先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
B(浏览器)和C(客户端)都具备用户可以直接看到的界面,而用户可以直接看到的界面统称为前端。
不管是B/S架构还是C/S架构都有一个S(服务端),也就是说一个完善的软件应该具备和用户交互的能力,同时一个软件应该是具备某种功能的,可以为用户提供一定的服务。在服务的过程中会产生一些具有实际作用意义的数据,而这些产生的数据又会影响到之后为用户的服务。为了更好的服务用户,我们需要将这些数据保存下来。由此得出,服务端应该具备的两个基本的功能:业务逻辑处理和数据存储。服务端也称之为后端。
总结起来就是:
-
前端负责展示用户可以看到的界面
-
后端负责处理业务逻辑和数据存储
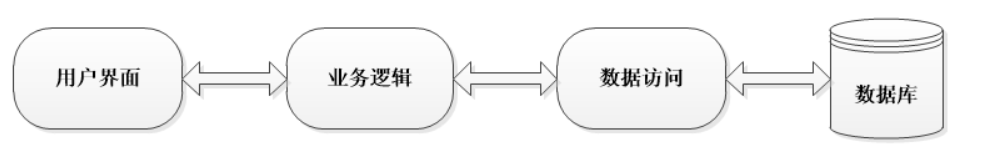
在此基础上我们又可以深入探讨一下,一个软件(不管是WEB还是手机APP)需要可以直接被看到的界面,需要为用户提供服务,需要存储数据。这就是软件的三层架构。
软件的三层架构:表示层(UI)、业务逻辑层(BLL)和数据访问层(DAL)

一个只包含表示层的网站被称之为静态页面,含有服务端(后端)的网站被称为动态页面。
本系列文章就重点在于讲述WEB前端,也就是静态页面。(在讲到javascript的AJAX技术的时候会提供后端的接口以便学习)
环境搭建
大家在学习java或者python的时候都需要下载对应的开发环境,我们编写网页也一样需要开发环境,不过网页的开发环境相对来说十分简单。
一个合格的开发环境应该具备两个部分:①让开发者能够编写代码 ②能够将代码运行起来
对于网站开发来说运行代码的地方就是浏览器,所以我们还需要一个编辑器来编写代码。对于真正的大佬来说记事本充当编辑器足矣[手动狗头]。
但是对于我们新手来说还是要挑选一个好用的编辑器,这样可以减少我们在学习过程中的痛苦面具👹
这里给出推荐的开发环境:谷歌浏览器(Chrome) + VSCode
大家可能就要问了,不是是个浏览器就能访问网站吗,为啥还特意要用谷歌浏览器,而且谷歌搜索在国内又不能用,那和其他的浏览器又有什么区别呢。
先别着急,作为一个要学习网站开发的仔应该对浏览器有更深入的了解,谷歌浏览器是完全遵守W3C标准的浏览器,这里涉及到浏览器内核会在之后的文章中解释。而至于不能使用谷歌搜索那更不是什么难事了。下面就让我来带大家走进WEB前端的大门。
Chrome
下载安装
首先我们先搜索chrome浏览器,因为在百度上有太多的广告网站,所以我在这里直接给出谷歌浏览器的官方地址。(搜索引擎其实就是一个大大的网络爬虫,将用户搜索的信息作为关键字去全网爬去网站,在之后的学习中会深入讲解)
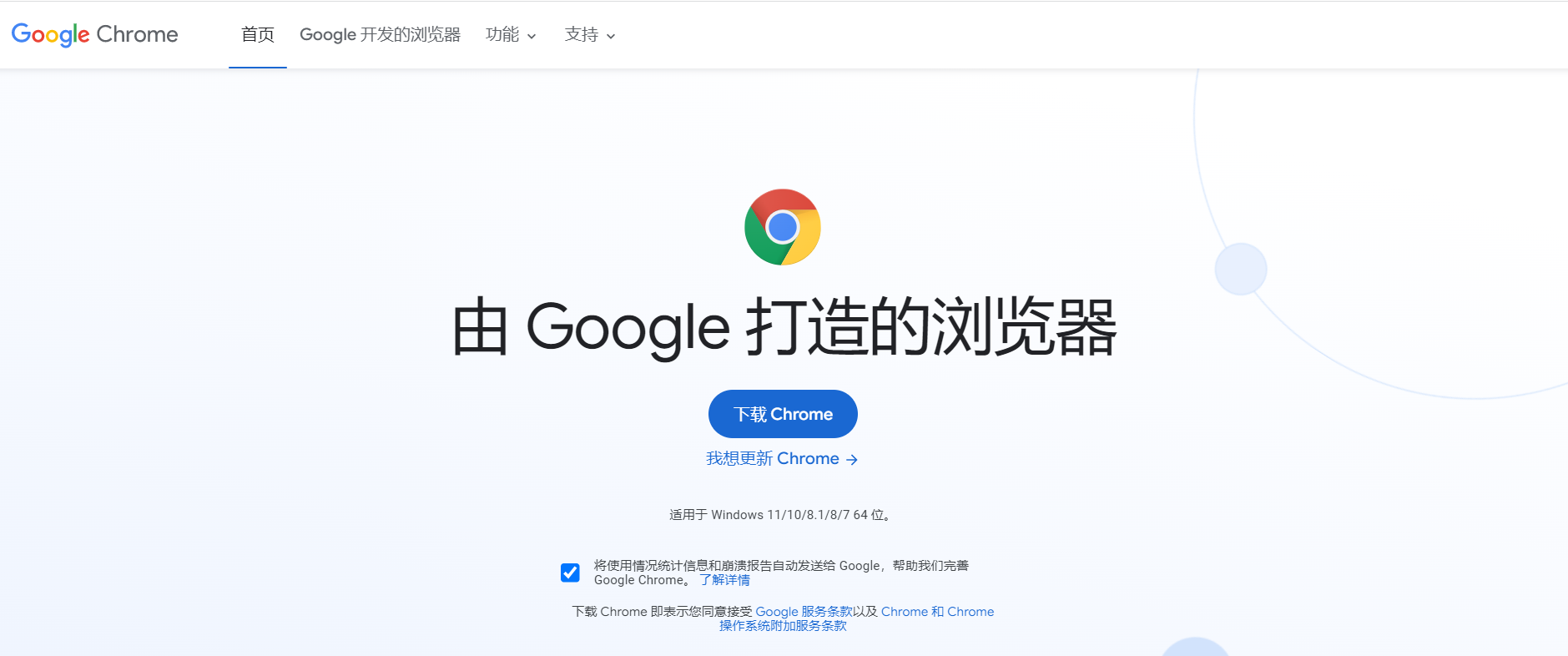
谷歌浏览器官方地址:https://www.google.cn/chrome/index.html

点击“下载Chrome”即可以下载。下载完成之后会有一个ChromeSetup,点击运行即可完成谷歌浏览器的安装。

更改搜索引擎
安装完成之后我们需要解决一下谷歌搜索在国内不能使用的问题,有两种方案:一是科学上网,二是更改搜索引擎。
这里教大家修改搜索引擎
打开谷歌浏览器(第一次打开可能会询问是否设置为默认浏览器,建议设置为默认浏览器)
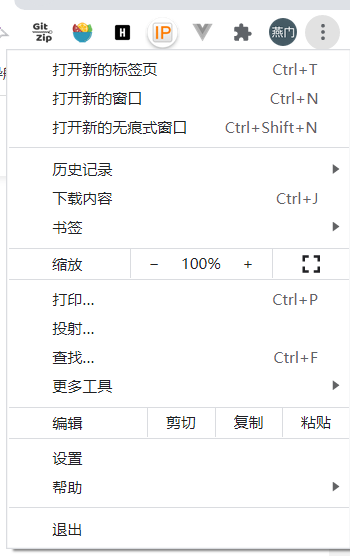
点击右上角的三个竖着的点,然后点击设置。

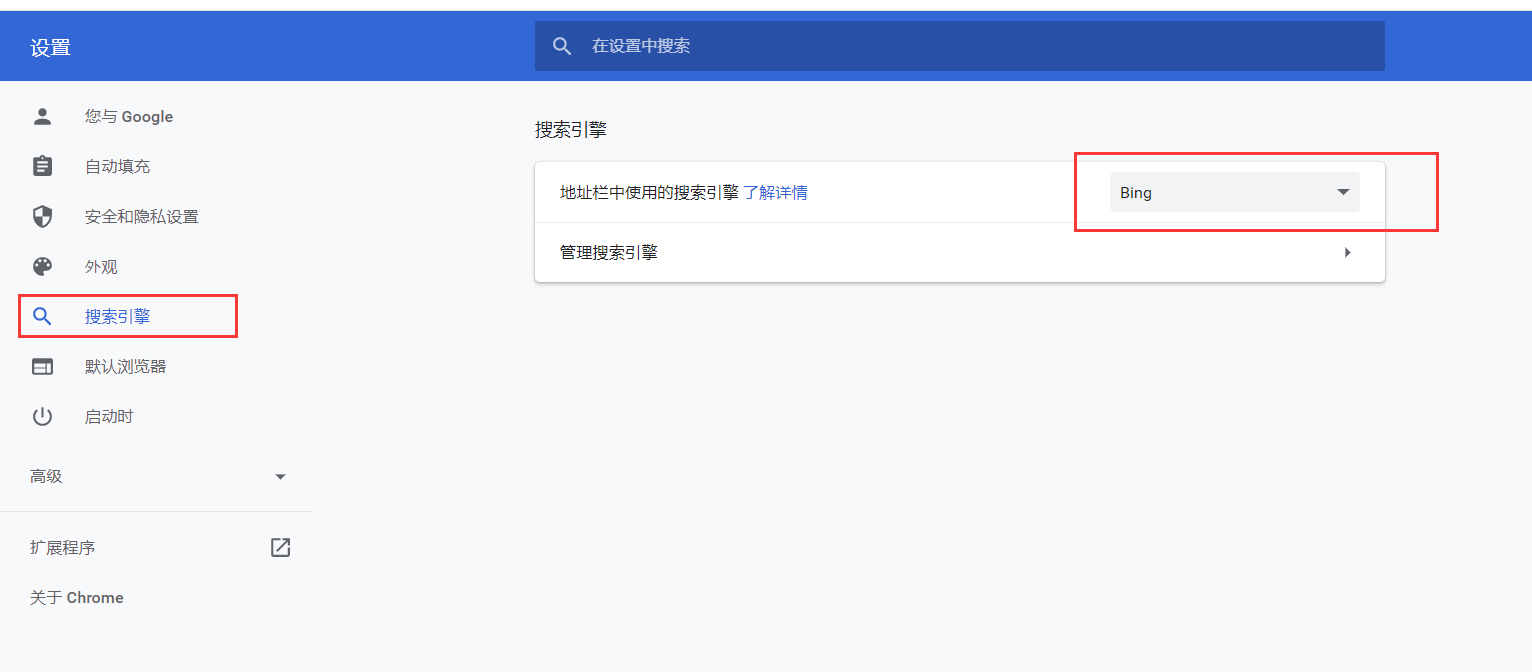
在设置里选择搜索引擎,之后切换地址栏中使用的搜索引擎。推荐使用百度或者Bing。这样就可以正常的使用谷歌浏览器里。

这样浏览器就搞定了,现在让我们来搞定VSCode
VSCode
工欲善其事,必先利其器。一个顺手的写代码软件(编辑器)可以让我们在开发的过程中尽享丝滑[手动狗头]。
想要优雅且高效的编写代码,必须熟练使用一款前端开发工具。但前端开发工具数不胜数,像HBuilder、Sublime Text、WebStorm、Visual Studio Code…等等,其中VSCode以其轻量且强大的代码编辑功能和丰富的插件生态系统,独受前端工师的青睐。
网上有很多关于VSCode 的教学文章,所以本文就直接介绍基本的安装以及汉化,后续会介绍一些好用的插件(大家可以关注我另一个《干货推荐》专栏[再次手动狗头])。
下载安装
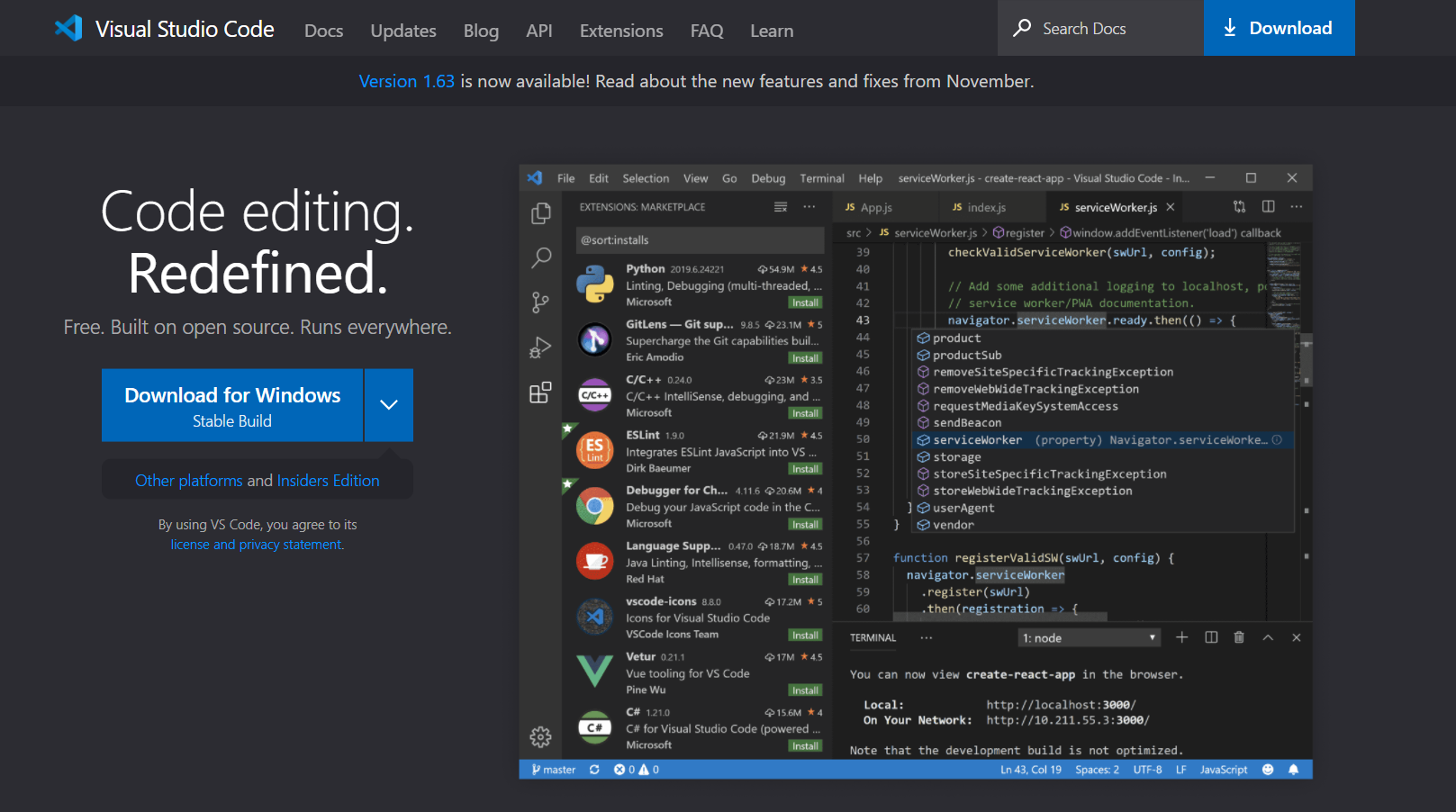
进入官网,然后点击下载“Download for Windows”
VSCode官网:https://code.visualstudio.com/

下载完成之后点击下好的程序之后无脑next就行了(有需要的同学可以更改安装位置)
汉化
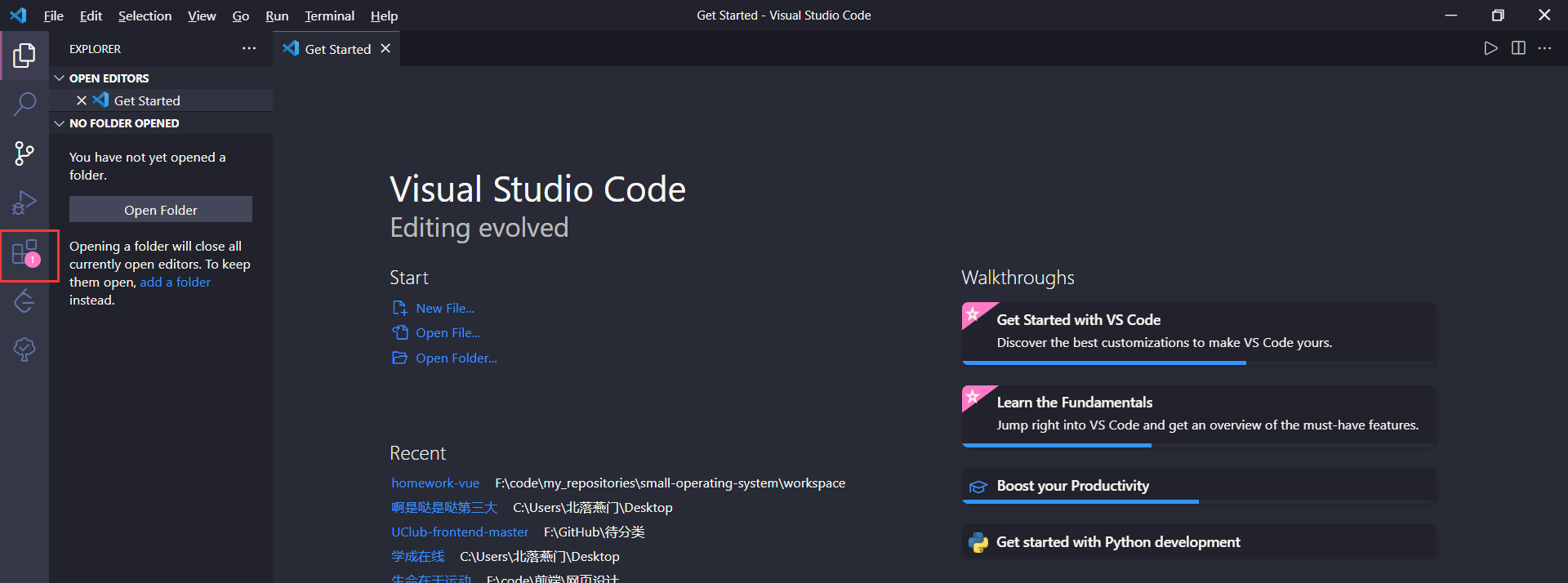
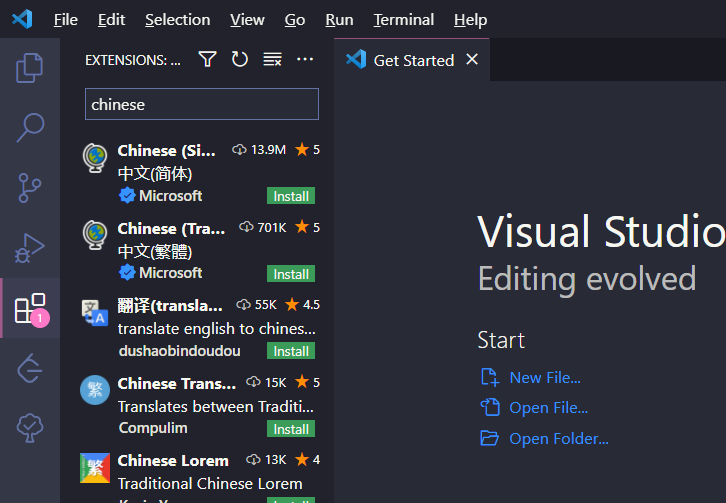
刚安装好时界面全是英文的,这就很为难英文不好的靓仔们了。所以这里我要教靓仔们怎么下载汉化插件。点击左侧的方格子图标(插件商店)

在搜索框搜索chinese,install第一个插件,之后重启vscode就行了。

这里给大家推荐几个我比较喜欢的主题插件。
-
Dracula Official
-
Night Owl
-
vscode-icons
❤️ 谢谢支持
喜欢的话别忘了 关注、点赞哦~。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-GhchiNg2-1713453272027)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 1180
1180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








