Vue 实例生命周期 ===> java 对象生命周期(初始化阶段 运行阶段 销毁阶段 )
生命周期钩子====>生命周期函数
Vue实例从创建到销毁过程中自动触发一些列函数 ====> Vue生命周期函数(钩子)
new Vue({
el:“”,
data:{},
computed:{},
methods:{}
//声明周期函数定义位置
beforeCreate(){
}
})
1、生命周期初始化阶段
-
new Vue():仅创建对象,内部数据暂时没有,初始化 -
初始化事件和生命周期 :初始化内部的默认事件,声明周期函数 -
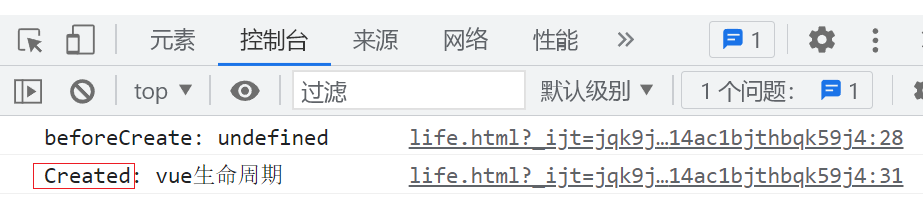
beforeCreate:声明周期函数一:此时仅仅初始化了内部事件函数等,外部数据还没有
beforeCreate(){
console.log(“beforeCreate”+this.msg);
}

-
初始化注入和校验:初始化定义 -
created: 声明周期函数二:此时自定义的内容被全部加载完成
created(){
console.log("Created: "+this.msg);
}

-
是否指定“el”选项?: 判断vue实例是否含有作用范围 -
是否指定“template”选项?: 判断vue实例是否含有组件 -
将el外部的HTML作为template编译*:将el指定的标签作为模板(div) -
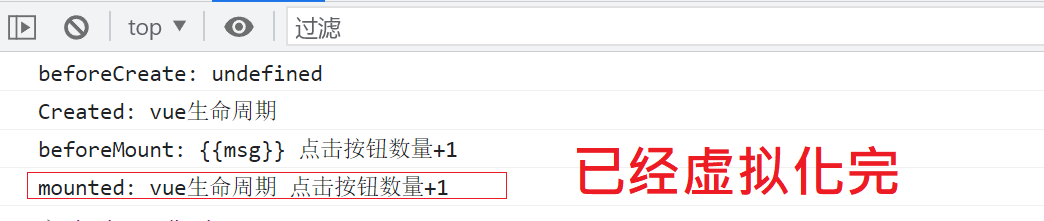
beforeMount :声明周期函数三:此时el指定的标签就是vue实例的作用范围,会被当做模板编译
beforeMount(){ //el指定作用范围还是原始的内容
console.log("beforeMount: "+document.getElementById(“app”).innerText);
}

-
创建vm.$el并用其替换“el”:在内存中创建el标签对应的模板。同时渲染数据{{msg}}——》"生命周期测试",用内存中的虚拟模板替换原有页面中的内容 -
mounted生命周期函数四:此时el指定
mounted(){ //el指定的作用范围,已经被虚拟化处理 并替换之后的结果
console.log("mounted: "+document.getElementById(“app”).innerText);
}

2、生命周期运行阶段

beforeUpdate:生命周期函数五:c此时vue实例中的data数据发生了变化,但是页面还是原来的内容
beforeUpload(){
console.log(“beforeUpdate:”+this.name);
console.log(“beforeUpdate:”+document.getElementById(“n”).innerText);
}
-
虚拟DOM重新渲染并应用更新:将修改的数据内容落实到虚拟的标签对象中,此时页面才发生变化 -
update:生命周期六:此时vue实例中的数据才和页面一致
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

及设计者模式,在实践中都会用的到。
[外链图片转存中…(img-pgFQ7EUP-1712778904067)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-BAb728i8-1712778904067)]






















 538
538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








