- * [9.2防止屏幕屏闪](#92_1010)
* [9.2平动 + 斜动(丝滑版)](#92___1046)
- [10.音乐播放](#10_1175)
- * [10.1准备工作](#101_1179)
- [11.弹出消息框](#11_1275)
前言
本文章所使用到的资源分享:(均是免费,白嫖万岁)
- 在线转换gif动图
- qq截图
- 在线画图网站:diagrams.net – 流程图
- 思维导图软件:Xmind

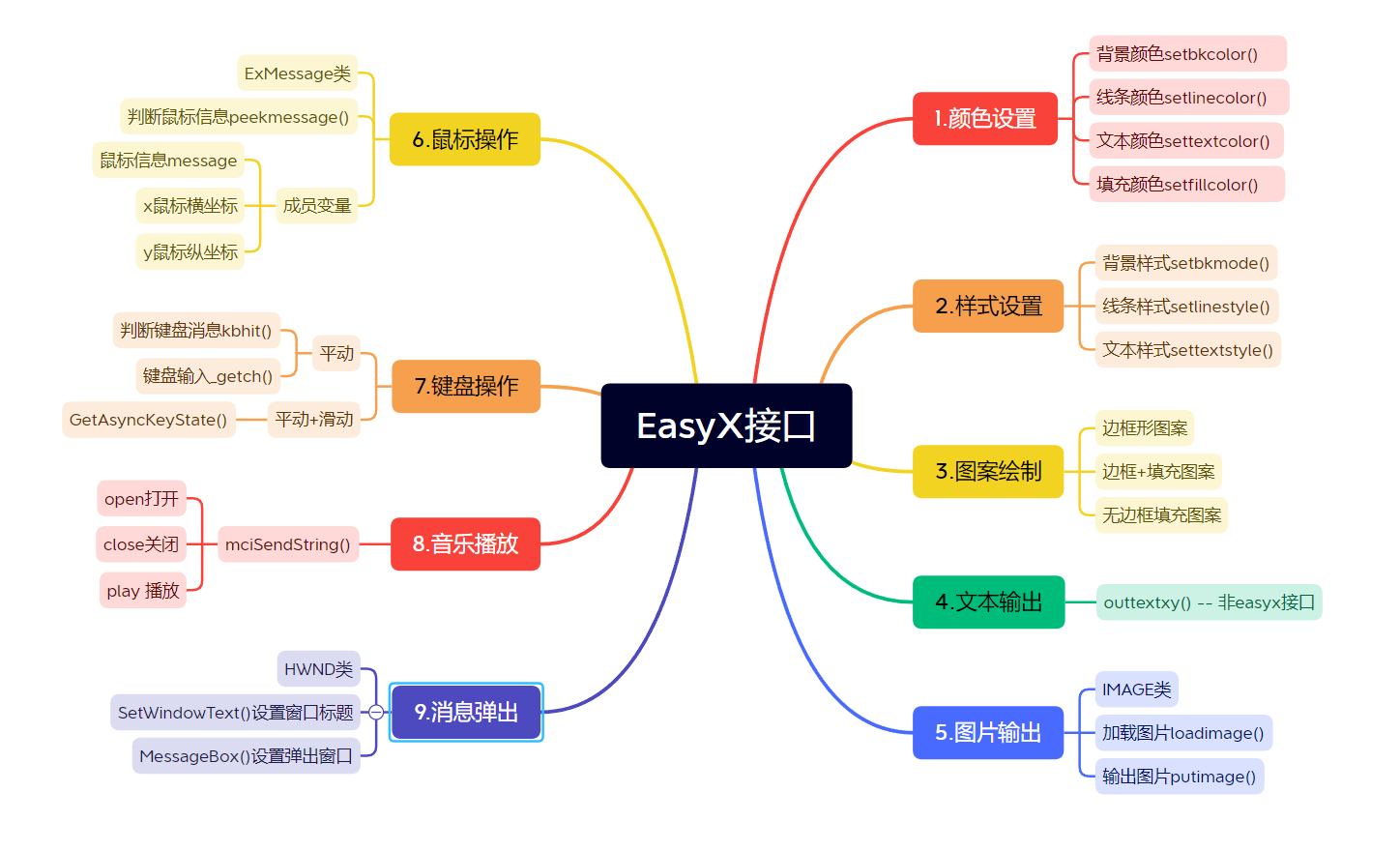
1.EasyX是什么?
EasyX是针对 C++ 的图形库,可以帮助 C/C++ 初学者快速上手图形和游戏编程。虽然是C++图形库,但是C和C++不分家,只要你学了C语言,或者一门编程语言,那么学习成本都不会很高,学习门槛很低。它是可以帮助我们去实现图形化,优美化的小游戏的工具,例如:贪吃蛇,俄罗斯方块,扫雷等等。
大部分学校只交基础语法,一直都在黑窗口(也就是我们平时所说的控制台)上练习,同学们都学习很乏味。于是博主给大家出了一个
easyx开发软件的教程哦~快乐学编程
2.EasyX的安装
操作系统:Windows XP(sp3) 及以上操作系统。
编译环境:Visual C++ 6.0,Visual Studio 2008 至 Visual Studio 2022 (x86 & x64)。
大家不要拿着devc++,gcc去下个EasyX图形库然后跟博主说我的用不了咧
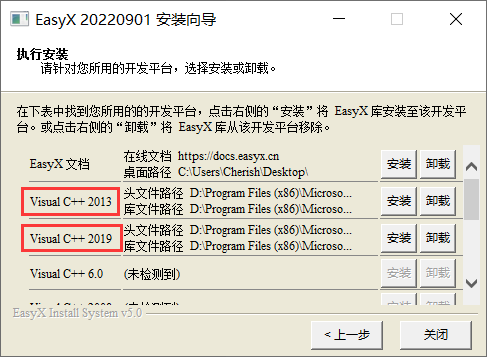
安装网址(<—点这里)安装过程很简单,跟着指导来即可,而且不需要考虑会不会安装位置不对,在安装的时候它会找到你的vs的安装文件对应的位置进行安装,由于博主的vs版本是2013和2019,所以我安装的也是13和19的(两个都安装了),不出意义的话大家是可以去下载vs2022版本的EasyX的。

开始教程
特别注意:大家平时写程序怎么创建项目,就怎么创建项目即可,但是注意我们在使用EasyX的时候,源文件后缀要是.cpp
1.基本概念
1.1颜色
总所周知,所有的颜色都可以由三原色构成 :
- R – red – 红色
- G – green – 绿色
- B – blue – 蓝色
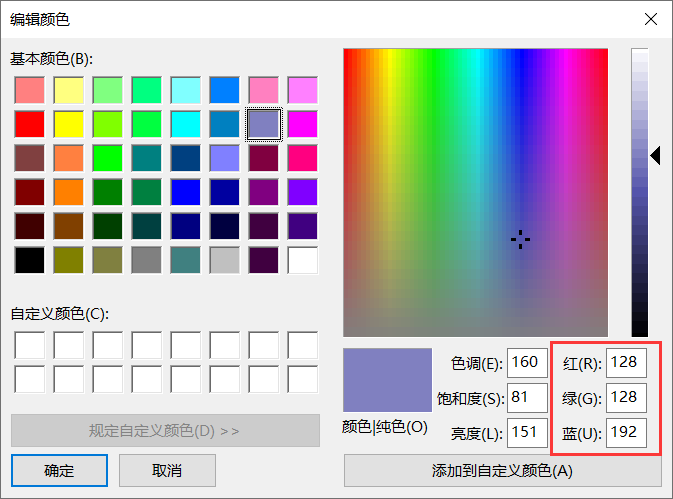
简称RGB,也就是说只要有这三种颜色,那么我们可以通过改变这三种颜色的浓度值,即可构成不同的颜色

例如上述画板选中的颜色的值可以表示成RGB(128,128,192)
其中R G B的值的范围都是0~255
1.2坐标
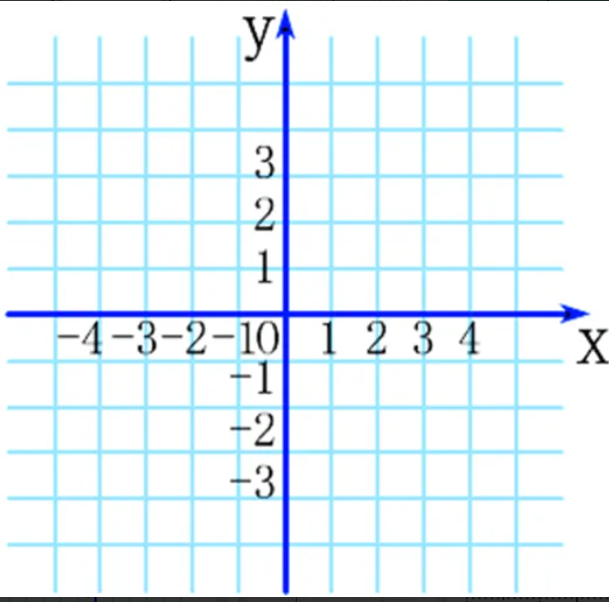
没有小看大家,我们在数学中就已经学过平面直角坐标系了,如下

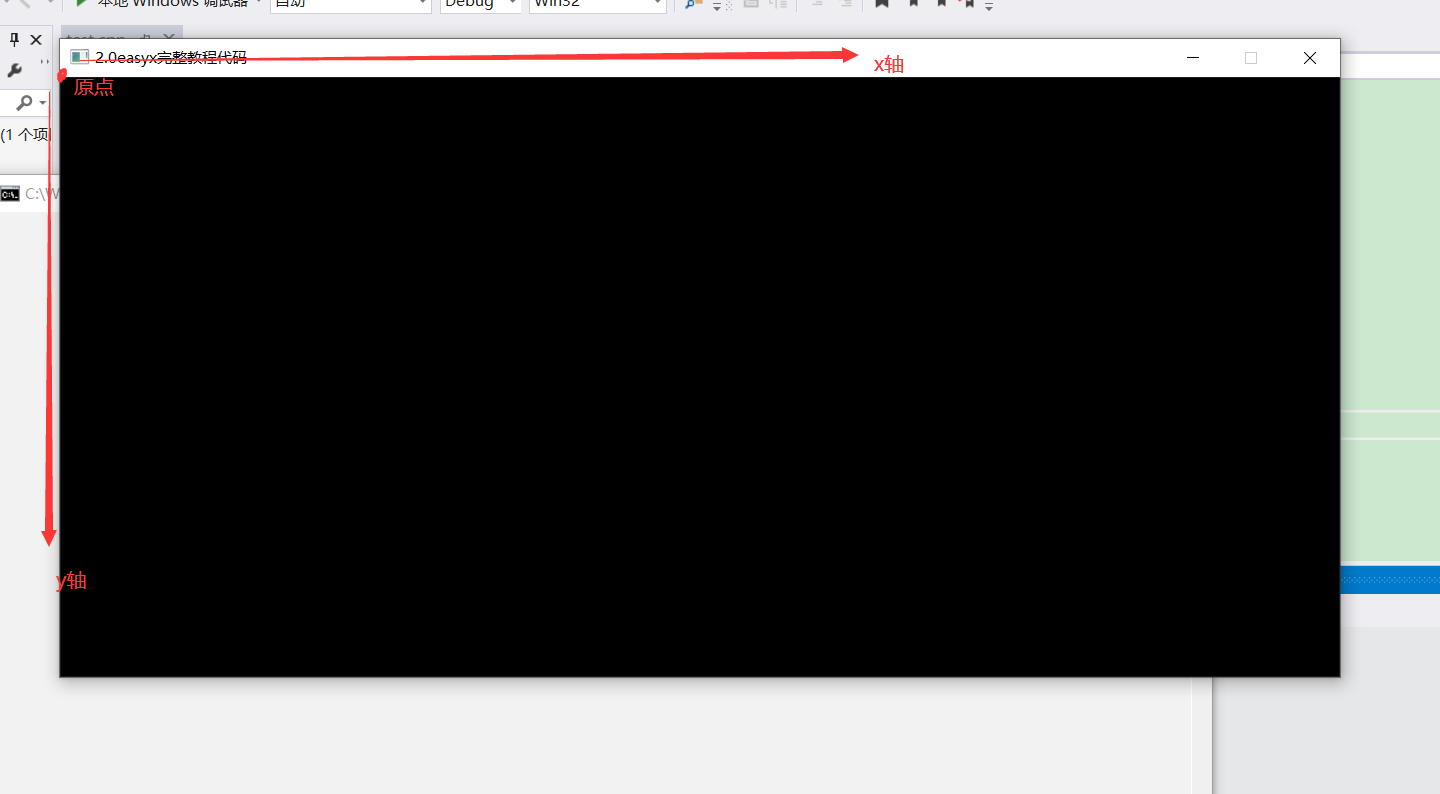
而当我们使用EasyX创建的窗口的纵轴方向和上图中的是相反的。如下:

2.创建窗口 – 基本框架
我们在使用EasyX的时候都是去调用图形库里面的接口,说白了就是学习它里面的函数怎么使用。
涉及接口:
HWND initgraph(int width, int height, int flag = 0);//创建窗口
void closegraph();//关闭窗口
//参数1决定窗口的宽度,参数2决定窗口的高度,参数三决定窗口的模式
参数3:
#define SHOWCONSOLE 1 // 显示控制台
#define NOCLOSE 2 // 不可关闭,就是窗口的❎不见了
#define NOMINIMIZE 4 // 不可最小化,就是窗口的➖不见了
代码演示1:
#include<graphics.h>//记得加上这个头文件
#include<stdio.h>
int main()
{
initgraph(1024, 480,SHOWCONSOLE);
getchar();//防止窗口一闪而过,我们让其等待输出停一会儿
closegraph();//关闭窗口
return 0;
}
在我们创建的窗口中,宽度和高度的单位是:像素点,当然了,我们要看完整的函数声明,是可以对函数名进行,右键 > 转到定义去查看的
大家可以将试一试这几个参数的效果,查看更多参数可以右键>转到定义,就可以看到更到的宏参数了
上面的三个参数是可以同时放进去的,就像这样initgraph(1024, 480,SHOWCONSOLE | NOCLOSE | NOMINIMIZE);
再次温馨提示,源文件必须是.cpp文件

没错上面的窗口就是我们创建出来的窗口,我们发现它的窗口名不再是对应的项目路径,而且右侧已经不再是滚动条,说明此时它已经不是控制台窗口了,没错这个现在看起来还是很low,下面我们就自己设计一下自己的窗口
3.颜色设置
咱们先将可以设置颜色的接口介绍一遍,后面都会使用到
3.1背景颜色
使用到的接口
void setbkcolor(COLORREF color);//设置背景颜色,参数填入颜色RGB值
void cleardevice(); //清空设备
当这两个接收一起使用时,才能达到效果
3.2设置线条颜色
void setlinecolor(COLORREF color);
3.3设置文本颜色
void settextcolor(COLORREF color);
3.4设置填充颜色
void setfillcolor(COLORREF color);
4样式设置
咱们先将可以设置样式的接口介绍一遍,后面都会使用到
4.1设置背景样式


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
-1714196426615)]
[外链图片转存中…(img-LLzjFNBP-1714196426615)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 311
311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








