先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
expires max;
}
location @router {
rewrite ^.*$ /test-web/index.html last;
}
location ~* ^.+.(html|htm)$ {
# Very short caching time to ensure changes are immediately recognized
expires 5m;
}
location /api/v1/ {
proxy_pass http://192.168.10.41/;#后端api网关服务在ACK中的集群IP
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location / {
add_header Cache-Control “no-cache, no-store”;
add_header X-Frame-Options “DENY”;
add_header X-Content-Type-Options “nosniff”;
add_header ‘Access-Control-Allow-Origin’ “https://order.test.com.cn”;
add_header ‘Access-Control-Allow-Credentials’ ‘true’;
add_header Access-Control-Allow-Methods “GET,POST,PUT,DELETE , OPTIONS”; # 添加允许的请求方法
add_header ‘Access-Control-Allow-Headers’ *;
# add_header Content-Security-Policy “default-src ‘self’;https://legit1.com https://legit2.com; report-uri /reportingurl;”;
add_header Content-Security-Policy “default-src ‘self’;” always;
try_files $uri $uri/ @router;
}
}
#### 03. 编写启动nginx文件(entrypoint.sh)
#!/bin/sh
Replace env vars in JavaScript files
#echo “Replacing env vars in JS”
#for file in /usr/share/nginx/html/js/app.*.js;
#do
echo “Processing $file …”;
# Use the existing JS file as template
if [ ! -f $file.tmpl.js ]; then
cp $file $file.tmpl.js
fi
envsubst ‘ V U E _ A P P _ B A C K E N D _ H O S T , VUE\_APP\_BACKEND\_HOST, VUE_APP_BACKEND_HOST,VUE_APP_MATOMO_HOST,$VUE_APP_MATOMO_ID’ < $file.tmpl.js > $file
#done
echo “Starting Nginx”
nginx -g ‘daemon off;’
#### 04.编写部署ack的yaml文件
apiVersion: apps/v1
kind: Deployment
metadata:
name: test-web
namespace: prod
labels:
app: test-web
spec:
replicas: 1
selector:
matchLabels:
app: test-web
template:
metadata:
labels:
app: test-web
spec:
containers:
- name: test-web
image: registry-vpc.cn-shanghai.aliyuncs.com/prod-acr/test-web:${IMAGE-TAG}
ports:
- containerPort: 8080
resources:
limits:
cpu: “500m”
apiVersion: v1
kind: Service
metadata:
name: test-web
namespace: prod
labels:
app: test-web
spec:
selector:
app: test-web
ports:
- name: http
protocol: TCP
port: 80
targetPort: 8080 - name: https
protocol: TCP
port: 443
targetPort: 8080
type: NodePort
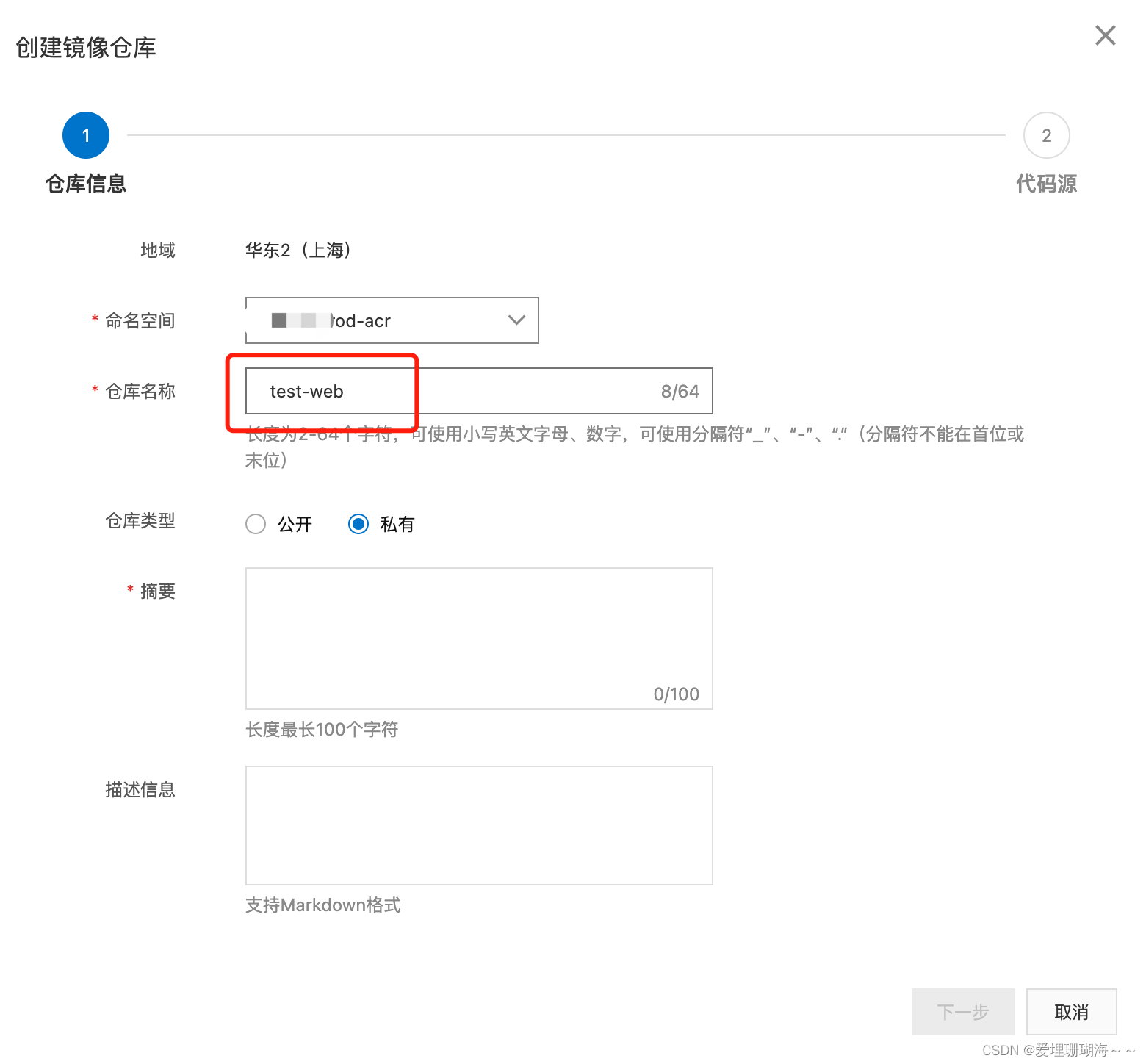
#### 05.在ACR中新建镜像仓库

### 新建流水线
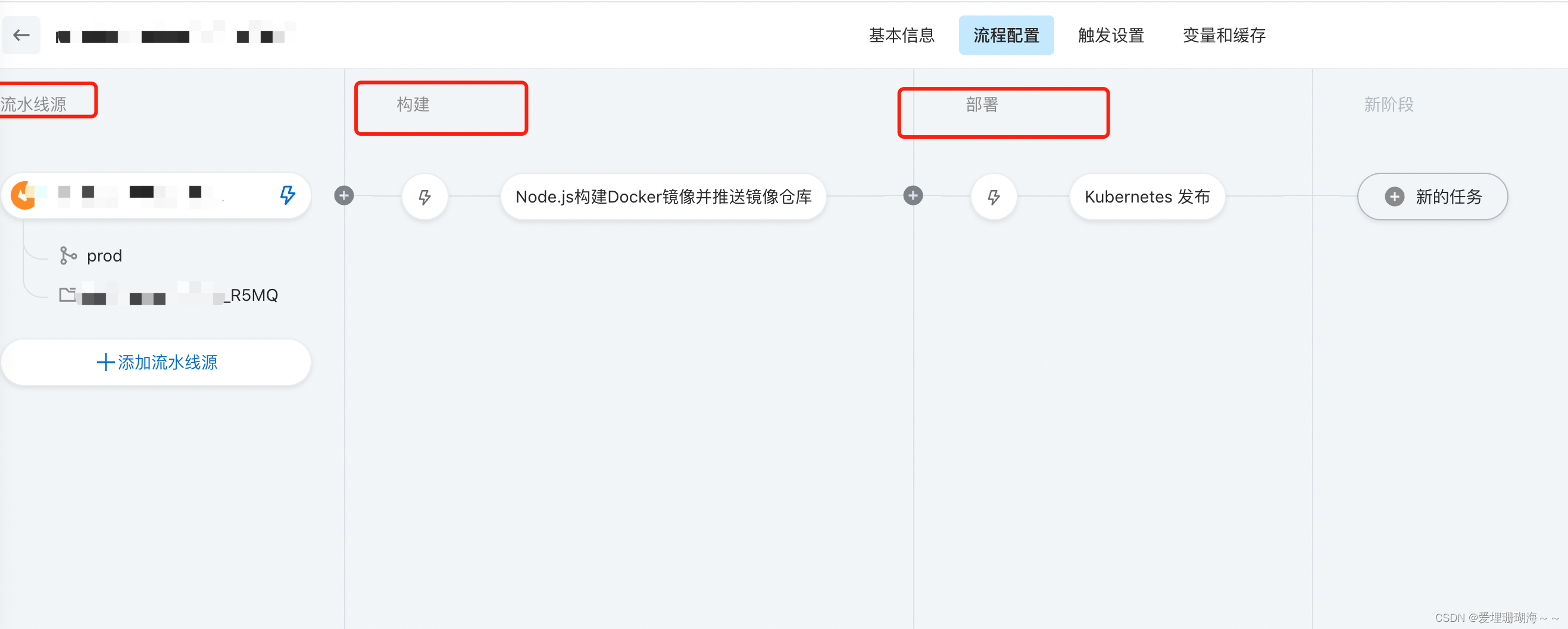
在云效中新建流水线,如下图所示,主要有三个阶段,分别为拉取源代码(即配置代码仓库)、构建、部署

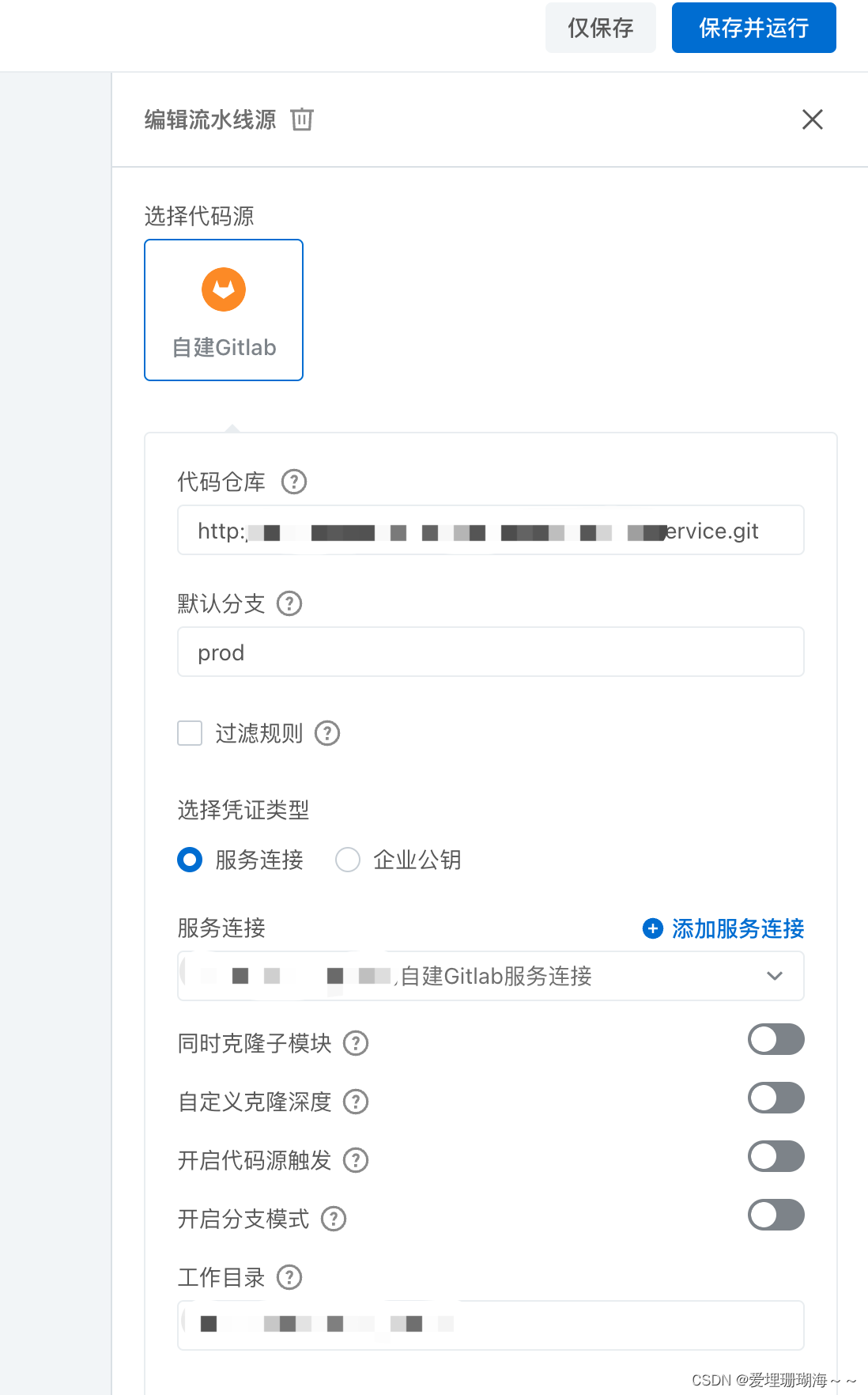
点击第一个阶段,如下图所示进行编辑代码源及拉取代码默认分支

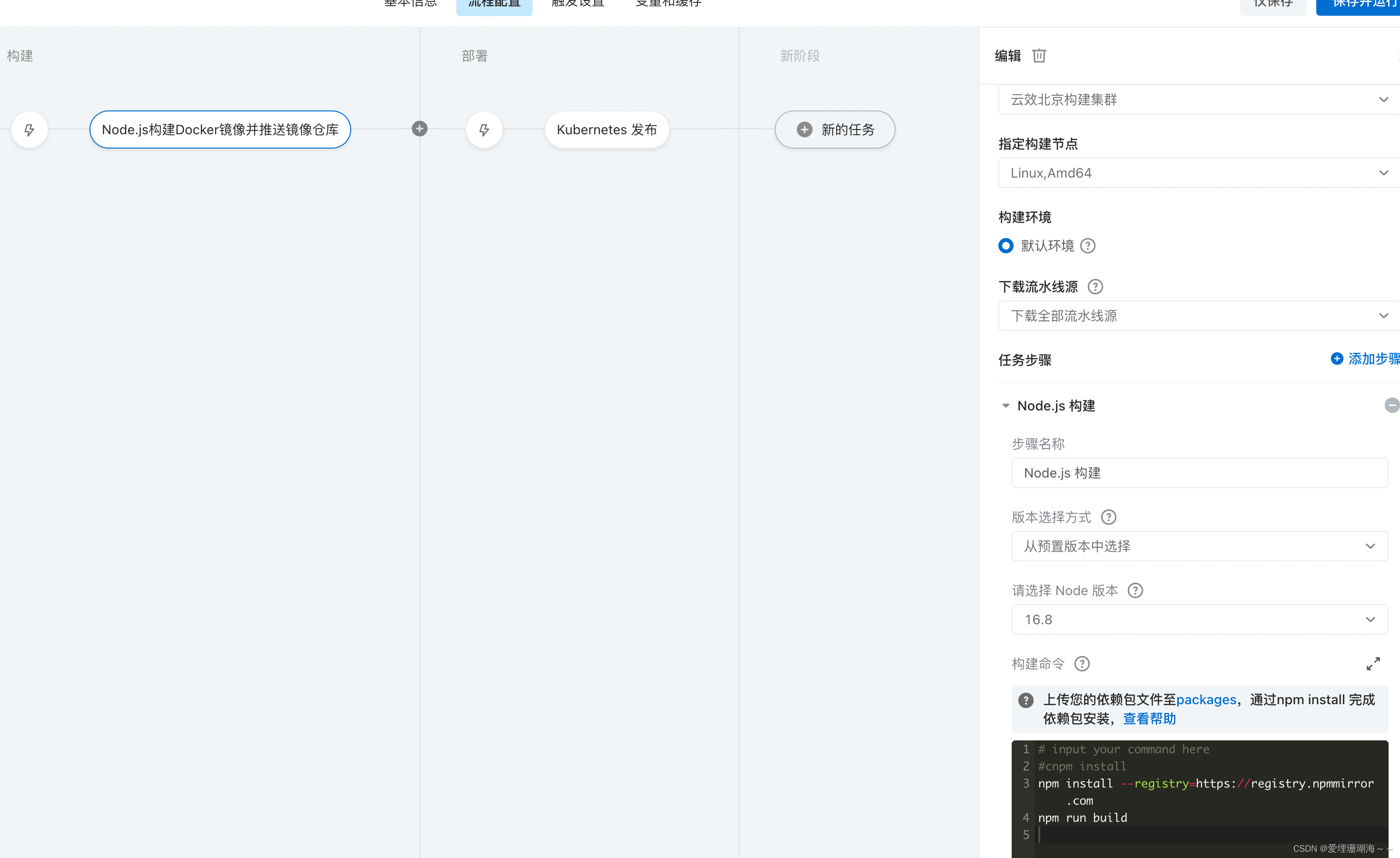
点击【Node.js构建Docker镜像并推送镜像仓库】进行第二个阶段的编辑

如上图所示编写构建命令:
input your command here
#cnpm install
npm install --registry=https://registry.npmmirror.com
最后
在面试前我花了三个月时间刷了很多大厂面试题,最近做了一个整理并分类,主要内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
-
HTML5新特性,语义化
-
浏览器的标准模式和怪异模式
-
xhtml和html的区别
-
使用data-的好处
-
meta标签
-
canvas
-
HTML废弃的标签
-
IE6 bug,和一些定位写法
-
css js放置位置和原因
-
什么是渐进式渲染
-
html模板语言
-
meta viewport原理


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-5GEogdiK-1713439665095)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








