帧动画: https://blog.csdn.net/qq_40881680/article/details/82222684
补间动画
补间动画-平移动画: https://blog.csdn.net/qq_40881680/article/details/82255459
补间动画-缩放动画: https://blog.csdn.net/qq_40881680/article/details/82260914
补间动画-旋转动画: https://blog.csdn.net/qq_40881680/article/details/82261557
补间动画-透明/渐变动画: https://blog.csdn.net/qq_40881680/article/details/82261869
补间动画-组合动画(四个动画一起播放): https://blog.csdn.net/qq_40881680/article/details/82285987
属性动画
属性动画-渐变透明动画: https://blog.csdn.net/qq_40881680/article/details/82318363
属性动画-旋转动画: https://blog.csdn.net/qq_40881680/article/details/82354017
属性动画-缩放动画: https://blog.csdn.net/qq_40881680/article/details/82377850
属性动画-移动动画: https://blog.csdn.net/qq_40881680/article/details/82378391
属性动画-组合动画: https://blog.csdn.net/qq_40881680/article/details/82381258
效果图 篇
操作步骤 篇
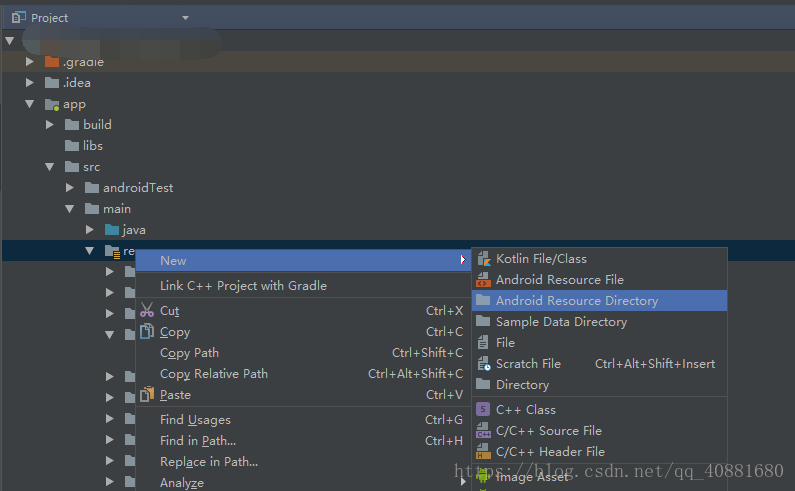
在res下创建anim文件夹,右击res文件夹,按下图操作创建
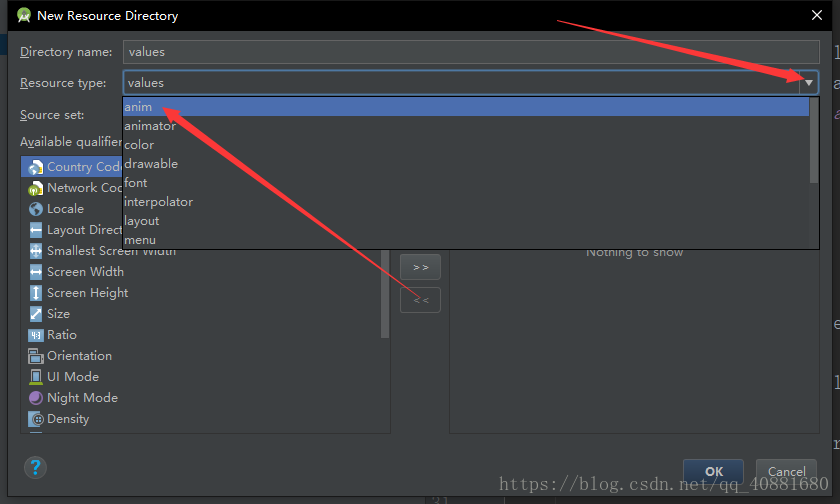
找到anim点击OK,此时就创建好了
在这个文件夹(anim)下新建xml文件,右击anim文件夹按下图操作创建
在这个xml文件中写入属性,属性详细见下列表格解释:
<?xml version="1.0" encoding="utf-8"?><scale xmlns:android=“http://schemas.android.com/apk/res/android”
android:duration=“2000”
android:fillAfter=“false”
android:fillBefore=“true”
android:fillEnabled=“true”
android:fromXScale=“1”
android:fromYScale=“1”
android:pivotX=“50%”
android:pivotY=“50%”
android:repeatCount=“0”
android:repeatMode=“restart”
android:startOffset=“0”
android:toXScale=“2.5”
android:toYScale=“2.5”>
| 属性 | 详细解释 |
| — | — |
| android:duration=“2000” | 动画持续时间。即这个动画会持续多长时间,单位(ms) |
| android:fillAfter=“false” | 动画播放完毕后,是否会停止在动画结束的状态,优先存在于fillBefore |
| android:fillBefore=“true” | 动画播放完毕后,是否会恢复原始状态 |
| android:fillEnabled=“true” | 是否应用与fillBefore的值,默认:true |
| android:fromXScale=“1” | X轴起始缩放倍数 |
| android:fromYScale=“1” | Y轴起始缩放倍数 |
| android:pivotX=“50%” | 缩放轴点X坐标 |
| android:pivotY=“50%” | 缩放轴点Y坐标 |
| android:repeatCount=“0” | 重复次数,值infinite为无限一直重复 |
| android:repeatMode=“restart” | 播放的动画模式restart表示正序播放,reverse代表倒序播放,默认是restart |
| android:startOffset=“0” | 动画延迟开始时间(多长时间后开始执行动画) |
| android:toXScale=“2.5” | 缩放轴点的X坐标 |
| android:toYScale=“2.5” | 缩放轴点的Y坐标 |
布局文件 篇
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.MainActivity”>
<Button
android:id=“@+id/button”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
android:layout_marginLeft=“150dp”
android:text=“这是缩放效果动画” />
代码逻辑 篇
缩放动画用到Animation,如下操作,就可以实现,点击按钮后放大效果
文末
好了,今天的分享就到这里,如果你对在面试中遇到的问题,或者刚毕业及工作几年迷茫不知道该如何准备面试并突破现状提升自己,对于自己的未来还不够了解不知道给如何规划,可以来看看同行们都是如何突破现状,怎么学习的,来吸收他们的面试以及工作经验完善自己的之后的面试计划及职业规划。
这里放上一部分我工作以来以及参与过的大大小小的面试收集总结出来的一套进阶学习的视频及面试专题资料包,主要还是希望大家在如今大环境不好的情况下面试能够顺利一点,希望可以帮助到大家

《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
规划。
这里放上一部分我工作以来以及参与过的大大小小的面试收集总结出来的一套进阶学习的视频及面试专题资料包,主要还是希望大家在如今大环境不好的情况下面试能够顺利一点,希望可以帮助到大家
[外链图片转存中…(img-1sHBvtc3-1714641268702)]
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!


























 6361
6361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








