“height”: 480, “width”: 640, “videoKind”: “color” }
获取视频约束,在gotMediaStream方法中获取视频轨道,信息都在轨道中获取
- 录制音频视屏
//视频录制
btnRecord.οnclick=()=>{
if(btnRecord.textContent===‘Start Record’){
startRecord();
btnRecord.textContent=‘Stop Record’
btnPlay.disabled=true;
btnDownload.disabled=true;
}else{
stopRecord();
btnRecord.textContent=‘Start Record’
btnPlay.disabled=false;
btnDownload.disabled=false;
}
}
function gotMediaStream(stream){
…
window.stream=stream;
…
return navigator.mediaDevices.enumerateDevices();
}
//开始录制
function startRecord(){
buffer=[];
var options={
mimeType: ‘video/webm;codecs=vp8’
}
if(!window.MediaRecorder.isTypeSupported(options.mimeType)){
console.error(‘${options.mimeType} is not supported’);
return;
}
try {
mediaRecorder= new window.MediaRecorder(window.stream,options);
} catch (e) {
console.error(‘failed to create MediaRecorder:’,e);
return;
}
mediaRecorder.ondataavailable= handleDataAvailable;
mediaRecorder.start(10);
}
//停止录制
function stopRecord(){
mediaRecorder.stop();
}
- 播放录制视频
btnPlay.οnclick=()=>{
var blob =new Blob(buffer,{type: ‘video/webm’});
recvideo.src=window.URL.createObjectURL(blob);
recvideo.srcObject=null;
recvideo.controls=true;
recvideo.play();
}
- 下载录制视频
btnDownload.οnclick=()=>{
var blob =new Blob(buffer,{type:‘video/webm’});
var url = window.URL.createObjectURL(blob);
var a=document.createElement(‘a’);
a.href=url;
a.style.display=‘none’;
a.download=‘aaa.webm’;
a.click();
}
- 采集屏面数据
//getDisplayMedia 捕获桌面 ,getUserMedia 捕获摄像头数据
function start(){
//捕获桌面
if (!navigator.mediaDevices||
!navigator.mediaDevices.getDisplayMedia) {
console.log(“getUserMedia is not supported!”)
return;
} else {
//捕获桌面
var constraints1={
video: true,
audio: true,
}
//getDisplayMedia 捕获桌面 ,getUserMedia 捕获摄像头数据
navigator.mediaDevices.getDisplayMedia(constraints1)
.then(gotMediaStream)
.then(gotDevices)
.catch(handleError)
}
}
采集屏幕数据其实和采集音视频信息一直,只是将getUserMedia替换成getDisplayMedia即可.
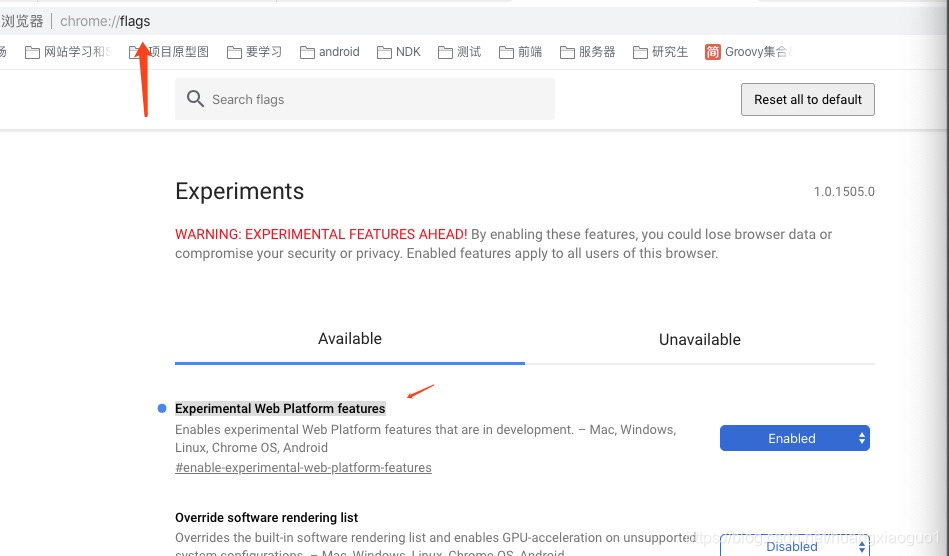
注意:要使用google浏览器打开Experimental Web Platform features

- html
WebRtc capture video and audio
Start Record
Play
Download
Take snapshot
- js
‘use strict’
var videoplay=document.querySelector(‘video#player’)
var audioSource =document.querySelector(“select#audioSource”);
var audioOutput =document.querySelector(“select#audioOutput”);
var videoSource =document.querySelector(“select#videoSource”);
//特效
var filtersSelect =document.querySelector(“select#filter”);
//从视频中获取图片
var snapshot =document.querySelector(“button#snapshot”);
var picture =document.querySelector(“canvas#picture”);
picture.width=480;
picture.height=640;
//获取屏幕约束
var divConstraints = document.querySelector(‘div#constraints’)
//录制音视频
var recvideo = document.querySelector(‘video#recplayer’)
var btnRecord = document.querySelector(‘button#record’)
var btnPlay = document.querySelector(‘button#recplay’)
var btnDownload = document.querySelector(‘button#download’)
var buffer;
var mediaRecorder;
function gotMediaStream(stream){
var videoTrack = stream.getVideoTracks()[0];
var videoConstraints = videoTrack.getSettings();
divConstraints.textContent= JSON.stringify(videoConstraints,null,2);
window.stream=stream;
videoplay.srcObject=stream;
return navigator.mediaDevices.enumerateDevices();
}
function handleError(err){
console.log(“getUserMedia error:”,err);
}
function gotDevices(deviceInfos){
deviceInfos.forEach(function(deviceinfo){
var option= document.createElement(‘option’);
option.text=deviceinfo.label;
option.value=deviceinfo.deviceId;
if(deviceinfo.kind===‘audioinput’){
audioSource.appendChild(option);
}else if(deviceinfo.kind===‘audiooutput’){
audioOutput.appendChild(option);
}else if(deviceinfo.kind===‘videoinput’){
videoSource.appendChild(option);
}
})
}
//getDisplayMedia 捕获桌面 ,getUserMedia 捕获摄像头数据
function start(){
//捕获摄像头数据
if (!navigator.mediaDevices||
!navigator.mediaDevices.getUserMedia) {
//捕获桌面
// if (!navigator.mediaDevices||
// !navigator.mediaDevices.getDisplayMedia) {
console.log(“getUserMedia is not supported!”)
return;
} else {
var deviceId=videoSource.value;
//捕获摄像头数据
var constraints={
video: {
width:640,
height:480,
frameRate:30,
//environment:后置摄像头,user:前置摄像头
facingMode:“user”,
deviceId: {exact:deviceId ? deviceId:undefined}
},
audio: {
//降噪
noiseSuppression:true,
//回音消除
echoCancellation:true
},
}
//捕获桌面
var constraints1={
video: true,
audio: true,
}
//getDisplayMedia 捕获桌面 ,getUserMedia 捕获摄像头数据
navigator.mediaDevices.getUserMedia(constraints)
// navigator.mediaDevices.getDisplayMedia(constraints1)
.then(gotMediaStream)
.then(gotDevices)
.catch(handleError)
}
}
start();
videoSource.οnchange=start;
//特效
filtersSelect.onchange = function(){
videoplay.className=filtersSelect.value;
}
//从视频中获取图片
snapshot.οnclick=function(){
picture.className=filtersSelect.value
picture.getContext(‘2d’).drawImage(videoplay,
0,0,
picture.width,
picture.height);
}
//视频录制
btnRecord.οnclick=()=>{
if(btnRecord.textContent===‘Start Record’){
startRecord();
btnRecord.textContent=‘Stop Record’
btnPlay.disabled=true;
btnDownload.disabled=true;
}else{
stopRecord();
btnRecord.textContent=‘Start Record’
btnPlay.disabled=false;
btnDownload.disabled=false;
}
}
function handleDataAvailable(e){
if(e&&e.data&&e.data.size>0){
buffer.push(e.data)
}
}
function startRecord(){
buffer=[];
var options={
mimeType: ‘video/webm;codecs=vp8’
}
if(!window.MediaRecorder.isTypeSupported(options.mimeType)){
console.error(‘${options.mimeType} is not supported’);
return;
}
try {
mediaRecorder= new window.MediaRecorder(window.stream,options);
} catch (e) {
console.error(‘failed to create MediaRecorder:’,e);
return;
}
mediaRecorder.ondataavailable= handleDataAvailable;
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
w.MediaRecorder(window.stream,options);
} catch (e) {
console.error(‘failed to create MediaRecorder:’,e);
return;
}
mediaRecorder.ondataavailable= handleDataAvailable;
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-tPFgwuYx-1715024829941)]
[外链图片转存中…(img-srtHPqRc-1715024829942)]
[外链图片转存中…(img-bleO4Cwx-1715024829942)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 1307
1307

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








