},
mutations: {
updataCount (state, num) {
state.count = num
}
}
})
}
定义好vuex的入口文件之后,接下来,要在项目的入口文件(index.js)中使用
import Vue from ‘vue’
import App from ‘./app.vue’
import Vuex from ‘vuex’
import createStore from ‘./store/store’
Vue.use(Vuex)
const store = createStore()
new Vue({
store,
render: (h) => h(App)
}).$mount(root)
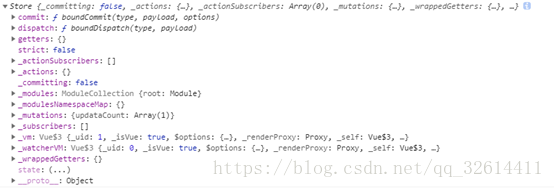
至此,就能在组件中使用 console.log(this.$store) 获得相关信息
注意,声明store,应该放进应用入口,(vue是树形结构,只有放在最外面,它的子节点才能拿到$store对象)
Vuex之state和getters
==================
在state文件夹下,新建state.js文件,存储默认变量
export default {
count: 0,
firstName: ‘wang’,
lastName: ‘haili’
}
在getters文件夹下,新建getters.js文件 ,通过state.js中的变量简单操作之后获得其他变量,不会改变原变量的操作
export default {
fullName (state) {
return ${state.firstName} ${state.lastName}
}
}
修改store.js文件的配置,引入state.js 和 getters.js
import Vuex from ‘vuex’
import defaultState from ‘./state/state’
import getters from ‘./getters/getters’
export default () => {
return new Vuex.Store({
state: defaultState,
getters
})
}
在.vue文件中使用方法如下:
{{count}}
{{fullname}}
Vuex之mutation和action
====================
在mutations文件夹下,新建mutations.js文件,对state.js中的变量进行更新操作,即会改变原变量的操作
export default {
// 只传两个参数 state, {num1, num2}
updataCount (state, num) {
state.count = num
}
}
在actions文件夹下,新建actions.js文件,同mutation,只是有异步改变state.js 中变量的操作写在actions.js 中
// actions 和 mutations 类似,mutations中只能有同步代码,actions中写异步代码
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

关的书籍,以及设计者模式,在实践中都会用的到。

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-atqmx40F-1712778528896)]























 1666
1666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








