class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…color = Colors.red;
canvas.drawLine(Offset(50.0, 46.0), Offset(200.0,46.0), paint…strokeCap…strokeWidth=4.0);
canvas.drawLine(Offset(50.0, 60.0), Offset(200.0,60.0), paint…strokeCap…strokeWidth=8.0);
canvas.drawLine(Offset(50.0, 80.0), Offset(200.0,80.0), paint…strokeCap…strokeWidth=16.0);
canvas.drawLine(Offset(50.0, 110.0), Offset(200.0,110.0), paint…strokeCap…strokeWidth=20.0);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
strokeCap(buff、round、square)



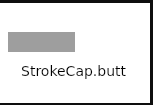
StrokeCap.butt(无延伸)
(画笔绘制轮廓的边缘是平的,无延伸)buff_cap.png

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=40.0
…color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint…strokeCap=StrokeCap.butt);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
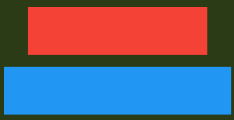
StrokeCap.round(两边 、延伸、半圆)
(画笔绘制的开始和结束轮廓都会扩展,扩展的直线距离为画笔宽度的一半,扩展为半圆)round_cap.png

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=40.0
…color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint…strokeCap=StrokeCap.butt);
canvas.drawLine(Offset(50.0, 100.0), Offset(200.0,100.0), paint…strokeCap=StrokeCap.round…color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=40.0
…color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint…strokeCap=StrokeCap.butt);
canvas.drawLine(Offset(50.0, 100.0), Offset(200.0,100.0), paint…strokeCap=StrokeCap.round…color=Colors.blue);
canvas.drawLine(Offset(200.0, 80.0), Offset(200.0,120.0), paint…color=Colors.black…strokeWidth=1.0);
canvas.drawLine(Offset(200.0, 100.0), Offset(220.0,100.0), paint…color=Colors.black…strokeWidth=1.0);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
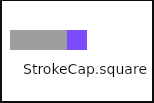
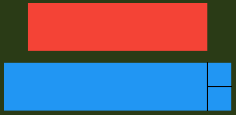
StrokeCap.square(两边 、延伸、半正方形[长方形])
(画笔绘制的开始和结束轮廓都会扩展,扩展的直线距离为画笔宽度的一半,扩展为半正方形)square_cap.png

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=40.0
…color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint…strokeCap=StrokeCap.butt);
canvas.drawLine(Offset(50.0, 100.0), Offset(200.0,100.0), paint…strokeCap=StrokeCap.square…color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=40.0
…color = Colors.red;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint…strokeCap=StrokeCap.butt);
canvas.drawLine(Offset(50.0, 100.0), Offset(200.0,100.0), paint…strokeCap=StrokeCap.square…color=Colors.blue);
canvas.drawLine(Offset(200.0, 80.0), Offset(200.0,120.0), paint…color=Colors.black…strokeWidth=1.0);
canvas.drawLine(Offset(200.0, 100.0), Offset(220.0,100.0), paint…color=Colors.black…strokeWidth=1.0);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
invertColors
将颜色值以一个二进制补码的形式转换成字节数组,存储在一个长度为52的字节数组中。

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=40.0
…invertColors=true;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint…strokeCap=StrokeCap.butt…color = Colors.red);
canvas.drawLine(Offset(50.0, 100.0), Offset(200.0,100.0), paint…strokeCap=StrokeCap.square…color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=40.0
…invertColors=false;
canvas.drawLine(Offset(50.0, 50.0), Offset(200.0,50.0), paint…strokeCap=StrokeCap.butt…color = Colors.red);
canvas.drawLine(Offset(50.0, 100.0), Offset(200.0,100.0), paint…strokeCap=StrokeCap.square…color=Colors.blue);
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
绘制等间距刻度

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=2.0
…invertColors=false;
canvas.drawLine(Offset(0.0, 50.0), Offset(size.width,50.0), paint…strokeCap=StrokeCap.square…color = Colors.red);
double caliCount=size.width/5.0;
for(int i=0;i<=caliCount;i++){
double x=i*5.0;
canvas.drawLine(Offset(x, 50.0), Offset(x, 40.0), paint);
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=2.0
…invertColors=false;
canvas.drawLine(Offset(0.0, 0.0), Offset(0.0,size.height), paint…strokeCap=StrokeCap.square…color = Colors.red);
double caliCount=size.height/5.0;
for(int i=0;i<=caliCount;i++){
double y=i*5.0;
canvas.drawLine(Offset(0.0, y), Offset(10.0, y), paint);
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
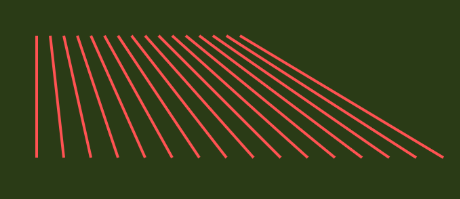
绘制斜线

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=2.0
…color=Colors.redAccent
…invertColors=false;
double caliCount=size.width/20;
for(int i=0;i<=caliCount;i++){
double x=i*10.0;
canvas.drawLine(Offset(x, 10.0), Offset(x*2, 100.0), paint);
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…color=Colors.redAccent
…invertColors=false;
double caliCount=size.width/10;
for(int i=0;i<caliCount;i++){
double x1=i*10.0;
double x2=(i+1)*10.0;
canvas.drawLine(Offset(x1, 10.0), Offset(x2, 100.0), paint);
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…color=Colors.redAccent
…invertColors=false;
double rowLineCount=size.height/10.0;
for(int i=0;i<rowLineCount;i++){
canvas.drawLine(Offset(0, 0.0), Offset(size.width, i*10.0), paint);
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
网格线

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…color=Colors.redAccent
…invertColors=false;
double rowLineCount=size.height/10.0;
for(int i=0;i<rowLineCount+1;i++){
double y=i*10.0;
canvas.drawLine(Offset(0, y), Offset(size.width, y), paint);
}
double colLineCount=size.width/10.0;
for(int i=0;i<colLineCount+1;i++){
double x=i*10.0;
canvas.drawLine(Offset(x, 0), Offset(x, size.height), paint);
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
…isAntiAlias = true
…strokeWidth=1.0
…color=Colors.redAccent
…invertColors=false;
double rowLineCount=size.height/10.0;
for(int i=0;i<rowLineCount+1;i++){
double y=i*10.0;
paint…color=(i%2==0)?Colors.green:Colors.blue;
canvas.drawLine(Offset(0, y), Offset(size.width, y), paint);
}
double colLineCount=size.width/10.0;
for(int i=0;i<colLineCount+1;i++){
double x=i*10.0;
paint…color=(i%2==0)?Colors.green:Colors.blue;
canvas.drawLine(Offset(x, 0), Offset(x, size.height), paint);
}
}
//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
倾斜网格线

class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
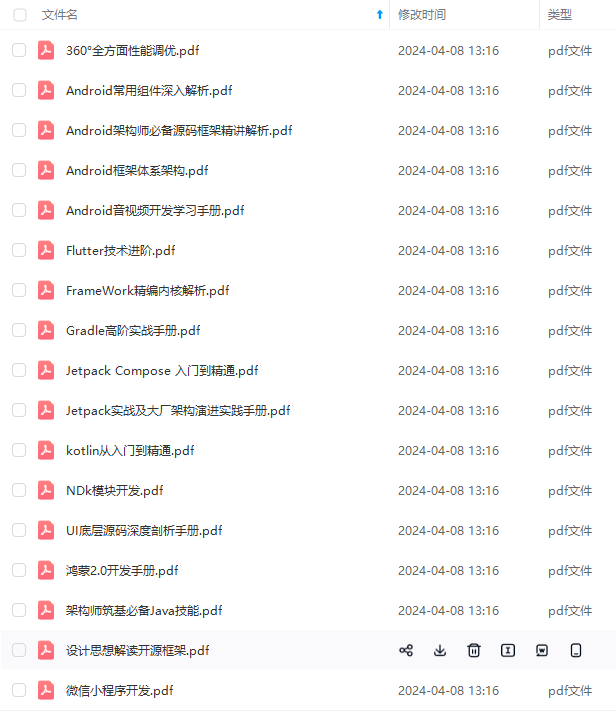
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
70)
class MyPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
//画背景
var paint = Paint()
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-yvAsXAOZ-1715517495905)]
[外链图片转存中…(img-mHzq5FHI-1715517495906)]
[外链图片转存中…(img-ZlNgUNvn-1715517495907)]
[外链图片转存中…(img-q9t9Vw4u-1715517495908)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 714
714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








