网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
(1)配置路由urls.py, 与注册的时候一样的操作
(2)配置views.py, 编写login方法
如果是GET请求,则跳转到登录的html界面中
**def** **login**(request):
**if** request.method == 'GET':
**return** render(request, 'day6\_login.html')
如果是POST请求,则将获得的用户密码与数据库的用户密码进行比较。如果相同,就赋值一个ticker到浏览器上,将ticket存入数据库中,这样后续的浏览器操作只需判断ticket是否正确就好,如果错误,返回登录界面
知识点
绑定cookie命令: set_cookie
查询一个用户是否存在:exists()
**def** **login**(request):
**if** request.method == 'GET':
**return** render(request, 'day6\_login.html')
**if** request.method == 'POST':
# 如果登录成功,绑定参数到cookie中,set\_cookie
name = request.POST.get('name')
password = request.POST.get('password')
# 查询用户是否在数据库中
**if** Users.objects.filter(u_name=name).exists():
user = Users.objects.get(u_name=name)
**if** check_password(password, user.u_password):
# ticket = 'agdoajbfjad'
ticket = ''
**for** i **in** range(15):
s = 'abcdefghijklmnopqrstuvwxyz'
# 获取随机的字符串
ticket += random.choice(s)
now_time = int(time.time())
ticket = 'TK' + ticket + str(now_time)
# 绑定令牌到cookie里面
# response = HttpResponse()
response = HttpResponseRedirect('/stu/index/')
#max\_age 存活时间(秒)
response.set_cookie('ticket', ticket, max_age=10000)
# 存在服务端
user.u_ticket = ticket
user.save() #保存
**return** response
**else**:
# return HttpResponse('用户密码错误')
**return** render(request, 'day6\_login.html', {'password': '用户密码错误'})
**else**:
# return HttpResponse('用户不存在')
**return** render(request, 'day6\_login.html', {'name': '用户不存在'})
登录相关的html
<!DOCTYPE html>
<**html** lang="en">
<**head**>
<**meta** charset="UTF-8">
<**title**>登录页面</**title**>
</**head**>
<**body**>
<**form** action="" method="POST">
{% **csrf\_token** %}
登录姓名:<**input** type="text" name="name">
登录密码:<**input** type="password" name="password">
<**input** type="submit" value="提交">
</**form**>
</**body**>
</**html**>
相关的数据库

补充说明:如何在主页中判断ticket
知识点:获得浏览器cookie携带的ticket: request.COOKIES.get(‘ticket’)
这只能判断一个网页需不需要进行判断验证,如果需要很多网页进行验证,这是需要采用中间件,这个稍候会涉及到
**def** **index**(request):
**if** request.method == 'GET':
# 获取所有学生信息
ticket = request.COOKIES.get('ticket')
**if** **not** ticket:
**return** HttpResponseRedirect('/uauth/login/')
**if** Users.objects.filter(u_ticket=ticket).exists():
stuinfos = StudentInfo.objects.all()
**return** render(request, 'index.html', {'stuinfos': stuinfos})
**else**:
**return** HttpResponseRedirect('/uauth/login/')
3.登出系统
实现登出目的,选择删除数据库中的ticket:delete_cookie
登出过后,自动跳转到登录界面
**def** **logout**(request):
**if** request.method == 'GET':
# response = HttpResponse()
response = HttpResponseRedirect('/uauth/login/')
response.delete_cookie('ticket')
**return** response
4.中间件middleware
应用:在django中,中间件其实就是一个类,在请求到来和结束后,django会根据自己的规则在合适的时机执行中间件中相应的方法。
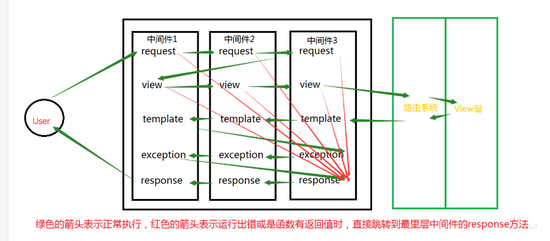
- 中间件的5个方法:
process_request(self,request) :当用户发起请求的时候会依次经过所有的的中间件,这个时候的请求是process_request :
process_view(self, request, callback, callback_args, callback_kwargs) :进入views函数, 执行process_view
process_template_response(self,request,response) : 只有当views函数中返回的对象中具有render方法,是就会直接process_template_responseprocess
process_exception(self, request, exception) : 当views的函数中出现错误时,就会执行process_exception方法
process_response(self, request, response)
:views函数处理后,在依次穿过中间件,这个时候是process_response,最后返回给请求者
- 中间件的运行流程

- 使用中间件完成登录的验证
中间件return None 或什么都不返回的时候表示什么都不做,跳过这一个过程
配置中间件,实现登录的验证
(1)配置settings.py
1) 在主工程文件下创建一个utils文件,
在utils里: a. 创建中间件文件(名字自己取) b.创建一个工程文件 __init__.py

image.png
2)settings.py配置
在MIDDILEWARE里添加相关的文件路径

3) 配置相关的中间件文件
**from** django.http **import** HttpResponseRedirect
**from** django.utils.deprecation **import** MiddlewareMixin
**from** uauth.models **import** Users
**from** stu.models **import** Countaddstu
**class** **AuthMiddleware**(MiddlewareMixin):
**def** **process\_request**(self, request):
# 统一验证登录
# return none 或者 不写return才会继续往下执行, 不需要执行
**if** request.path == '/uauth/login/' **or** request.path == '/uauth/regist/':
**return** **None**
ticket = request.COOKIES.get('ticket')
**if** **not** ticket:
**return** HttpResponseRedirect('/uauth/login/')
users = Users.objects.filter(u_ticket=ticket)
**if** **not** users:
**return** HttpResponseRedirect('/uauth/login/')
# 将user赋值在request请求的user上,以后可以直接判断user有没有存在
# 备注,django自带的有user值
request.user = users[0]
- 至此,自己建造的登录验证系统已经完成
更多Python视频、源码、资料加群725638078免费获取
二、 django自带的登录验证系统
自带的登录验证系统中不需要自己手动的设置ticket
1.settings.py文件中配置没登录的跳转页面
LOGIN_URL = '/uauth/dglogin'
2.urls.py中配置相关路由
**from** django.conf.urls **import** url
**from** uauth **import** views
urlpatterns = [
url(r'dglogin/', views.dglogin),
url(r'^dgregist/', views.dgregist),
url(r'^dglogout/', views.dglogout)
]
- views.py导入相关的库文件
**from** django.contrib **import** auth
**from** django.contrib.auth.hashers **import** make_password, check_password
**from** django.contrib.auth.models **import** User
**from** django.http **import** HttpResponseRedirect, HttpResponse
**from** django.shortcuts **import** render
4.views.py文件中书写注册dgregist方法
**from** django.contrib.auth.models **import** User
**def** **dgregist**(request):
**if** request.method == 'GET':
**return** render(request, 'day6\_regist.html')
**if** request.method == 'POST':
name = request.POST.get('name')
password = request.POST.get('password')
User.objects.create_user(username=name, password=password)
**return** HttpResponseRedirect('/uauth/dglogin/')
- views.py文件中书写注册dglogin方法
**def** **dglogin**(request):
**if** request.method == 'GET':
**return** render(request, 'login.html')
**if** request.method == 'POST':
name = request.POST.get('name')
password = request.POST.get('password')
# 验证用户名和密码,通过的话,返回User对象
user = auth.authenticate(username=name, password=password)
**if** user:
auth.login(request, user)
**return** HttpResponseRedirect('/stu/index/')
**else**:
**return** render(request, 'index.html')
- 在app的urls.py中设置验证require
**from** django.conf.urls **import** url
**from** django.contrib.auth.decorators **import** login_required
**from** stu **import** views
urlpatterns = [
url(r'addstu/', login_required(views.addStu), name='add'),
url(r'index/', login_required(views.index)),
]
最后
不知道你们用的什么环境,我一般都是用的Python3.6环境和pycharm解释器,没有软件,或者没有资料,没人解答问题,都可以免费领取(包括今天的代码),过几天我还会做个视频教程出来,有需要也可以领取~
给大家准备的学习资料包括但不限于:
Python 环境、pycharm编辑器/永久激活/翻译插件
python 零基础视频教程
Python 界面开发实战教程
Python 爬虫实战教程
Python 数据分析实战教程
python 游戏开发实战教程
Python 电子书100本
Python 学习路线规划

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 6574
6574

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








