软件篇
QQ:QQ官网
微信:微信官网
谷歌浏览器:Google Chrome 网络浏览器
百度云盘:百度网盘官网
向日葵:远程IT运维_远程协助_资产管理 - 向日葵远程控制企业+
前端助手插件:FeHelper - Awesome
ApiPost:ApiPost官网
Bandizip:Bandizip · Free zip, 7z, unzip, unrar Archiver · Fast and easy
Git小乌龟:TortoiseGit – Windows Shell Interface to Git
网易云:网易云音乐
企业软件:钉钉、飞书等根据实际情况。
Idea:Download IntelliJ IDEA: The Capable & Ergonomic Java IDE by JetBrains
Visual Studio Code:Visual Studio Code - Code Editing. Redefined
内部常用插件:Chinese、ESLint、Live Server、Prettier、SCSS、Vetur、Vue Language

插件篇
安装node
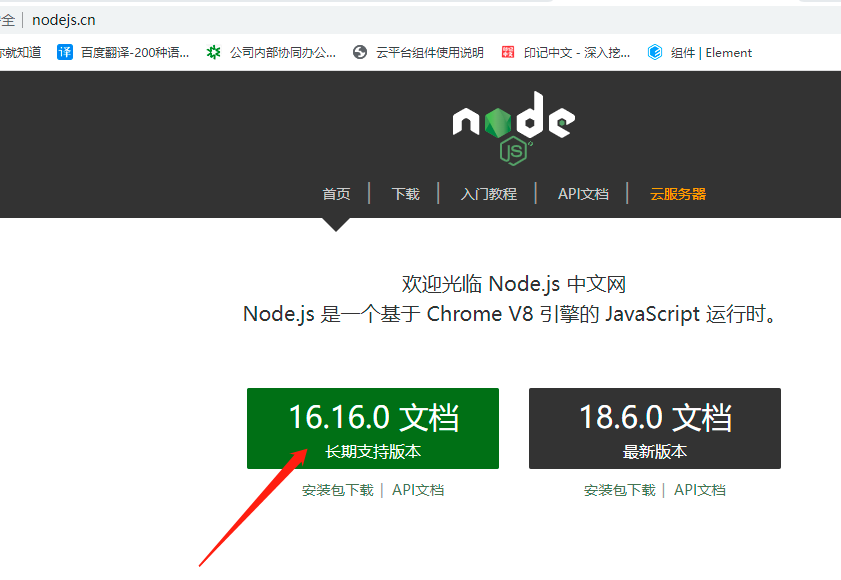
官网:Node.js 中文网
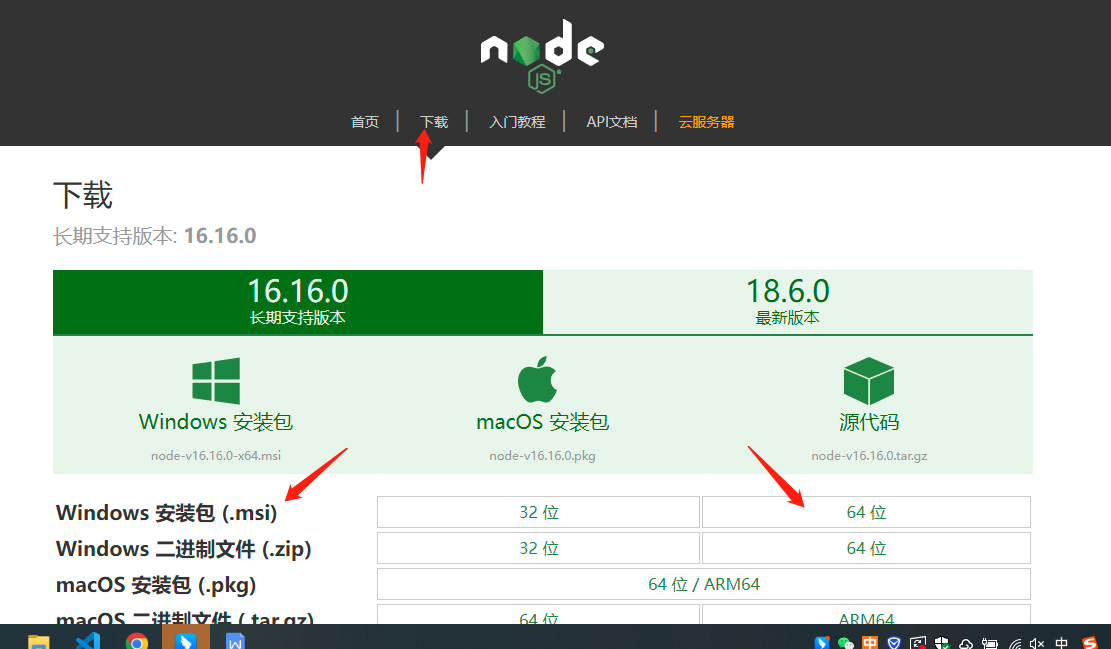
一、进入node的官网 下载左侧版本 因为他是稳定版本。

二、下载,安装,一直next就可以,尽量不要修改路径。

三、安装好后,在命令行输入node -v 命令,查看是否安装成功,以及所安装版本号。
如果不懂,跳转:Node.js安装详细步骤教程(Windows版) - 码探长 - 博客园
在Node的基础上进行安装
yarn:npm i -g yarn
检查是否安装成功以及版本号:yarn -v
cnpm:npm config set registry https://registry.npm.taobao.org
检查是否安装成功:npm config get registry
webpack: npm i webpack -g
检查是否安装成功以及版本号:webpack -v安装git
Git官网:Git
安装步骤:Git 详细安装教程_mukes的博客-CSDN博客_git安装
Git 全局设置:
git config --global user.name "用户名"
git config --global user.email "邮箱"
创建 git 仓库:
mkdir ad
cd ad
git init
touch README.md
git add README.md
git commit -m "first commit"
git remote add origin https://仓库网址
git push -u origin "master" master指项目所在的分支
已有仓库:
cd existing_git_repo
git remote add origin https://仓库网址
git push -u origin "master"






















 4869
4869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








