先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文

经典面试题图解: 此题的关键点在于变量i是全局的,函数执行时输出的都是全局作用域下的i值。
let arr = [];
for (let i = 0; i < 2; i++) {
arr[i] = function () {
console.log(i);
}
}
arr0;
arr1;

经典面试题图解: 此题的关键点在于每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的i值.
所以,下面的代码终于实现了
- 1
- 2
- 3
小结
-
let关键字就是用来声明变量的
-
使用let关键字声明的变量具有块级作用域
-
在一个大括号中 使用let关键字声明的变量才具有块级作用域 var关键字是不具备这个特点的
-
防止循环变量变成全局变量
-
使用let关键字声明的变量没有变量提升
-
使用let关键字声明的变量具有暂时性死区特性
2.2 const(★★★)
声明常量,常量就是值(内存地址)不能变化的量
变量的值可以变化
let m=10
m=20
m=‘aa’
常量一旦声明并且赋值后,其值就不可以改变
常量主要是防止开发人员不小心将某些固定的值改变,比如 PI
具有块级作用域
if (true) {
const a = 10;
}
console.log(a) // a is not defined
看看下面代码的输出结果是什么?
if (true) {
const n = 10
if (true) {
const n = 20
console.log(n)
}
console.log(n)
}
console.log(n)
干货小灶
-
常量具有块级作用域
-
内部作用域可以访问外部作用域中的常量,所以如果不声明 const n=20,则内部作用域会输出10
-
外部作用域无法访问内部作用域中的常量,所以外部作用域中根部就不知道内部作用域中声明了常量n
声明常量时必须赋值
const PI; // Missing initializer in const declaration
常量赋值后,值不能修改
const PI = 3.14;
PI = 100; // Assignment to constant variable.
const ary = [100, 200];
ary[0] = ‘a’;
ary[1] = ‘b’;
console.log(ary); // [‘a’, ‘b’];
ary = [‘a’, ‘b’]; // Assignment to constant variable.
小结
-
const声明的变量是一个常量
-
既然是常量不能重新进行赋值,如果是基本数据类型,不能更改值,如果是复杂数据类型,不能更改地址值
-
声明 const时候必须要给定值
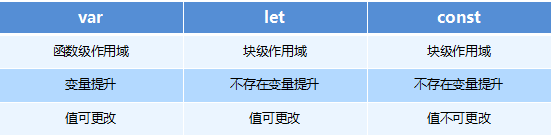
2.3 let、const、var 的区别
-
使用 var 声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象
-
使用 let 声明的变量,其作用域为该语句所在的代码块内,不存在变量提升
-
使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值

2.4 解构赋值(★★★)
解构赋值时新增的语法,能够方便我们为变量赋值,但是没有他,仍然不影响代码编写
ES6中允许从数组中提取值,按照对应位置,对变量赋值,对象也可以实现解构
数组解构
数组解构赋值时,声明的变量使用[]包含起来
let [a, b, c] = [1, 2, 3];
console.log(a)//1
console.log(b)//2
console.log©//3
//如果解构不成功,变量的值为undefined
如果变量数量多于数组中元素个数
var arr=[‘李白’,‘杜甫’,‘白居易’]
let [a,b,c,d]=arr
console.log(a,b,c,d)
多出的变量值为 undefined
对象解构
对象解构赋值,声明的变量要使用{}包含起来
let person = { name: ‘zhangsan’, age: 20 };
let { name, age } = person;
console.log(name); // ‘zhangsan’
console.log(age); // 20
let {name: myName, age: myAge} = person; // myName myAge 属于别名
console.log(myName); // ‘zhangsan’
console.log(myAge); // 20
复杂对象解构赋值
// 复杂的对象解构赋值
let student = {
name: ‘张三’,
age: 18,
address: {
province: ‘河北’,
city: ‘石家庄’
}
}
let {name:myname,age:myage,address:{province,city}}=student
console.log(myname,myage,province,city)
小结
-
解构赋值就是把数据结构分解,然后给变量进行赋值
-
如果结构不成功,变量跟数值个数不匹配的时候,变量的值为undefined
-
数组解构用中括号包裹,多个变量用逗号隔开,对象解构用花括号包裹,多个变量用逗号隔开
-
利用解构赋值能够让我们方便的去取对象中的属性跟方法
2.5 箭头函数(★★★)
ES6中新增的定义函数的方式,目的是简化函数的定义
() => {} //():代表是函数; =>:必须要的符号,指向哪一个代码块;{}:函数体
const fn = () => {}//代表把一个函数赋值给fn
函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号
function sum(num1, num2) {
return num1 + num2;
}
//es6写法
const sum = (num1, num2) => num1 + num2;
如果形参只有一个,可以省略小括号
function fn (v) {
return v;
}
//es6写法
const fn = v => v;
案例参考:
// 将function关键字去除,并且不需要函数名称,然后在()后面加上=>就改成了箭头函数
var f = function () {
console.log(‘f’)
}
f()
var f1 = () => {
console.log(‘f1’)
}
f1()
// 函数如果有参数
function f2(m, n) {
console.log(m + n)
}
f2(3, 4)
var f3 = (m, n) => console.log(m + n)
f3(4, 5)
// 如果函数只有一个参数
function f4(m) {
console.log(m * 10)
}
f4(5)
// var f5 = (m) => console.log(m * 10)
// 如果参数只有一个,可以省略掉小括号
var f5 = m => console.log(m * 10)
f5(10)
// 函数中有返回值
function f6(m, n) {
return (m + n)
}
console.log(f6(10, 20))
// 在箭头函数中,如果想向外返回数据,如果是1行数据,可以省略{},就不需要return
var f7 = (m, n) => m + n
console.log(f7(30, 40))
// 函数体重有多行代码
var arr = [1, 2, 3, 4, 5]
function sum(number) {
let sum = 0
number.forEach(function (item) {
sum += item
})
return sum
}
console.log(sum(arr))
var sum_arrow = numbers => {
let sum = 0
numbers.forEach(item => {
sum += item
})
return sum
}
console.log(sum_arrow(arr))
箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this
const obj = { name: ‘张三’}
function fn () {
console.log(this);//this 指向 是obj对象
return () => {
console.log(this);//this 指向 的是箭头函数定义的位置,那么这个箭头函数定义在fn里面,而这个fn指向是的obj对象,所以这个this也指向是obj对象
}
}
const resFn = fn.call(obj);
resFn();
上面输出了两次,都是obj对象
如果将fn函数中的箭头函数改成普通函数

小结
-
箭头函数中不绑定this,箭头函数中的this指向是它所定义的位置,可以简单理解成,定义箭头函数中的作用域的this指向谁,它就指向谁
-
箭头函数的优点在于解决了this执行环境所造成的一些问题。比如:解决了匿名函数this指向的问题(匿名函数的执行环境具有全局性),包括setTimeout和setInterval中使用this所造成的问题
经典面试题
var age = 100;
var obj = {
age: 20,
say: () => {
alert(this.age)
}
}
obj.say();//箭头函数this指向的是被声明的作用域里面,而对象没有作用域的,所以箭头函数虽然在对象中被定义,但是this指向的是全局作用域
2.6 剩余参数(★★)
剩余参数语法允许我们将一个不定数量的参数表示为一个数组,不定参数定义方式,这种方式很方便的去声明不知道参数情况下的一个函数
/*
当函数的参数个数不确定的时候,可以使用剩余参数
1)参数前面使用…指定此参数为剩余参数
2)调用函数,传递实参时,参数以“,”分割,参数个数不受限制
3)参数类型不受限制
4)参数传递进函数后,以数组的形式存储在形参中
*/
// 使用箭头函数改写
// var fn = (…ary) => console.log(ary)
function fn(…ary) {
console.log(ary)
}
fn()
fn(1)
fn(1, 3)
fn(33, 1, 44, ‘a’, false)
fn(‘p’, { name: ‘yhb’ }, [1, 2, 3])
也可以将剩余参数与普通参数一起使用
// 创建函数,接收一个空数组,和不确定个数的数字,然后将数字作为数组的元素添加到数组中
function ary_pad(ary, …elements) {
elements.forEach(function (item) {
ary.push(item)
})
}
// 使用箭头函数改写
//var ary_pad = (ary, …elements) => {
// elements.forEach(item => ary.push(item))
//}
let tmp = []
ary_pad(tmp, 1, 2, 3,4,5,‘a’)
console.log(tmp)
求和案例
const sum = (…args) => {
let total = 0
args.forEach(item => total += item)
return total
}
console.log(sum(10,20,50))
剩余参数和解构配合使用
let students = [‘wangwu’, ‘zhangsan’, ‘lisi’];
let [s1, …s2] = students;
console.log(s1); // ‘wangwu’
console.log(s2); // [‘zhangsan’, ‘lisi’]
JS中有很多内置对象,如Arra、Math、Date、String 等,ES6 在原来的基础上,新增了一些个方法
3.1 Array 的扩展方法(★★)
扩展运算符(展开语法)
扩展运算符可以将数组或者对象转为用逗号分隔的参数序列,其作用于剩余参数相反
let ary = [1, 2, 3];
…ary // 1, 2, 3
console.log(…ary); // 1 2 3,相当于下面的代码
console.log(1,2,3);
问?为什么下面的写法就不行
let res=…ary
案例:
console.log(Math.max(4, 3, 11, 2, 66, 7))
let ary = [4, 3, 11, 2, 66, 7]
console.log(Math.max(…ary))
console.log(‘------------’)
var sum = (x, y) => x + y
console.log(sum(4,5))
console.log(sum(…[5,6])) // 5,6
扩展运算符可以应用于合并数组
// 方法一
let ary1 = [1, 2, 3];
let ary2 = [3, 4, 5];
let ary3 = […ary1, …ary2];
// 方法二
ary1.push(…ary2);
将类数组或可遍历对象转换为真正的数组
类型转换数组度娘很多答案,在这里小编不过多介绍
案例:
// 类数组
let divs = document.querySelectorAll(‘div’)
// 如果没有这行代码,第3行代码就会报错
divs=[…divs]
divs.push(2)
console.log(divs)
// 真正的数组
var ary = [1, 2, 3]
ary.push(5)
console.log(ary)
构造函数方法:Array.from()
Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)什么是类数组对象
使用querySelectorAll、getElementsByClassName 等api获取的元素的集合,就是类数组
/*
lis 是一个类数组对象
*/
let lis = document.querySelectorAll(‘li’)
console.log(lis)
console.log(lis.length)
// 判断 lis 是不是数组
console.log(lis instanceof Array) //false
// 查看arr 的对象原型
最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
我特地针对初学者整理一套前端学习资料


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
ary = [1, 2, 3]ary.push(5)
console.log(ary)
构造函数方法:Array.from()
Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)什么是类数组对象
使用querySelectorAll、getElementsByClassName 等api获取的元素的集合,就是类数组
/*
lis 是一个类数组对象
*/
let lis = document.querySelectorAll(‘li’)
console.log(lis)
console.log(lis.length)
// 判断 lis 是不是数组
console.log(lis instanceof Array) //false
// 查看arr 的对象原型
最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
我特地针对初学者整理一套前端学习资料
[外链图片转存中…(img-18T1hflb-1713230860967)]
[外链图片转存中…(img-iLub5t98-1713230860967)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-KGdp8JoA-1713230860967)]一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
-























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








