
或者让几何图案拼凑出字母K之后和机器人汇合,象征着Android和Kotlin的强强联合。

注意:
-
动画Icon的时长上限为1000ms。
-
图标的进入动画可以定制,但由系统控制,不可以被监听和额外处理。
1.6 延长启动画面
The splash screen is dismissed as soon as your app draws its first frame. If you need to load a small amount of data such as in-app theme settings from a local disk asynchronously, you can use ViewTreeObserver.OnPreDrawListener to suspend the app to draw its first frame.
后台数据的加载难免耗时,启动画面结束了主要内容仍未加载好的话,体验不是太好。能够控制启动画面的持续时时长就好了。
现有的ViewTreeObserver的OnPreDrawListener回调是可以挂起描画的,如果我们在数据准备好之后再放行描画,就可以间接地延长启动画面的显示。
比如Activity初始化2s后才放行描画。
class SplashActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
…
keepSplashScreenLonger()
}
private fun keepSplashScreenLonger() {
// 监听Content View的描画时机
val content: View = findViewById(android.R.id.content)
content.viewTreeObserver.addOnPreDrawListener(
object : ViewTreeObserver.OnPreDrawListener {
override fun onPreDraw(): Boolean {
// 准备好了描画放行,反之挂起
return if (viewModel.isDataReady()) {
content.viewTreeObserver.removeOnPreDrawListener(this)
true
} else {
false
}
}
}
)
}
}
class MyViewModel(application: Application): AndroidViewModel(application) {
companion object {
const val WORK_DURATION = 2000L
}
private val initTime = SystemClock.uptimeMillis()
fun isDataReady() = SystemClock.uptimeMillis() - initTime > WORK_DURATION
}
看一下效果,发现启动画面的展示时间确实变长了。

====================================================================
当App的第一帧开始描画,SplashScreen将会退出展示。为了丰富退出环节的体验,系统也开放了相应的入口,即画面退出的回调。在这个回调里可以开始退出效果的定制,包括整体的退出动画和图标的退出动画。
2.1 监听启动画面的退出
向SplashScreen注册OnExitAnimationListener接口即可监听启动画面的退出。
override fun onCreate(savedInstanceState: Bundle?) {
…
customizeSplashScreenExit()
}
private fun customizeSplashScreenExit() {
splashScreen.setOnExitAnimationListener { splashScreenView ->
Log.d(“Splash”, “SplashScreen#onSplashScreenExit view:$splashScreenView”)
sleep(1000)
Log.d(“Splash”, “SplashScreen#remove after sleeping”)
splashScreenView.remove()
}
}
可以看到启动画面展示之后,不作定制的默认情况下就是全屏一下再消失。

日志如下:
Splash : Activity:com.example.splash.MainActivity@f70c0d0 Activity:com.example.splash.MainActivity@f70c0d0 onCreate
Splash : Activity:com.example.splash.MainActivity@f70c0d0 onStart
Splash : Activity:com.example.splash.MainActivity@f70c0d0 onResume
Splash : SplashScreen#onSplashScreenExit view:android.window.SplashScreenView{18339d5 V.E… … 0,0-1080,2280}
Splash : SplashScreen#remove after sleeping
一定记得调用remove及时移除启动画面,否则SplashScreen会长时间盖在主画面上,大概在5s左右。
另外,回调的注册需要放在Activity#onResume前,不然监听不到。
2.2 定制整体的退出动画
可以给启动画面的整体设置TRANSLATE、SCALE、ROTATE、ALPHA等各种动画,使得退出更加自然。
比如给SplashScreen加上一个缩小出屏幕的动画。
private fun customizeSplashScreenExit() {
splashScreen.setOnExitAnimationListener { splashScreenView ->
showSplashExitAnimator(splashScreenView)
}
}
private fun showSplashExitAnimator(splashScreenView: SplashScreenView) {
val path = Path()
path.moveTo(1.0f, 1.0f)
path.lineTo(0f, 0f)
val scaleOut = ObjectAnimator.ofFloat(
splashScreenView,
View.SCALE_X,
View.SCALE_Y,
path
)
…
scaleOut.doOnEnd {
splashScreenView.remove()
}
scaleOut.start()
}

又或者从上方平移出屏幕的动画。
private fun showSplashExitAnimator(splashScreenView: SplashScreenView) {
val slideUp = ObjectAnimator.ofFloat(
splashScreenView,
View.TRANSLATION_Y,
0f,
-splashScreenView.height.toFloat()
)
…
slideUp.start()
}

2.3 定制图标的退出动画
当然也可以给图标单独加上动画,比如将Icon上滑。
private fun customizeSplashScreenExit() {
splashScreen.setOnExitAnimationListener { splashScreenView ->
showSplashIconExitAnimator(splashScreenView)
}
}
private fun showSplashIconExitAnimator(splashScreenView: SplashScreenView) {
val iconView = splashScreenView.iconView ?: return
val slideUp = ObjectAnimator.ofFloat(
splashScreenView.iconView,
View.TRANSLATION_Y,
0f,
-iconView.height * 2.toFloat()
)
…
slideUp.start()
}

2.4 退出动画的适当时长
针对退出动画的定制官方还有一段补充说明。
By the start of this callback, the animated vector drawable on the splash screen has begun. Depending on the duration of the app launch, the drawable might be in the middle of its animation. Use SplashScreenView.getIconAnimationStart to know when the animation started. You can calculate the remaining duration of the icon animation.
简言之,退出画面回调的时候Icon动画可能进行到了一半,最好计算Icon动画的剩余时长来执行退出动画。
原因在于设备性能会影响App描画的早晚,而第一帧描画的时候上述的退出回调将被执行。也就是说,性能的优劣会影响启动画面退出的回调时机。
-
性能好的话,画面退出的回调较早。此时Icon动画尚在进行当中,可以将Icon动画的预设时长的剩余时间交接给退出效果来执行
-
性能差的话,画面退出的回调稍晚。Icon动画早已经结束,为了让用户尽早看到画面内容,就不该再执行退出效果了而是直接退出
不能为了展示效果而让用户久等,否则会弄巧成拙。
借助SplashScreenView的iconAnimationStartMillis和iconAnimationDurationMillis方法可以推算出Icon动画的剩余时长。
- 模拟器上运行的缘故,大部分时候我的Demo在启动画面退出的时候Icon动画都结束了,少部分情况下动画还剩余一点时间,可能实机的情况会不一样。
private fun showSplashIconExitAnimator(splashScreenView: SplashScreenView) {
slideUp.duration = getRemainingDuration(splashScreenView)
…
}
fun getRemainingDuration(splashScreenView: SplashScreenView): Long {
// 取得Icon动画的时长
val animationDuration = splashScreenView.iconAnimationDurationMillis
// 取得Icon动画的开始时刻
val animationStart = splashScreenView.iconAnimationStartMillis
// 再结合当前时间计算出Icon动画的剩余时长
// 1. 时长为负则固定为0ms即直接退出
// 2. 时长为正则采用该时长执行退出动画
return if (animationDuration != null && animationStart != null) {
(animationDuration - SystemClock.uptimeMillis() + animationStart)
.coerceAtLeast(0L)
} else {
0L
}
}
===============================================================================
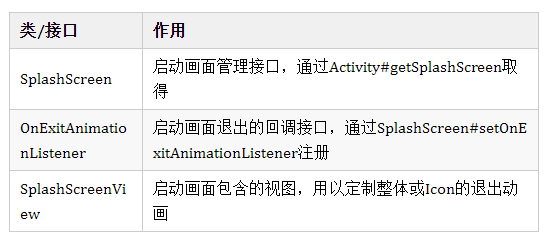
3.1 类和接口

3.2 属性

注意:windowSplashscreenContent是8.0版本新增的定制启动画面的属性,自12开始废弃了,使用windowSplashscreenAnimatedIcon替代
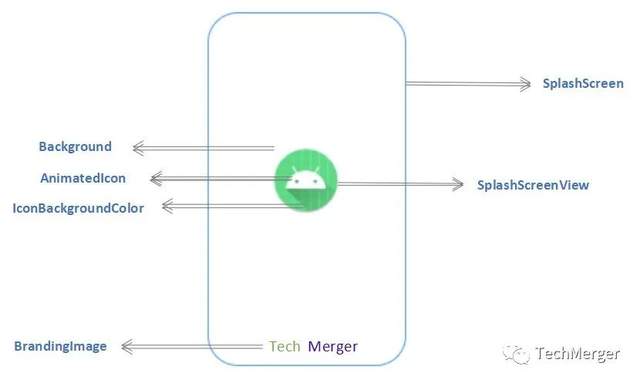
3.3 SplashScreen的构成

启动画面构成图
================================================================
需要尝鲜SplashScreen的话,需要在Android 12上开发,并做如下必要配置。
-
compileSdkVersion和targetSdkVersion声明为S
-
android:exported=“true”,明示声明启动画面的可见性,否则会安装失败
另外启动页的Icon无论是静态的还是动画效果的,都应遵循Adaptive Icon的规范,不然Icon会发生变形。
尾声
如果你想成为一个优秀的 Android 开发人员,请集中精力,对基础和重要的事情做深度研究。
对于很多初中级Android工程师而言,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长且无助。 整理的这些架构技术希望对Android开发的朋友们有所参考以及少走弯路,本文的重点是你有没有收获与成长,其余的都不重要,希望读者们能谨记这一点。
这里,笔者分享一份从架构哲学的层面来剖析的视频及资料分享给大家梳理了多年的架构经验,筹备近6个月最新录制的,相信这份视频能给你带来不一样的启发、收获。
PS:之前因为秋招收集的二十套一二线互联网公司Android面试真题 (含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)

架构篇
《Jetpack全家桶打造全新Google标准架构模式》

《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
有所参考以及少走弯路,本文的重点是你有没有收获与成长,其余的都不重要,希望读者们能谨记这一点。
这里,笔者分享一份从架构哲学的层面来剖析的视频及资料分享给大家梳理了多年的架构经验,筹备近6个月最新录制的,相信这份视频能给你带来不一样的启发、收获。[外链图片转存中…(img-Wz3waspI-1715067110320)]
PS:之前因为秋招收集的二十套一二线互联网公司Android面试真题 (含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)
[外链图片转存中…(img-Z7MOI32V-1715067110321)]
架构篇
《Jetpack全家桶打造全新Google标准架构模式》
[外链图片转存中…(img-bTrnrbRg-1715067110322)]
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 1421
1421

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








