};
this.$post(“tuser/findId”,params)
.then((response)=>{
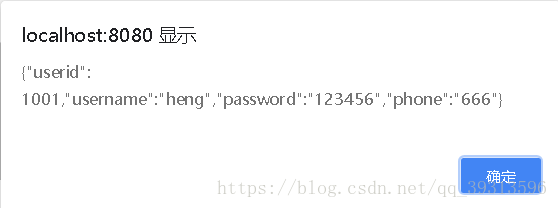
alert(JSON.stringify(response))
})
}
},
springboot后端:
Controller
//前端传过来的是json类型的值 需要加上这个注解@RequestBody 不然接收不到值
@RequestMapping(“findId”)
@ResponseBody
public TUser findId(@RequestBody TUser tUser){
System.out.println(tUser.getUserid());
return tuserService.getTuseId(tUser.getUserid());
}
service
@Override
public TUser getTuseId(Integer id) {
return tuserMapper.getTuseId(id);
}
mapper
/**
-
根据id查询
-
@param id
-
@return
*/
public TUser getTuseId(Integer id);
mapper xml
<?xml version="1.0" encoding="UTF-8" ?>SELECT * FROM t_user where userid=#{id};
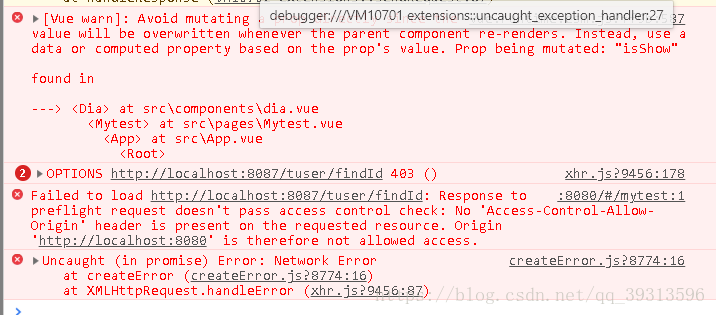
执行后浏览器控制台出现了
跨域问题
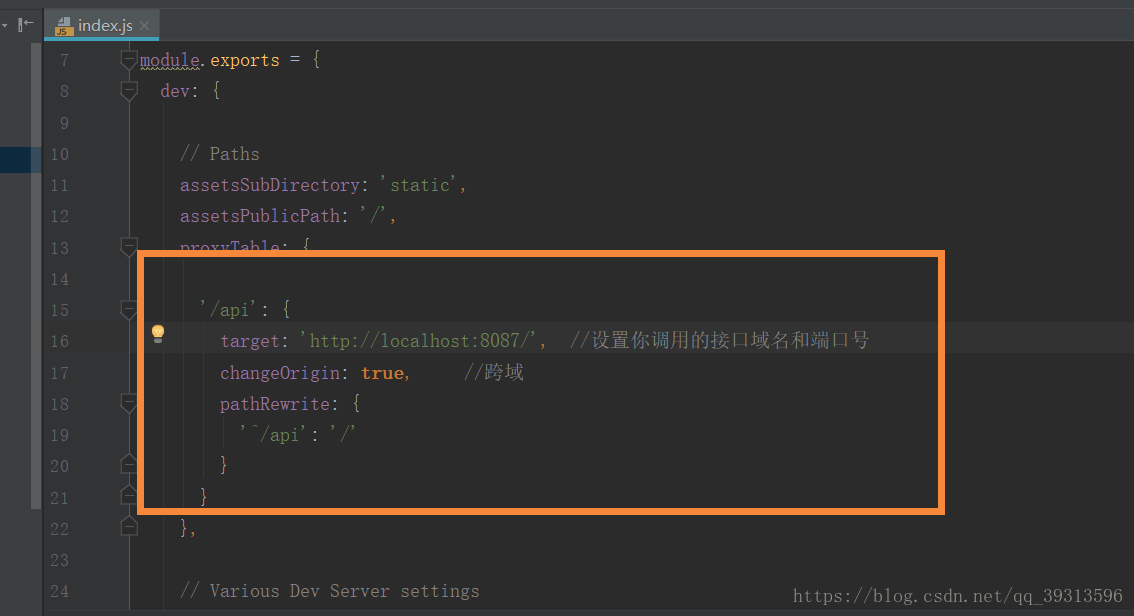
前端config下的index.js加上
解决方法:
后端建个CorsConfig
package com.spring.mybatis.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
/**
-
WebMvcConfigurerAdapter
-
@author heng
-
@version 1.0.0
**/
/**
- 解决vue+spring boot跨域问题
*/
@Configuration
public class CorsConfig extends WebMvcConfigurerAdapter{
@Override
public void addCorsMappings(CorsRegistry registry) {
System.out.println(“----------------------”);
registry.addMapping(“/**”)
.allowedOrigins(“*”)
.allowCredentials(true)
.allowedMethods(“GET”, “POST”, “DELETE”, “PUT”)
.maxAge(3600);
}
}
最后运行:
还有一种方法 加上过滤器 过滤
启动类代码加上 @ServletComponentScan
package com.spring.mybatis;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.web.servlet.ServletComponentScan;
import org.springframework.context.annotation.ComponentScan;
/**
-
Application
-
@author heng
-
@version 1.0.0
**/
@SpringBootApplication
@MapperScan(“com.spring.mybatis.mapper”)
@ComponentScan(“com.spring.mybatis”)
@ServletComponentScan
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class,args);
}
}
创建过滤器
ACAFilter
package com.spring.mybatis.filter;
import org.springframework.core.annotation.Order;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
-
跨域的设置问题
-
@author tonywu
-
@version v1.0.0
*/
//@Component //在启动类加了@ServletComponentScan无需加这个了
@Order(3)//设置优先级加载
//@ServletComponentScan //加载启动类上了
@WebFilter(urlPatterns = “/*”,filterName = “ACAFilter”)
public class ACAFilter implements Filter {
/**
-
初始化
-
@param filterConfig FilterConfig
-
@throws ServletException
*/
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
/**
-
过滤
-
@param servletRequest
-
@param servletResponse
-
@param filterChain
-
@throws IOException
-
@throws ServletException
*/
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse)servletResponse;
response.setHeader(“Access-Control-Allow-Origin”, “*”);
response.setHeader(“Access-Control-Allow-Methods”, “POST, GET, OPTIONS, DELETE”);
//response.setHeader(“Access-Control-Max-Age”, “3600”);
response.setHeader(“Access-Control-Allow-Headers”, “:x-requested-with,content-type”);
//((HttpServletResponse)servletResponse).setHeader(“Access-Control-Allow-Origin”, “*”);
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

对象篇
模块化编程-自研模块加载器
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

aHR0cHM6Ly91cGxvYWQtaW1hZ2VzLmppYW5zaHUuaW8vdXBsb2FkX2ltYWdlcy82MTY4MzU2LWUyNWEzOGRhNTU1NTBmOGY?x-oss-process=image/format,png)
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-yUAvjlUd-1712777893532)]


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








