编辑器
-
mavon-editor - 好看的markdown编辑器
-
markcook - 好看的markdown编辑器
-
eme - 优雅的Markdown编辑器
-
vue-syntax-highlight - Sublime Text语法高亮
-
vue-quill-editor - 基于Quill适用于Vue2的富文本编辑器
-
Vueditor - 所见即所得的编辑器
-
vue-html5-editor - html5所见即所得编辑器
-
vue2-editor - HTML编辑器
-
vue-simplemde - VueJS的Markdown编辑器组件
slider
-
vue-awesome-swiper - vue.js触摸滑动组件
-
vue-slick - 实现流畅轮播框的vue组件
-
vue-swipe - VueJS触摸滑块
-
vue-swiper - 易于使用的滑块组件
-
vue-images - 显示一组图片的lightbox组件
-
vue-carousel-3d - VueJS的3D轮播组件
-
vue-slide - vue轻量级滑动组件
-
vue-slider - vue 滑动组件
-
vue-m-carousel - vue 移动端轮播组件
-
dd-vue-component - 订单来了的公共组件库
-
vue-easy-slider - Vue 2.x的滑块组件
图表
–
-
vue-table - 简化数据表格
-
vue-chartjs - vue中的Chartjs的封装
-
vue-charts - 轻松渲染一个图表
-
vue-chart - 强大的高速的vue图表解析
-
vue-highcharts - HighCharts组件
-
chartjs - Vue Bulma的chartjs组件
-
vue-chartkick - VueJS一行代码实现优美图表
日历
–
-
vue-calendar - 日期选择插件
-
vue-datepicker - 日历和日期选择组件
-
vue-datetime-picker - 日期时间选择控件
-
vue2-calendar - 支持lunar和日期事件的日期选择器
-
vue-fullcalendar - 基于vue.js的全日历组件
-
vue-datepicker - 漂亮的Vue日期选择器组件
-
datepicker - 基于flatpickr的时间选择组件
-
vue2-timepicker - 下拉时间选择器
-
vue-date-picker - VueJS日期选择器组件
-
vue-datepicker-simple - 基于vue的日期选择器
地址选择
-
vue-city - 城市选择器
-
vue-region-picker - 选择中国的省份市和地区
地图
–
-
vue-amap - 基于Vue 2和高德地图的地图组件
-
vue-google-maps - 带有双向数据绑定Google地图组件
-
vue-baidu-map- 基于 Vue 2的百度地图组件库
-
vue-cmap - Vue China map可视化组件
播放器
-
vue-video-player - VueJS视频及直播播放器
-
vue-video - Vue.js的HTML5视频播放器
-
vue-music-master - vue手机端网页音乐播放器
滚动scroll
-
vue-scroller - Vonic UI的功能性组件
-
vue-mugen-scroll - 无限滚动组件
-
vue-infinite-loading - VueJS的无限滚动插件
-
vue-virtual-scroller - 带任意数目数据的顺畅的滚动
-
vue-infinite-scroll - VueJS的无限滚动指令
-
vue-scrollbar - 最简单的滚动区域组件
-
vue-scroll - vue滚动
-
vue-pull-to-refresh - Vue2的上拉下拉
-
mint-loadmore - VueJS的双向下拉刷新组件
-
vue-smoothscroll - smoothscroll的VueJS版本
文件上传
-
vue-upload-component - Vuejs文件上传组件
-
vue-core-image-upload - 轻量级的vue上传插件
-
vue-dropzone - 用于文件上传的Vue组件
图片处理
-
vue-lazyload-img - 移动优化的vue图片懒加载插件
-
vue-image-crop-upload - vue图片剪裁上传组件
-
vue-svgicon - 创建svg图标组件的工具
-
vue-img-loader - 图片加载UI组件
-
vue-image-clip- 基于vue的图像剪辑组件
-
vue-progressive-image - Vue的渐进图像加载插件
提示
–
-
vue-toast-mobile - VueJS的toast插件
-
vue-msgbox - vuejs的消息框
-
vue-tooltip - 带绑定信息提示的提示工具
-
vue-verify-pop - 带气泡提示的vue校验插件
进度条
-
vue-radial-progress - Vue.js放射性进度条组件
-
vue-progressbar - vue轻量级进度条
-
vue2-loading-bar - 最简单的仿Youtube加载条视图
其他
–
-
vue-dragging- 使元素可以拖拽
-
Vue.Draggable- 实现拖放和视图模型数组同步
-
vue-picture-input- 移动友好的图片文件输入组件
-
rubik- 基于Vuejs2的开源 UI 组件库
-
VueStar- 带星星动画的vue点赞按钮
-
vue-tables-2- 显示数据的bootstrap样式网格
-
DataVisualization- 数据可视化
-
vue-drag-and-drop-list- 创建排序列表的Vue指令
-
vuwe- 基于微信WeUI所开发的专用于Vue2的组件库
-
vue-typer- 模拟用户输入选择和删除文本的Vue组件
-
vue-impression- 移动Vuejs2 UI元素
-
vue-datatable- 使用Vuejs创建的DataTableView
-
vue-instant- 轻松创建自动提示的自定义搜索控件
-
vue-slider-component- 在vue1和vue2中使用滑块
-
vue-touch-ripple- vuejs的触摸ripple组件
-
coffeebreak- 实时编辑CSS组件工具
-
vue-datasource- 创建VueJS动态表格
-
handsontable- 网页表格组件
-
vue-bootstrap-table- 可排序可检索的表格
-
vue-google-signin-button- 导入谷歌登录按钮
-
vue-float-label- VueJS浮动标签模式
-
vue-tagsinput- 基于VueJS的标签组件
-
vue-social-sharing- 社交分享组件
-
vue-popup-mixin- 用于管理弹出框的遮盖层
-
cubeex- 包含一套完整的移动UI
-
vue-fullcalendar- vue FullCalendar封装
-
vue-material-design- Vue MD风格组件
-
vue-morris- Vuejs组件封装Morrisjs库
-
we-vue- Vue2及weui1开发的组件
-
vue-form-2- 全面的HTML表单管理的解决方案
-
vue-side-nav- 响应式的侧边导航
-
mint-indicator- VueJS移动加载指示器插件
-
vue-ripple- 制作谷歌MD风格涟漪效果的Vue组件
-
vue-touch-keyboard- VueJS虚拟键盘组件
-
vue-parallax- 整洁的视觉效果
-
vue-typewriter- vue组件类型
-
vue-ios-alertview- iOS7+ 风格的alertview服务
-
paco-ui-vue- PACOUI的vue组件
-
vue-button- Vue按钮组件
开发框架
-
vue.js - 流行的轻量高效的前端组件化方案
-
vue-admin - Vue管理面板框架
-
electron-vue - Electron及VueJS快速启动样板
-
vue-2.0-boilerplate - Vue2单页应用样板
-
vue-webgulp - 仿VueJS Vue loader示例
-
vue-bulma - 轻量级高性能MVVM Admin UI框架
-
vue-spa-template - 前后端分离后的单页应用开发
-
Framework7-Vue - VueJS与Framework7结合
-
vue-element-starter - vue启动页
实用库
-
vuelidate - 简单轻量级的基于模块的Vue.js验证
-
qingcheng - qingcheng主题
-
vuex - 专为 Vue.js 应用程序开发的状态管理模式
-
vue-axios - 将axios整合到VueJS的封装
-
vue-desktop - 创建管理面板网站的UI库
-
vue-meta - 管理app的meta信息
-
avoriaz - VueJS测试实用工具库
-
vue-framework7 - 结合VueJS使用的Framework7组件
-
vue-lazy-render - 用于Vue组件的延迟渲染
-
vue-svg-icon - vue2的可变彩色svg图标方案
-
vue-online - reactive的在线和离线组件
-
vue-password-strength-meter - 交互式密码强度计
-
vuep - 用实时编辑和预览来渲染Vue组件
-
vue-bootstrap-modal - vue的Bootstrap样式组件
-
element-admin - 支持 vuecli 的 Element UI 的后台模板
-
vue-shortkey - 应用于Vue.js的Vue-ShortKey 插件
-
cleave - 基于cleave.js的Cleave组件
-
vue-events - 简化事件的VueJS插件
-
http-vue-loader - 从html及js环境加载vue文件
-
vue-electron - 将选择的API封装到Vue对象中的插件
-
vue-router-transition - 页面过渡插件
-
vuemit - 处理VueJS事件
-
vue-cordova - Cordova的VueJS插件
-
vue-qart - 用于qartjs的Vue2指令
-
vue-websocket - VueJS的Websocket插件
-
vue-gesture - VueJS的手势事件插件
-
vue-local-storage - 具有类型支持的Vuejs本地储存插件
-
lazy-vue - 懒加载图片
-
vue-lazyloadImg - 图片懒加载插件
-
vue-bus - VueJS的事件总线
-
vue-observe-visibility - 当元素在页面上可见或隐藏时检测
-
vue-notifications - 非阻塞通知库
-
v-media-query - vue中添加用于配合媒体查询的方法
-
vuex-shared-mutations - 分享某种Vuex mutations
-
vue-lazy-component - 懒加载组件或者元素的Vue指令
-
vue-reactive-storage - vue插件的Reactive层
-
vue-ts-loader - 在Vue装载机检查脚本
-
vue-pagination-2 - 简单通用的分页组件
-
vuex-i18n - 定位插件
-
Vue.resize - 检测HTML调整大小事件的vue指令
-
vue-zoombox - 一个高级zoombox
-
leo-vue-validator - 异步的表单验证组件
-
modal - Vue Bulma的modal组件
-
Famous-Vue - Famous库的vue组件
-
vue-input-autosize - 基于内容自动调整文本输入的大小
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
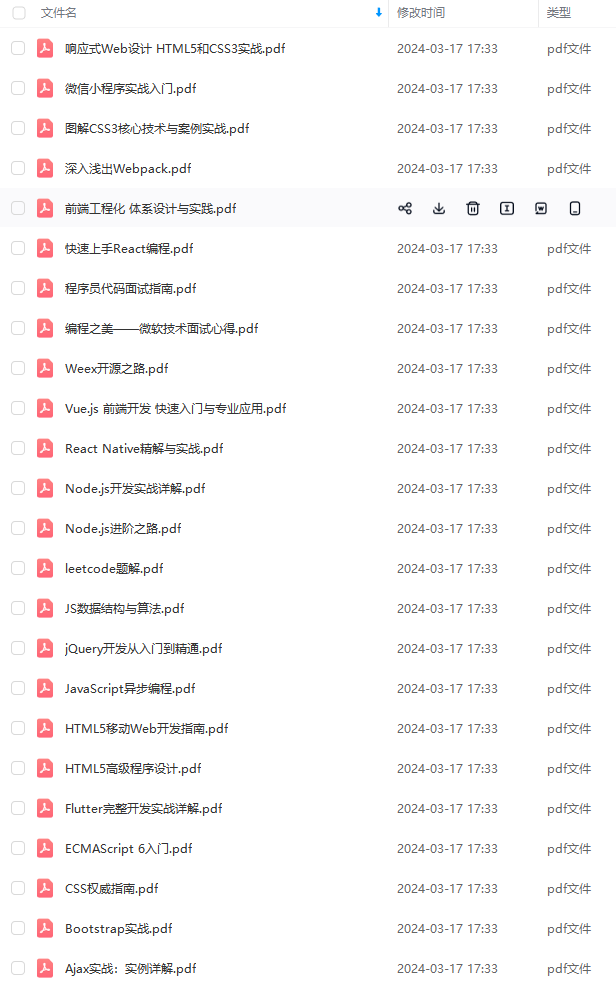
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


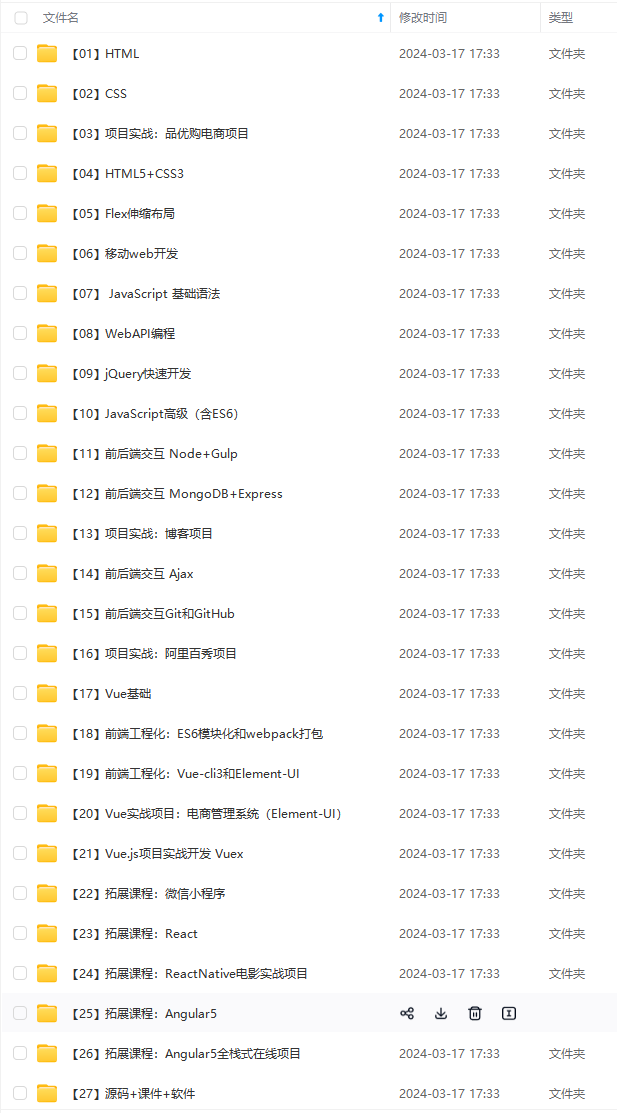
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
文章到这里就结束了,如果觉得对你有帮助可以点个赞哦,如果有需要前端校招面试题PDF完整版的朋友可以点击这里即可获取,包括答案解析。

8n5Xb-1712977895317)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-rKDCW3XC-1712977895317)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
文章到这里就结束了,如果觉得对你有帮助可以点个赞哦,如果有需要前端校招面试题PDF完整版的朋友可以点击这里即可获取,包括答案解析。
[外链图片转存中…(img-LyWdwgaP-1712977895318)]






















 6286
6286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








