|
在这篇文章中,我将从一个开发者和编程语言爱好者的直觉感受到的,尽可能图文并茂的解释下为什么css天生难以维护,并且没有达到他自身的设计目的;为什么LESS和Sass使这个糟糕的语言变得更加可用。我也将提出具体的解决方案,这些将使LESS和Sass提高到更高的一个层次。
|
|
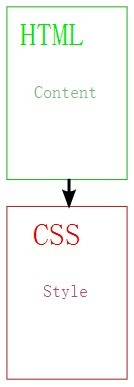
零度分离在以前,人们用HTML tables来设计页面的样式,文件看起来像酱紫: CSS出现时,人们讨论了很多关于页面内容和样式的分离的问题。CSS基本上帮助你把样式从HTML文件中脱离出来。 |
|
|
样式仍然与你的样式文件定义的样式结构相关。他们没有自己的分组,如果你想重复利用一段样式,那么你可以复制粘贴,或者通过逗号分隔方式公用一段样式。但是两种方式都很糟糕! 还有一种更糟糕的解决方式,也是最常见的一种方式,那就是按照命名给定样式,我们可以看到在很多号称让你的html中写更少样式信息的糟糕的“css框架”中,应用的非常多。网格系统(grid)就是个很典型的例子。 |
|
但是这些问题出现的原因,不在于这些css框架的作者,很多web开发者也都在寻求解决这些问题的方案。归根到底,这些都是css作者的责任。使用css,的确能做到页面内容和样式分离,但是实现起来很费劲。 HTML和CSS的独立性是不一样的。HTML可以没有CSS,但是CSS没有了HTML,狗屁不是! |
|
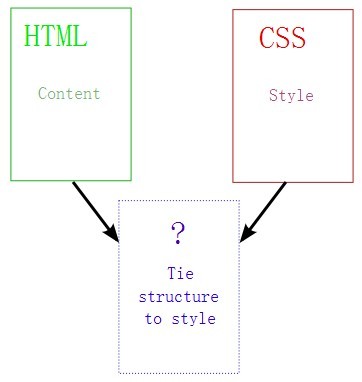
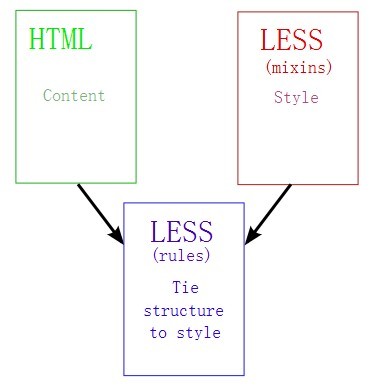
如果你真的想实现页面内容从样式分离,你必须把html和css放在同等的基础上设置,像这样(译注:图裂了): 页面内容放到html文件,样式写到css文件中,然后通过第三种语言建立他们之间的关系。 |
|
LESS的
LESS Elements让其成为可能。人们在讨论LESS时,往往关注的是它减少了样式的定义和重复性,或者隐藏了依赖于浏览器的css特性。但是,这些都不是问题的本质。之前所有的讨论都试图实现通过定义一个独立于HTML文件的mixin样式,然后只需根据定义的名称绑定到一个或者多个HTML元素。
|
|
这是LESS让HTML样式更加易用的一个方面,除此之外,你可以定义个包含大小和颜色的变量,这也是把样式绑定到HTML的另外一种方式. |
|
抽象 如果你对混合类和变量有了进一步的认识,你会发现他们可以任意组合。我可以定义一个混合类,然后在另一个混合类里面引用它。我也可以用他们组合出第三种样式,红色边框,黄色字体,绿色背景。这类的组合表明我们可以对css做进一步的抽象。 这在单纯的HTML+CSS里面是不可能办到的。 |
|
好吧,虽然我说了不可能办到,但是也不是没有办法,只是有点2x罢了。诺,你可以复制粘贴嘛,这TM虽然根本不是个解决方案,但是也能得到你想要的样式。或者你可以像网格框架(blech!)一样重复使用没有语义的类名。最后,你可以做个“倒置样式”(inverted-style):把所有样式的优先级看做最高,其他的选择器都是从属。这个需要解释下。
|
|
层叠 对于层叠问题LESS和SASS提出了一种很好的解决方案,但是有一定的局限性。层叠是复杂性中最基本的一个问题。对于一个特定元素的特定的属性,有很多地方的值是需要设定的。然而确定这些所有地方的优先权的规则是很复杂的。 |
|
一个元素的最终CSS属性值是由以下因素决定的:
|
|
内容和样式的分离听起来像圣杯一样响亮! 通过使用嵌套的LESS规则和子选择器,我们能够避免大多数的层叠带来的痛。联合其他的一些技巧,我们能够将我们的样式混合到一块(或者是混合中嵌套混合),并将这些样式和通过模仿html结构的嵌套规则绑定到一块。 这是完美的,最终的解决方案吗?不一定! |
|
将来 也有其他一些尝试解决层叠问题的方法,LESS和Sass被用来作为css的父集,这就意味着你可用的css文件就自动的成为LESS文件,同时也意味着你一开始就得用LESS编译器。 在这种情况下,LESS将会同事拥有所有css没有解决的问题,我建议在下一步可以尝试采用css子集并加以实践,同时,也非常希望听到大家的意见! |
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
给大家分享一些关于HTML的面试题,有需要的朋友可以戳这里免费领取,先到先得哦。


得哦。**
[外链图片转存中…(img-JxYAKWGV-1713474162620)]
[外链图片转存中…(img-nOovsszK-1713474162620)]


























 5546
5546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








