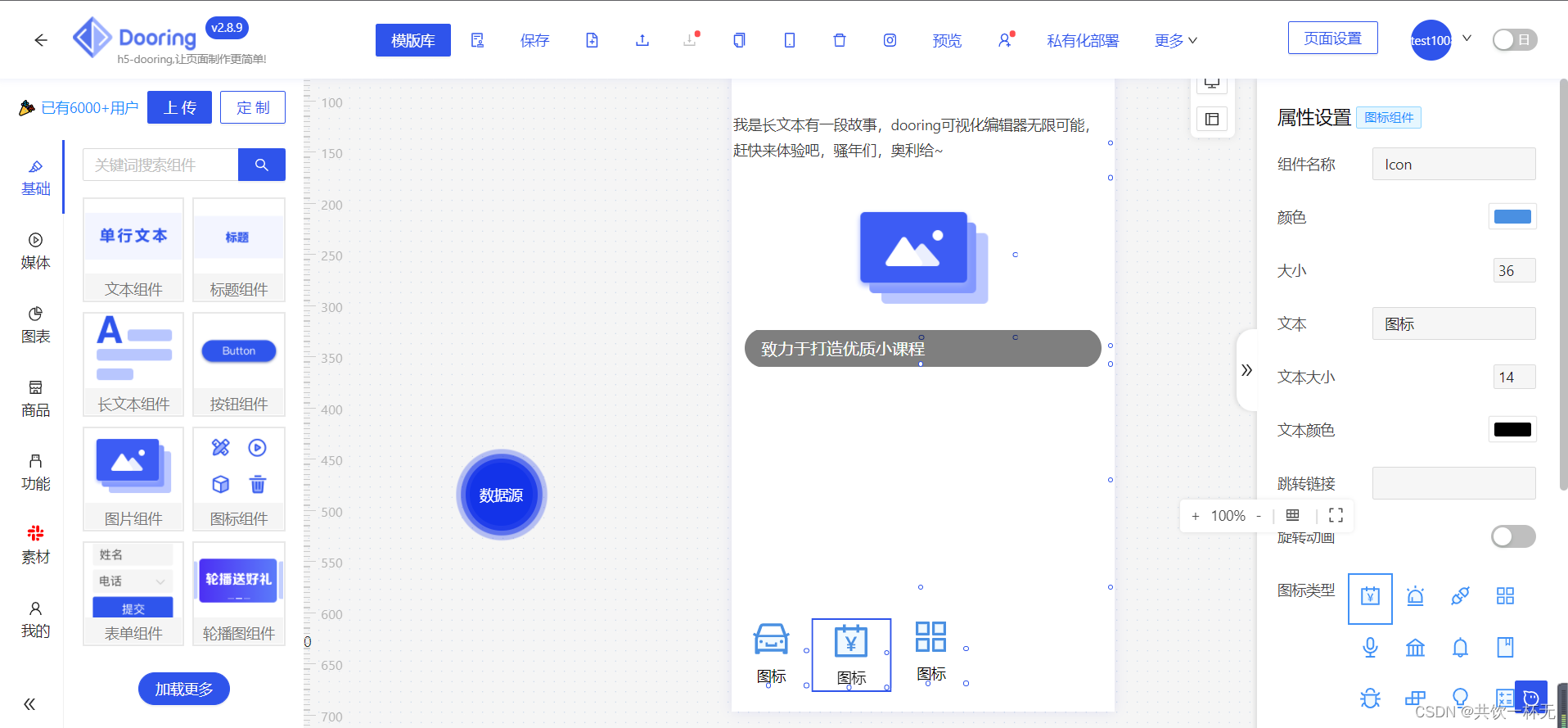
设计器界面:

官方文档:http://h5.dooring.cn/doc/zh/guide/
yao
YAO 是一款开源应用引擎,使用 Golang 编写,以一个命令行工具的形式存在, 下载即用。适合用于开发业务系统、网站/APP API 接口、管理后台、自建低代码平台等。
YAO 采用 flow-based 的编程模式,通过编写 YAO DSL (JSON 格式逻辑描述) 或使用 JavaScript 编写处理器,实现各种功能。 YAO DSL 可以有多种编写方式:
- 纯手工编写
- 使用自动化脚本,根据上下文逻辑生成
- 使用可视化编辑器,通过“拖拉拽”制作
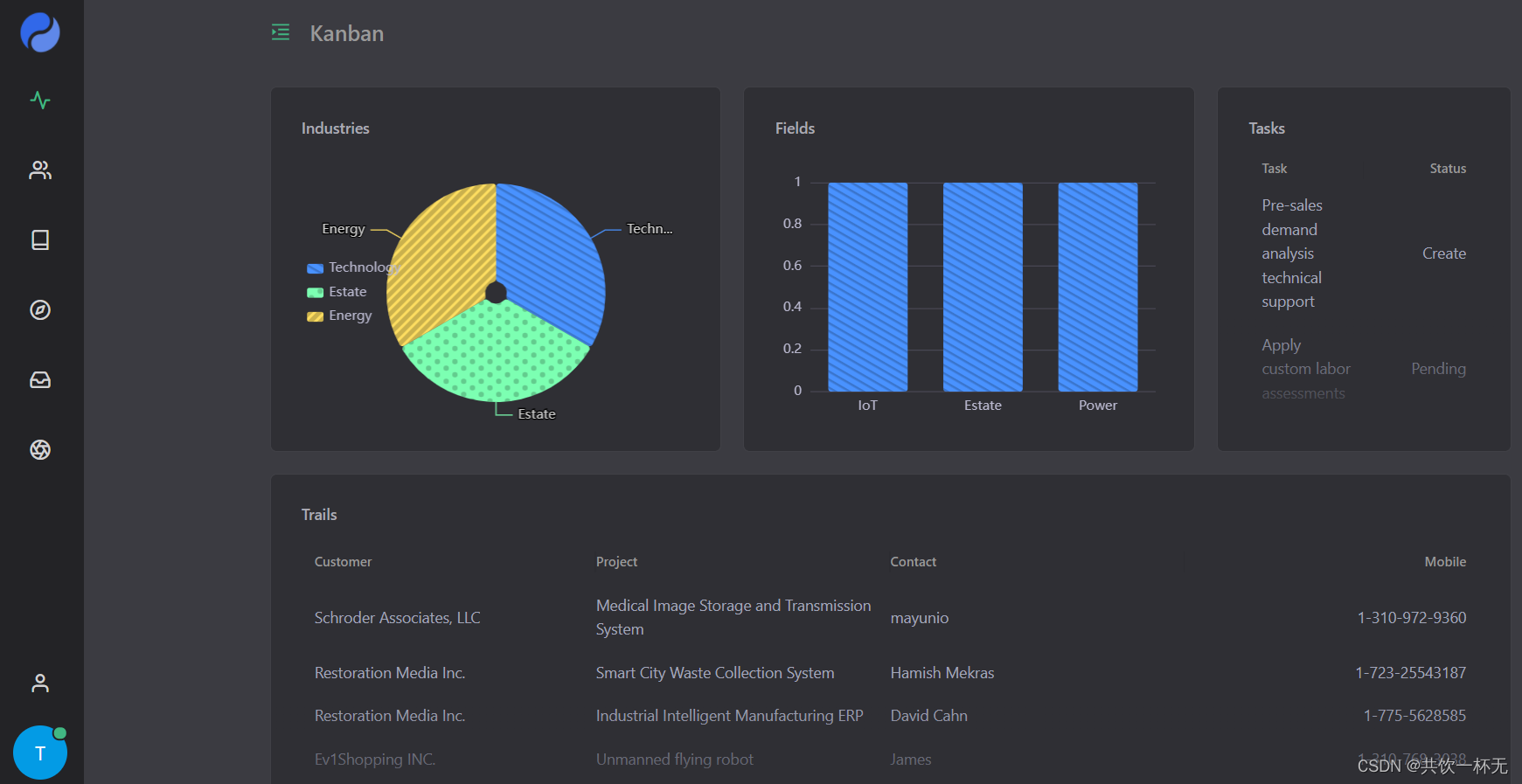
官方案例:

官方文档地址:https://yaoapps.com/doc
sparrow
场景化低代码(LowCode)搭建工作台;sparrow的核心目标仅有一条“提升研发效率”,目前提供基于vue、element-ui组件库中后台项目的实践,实时输出源代码,新功能持续新增中;
关键特性:
- 低代码开发, 快速生成可读性强、vue element-ui组件库的源代码。
- 可视化开发, 通过GUI生成页面代码源文件。
- 资产市场, 代码资源共享,包含组件、编辑区块、静态区块、搜索业务组件、插件、场景搭建编辑器。
设计器界面:

文档地址:https://sparrow-js.github.io/sparrow-vue-site/
vite-vue3-lowcode
vite-vue3-lowcode是H5移动端低代码平台,具备可视化拖拽 可视化编辑器 visual editor。 类似易企秀的H5制作、建站工具、可视化搭建工具。
设计器界面:

上述主要是偏前端的低代码开源项目,接下来分享几个偏后端的低代码开源项目。
JeecgBoot
JeecgBoot 是一款基于代码生成器的低代码开发平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue,Mybatis-plus,Shiro,JWT,支持微服务。强大的代码生成器让前后端代码一键生成,实现低代码开发! JeecgBoot 引领新的低代码开发模式(OnlineCoding-> 代码生成器-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高效率,节省研发成本,同时又不失灵活性。
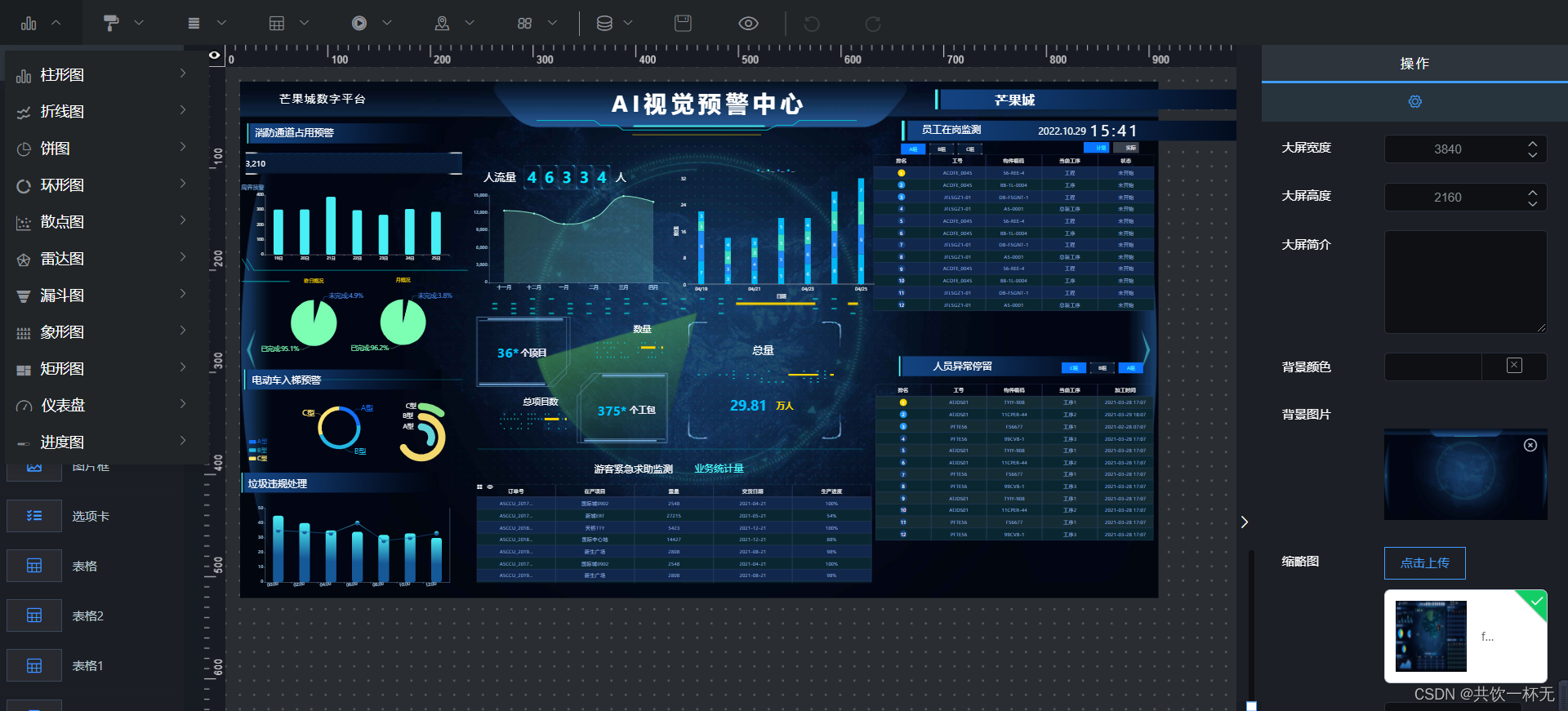
大屏设计器界面:

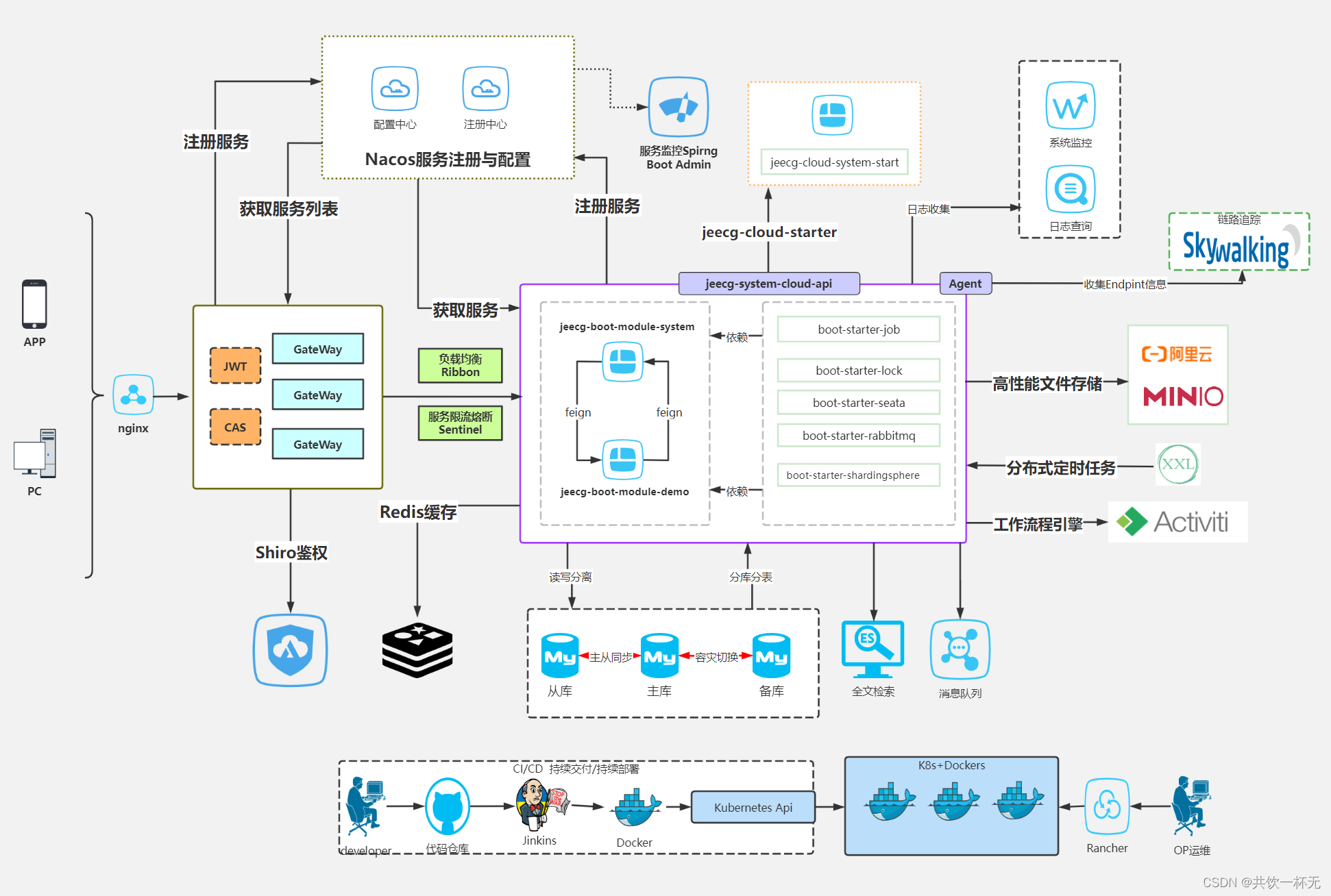
微服务架构图:

功能比较强大,代码不是完全开源,高阶版本需要收费。
- 技术官网:http://www.jeecg.com
- 在线演示 :Vue2版本 | Vue3版本
- 开发文档:主项目文档 | Vue3文档
人人开源
renren-security:https://github.com/renrenio/renren-security
- renren-security是一个轻量级的,前后端分离的Java快速开发平台,能快速开发项目并交付【接私活利器】
- 采用SpringBoot、Shiro、MyBatis-Plus框架,开发的一套权限系统,极低门槛,拿来即用。设计之初,就非常注重安全性,为企业系统保驾护航,让一切都变得如此简单。
- 提供了代码生成器,只需编写30%左右代码,其余的代码交给系统自动生成,可快速完成开发任务
- 支持MySQL、Oracle、SQL Server、PostgreSQL等主流数据库
dataease
DataEase 是开源的数据可视化分析工具,帮助用户快速分析数据并洞察业务趋势,从而实现业务的改进与优化。DataEase 支持丰富的数据源连接,能够通过拖拉拽方式快速制作图表,并可以方便的与他人分享。
关键功能:
- 图表展示:支持 PC 端、移动端、大屏;
- 图表制作:支持丰富的图表类型(Apache ECharts / AntV)、支持拖拉拽方式快速制作仪表板;
- 数据引擎:支持直连模式、本地模式(基于 Apache Doris / Kettle 实现);
- 数据连接:支持数据仓库/数据湖、OLAP 数据库、OLTP 数据库、Excel 数据文件、API 等各种数据源。

官方文档:https://dataease.io/docs/index.html
datagear
DataGear是一款开源免费的数据可视化分析平台,自由制作任何您想要的数据看板,支持接入SQL、CSV、Excel、HTTP接口、JSON等多种数据源。

官方文档地址:http://www.datagear.tech/documentation
flow
企业级流程中心(基于flowable和bpmn.js封装的流程引擎,采用Springboot,Mybatis-plus, Ehcache, Shiro 等框架技术,前端采用Vue3&Antd,Vben)

liteFlow
LiteFlow就是为解耦复杂逻辑而生,如果你要对复杂业务逻辑进行新写或者重构,用LiteFlow最合适不过。它是一个轻量,快速的组件式流程引擎框架,组件编排,帮助解耦业务代码,让每一个业务片段都是一个组件,并支持热加载规则配置,实现即时修改。
使用LiteFlow,你需要去把复杂的业务逻辑按代码片段拆分成一个个小组件,并定义一个规则流程配置。这样,所有的组件,就能按照你的规则配置去进行复杂的流转。
注意:LiteFlow只做基于逻辑的流转,而不做基于角色任务的流转。如果你想做基于角色任务的流转,推荐使用flowable,activiti这2个框架。
特性:
- 复杂业务的解耦编排利器,为所有组件提供统一化的实现方式
- 基于规则文件来编排流程,支持xml,json,yml三种规则文件写法方式
- 框架中提供本地文件配置源,zk配置源的实现
- 框架提供自定义配置源,只需实现一个接口,即可从任何地方加载配置源
- 支持SpringBoot的自动装配,也支持Spring的配置和非Spring的项目
- 提供串行和并行2种模式,提供常见常见的表达式语句
- 可以定义脚本语言节点,支持QLExpress和Groovy两种脚本
- 组件可以支持重试,每个组件均可自定义重试配置和指定异常
- 提供无级嵌套的显式子流程模式,隐式子流程模式
- 数据槽隔离机制,在多并发下上下文独立而稳定
- 支持优雅平滑热刷新特性
- 对系统损耗极低,可以稳定运行在核心业务大规模的微服务中
- 自带简单的监控,能够知道每个组件的运行耗时排行
官方文档地址:https://liteflow.yomahub.com/
URule
URule是一款纯Java规则引擎,它以RETE算法为基础,提供了向导式规则集、脚本式规则集、决策表、交叉决策表(PRO版提供)、决策树、评分卡及决策流共六种类型的规则定义方式,配合基于WEB的设计器,可快速实现规则的定义、维护与发布。

官方地址:https://www.bstek.com/
参考:
https://github.com/alibaba/formily
https://github.com/alibaba/lowcode-engine
https://github.com/baidu/amis
https://github.com/JakHuang/form-generator
https://github.com/MrXujiang/h5-Dooring
https://github.com/YaoApp/yao
https://github.com/sparrow-js/sparrow
https://github.com/buqiyuan/vite-vue3-lowcode
https://github.com/jeecgboot/jeecg-boot
https://github.com/dataease/dataease
https://gitee.com/datagear/datagear
https://gitee.com/lwj/flow
https://gitee.com/dromara/liteFlow
https://gitee.com/youseries/urule



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!**
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新








 本文介绍了几个开源的低代码平台,包括YAO的命令行工具模式、Sparrow的场景化前端开发、JeecgBoot的全栈低代码解决方案以及DataEase的数据可视化工具。这些项目利用不同的技术栈和编程模式,旨在提升研发效率和简化开发过程。
本文介绍了几个开源的低代码平台,包括YAO的命令行工具模式、Sparrow的场景化前端开发、JeecgBoot的全栈低代码解决方案以及DataEase的数据可视化工具。这些项目利用不同的技术栈和编程模式,旨在提升研发效率和简化开发过程。














 353
353

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








