先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
return;
}
parameters.encodings[0].maxBitrate = bw * 1000;
vsender.setParameters(parameters)
.then(()=>{
optBw.disabled =false;
console.log(‘Successed to set parameters!’);
})
.catch(err=>{
console.error(err);
})
}
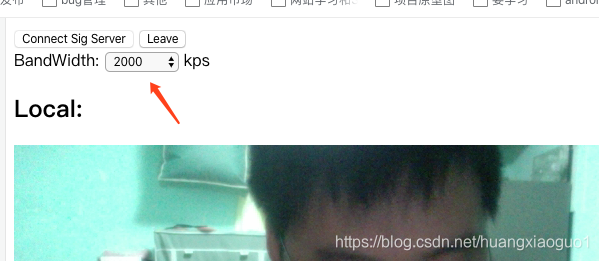
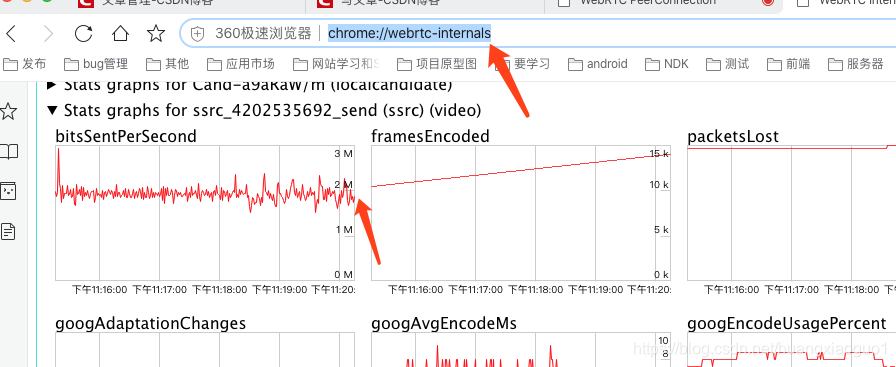
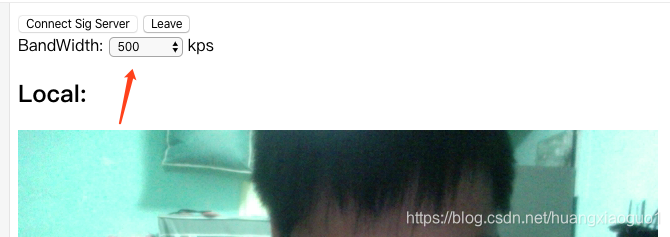
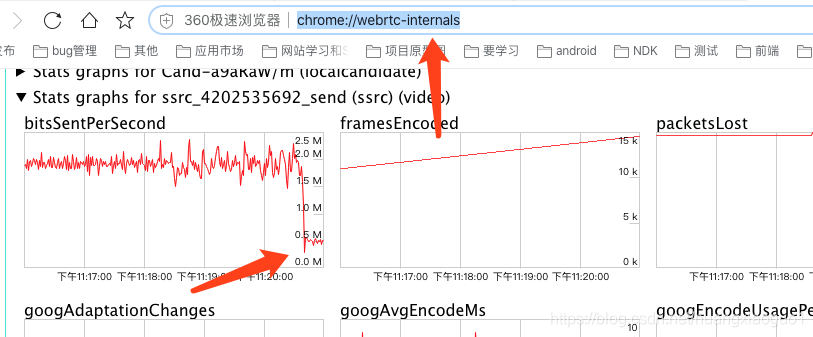
- 效果




- html
Connect Sig Server
Leave
kps
Local:
Remote:
- js
‘use strict’
var localVideo = document.querySelector(‘video#localvideo’);
var remoteVideo = document.querySelector(‘video#remotevideo’);
var btnConn = document.querySelector(‘button#connserver’);
var btnLeave = document.querySelector(‘button#leave’);
var optBw = document.querySelector(‘select#bandwidth’)
var localStream = null;
var roomid = ‘333333’;
var socket =null;
var state = ‘init’;
var pc = null;
var pcConfig={
‘iceServers’:[{
‘urls’:‘turn:121.41.76.43:3478’,
‘credential’:‘123456’,
‘username’:‘huang’
}]
}
function sendMessage(roomid,data){
if(socket){
socket.emit(‘message’,roomid,data);
}
}
function getAnswer(desc){
pc.setLocalDescription(desc);
optBw.disabled =false;
sendMessage(roomid,desc);
}
function handleAnswerError(err){
console.error(‘Failed to get Answer!’,err);
}
function getOffer(desc){
pc.setLocalDescription(desc);
sendMessage(roomid,desc)
}
function handleOfferError(err){
console.error(‘Failed to get Offer!’,err);
}
//接收远端流通道
function call(){
if(state === ‘joined_conn’){
if(pc){
var options = {
offerToReceiveAudio:1,
offerToReceiveVideo:1
}
pc.createOffer(options)
.then(getOffer)
.catch(handleOfferError);
}
}
}
// 第一步:开始服务
function connSignalServer(){
//开启本地视频
start();
return true;
}
function conn(){
//1 触发socke连接
socket = io.connect();
//2 加入房间后的回调
socket.on(‘joined’,(roomid,id)=>{
state = ‘joined’;
createPeerConnection();
btnConn.disabled = true;
btnLeave.disabled =false;
console.log(“reveive joined message:state=”,state);
});
socket.on(‘otherjoin’,(roomid,id)=>{
if (state === ‘joined_unbind’) {
createPeerConnection();
}
state = ‘joined_conn’;
//媒体协商
call();
console.log(“reveive otherjoin message:state=”,state);
});
socket.on(‘full’,(roomid,id)=>{
console.log('receive full message ', roomid, id);
closePeerConnection();
closeLocalMedia();
state = ‘leaved’;
btnConn.disabled = false;
btnLeave.disabled = true;
console.log(“reveive full message:state=”,state);
alert(“the room is full!”);
});
socket.on(‘leaved’,(roomid,id)=>{
state = ‘leaved’;
socket.disconnect();
btnConn.disabled = false;
btnLeave.disabled = true;
console.log(“reveive leaved message:state=”,state);
});
socket.on(‘bye’,(roomid,id)=>{
state = ‘joined_unbind’;
closePeerConnection();
console.log(“reveive bye message:state=”,state);
});
socket.on(‘disconnect’, (socket) => {
console.log(‘receive disconnect message!’, roomid);
if(!(state === ‘leaved’)){
closePeerConnection();
closeLocalMedia();
}
state = ‘leaved’;
});
socket.on(‘message’,(roomid,id,data)=>{
//媒体协商
if(data){
if(data.type === ‘offer’){
pc.setRemoteDescription(new RTCSessionDescription(data));
pc.createAnswer()
.then(getAnswer)
.catch(handleAnswerError);
}else if(data.type === ‘answer’){
console.log(“reveive client message=====>”,data);
optBw.disabled = false;
pc.setRemoteDescription(new RTCSessionDescription(data));
}else if(data.type === ‘candidate’){
var candidate = new RTCIceCandidate({
sdpMLineIndex:data.label,
candidate:data.candidate
});
pc.addIceCandidate(candidate);
}else{
console.error(‘the message is invalid!’,data)
}
}
console.log(“reveive client message”,roomid,id,data);
});
socket.emit(‘join’,roomid);
return;
}
// 扑捉本地视频
function getMediaStream(stream){
localStream =stream;
//2 =显示本地视频=
localVideo.srcObject = localStream;
//这个函数的调用时机特别重要 一定要在getMediaStream之后再调用,否则会出现绑定失败的情况
conn();
}
对象篇
模块化编程-自研模块加载器
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
gconvert.csdnimg.cn/aHR0cHM6Ly91cGxvYWQtaW1hZ2VzLmppYW5zaHUuaW8vdXBsb2FkX2ltYWdlcy82MTY4MzU2LWUyNWEzOGRhNTU1NTBmOGY?x-oss-process=image/format,png)
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-JRgrDn0h-1713202275230)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 972
972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








