使用场景?跟C,Java中的this有什么区别?如何改变this的值?
* call,apply,bind
* 显示原型和隐式原型,手绘原型链,原型链是什么?为什么要有原型链
* 创建对象的多种方式
* 实现继承的多种方式和优缺点
* new 一个对象具体做了什么
* 手写Ajax,XMLHttpRequest
* 变量提升
* 举例说明一个匿名函数的典型用例
* 指出JS的宿主对象和原生对象的区别,为什么扩展JS内置对象不是好的做法?有哪些内置对象和内置函数?
* attribute和property的区别
* document load和document DOMContentLoaded两个事件的区别
* JS代码调试

**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)**

**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
^` 按位异或
### []( )移位运算
* `<<` 左移
* `>>` 有符号右移(算术右移)
* `>>>` 无符号右移(逻辑右移)
[]( )条件语句
-----------------------------------------------------------------------
### []( )if 语句
#### []( )基本语法格式
条件表达式为 true, 则执行 if 的 { } 中的代码
// 形式1
if (条件) {
语句
}
// 形式2
if (条件) {
语句1
} else {
语句2
}
// 形式3
if (条件1) {
语句1
} else if (条件2) {
语句2
} else if … {
语句...
} else {
语句N
}
### []( )三元表达式
是 if else 的简化写法.
条件 ? 表达式1 : 表达式2
条件为真, 返回表达式1 的值. 条件为假, 返回表达式2 的值.
> 注意, 三元表达式的优先级是比较低的.
### []( )switch
更适合多分支的场景.
switch (表达式) {
case 值1:
语句1;
break;
case 值2:
语句2:
break;
default:
语句N;
}
用户输入一个整数, 提示今天是星期几
var day = prompt("请输入今天星期几: ");
switch (parseInt(day)) {
case 1:
JavaScript
-
js的基本类型有哪些?引用类型有哪些?null和undefined的区别。
-
如何判断一个变量是Array类型?如何判断一个变量是Number类型?(都不止一种)
-
Object是引用类型嘛?引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
-
JS常见的dom操作api
-
解释一下事件冒泡和事件捕获
-
事件委托(手写例子),事件冒泡和捕获,如何阻止冒泡?如何组织默认事件?
-
对闭包的理解?什么时候构成闭包?闭包的实现方法?闭包的优缺点?
-
this有哪些使用场景?跟C,Java中的this有什么区别?如何改变this的值?
-
call,apply,bind
-
显示原型和隐式原型,手绘原型链,原型链是什么?为什么要有原型链
-
创建对象的多种方式
-
实现继承的多种方式和优缺点
-
new 一个对象具体做了什么
-
手写Ajax,XMLHttpRequest
-
变量提升
-
举例说明一个匿名函数的典型用例
-
指出JS的宿主对象和原生对象的区别,为什么扩展JS内置对象不是好的做法?有哪些内置对象和内置函数?
-
attribute和property的区别
-
document load和document DOMContentLoaded两个事件的区别
-
JS代码调试

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-mx6nAyKG-1713473769578)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





























 729
729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








