先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
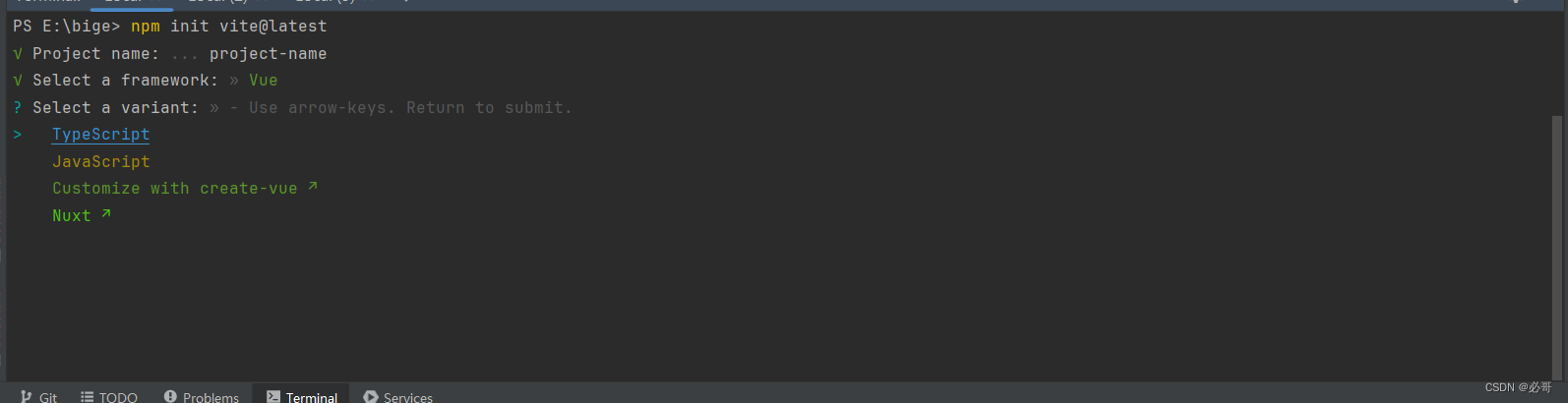
npm init vite@latest
// 或
yarn create vite
### 2. 这里选择 vue,然后选择 TypeScript


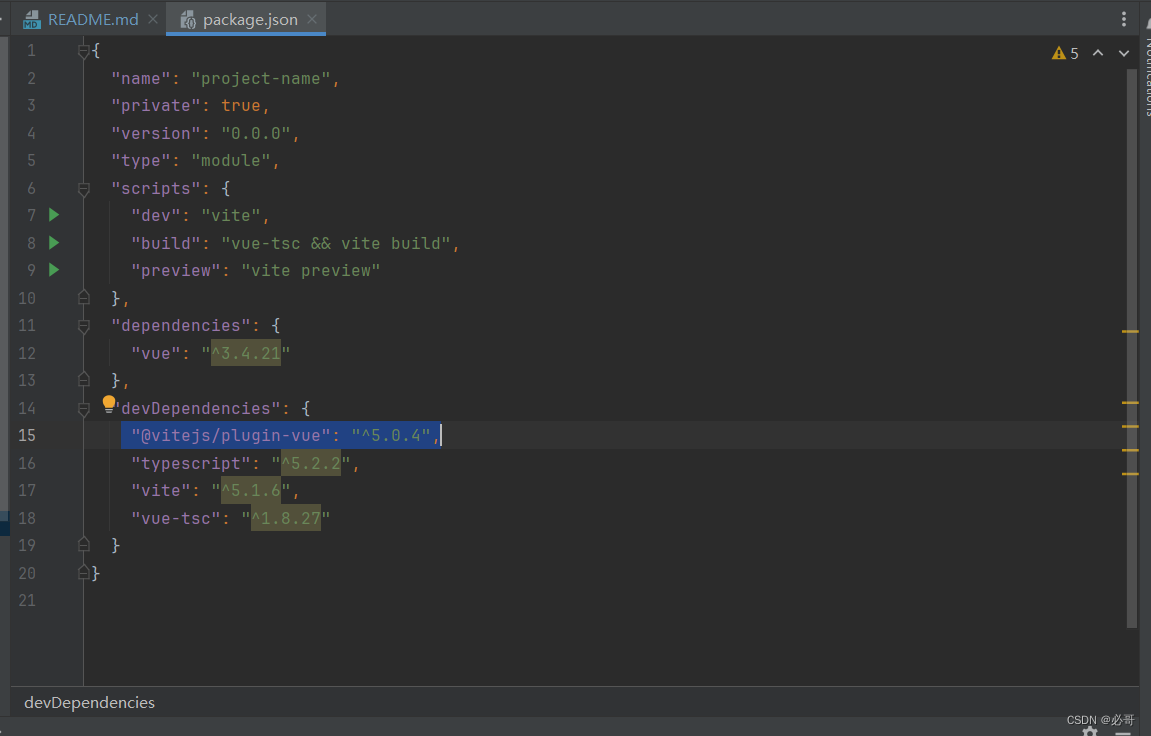
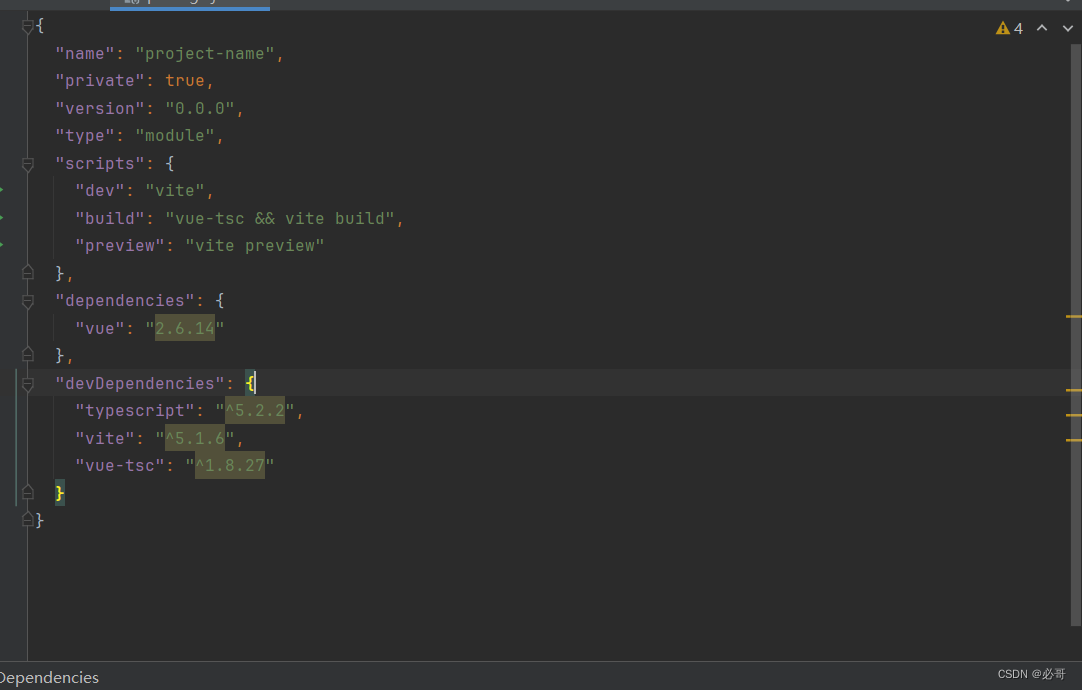
### 3. 打开package.json文件,将vue 版本改为2.6.14并 删除 @vitejs/plugin-vue;


### 4. 安装vite-plugin-vue2
yarn add vite-plugin-vue2
### 5. 修改 vite.config.ts
import { defineConfig } from ‘vite’
import { createVuePlugin } from ‘vite-plugin-vue2’
// https://vitejs.dev/config/
export default defineConfig({
plugins: [createVuePlugin()],
})
### 6. 安装 add vue-template-compiler版本为 2.6.14
yarn add vue-template-compiler
### 7. 修改main 文件
import Vue from ‘vue’
import App from ‘./App.vue’
new Vue({
render: h => h(App)
}).$mount(‘#app’)
### 8. 修改App.vue, 并删除多余文件。运行
### 9. 安装 @vue/composition-api用于支持组合式api
yarn add @vue/composition-api
### 10. 安装完成后,在main中注册
import VueCompositionAPI from ‘@vue/composition-api’
Vue.use(VueCompositionAPI)
### 11. setup 语法糖支持,安装unplugin-vue2-script-setup
yarn add unplugin-vue2-script-setup --dev
### 12. vite.config.js中注册
#### react和vue的比较
相同
1)vitual dom
2)组件化
3)props,单一数据流
不同点
1)react是jsx和模板;(jsx可以进行更多的js逻辑和操作)
2)状态管理(react)
3)对象属性(vue)
4)vue:view——medol之间双向绑定
5)vue:组件之间的通信(props,callback,emit)


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)**

**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
)**
[外链图片转存中...(img-UGCpUzbd-1713395482731)]
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 487
487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








