文末有福利领取哦~
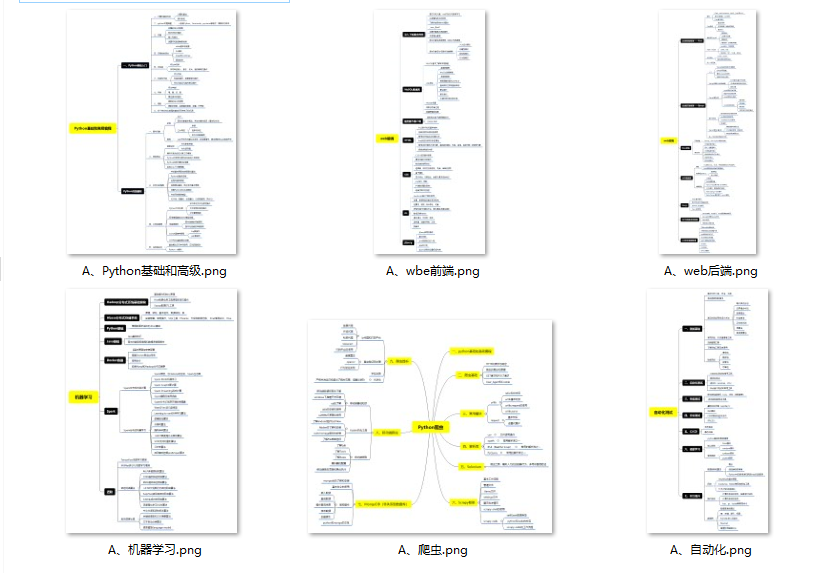
👉一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。
👉二、Python必备开发工具

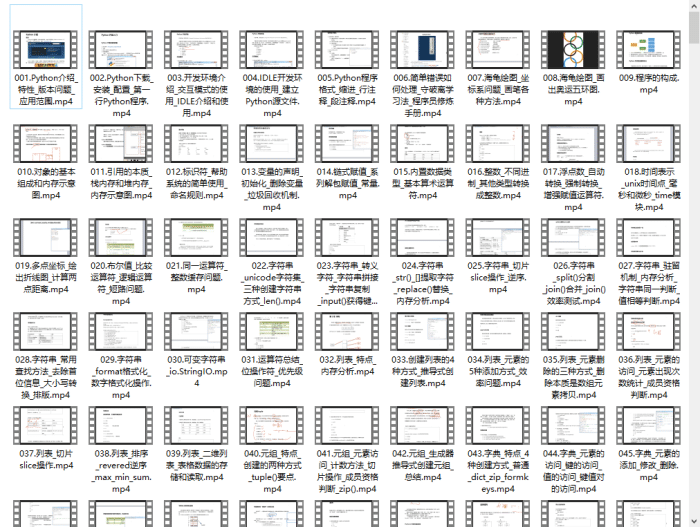
👉三、Python视频合集
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

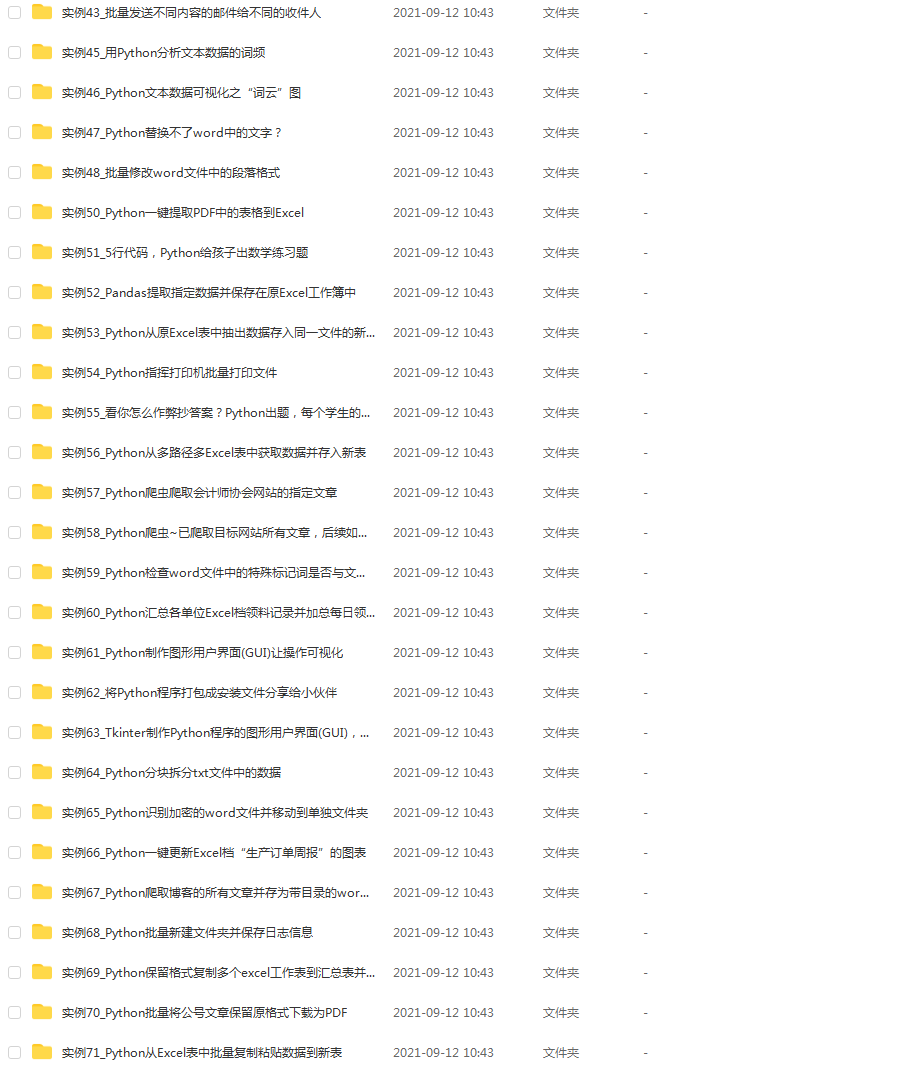
👉 四、实战案例
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。(文末领读者福利)

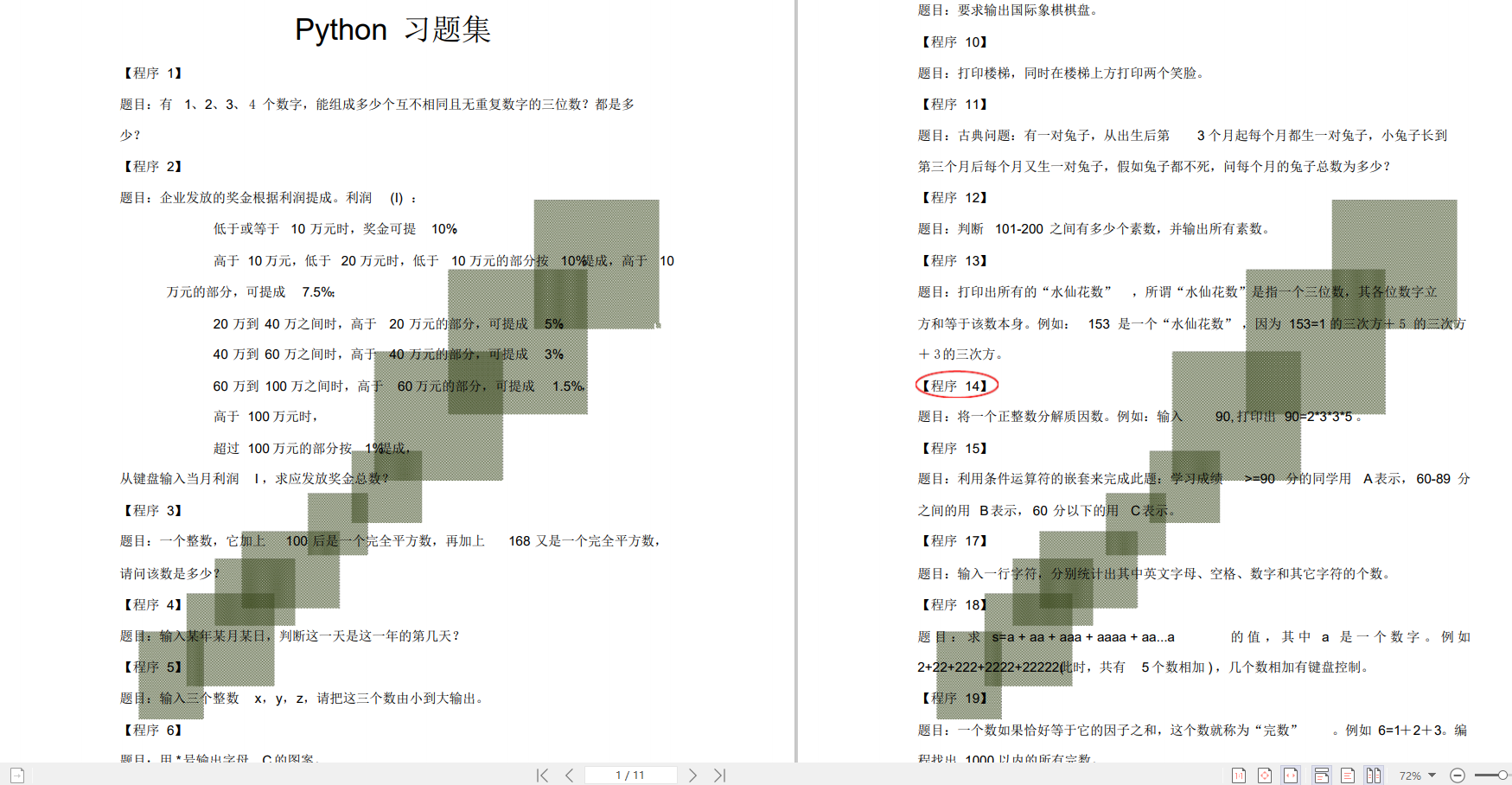
👉五、Python练习题
检查学习结果。

👉六、面试资料
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


👉因篇幅有限,仅展示部分资料,这份完整版的Python全套学习资料已经上传
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
https://tianqiapi.com/free/day这里给到两个接口,后面这个接口需要自己注册账号,所以自行注册玩吧。
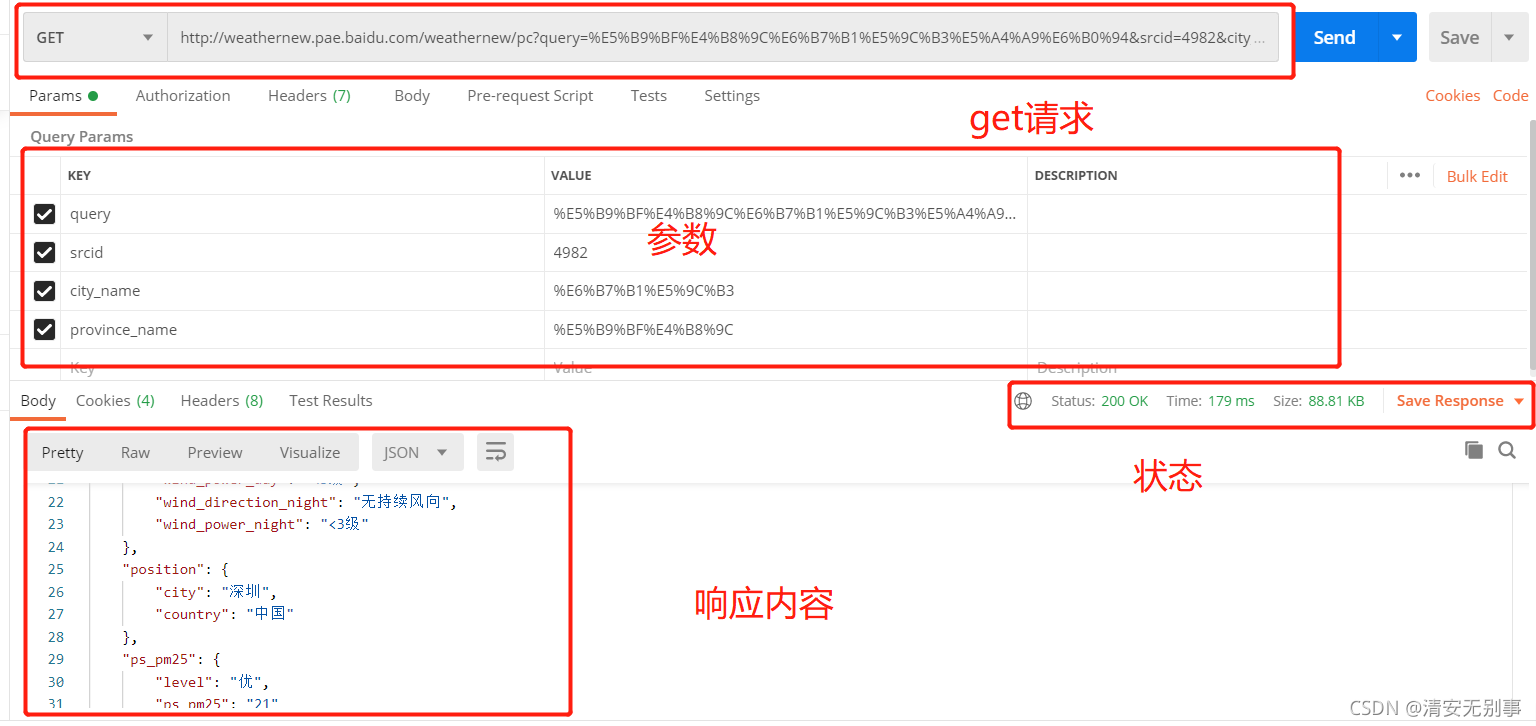
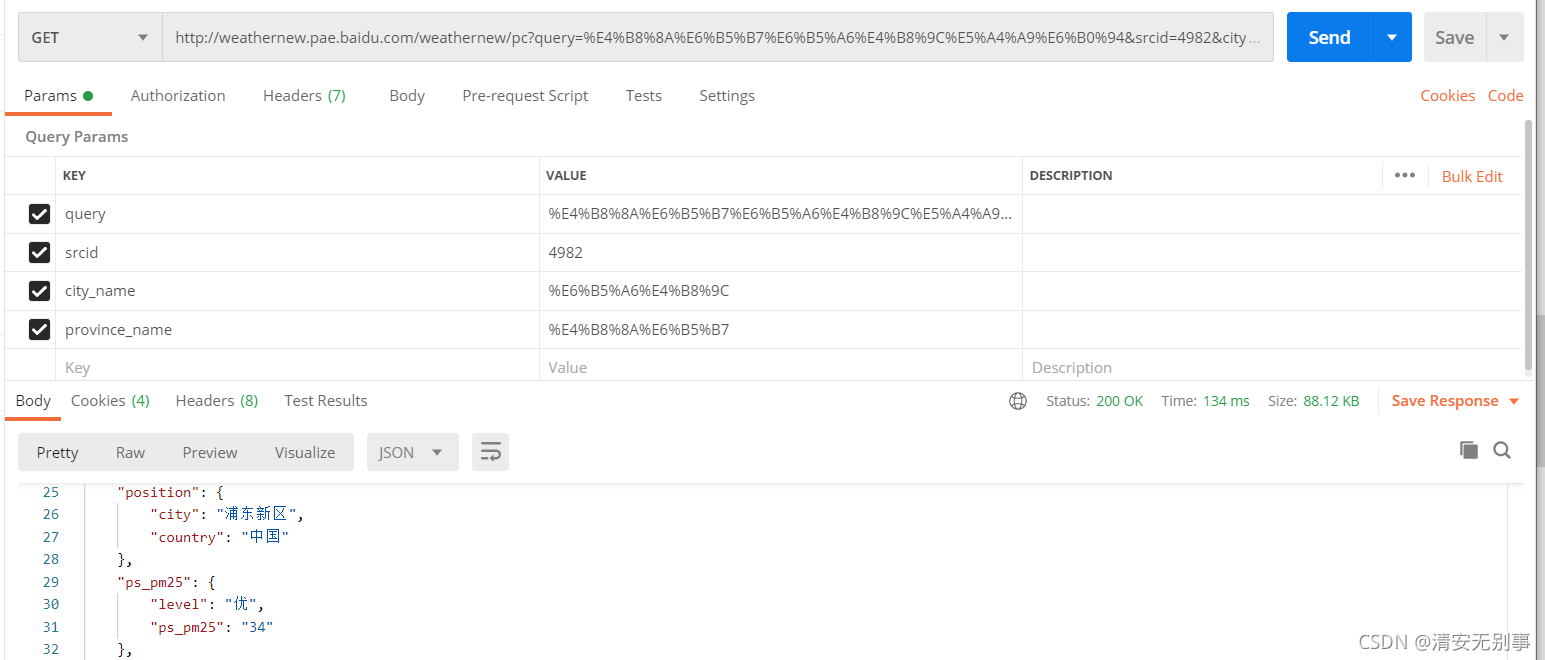
2、放入URL框中,后面的一系列参数postman中会自动填入
3、点击send发送请求即可
如果你不知道使用的什么请求,就用fiddler进行抓包,或者把链接复制到fiddler中用fiddler请求一次就好。我们使用get请求,放松请求后,就会得到下面的一些列内容,响应内容处也会有超多的内容,后面的关联就是需要用到了。

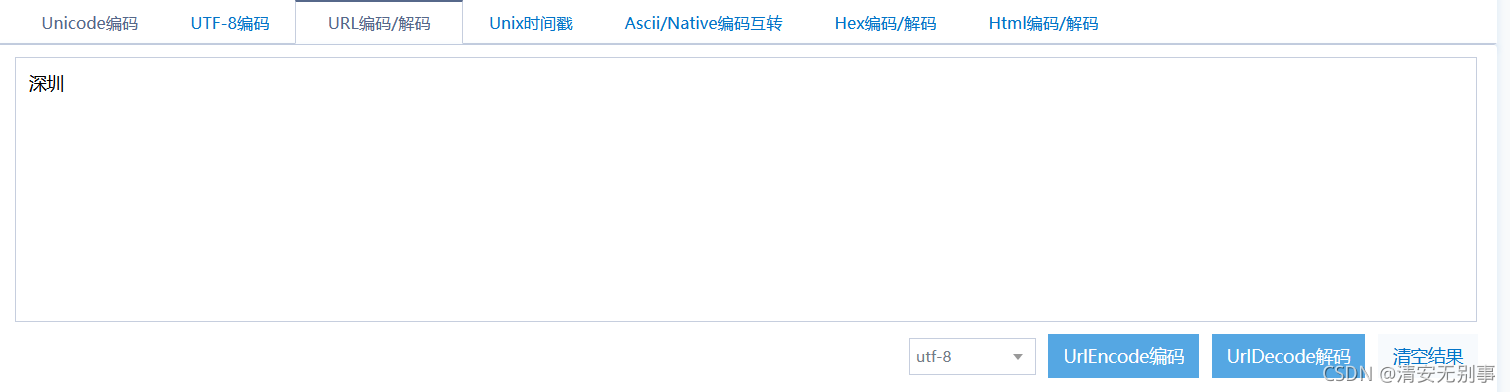
这里有朋友就会问了这里的city_name里面是啥,我们解码看看就知道了,解码出来是一样的,深圳,那么我们可以更改参数,把广东深圳改成上海浦东看看。解码地址:
UrlEncode编码/UrlDecode解码 - 站长工具

这里需要根据解码来:所以比较麻烦,毕竟是网上找的:

这里用的是JSON类型进行查看的,你用其他类型查看可是看不到这的哦。
postman代码请求
看图,这里最值得注意的是,Pre-request-Script 请求前设置,tests请求发送后的脚本编写,右边画框的部分就是给不会写代码的朋友的福音了。get开头的都是获取值,set开头的都是改变值,clear清除值。
pm.globals.set("variable_key", "variable_value");
pm.globals.set("query","%E4%B8%8A%E6%B5%B7%E6%B5%A6%E4%B8%9C%E5%A4%A9%E6%B0%94");
pm.globals.set("city_name","%E6%B5%A6%E4%B8%9C")
pm.globals.set("province_name","%E4%B8%8A%E6%B5%B7")
// globals全局变量, set ,variable_key:全局变量名 ,variable_value:修改后的值
//pm.environment.set("urll", "111.111.111.1");
// 修改各属性值
点击Pre-request-Script,选择set global variable,就会出现我上述复制的代码段了,如图所示:注意了是global set不是global get,别点错了。因为是随便找的项目,所以发送请求的时候需要发送三个值,还是有点麻烦的,
postman手动请求
这里可别误会啊,虽然都是要手动先搞起来,不过这一步却比代码的麻烦一些。但适合不会代码的朋友。

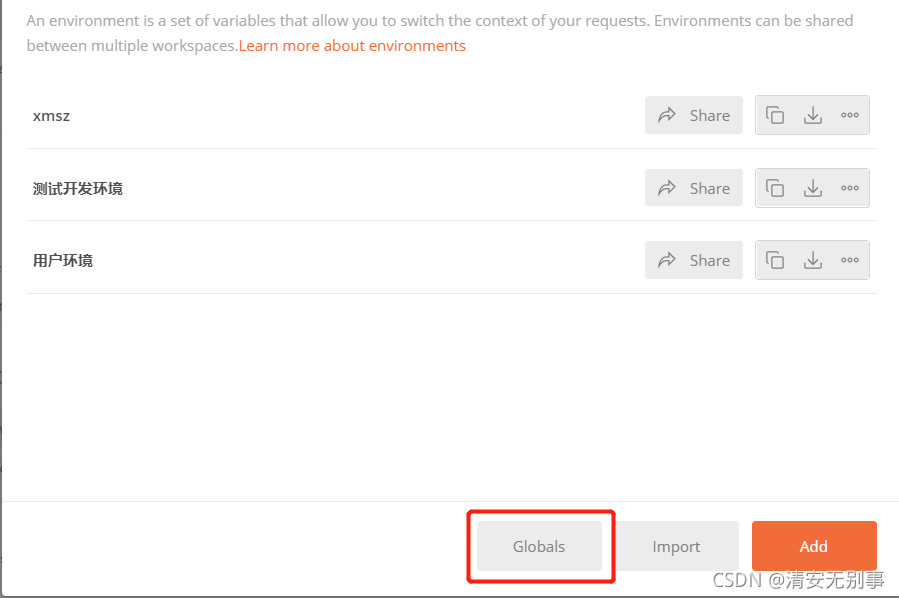
在这里面,你也能看到一个global,不过是globals,这里面也能存放一些全局变量

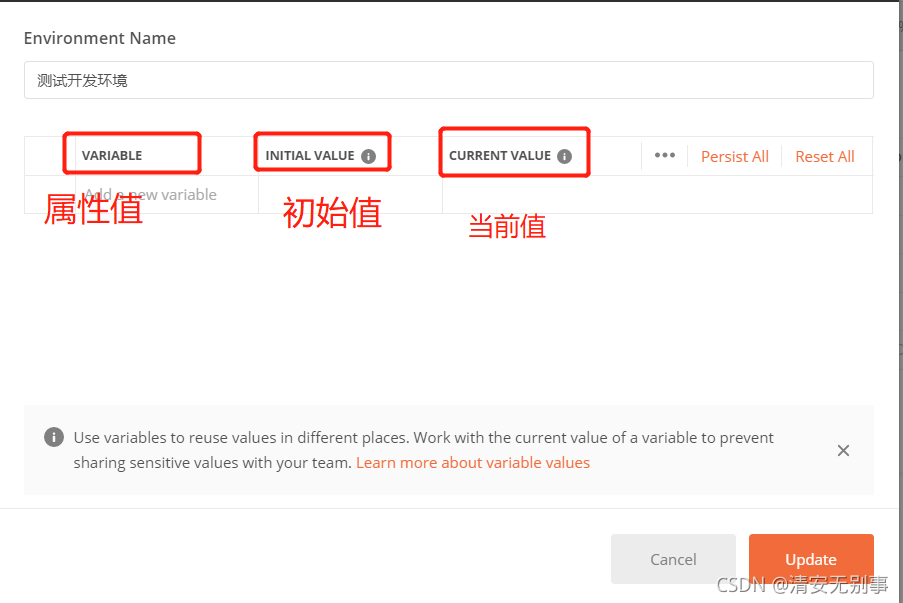
初始值其实可以不填,这里就跟上述的代码一致,将对应的value值填入,给定当前值,更新一下,就可以send了,效果一样,就是麻烦了点而已。
如图,这里我写了一个get_city,对应的当前值是贵港。
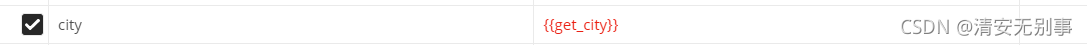
那么我在主界面的就需要这样写:注:写法比较的不一样,别搞错了,需要在原来city值的地方进行应用全局变量用{{}}进行引用。

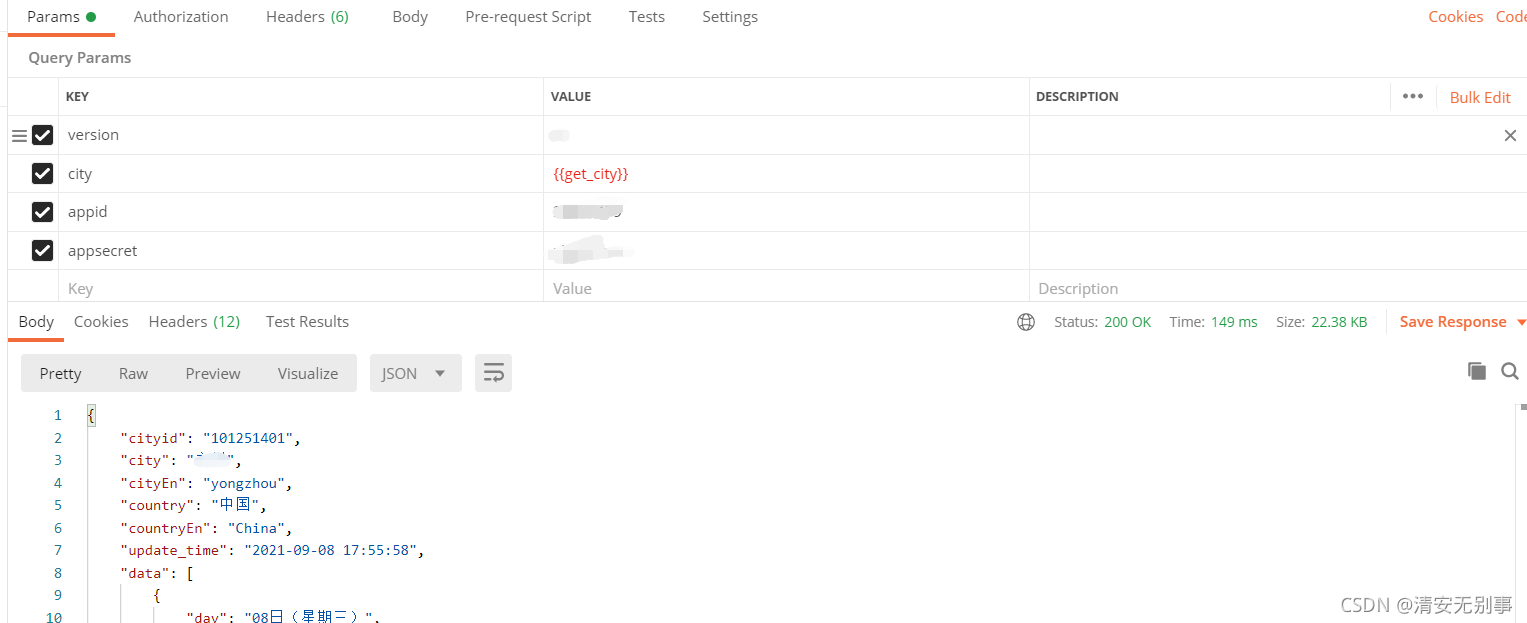
这样我们就能查询到贵港的天气了。你以为这样麻烦了吗,其实并不,这是为后面的关联做了一个准备。看下面。
postman接口关联
接口关联这里只给到思路,接口没有免费的实战接口,所以各位如果手上有接口的按这思路来即可。上面给到一个接口,看看各位能否运用起来。
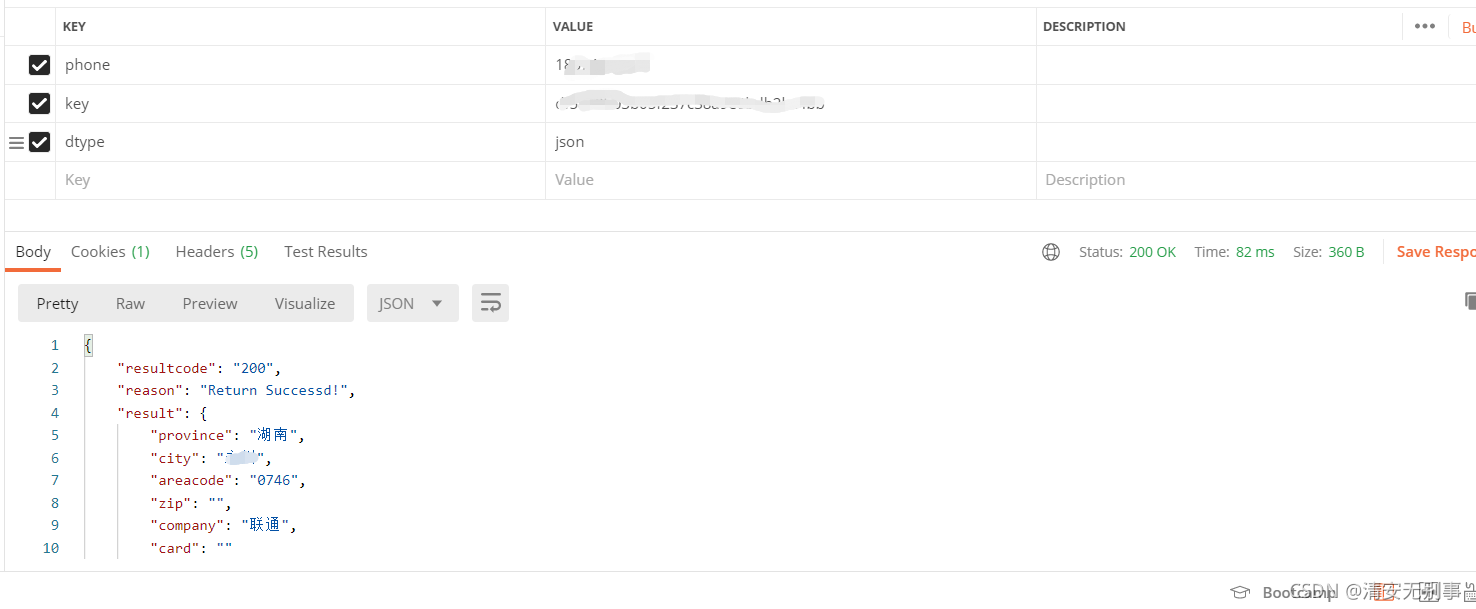
接口关联其实不难,找对应的关系就好。下面这里只是使用手机号码查询归属地的天气,如何关联呢,看返回值中的城市。

看这里,我通过手机号码获取到了城市的信息。那么我们需要提取出来用于关联。
var tq = pm.response.json(); //pm:postman response:响应头,响应体,响应正文。。。内容 响应结果拿到的是json格式数据
var get_city = tq.result.city;
// console.log(get_city)
//创建一个变量用于接收
pm.globals.set("get_city",get_city);

因为是响应后才能取值,所以这里就需要在tests中写入方法,提取city所对应的值,这里的的值是根据手机号码来改变的。接收的get_city值存在了哪呢。

就是在globals中了,每一次输入电话号码不一样,这里的值就会跟着改变一次,因为代码处一直在获取对应的city值。
那么关联处呢,怎么办,当然是直接使用全局变量啦。对你没听错,直接使用即可。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 4605
4605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








