我们想创建一个自动获取焦点的指令,该功能其实可以通过
document.getElementById(‘search’).focus()
来实现,但此处我们专门来介绍下自定义指令的实现方式
1.效果实现
定义全局指令:v-focus
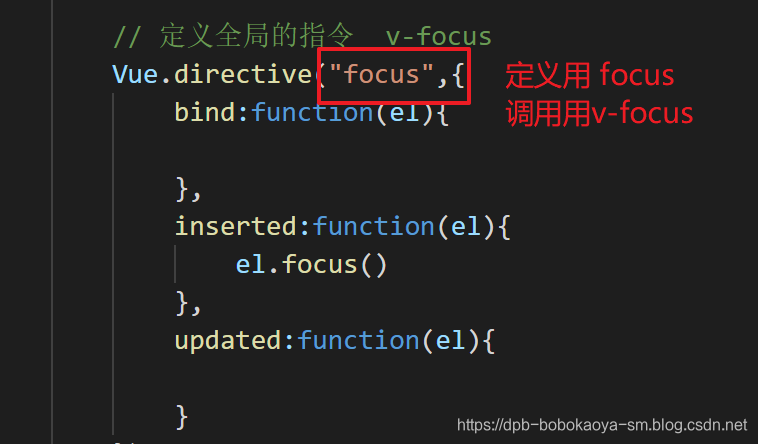
// 定义全局的指令 v-focus
Vue.directive(“focus”,{
bind:function(el){
},
inserted:function(el){
el.focus()
},
updated:function(el){
}
})
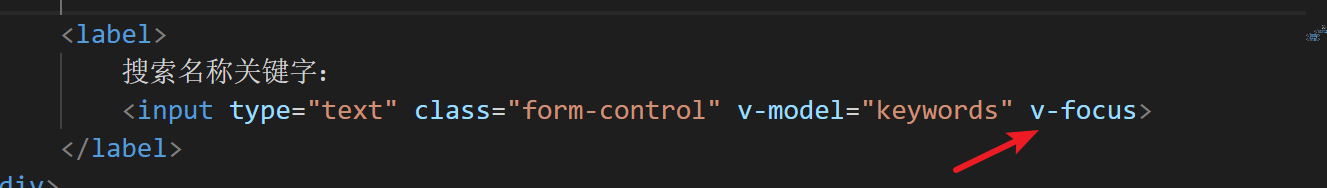
使用v-focus指令

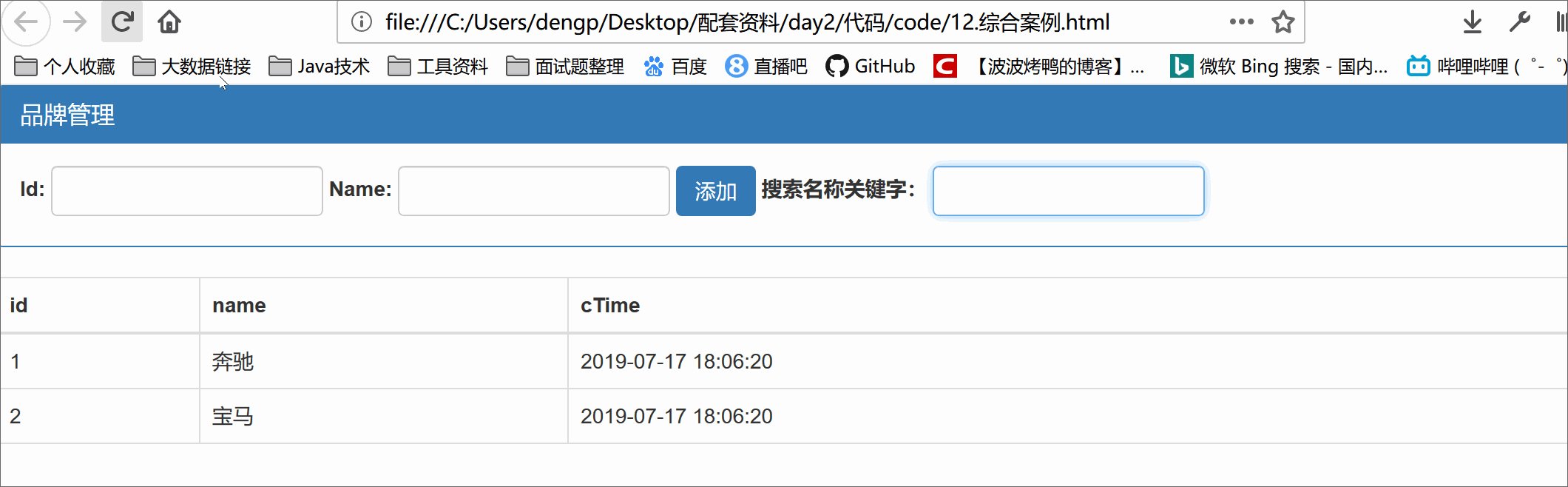
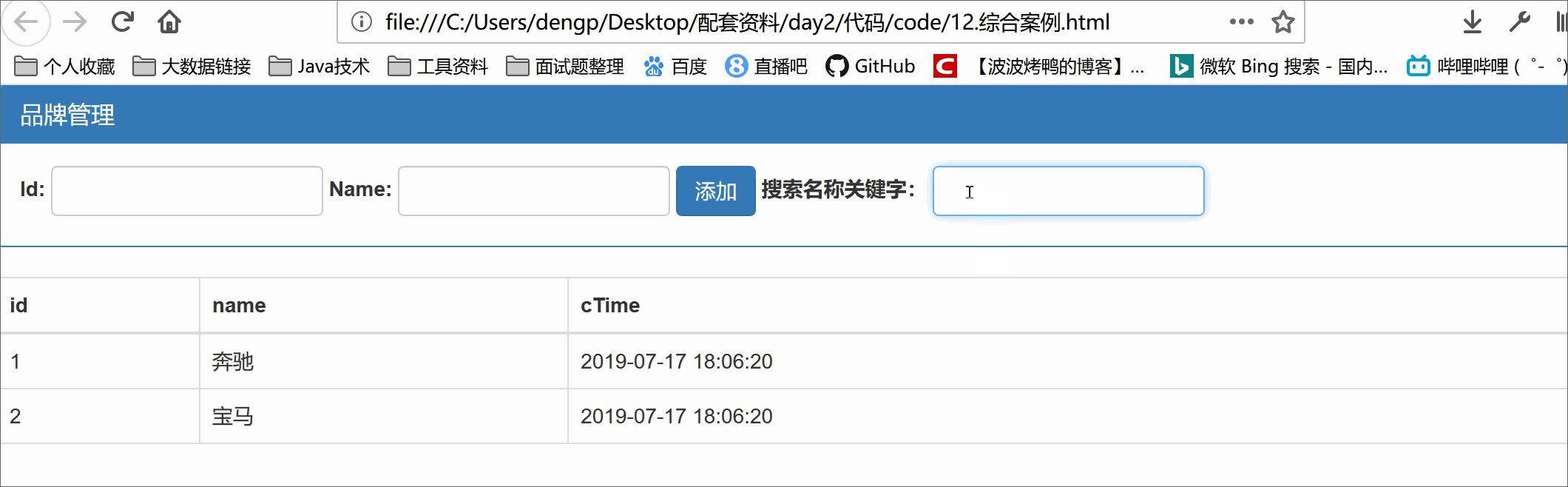
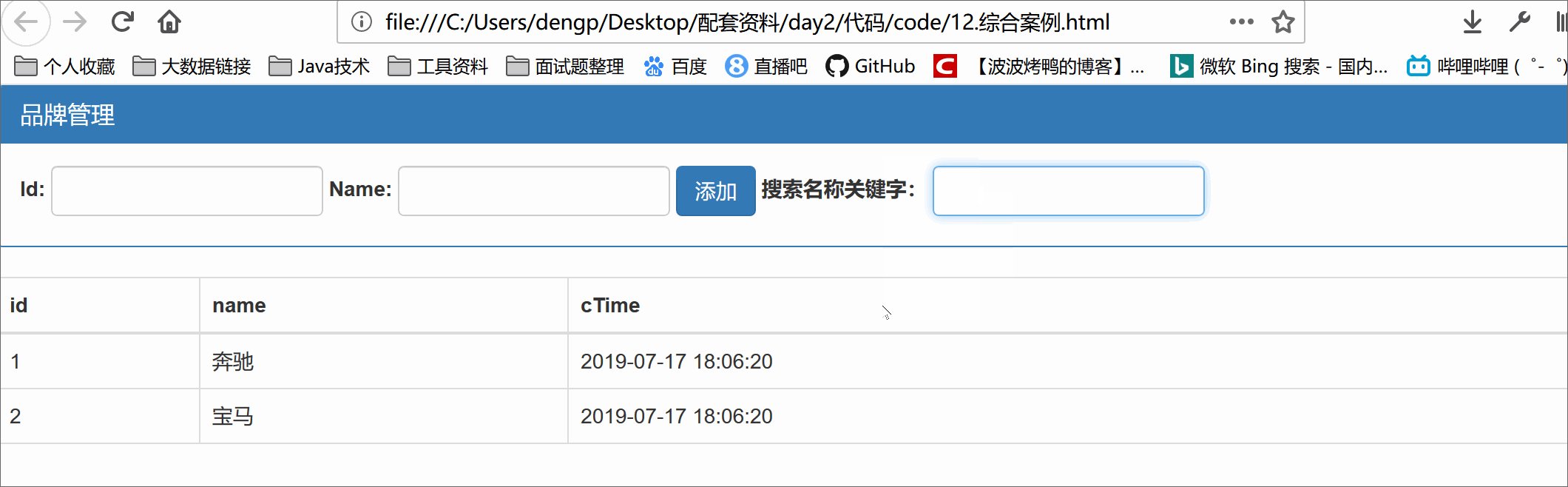
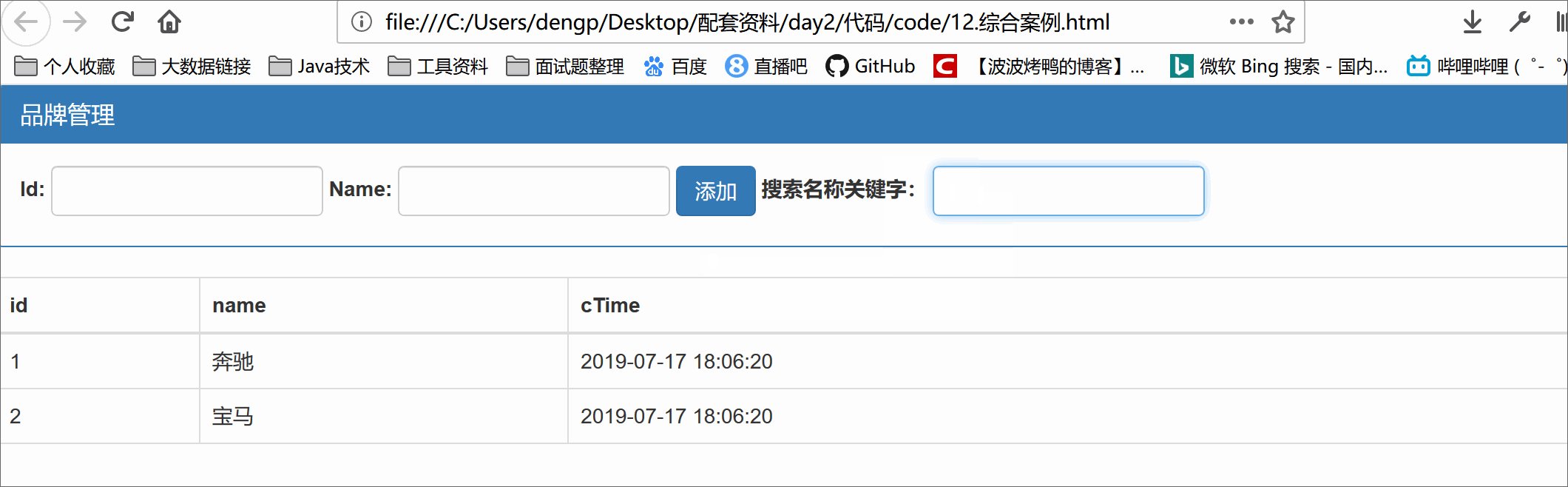
效果

我们可以看到刷新后搜索框获取到了焦点,说明我们创建的v-focus生效了,但是大家肯定也有很多疑问,我们来一一解释下。
2.注意点说明
2.1 指令名称
Vue中所有的指令,在调用的时候,都以 v- 开头,然后在定义的时候我们不用添加v-前缀。

2.2 参数方法
然后就是我们在定义v-focus指令的时候的第二个参数是一个对象,这个对象身上,有一些指令相关的函数,这些函数可以在特定的阶段,执行相关的操作,那么这几个方法分别是什么含义呢?如下
钩子方法 | 说明
-------- | -------------------------------------
bind | 每当指令绑定到元素上的时候,会立即执行这个 bind 函数,只执行一次
inserted | 表示元素 插入到DOM中的时候,会执行 inserted 函数【触发1次】
updated | 当VNode更新的时候,会执行 updated, 可能会触发多次
2.3 方法的参数值
我们调用的bind方法或者inserted方法的参数值是怎么设置的。
第一个参数,永远是el ,表示被绑定了指令的那个元素,这个el参数,是一个原生的JS对象
第二个参数,binding:一个对象,包含以下属性
参数 | 说明
---------- | ----------------------------------------------------------------------
name | 指令名,不包括 v- 前缀。
value | 指令的绑定值,例如
oldValue | 指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
expression | 字符串形式的指令表达式。例如 v-my-directive=“1 + 1” 中,表达式为 “1 + 1”。
arg | 传给指令的参数,可选。例如:v-my-directive:foo 中,参数为 “foo”。
modifiers | 一个包含修饰符的对象。例如:v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar:true }。
2.4 什么场景下调用什么方法
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
文章到这里就结束了,如果觉得对你有帮助可以点个赞哦,如果有需要前端校招面试题PDF完整版的朋友可以点击这里即可获取,包括答案解析。

以上前端开发知识点,真正体系化!**
[外链图片转存中…(img-wbU4dVej-1712538058052)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
文章到这里就结束了,如果觉得对你有帮助可以点个赞哦,如果有需要前端校招面试题PDF完整版的朋友可以点击这里即可获取,包括答案解析。
[外链图片转存中…(img-sHjhMB1H-1712538058052)]








 本文介绍了如何在Vue中创建一个自定义全局指令v-focus,实现元素自动获取焦点,并详细解释了bind、inserted和updated钩子的作用。同时提到了前端开发者自学资源的重要性,以及提供的《2024年Web前端开发全套学习资料》概要。
本文介绍了如何在Vue中创建一个自定义全局指令v-focus,实现元素自动获取焦点,并详细解释了bind、inserted和updated钩子的作用。同时提到了前端开发者自学资源的重要性,以及提供的《2024年Web前端开发全套学习资料》概要。














 3334
3334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








