前言
用户登录这个功能在现在越来越普遍,我也就研究了一下,本文主要讲登录这个功能中token的验证功能,本例使用的是vue框架,如何实现用户登录功能的token验证,以及整个的逻辑关系,也会将涉及到的其他知识点都讲清楚,让大家更容易更透彻的了解这个功能。废话不多说,看正文!
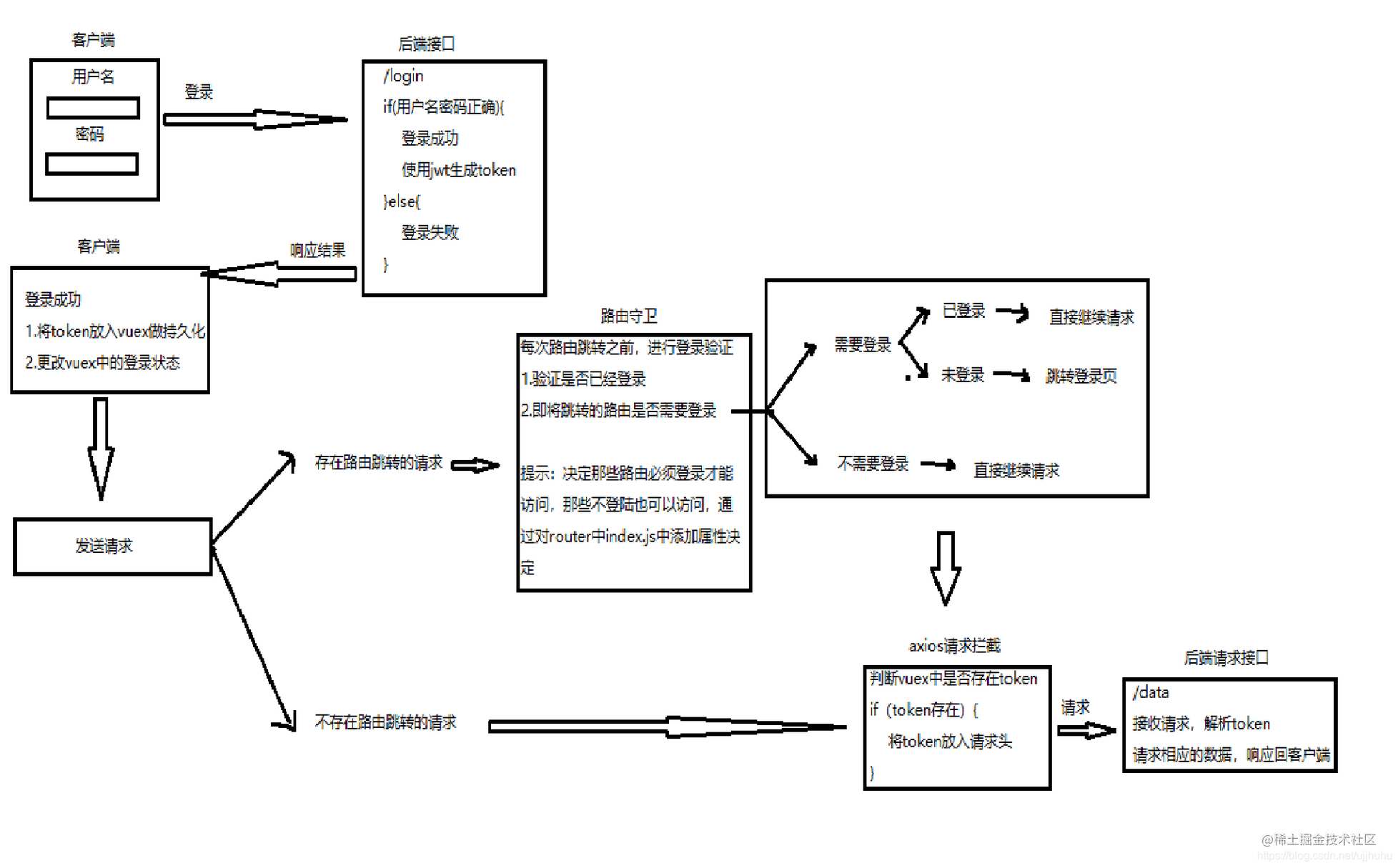
一、总体逻辑图
总体就是这样,接下来细说每个部分涉及的知识点和代码。 
二、各环节涉及知识点以及代码
1.jwt(这里只说用法,至于为什么用它,详细可查官网)
用于生成token和token的解析验证 1.JWT的组成: 一个JWT实际上就是一个字符串,它由三部分组成:头部(Header)、载荷(Payload)与签名(signature).
- JWT的组成:
一个JWT实际上就是一个字符串,它由三部分组成:头部(Header)、载荷(Payload)与签名(signature).
- token生成:
//content:需要传递的主题信息,如:用户id
//secretOrPrivateKey:加密的key
jwt.sign({
var token = jwt.sign(content, secretOrPrivateKey, {
expiresIn: 10 // 多久过期,以s作为单位
});
- token解析验证
jwt.verify(token, secretOrPrivateKey, function (err, decode) {
if (err) { // 当token过期,或这是一个伪造的token,或这是无效的token时会触发此逻辑
console.log(err)
} else {
console.log(decode.msg);//得到token中传递的token主题信息,如:用户id
}
})
实际项目后端接口项目代码如下:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1659
1659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








