先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






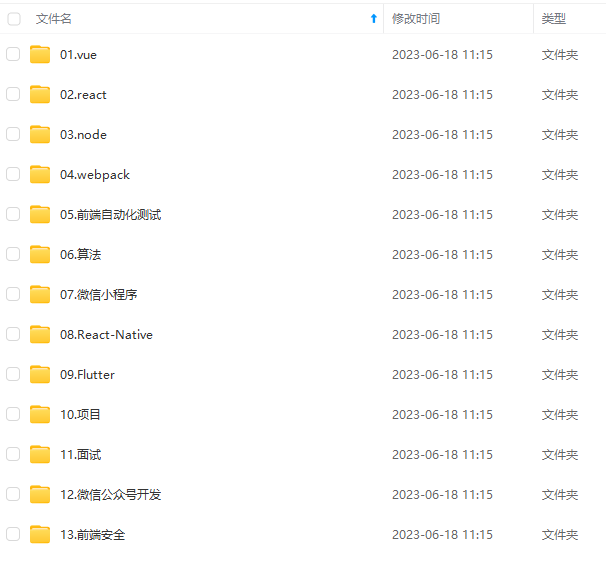
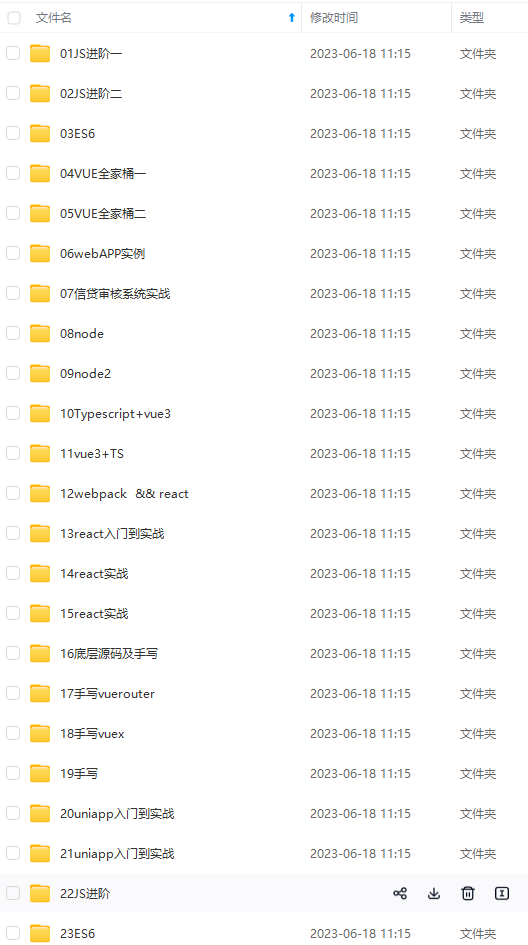
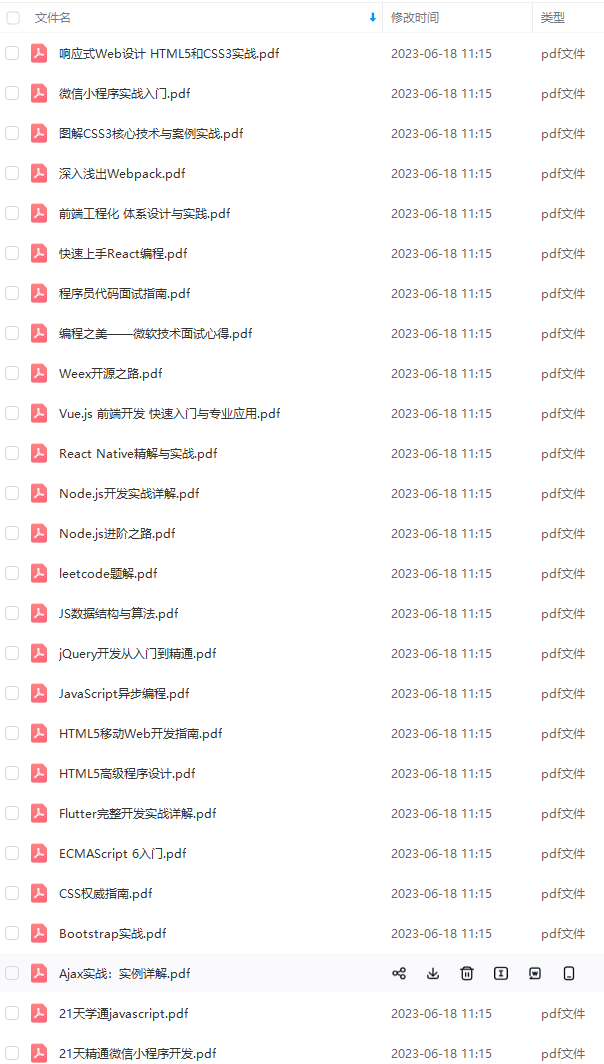
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
import java.util.Map;
public class TreeVo {
/**
- 节点ID
*/
private String id;
/**
- 显示节点文本
*/
private String text;
/**
- 节点状态,open closed
*/
private Map<String, Object> state;
/**
- 节点是否被选中 true false
*/
private boolean checked = false;
/**
- 节点属性
*/
private Map<String, Object> attributes;
/**
- 节点的子节点
*/
private List<TreeVo> children = new ArrayList<TreeVo>();
/**
- 父ID
*/
private String parentId;
/**
- 是否有父节点
*/
private boolean hasParent = false;
/**
- 是否有子节点
*/
private boolean hasChildren = false;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public Map<String, Object> getState() {
return state;
}
public void setState(Map<String, Object> state) {
this.state = state;
}
public boolean isChecked() {
return checked;
}
public void setChecked(boolean checked) {
this.checked = checked;
}
public Map<String, Object> getAttributes() {
return attributes;
}
public void setAttributes(Map<String, Object> attributes) {
this.attributes = attributes;
}
public List<TreeVo> getChildren() {
return children;
}
public void setChildren(List<TreeVo> children) {
this.children = children;
}
public boolean isHasParent() {
return hasParent;
}
public void setHasParent(boolean isParent) {
this.hasParent = isParent;
}
public boolean isHasChildren() {
return hasChildren;
}
public void setChildren(boolean isChildren) {
this.hasChildren = isChildren;
}
public String getParentId() {
return parentId;
}
public void setParentId(String parentId) {
this.parentId = parentId;
}
public TreeVo(String id, String text, Map<String, Object> state, boolean checked, Map<String, Object> attributes,
List<TreeVo> children, boolean isParent, boolean isChildren, String parentID) {
super();
this.id = id;
this.text = text;
this.state = state;
this.checked = checked;
this.attributes = attributes;
this.children = children;
this.hasParent = isParent;
this.hasChildren = isChildren;
this.parentId = parentID;
}
public TreeVo() {
super();
}
}
BuildTree:
package com.zking.util;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class BuildTree {
/**
-
默认-1为顶级节点
-
@param nodes
-
@param
-
@return
*/
public static TreeVo build(List<TreeVo> nodes) {
if (nodes == null) {
return null;
}
List<TreeVo> topNodes = new ArrayList<TreeVo>();
for (TreeVo children : nodes) {
String pid = children.getParentId();
if (pid == null || “-1”.equals(pid)) {
topNodes.add(children);
continue;
}
for (TreeVo parent : nodes) {
String id = parent.getId();
if (id != null && id.equals(pid)) {
parent.getChildren().add(children);
children.setHasParent(true);
parent.setChildren(true);
continue;
}
}
}
TreeVo root = new TreeVo();
if (topNodes.size() == 1) {
root = topNodes.get(0);
} else {
root.setId(“000”);
root.setParentId(“-1”);
root.setHasParent(false);
root.setChildren(true);
root.setChecked(true);
root.setChildren(topNodes);
root.setText(“顶级节点”);
Map<String, Object> state = new HashMap<>(16);
state.put(“opened”, true);
root.setState(state);
}
return root;
}
/**
-
指定idparam为顶级节点
-
@param nodes
-
@param idParam
-
@param
-
@return
*/
public static List<TreeVo> buildList(List<TreeVo> nodes, String idParam) {
if (nodes == null) {
return null;
}
List<TreeVo> topNodes = new ArrayList<TreeVo>();
for (TreeVo children : nodes) {
String pid = children.getParentId();
if (pid == null || idParam.equals(pid)) {
topNodes.add(children);
continue;
}
for (TreeVo parent : nodes) {
String id = parent.getId();
if (id != null && id.equals(pid)) {
parent.getChildren().add(children);
children.setHasParent(true);
parent.setChildren(true);
continue;
}
}
}
return topNodes;
}
}
ResponseUtil:
package com.zking.util;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
public class ResponseUtil {
public static void write(HttpServletResponse response, Object o) throws IOException {
response.setContentType(“text/html;charset=utf-8”);
PrintWriter out = response.getWriter();
out.println(o.toString());
out.flush();
out.close();
}
public static void writeJson(HttpServletResponse response, Object o) throws IOException {
ObjectMapper om = new ObjectMapper();
// om.writeValueAsString(o)代表了json串
write(response, om.writeValueAsString(o));
}
}
子控制器 MenuAction
package com.zking.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.MenuDao;
import com.zking.entity.Menu;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.ResponseUtil;
import com.zking.util.TreeVo;
public class MenuAction extends ActionSupport implements ModelDriver
private Menu menu = new Menu();
private MenuDao menuDao = new MenuDao();
@Override
public Menu getModel() {
return menu;
}
public String tree(HttpServletRequest req, HttpServletResponse resp) {
try {
List<TreeVo
ResponseUtil.write(resp, tree);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
}
配置xml文件
<?xml version="1.0" encoding="UTF-8"?>
修改js文件的url
$(function() {
/**
-
. a j a x 无刷新 1. t r e e 方法是通过 .ajax无刷新 1.tree方法是通过 .ajax无刷新1.tree方法是通过.extends()拓展出来的 2.tree方法做的事情 $(‘#tt’).append("
- File21
-
"); 需求: 1.点击左侧显示右侧Tab ①给菜单添加点击事件 ②调用Tabs选项卡打开对应的页面 选项卡打开 选项卡对应的页面展示
-
2.不能打开重复的Tab 拿到目前所有打开的Tab选项卡,与将要打开的选项卡做对比exists 存在true:不打开 不存在false:打开
-
3.对于已经存在的Tab选项,被点击时应默认被选中 4.点击菜单,能够访问对应的页面,而非文字内容
-
注意:js文件中不支持el表达式
*/
$(‘#stuMenu’)
.tree(
{
url : $(“#ctx”).val() + ‘/menu.action?methodName=tree’,
onClick : function(node) {
// 判断当前选项卡是否存在
var exists = $(‘#stuTabs’)
.tabs(‘exists’, node.text);
if (exists) {
$(‘#stuTabs’).tabs(‘select’, node.text);
} else {
$(‘#stuTabs’)
.tabs(
‘add’,
{
title : node.text,
content : ‘<iframe width=“100%” height=“100%” src="’
-
node.attributes.url
-
‘">’,
closable : true,
tools : [ {
iconCls : ‘icon-mini-refresh’,
handler : function() {
alert(‘refresh’);
}
} ]
});
}
}
});
})
注意:js文件中,不支持el表达式
所以绝对路径不能用${ pageContext.request.contextPath },要在jsp文件中加入一个隐藏的input
index.jsp:
<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding=“UTF-8”%>
href=“${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/default/easyui.css”>
href=“${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/icon.css”>
<input type=“hidden” id=“ctx”
总结
前端资料汇总

-
框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
-
算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!
喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
s">
<input type=“hidden” id=“ctx”
总结
前端资料汇总

-
框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
-
算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!
喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-jQBWwXKG-1713294819602)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








