先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
Vue实战1-登录状态的处理(token、前后端请求拦截、项目结构的处理)
前端工程师必须要也能够了解后端代码的运行逻辑,全栈工程师就必须能够更加清楚的明白每个流程是如何工作的,并且做到让代码更加的复用性和简洁明了
这个实战DEMO只有一个简单的登录验证功能,但是代码会比较整洁,代码会相对来说比较优雅一点
源码在:https://gitee.com/jimmyxuexue/vue_full_stack/tree/master/vue%E5%AE%9E%E6%88%981(%E5%89%8D%E5%90%8E%E7%AB%AFtoken%E9%AA%8C%E8%AF%81)/combat
前台的功能细节:
路由的细节:
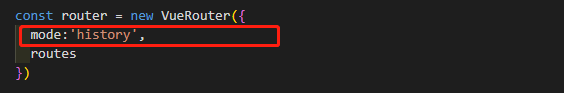
- 再进行路由操作的时候经常会出现url中含有
#表示的是路由是按照哈希模式进行路由,如果想要去掉这个#,可以在初始化VueRouter的时候配置mode:'history'

- 当页面中的路由模块比较多的时候,有一些模块只是偶尔会被使用到,我们就可以在当这个路由被执行的时候再加载这个路由的组件,这样可以提升整体的运行性能

- 路由守卫:当有一些路由是需要验证的情况下才能够被访问,就比如用户信息等等的模块是需要提前登录的前提下才可以访问,我们可以给这些需要验证的模块在配置路由时配置meta对象属性,将auth定义成true,这样之后在路由守卫的时候同意来判断要to的模块的meta中是否含有auth属性为true,如果有就进行校验之后再允许访问,没有这个信息的话就直接放行。


- 当用户没有token要访问一下需要token的路由时,直接通过守卫的
next()转向登录页面,并设置一个query对象为to.path为的是记录一下要前往的路由,当登录成功的时候可以直接跳转到要去的路由,这个也是更加人性化的操作

vuex的细节:
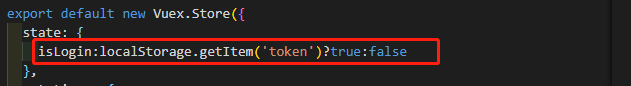
- vuex是对状态统一管理,用户登录成功之后后端一般会传递一个token令牌到localstroage里面,单凭一这个来判断用户登录状态是不够的,最好是在vue的state中定义一个变量来作为用户是否登录进行判断

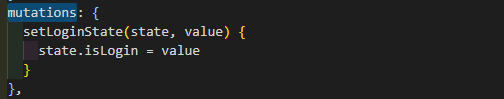
- 当用户在账号密码输入正确,后端也反馈了我们正确的消息之后,通过mutatimuons里面的方法来修改state中的isloging状态,使用mutatimuons里面的方法需要使用commit()来启动

- vuex中的actions对象中的方法都是异步处理异步函数的方法,为了让代码更加的整洁明了,也更加的优雅,我们可以将一些逻辑化的代码放在actions里面来处理,组件中就只要对返回的结果进行处理即可

与后端处理的代码
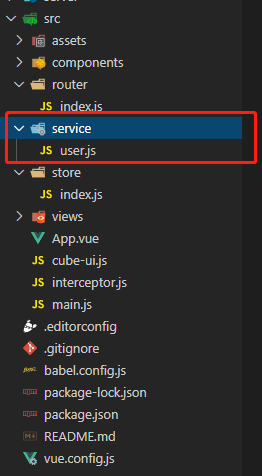
可以在src下单独建立一个service文件夹,文件夹下放的就是所有模块化的与后端处理的代码,通过导入导出的方式,实现在组件中能够使用到这些与后端处理事务的代码


其他模块中要使用这个模块的代码就通过导入的方式使用,实例如下:

http拦截
在前后端交互中,比如与这个例子相似的项目中,只要我含有token这个令牌,我在访问后端的任意接口中都必须要在请求头上添加这个这个token,如果项目比较大,有100个1000个接口,需要在每个接口都添加一行设置请求头?这个显然是不明智的,程序员要学会偷懒,我们只需要在发起ajax请求之前,就添加上这个请求头,就会省事很多,这个就是http拦截
- 请求拦截:发起请求时的拦截,使用的是类似中间键的形式拦截。axios有一个interceptors对象,这个对象包含request和response,得到这个就可以配置拦截

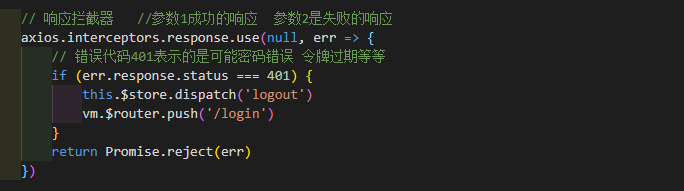
响应拦截
- 当我们账号或者密码输入错误、或者是令牌过期的时候,后端都会响应一个401的状态码,在拦截到这个401的响应码的时候就需要重新登录,删除前端过期的token

触发拦截器
总结
根据路线图上的重点去进行有针对性的学习,在学习过程中,学会写笔记,做总结。
这里分享一些前端学习笔记:
-
html5 / css3 学习笔记

-
JavaScript 学习笔记

-
Vue 学习笔记

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
端)**
[外链图片转存中…(img-sBQqq9Nw-1713199362595)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1017
1017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








