先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
新建debounce.js文件封装一个函数debounce
export function debounce(func, delay = 1000) {
let timer;
return function (…args) {
clearTimeout(timer);
timer = setTimeout(() => {
func.call(this, …args);
}, delay);
}
}
封装完每次使用的时候调用:
虽然效果实现了,但是每次使用都需要先引用,再使用debUpdata去调用一个真正的更新函数,如果所有输入框都需要加上防抖的话,就有点麻烦了,接下来咱们继续优化以上代码!!
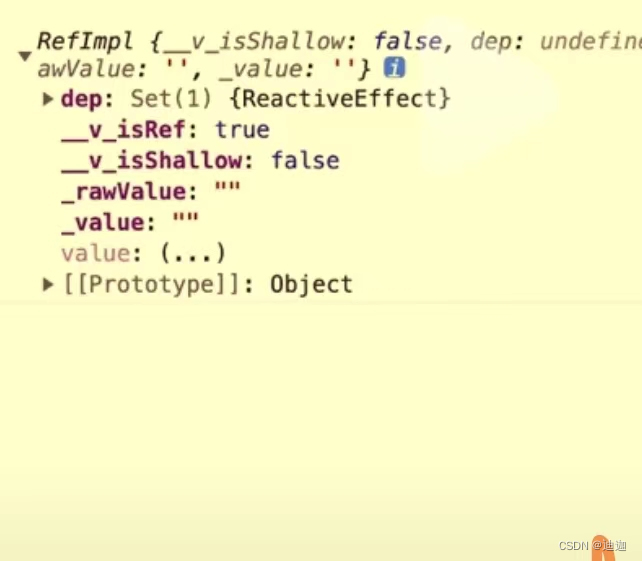
关于vue的ref到底是个什么东西呢

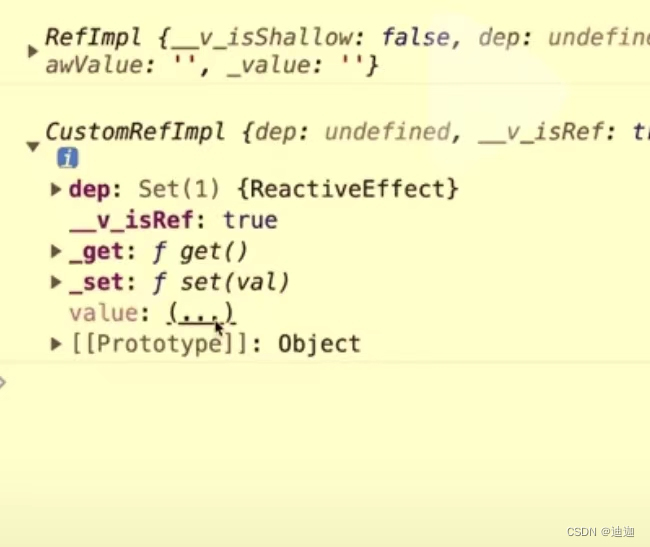
打印出来是一个RefImpl对象,对象里面有一个value,是通过Object.defineProperty来定义的,通过Object.defineProperty定义之后会产生一个get和set函数 具体可以参考一下Object.defineProperty官方文档 也就是说 vue 提供的ref方法源码里就包含着get以及set,在加上vue是响应式的,响应式的基本原理就是在get的时候进行依赖收集得知是谁用的了当前数据,而set则是派发更新,通俗讲就是通知之前使用的地方进行响应的更新。所以不妨可以大胆猜测一下,ref函数结构应该类似:
function ref(value) {
{
get(){
// 依赖收集 track()
return value;
},
set(val){
//派发更新 trigger()
value = val;
}
}
}
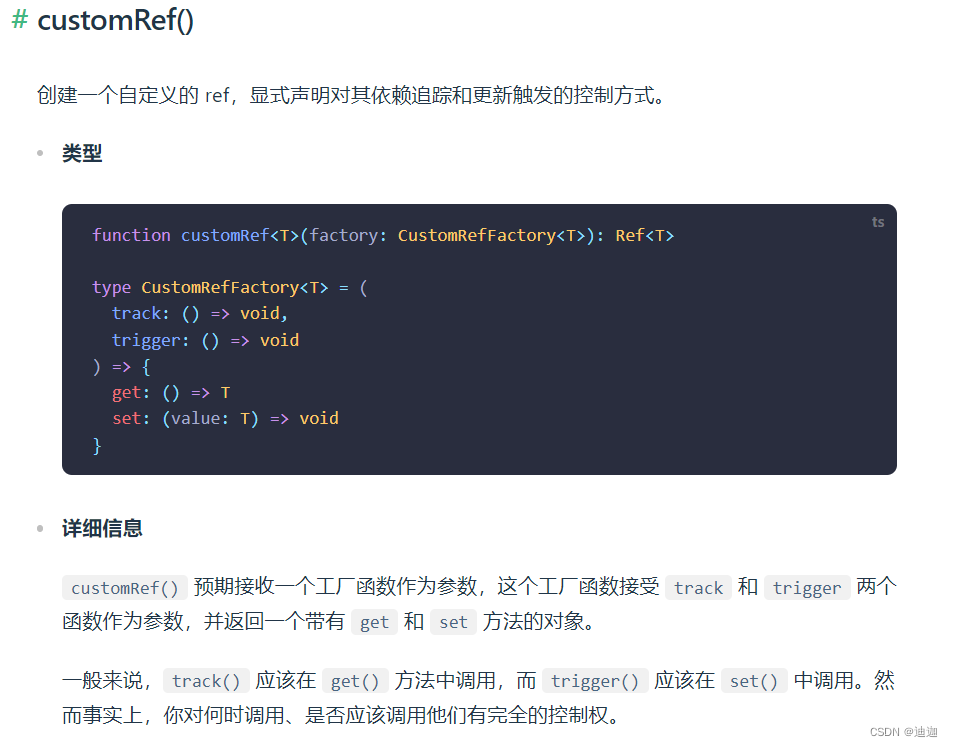
如果要实现数据延迟更新,直接延迟数据更新,也就是相当于延迟ref里set派发更新不就可以了! 那实现防抖难道还需要手动重写vue源码吗?那当然不是,vue为我们提供了一个自定义ref的入口,叫做customRef ,可以自定义get和set的方法

利用customRef声明函数debounceRef来自定义get和set
import {customRef} from ‘vue’
export function debounceRef(value,delay=1000){
// return ref(value) //原始get set
return customRef(()=>{
return {
get(){
// 依赖收集 track()
return value;
},
set(val){
//派发更新 trigger()
value = val;
}
}
})
}
首先 get 除了要返回值以外,还需要进行依赖收集 关于依赖收集 vue考虑到这一点了,他给我们传入了一个参数叫做track,track是一个方法,只要一调用这个方法就会自动进行依赖收集,而同事也传入了一个参数叫trigger,只要调用trigger方法,就会触发派发更新;
ref 与自定义ref对比

全部代码
import { customRef } from ‘vue’
export function debounceRef(value, delay = 1000) {
let timer;
// return ref(value) //原始get set
return customRef((track, trigger) => {
return {
get() {
// 依赖收集 track()
track();
return value;
},
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
料的朋友,可以添加V获取:vip204888 (备注鸿蒙)**
[外链图片转存中…(img-OLk92wXJ-1713331759090)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








