如果你也是看准了Python,想自学Python,在这里为大家准备了丰厚的免费学习大礼包,带大家一起学习,给大家剖析Python兼职、就业行情前景的这些事儿。
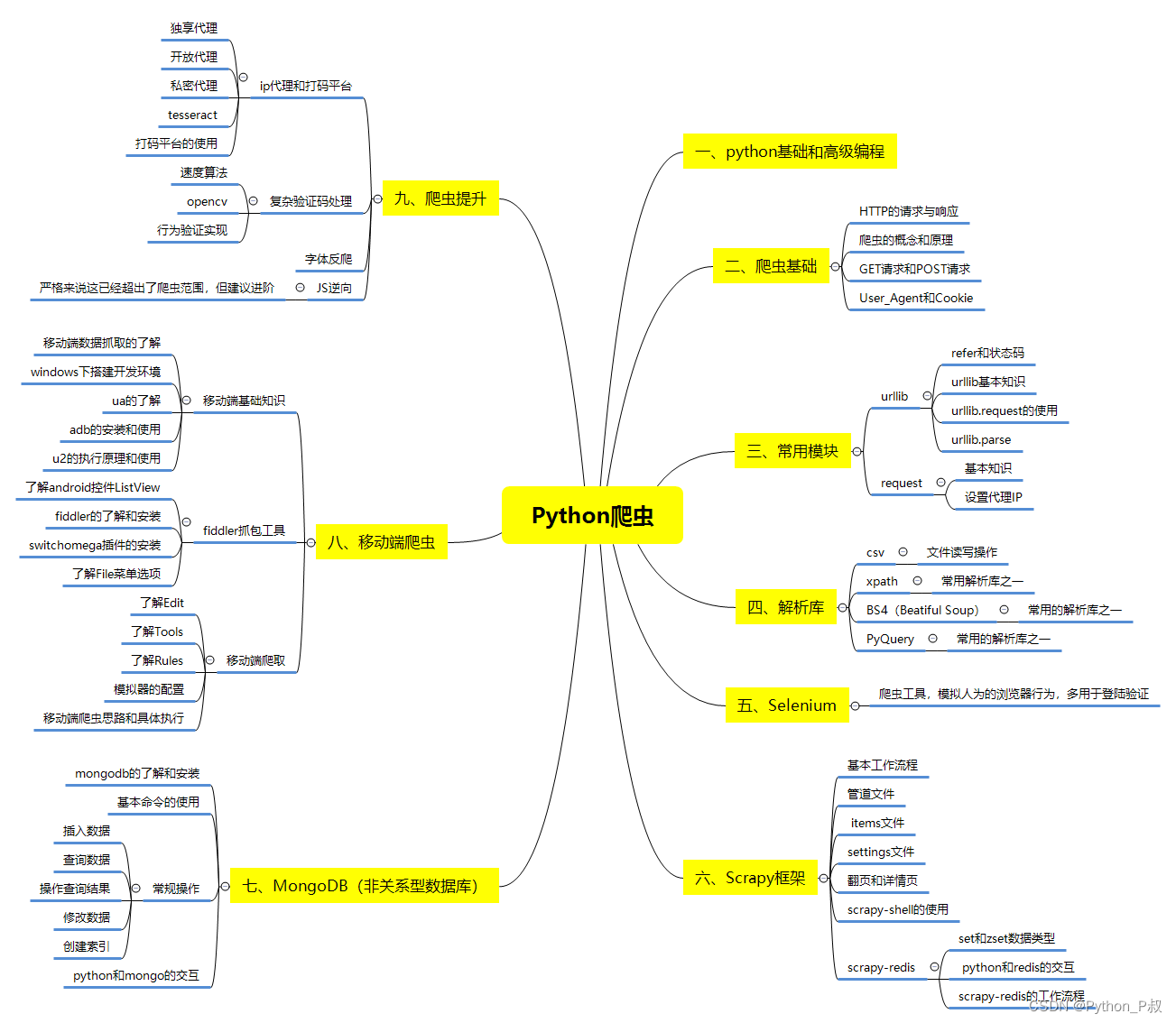
一、Python所有方向的学习路线
Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

二、学习软件
工欲善其必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。

三、全套PDF电子书
书籍的好处就在于权威和体系健全,刚开始学习的时候你可以只看视频或者听某个人讲课,但等你学完之后,你觉得你掌握了,这时候建议还是得去看一下书籍,看权威技术书籍也是每个程序员必经之路。

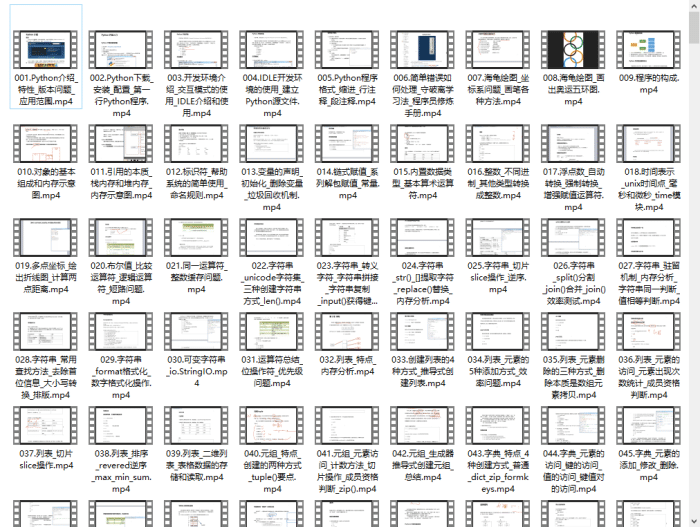
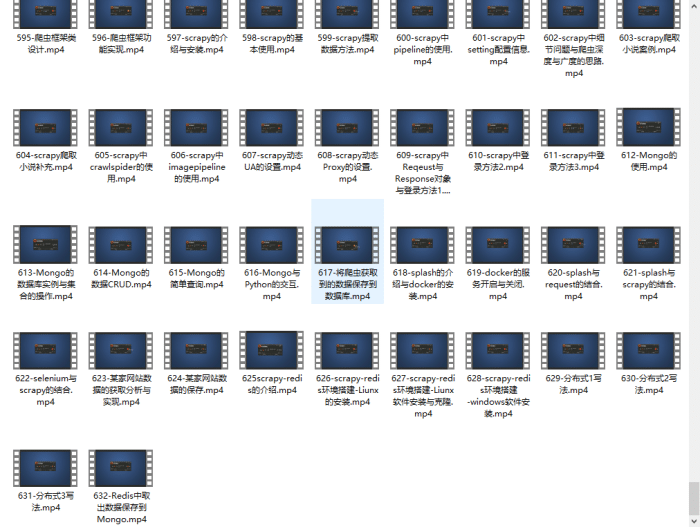
四、入门学习视频
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了。


四、实战案例
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

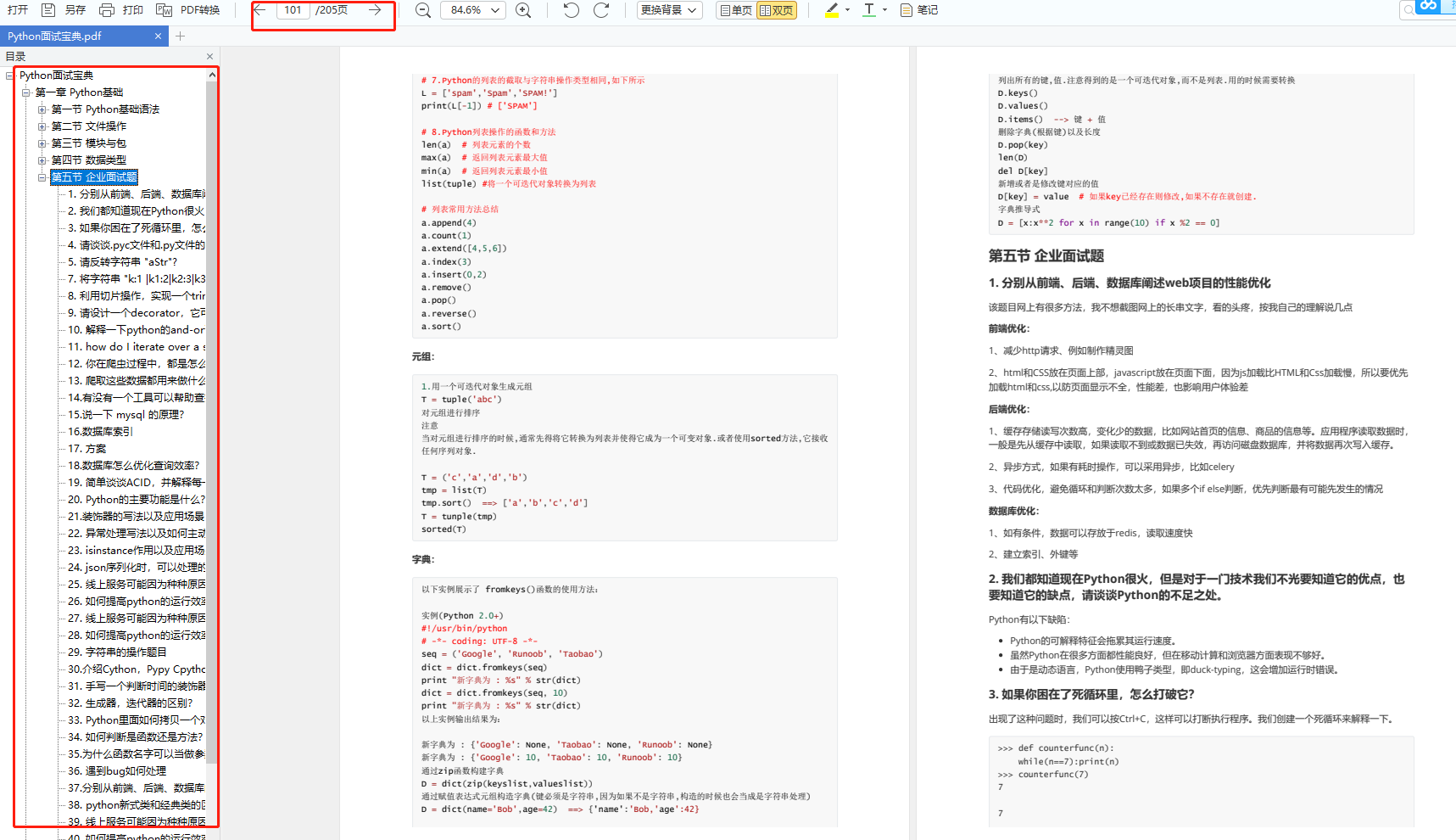
五、面试资料
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。

成为一个Python程序员专家或许需要花费数年时间,但是打下坚实的基础只要几周就可以,如果你按照我提供的学习路线以及资料有意识地去实践,你就有很大可能成功!
最后祝你好运!!!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
上述介绍的案例就是使用的标签选择器,标签选择器就是
直接使用标签将相应的所有标签做出改变
①案例
Hello world
②结果

在此引入一个概念,给标签赋予类
例如:
这样可以选出这一类标签
①.案例
hello World
②.结果

使用方法与类选择器类似,可以对标签赋予id
一般来说:
因为id具有唯一性。经博主测试:
同一个html页面多个标签可以同时使用同一个id
①.案例
Hello World
②.结果

通配符选择器一般用于项目的初始化,可以直接选出所有标签,或具有某一特征的标签
①.案例
hello world
- hahha
②.结果

根据属性,选择出符合条件的标签。
基本语法:
选择出有类属性的标签
span[class=“re”] {
color: blue;
}
/* 该标签属性是1+10=11 */
选择出开头是demo的标签
div[class^=“demo”] {
color: chartreuse;
}
选择出结尾是data的id
select[id$=“data”] {
color: cyan;
}
选择出类名包含demo0的标签
div[class*=“demo0”] {
color: darkorchid;
}
①.案例
Document Hello World
Hello World
Hello WorldHello WorldHello WorldHello WorldHello World
Hello World
Hello World
Hello WorldHello WorldHello World②.结果

伪类选择器有两种
一种是孩子伪类选择器:以孩子为主体
一种是类型选择器:以类型为主体
/*
ul 标签下的div标签的第一个与最后一个孩子
*/
ul div:last-child {
color: aquamarine;
}
ul div:first-child {
color: blueviolet;
}
/*
odd是奇数
even是偶数
括号内支持数学公式
*/
div div:nth-child(odd) {
background-color: grey;
}
div div:nth-of-type(even) {
background-color: #ccc;
}
/*
以下两个标签是这两种标签最本质的区别
child以孩子个数为主,先检查孩子所属的位置,然后对比标签类型只有都符合才会触发效果
type以标签类型为主,在指定的标签类型中找到标签的次序,然后触发效果
*/
ul div:nth-child(1) {
background-color: hotpink;
}
ol div:nth-of-type(1) {
background-color: brown;
}
①.案例
Document Hello
HelloHelloHelloHelloHelloHello
HelloHelloHelloHelloHelloHelloHelloHelloHelloHelloHelloHelloHello②.结果

伪元素选择器之所以叫伪元素选择器,就是因为标签不是真实存在的
而是依赖原有的盒子存在的,而原有的盒子身份是他的父盒子
伪元素有before after两种
div {
position: relative;
width: 300px;
height: 300px;
background-color: blueviolet;
}
/* 伪元素选择器必须要有content这一属性,如果啥也不存就用双引号引起来空格 */
div:hover::after {
content: ‘Hello’;
position: absolute;
width: 300px;
height: 300px;
background-color: rgba(0, 0, 0, 0.5);
text-align: center;
line-height: 300px;
font-size: 30px;
font-weight: 700;
}
①.案例
Document - Hello World
- Hello Sky
- Hello Boy
- Hello man
Hello Tim
结果:

②子代选择器
与后代选择器不同的是,并没有将所有的子标签全选上,而是选择的某特定的标签
一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、Python必备开发工具
工具都帮大家整理好了,安装就可直接上手!

三、最新Python学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

四、Python视频合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

六、面试宝典


简历模板

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1599
1599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








