先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
})
return repeatStrs
}
分析过程
题目中有几个关键信息是
-
连续重复的字符
-
连续重复的字符数的长度是不限的(如23、45是两位、6是一位)
那什么是连续重复呢?
11是连续重复、22也是连续重复、111当然也是。也就是说某些字符X之后一定也是跟着X,就叫连续重复。如果很明确知道X就是1,那么/11+/也就可以匹配了,但关键是这里的X是不明确的,怎么办呢?。
使用反向引用的正则知识可以很方便解决这个问题。
第一步,写出表示有一个字符重复的正则
// 这里的X可用.来表示,即所有的字符,并用括号进行引用,紧跟着反向应用\1,也就是体现了连续重复的意思啦
let repeatRe = /(.)\1/
console.log(repeatRe.test(‘11’)) // true
console.log(repeatRe.test(‘22’)) // true
console.log(repeatRe.test(‘333’)) // true
console.log(repeatRe.test(‘123’)) // false
第二步,写出表示有n个字符重复的正则
因为并不确定是要匹配11还是45 45所以括号内需要用量词+来体现n个重复字符,而反向引用本身也可以是大于一个的,例如 45 45 45
let repeatRe = /(.+)\1+/
console.log(repeatRe.test(‘11’)) // true
console.log(repeatRe.test(‘22’)) // true
console.log(repeatRe.test(‘333’)) // true
console.log(repeatRe.test(‘454545’)) // true
console.log(repeatRe.test(‘124’)) // false
第三步,提取所有连续重复的字符
const collectRepeatStr = (str) => {
let repeatStrs = []
const repeatRe = /(.+)\1+/g
// 很多时候replace并不是用来做替换,而是做数据提取用
str.replace(repeatRe, ($0, $1) => {
$1 && repeatStrs.push($1)
})
return repeatStrs
}
console.log(collectRepeatStr(‘11’)) // [“1”]
console.log(collectRepeatStr(‘12323’)) // [“23”]
console.log(collectRepeatStr(‘12323454545666’)) // [“23”, “45”, “6”]
2. 实现一个trim函数
老生常谈的题了,这里我们用两种思路实现 去除字符串的首尾空格
正则结果
// 去除空格法
const trim = (str) => {
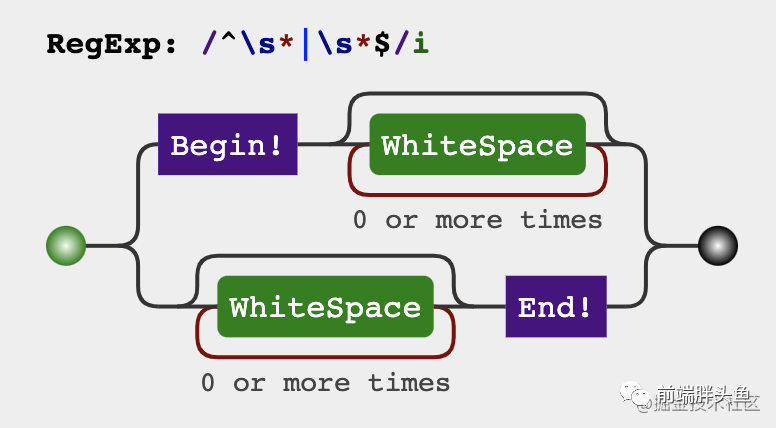
return str.replace(/^\s*|\s*$/g, ‘’)
}
// 提取非空格法
const trim = (str) => {
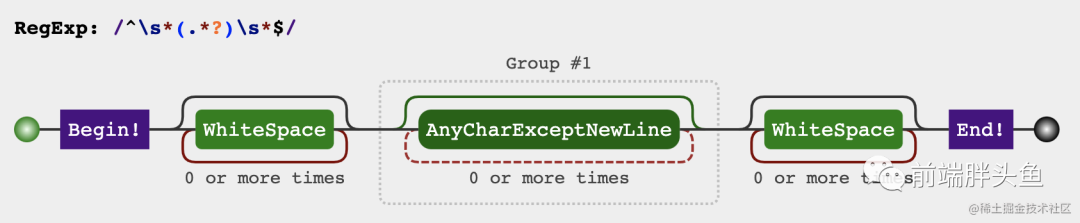
return str.replace(/^\s*(.?)\s$/g, ‘$1’)
}

image.png

image.png
分析过程
初看题目我们脑海中闪过的做法是把空格部分删除掉,保留非空格的部分,但是也可以换一种思路,也可以把非空格的部分提取出来,不管空格的部分。接下来我们来写一下两种trim方法的实现
方式一、去除空格法
const trim = (str) => {
return str.replace(/^\s*|\s*$/g, ‘’)
}
console.log(trim(’ 前端胖头鱼’)) // 前端胖头鱼
console.log(trim('前端胖头鱼 ')) // 前端胖头鱼
console.log(trim(’ 前端胖头鱼 ')) // 前端胖头鱼
console.log(trim(’ 前端 胖头鱼 ')) // 前端 胖头鱼
方式二、提取非空格法
const trim = (str) => {
return str.replace(/^\s*(.?)\s$/g, ‘$1’)
}
console.log(trim(’ 前端胖头鱼’)) // 前端胖头鱼
console.log(trim('前端胖头鱼 ')) // 前端胖头鱼
console.log(trim(’ 前端胖头鱼 ')) // 前端胖头鱼
console.log(trim(’ 前端 胖头鱼 ')) // 前端 胖头鱼
3. 数字价格千分位分割
将123456789变成123,456,789
这道题估计大家在面试和工作中也经常遇到,出现频率比较高。
正则结果
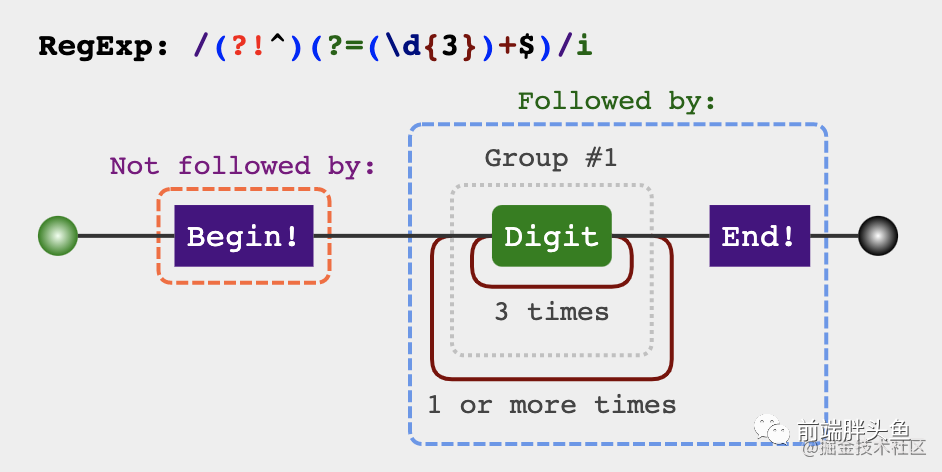
‘123456789’.replace(/(?!^)(?=(\d{3})+$)/g, ‘,’) // 123,456,789

image.png
补充小数千分位支持

carbon.png
分析过程
题目意思大概是:
-
从后往前
每三个数字前加一个逗号 -
开头不能加逗号(比如:
123最后不能变成,123)
是不是很符合(?=p)的规律呢?p可以表示每三个数字,要添加的逗号所处的位置正好是(?=p)匹配出来的位置。
第一步,尝试先把后面第一个逗号弄出来
let price = ‘123456789’
let priceReg = /(?=\d{3}$)/
console.log(price.replace(proceReg, ‘,’)) // 123456,789
第二步,把所有的逗号都弄出来
要把所有的逗号都弄出来,主要要解决的问题是怎么表示三个数字一组,也就是3的倍数。我们知道正则中括号可以把一个p模式变成一个小整体,所以利用括号的特性,可以这样写
let price = ‘123456789’
let priceReg = /(?=(\d{3})+$)/g
console.log(price.replace(priceReg, ‘,’)) // ,123,456,789
第三步,去掉首位的逗号,
上面已经基本上实现需求了,但是还不够,首位还会出现逗号,那怎么把首位的逗号去除呢?想想是不是有一个知识正好满足这个场景?没错(?!p),就是他了,两者结合就是从后往前每三个数字的位置前添加逗号,但是这个位置不能是^首位。
let price = ‘123456789’
let priceReg = /(?!^)(?=(\d{3})+$)/g
console.log(price.replace(priceReg, ‘,’)) // 123,456,789
4. 手机号3-4-4分割
将手机号18379836654转化为183-7983-6654
表单搜集场景,经常遇到的手机格式化
正则结果
let mobile = ‘18379836654’
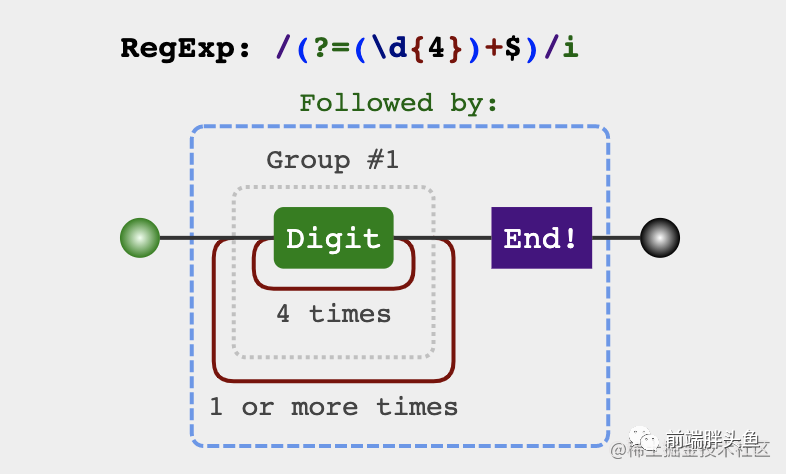
let mobileReg = /(?=(\d{4})+$)/g
console.log(mobile.replace(mobileReg, ‘-’)) // 183-7983-6654

image.png
分析过程
有了上面数字的千分位分割法,做这个题相信会简单很多,也就是从后往前找到这样的位置:
每四个数字前的位置,并把这个位置替换为-
let mobile = ‘18379836654’
let mobileReg = /(?=(\d{4})+$)/g
console.log(mobile.replace(mobileReg, ‘-’)) // 183-7983-6654
5. 将字符串驼峰化
如下规则,将对应字符串变成驼峰写法
1. foo Bar => fooBar
2. foo-bar---- => fooBar
3. foo_bar__ => fooBar
正则结果
const camelCase = (string) => {
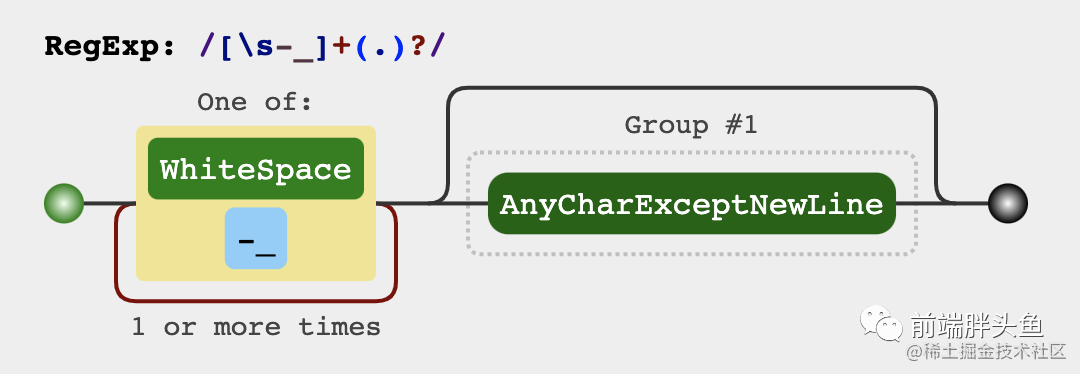
const camelCaseRegex = /[-_\s]+(.)?/g
return string.replace(camelCaseRegex, (match, char) => {
return char ? char.toUpperCase() : ‘’
})
}

image.png
分析过程
分析题目的规律
更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
img-blog.csdnimg.cn/img_convert/b333e01eb6854ab950c012449c3111f2.png)
image.png
分析过程
分析题目的规律
更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等
[外链图片转存中…(img-sp9UCtWH-1713105931743)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-IAhOQWYS-1713105931744)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 236
236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








