<h1>Home</h1>
<Father></Father>
Father组件
<div>
<h2>Father</h2>
<Child></Child>
</div>
Child组件
<div>
<h3>Child</h3>
</div>

我们现在页面的关系是,Child是Father的子组件,Father是Home的子组件
现在对代码做一下调整
home组件
<img alt="Vue logo" src="../assets/logo.png">
<h1>Home--<button @click="fnHome">按钮</button></h1>
<Father ref="ff"></Father>
Father组件
<div>
<h2>Father</h2>
<Child></Child>
</div>

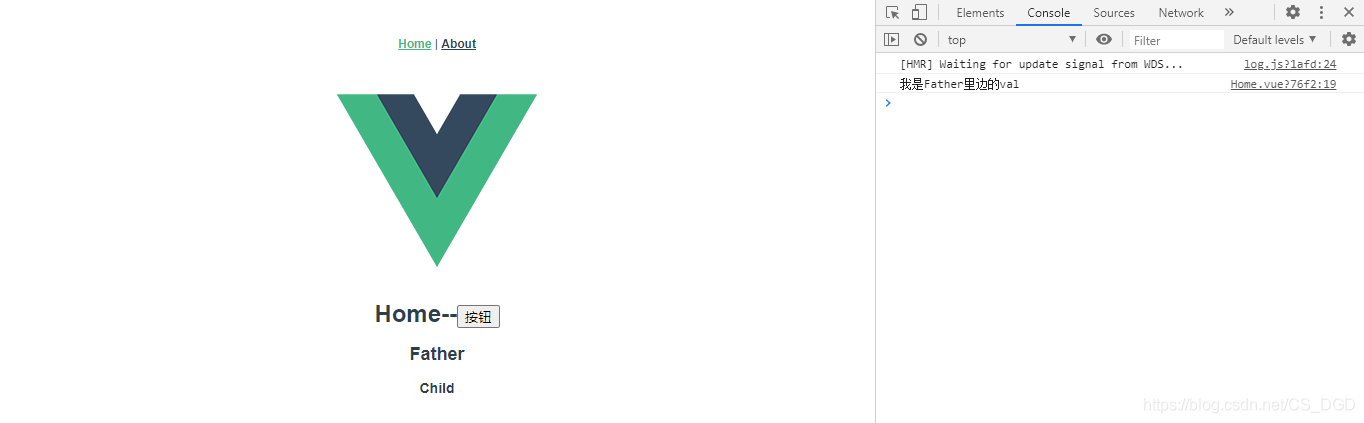
这样我们就实现了通过`$refs/ref`实现父子通信
### []( )`$`children/$parent
这个其实特别简单,基本就是字面意思
我们还拿Home来说
methods: {
fnHome(){
// console.log(this.$refs.ff.val)
console.log(this.$children)
}
},

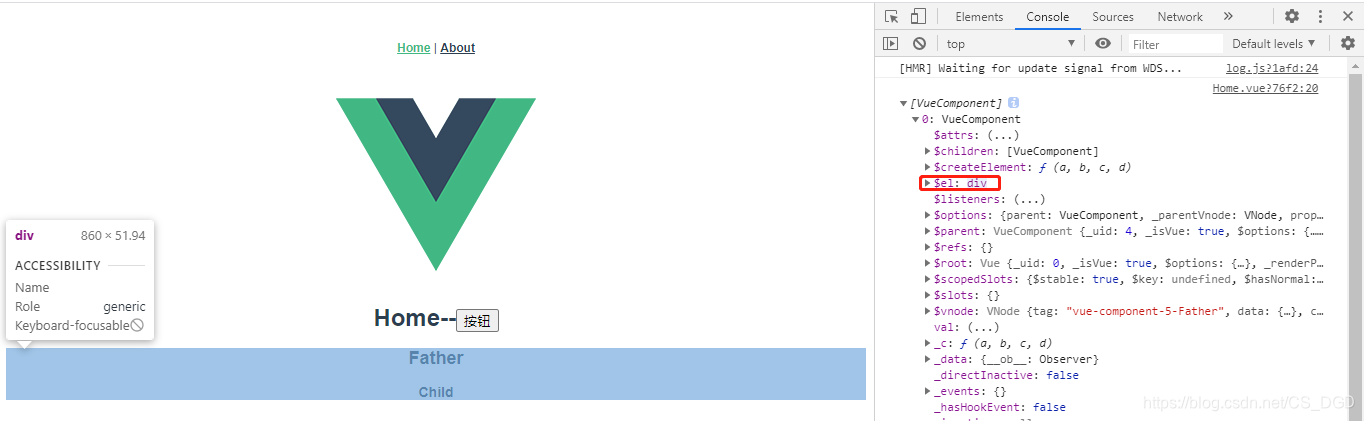
这样很简单就实现了我们要获取到的子级
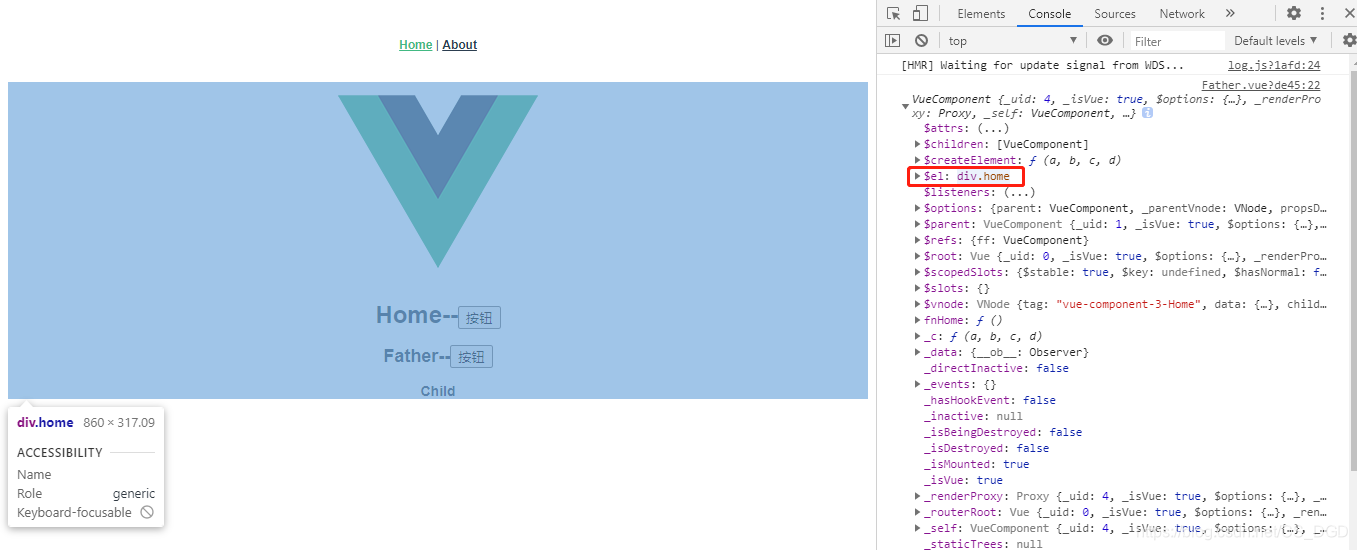
如果要子级获取到父级也是一样的
<div>
<h2>Father--<button @click="fnFather">按钮</button></h2>
<Child></Child>
</div>

这样我们就实现了通过`$children/$parent`实现父子通信
[]( )父子通信、跨级通信
-------------------------------------------------------------------
### []( )`$`attrs/$listeners
Home组件
…
<Father ref="ff" msg="msg"></Father>
…
export default {
…
data() {
return {
msg:"我叫msg,但我的内容是Home"
}
},
…
}
Father组件
export default {
...
methods: {
fnFather(){
console.log(this.$attrs)
}
},
}

**现在我们通过$attrs获取到了父组件传来的数据**
* * *
Child组件
<div>
<h3>Child--<button @click="fnChild">按钮</button></h3>
</div>
`注意:这里直接跨级获取是获取不到的,需要在Father组件内通过v-bind绑定一下$attrs,这理解相当于解构赋值了一样`
…
…

**现在我们通过$attrs跨级获取到了父组件的父组件的数据**
### []( )provide/inject
我们现在Home组件内设置一下provide,注意它的级别是和data与methods同级别的
export default {
name: ‘Home’,
components: {
Father
},
data() {
return {
msg:"我叫msg,但我的内容是Home"
}
},
provide:{
val:"我是Home里边provide的val"
},
methods: {
fnHome(){
// console.log(this.$refs.ff.val)
// console.log(this.$children)
}
},
}
然后我们在需要接收的子组件或者子组件的子组件内定义一个属性
export default {
name:"Child",
inject:['val'],
methods: {
fnChild(){
console.log(this.val)
}
},
}

**这里我们通过provide/inject实现了跨级通信,这两个属性可以做父子通信也可以做跨级通信,但是他其实已经无视了这种关系,不管你在哪里,这要写上这两个属性就可以了,不存在子级还是子级的子级**
`这两个主要用在开发高阶插件/组件库时使用。不推荐应用于普通应用程序代码中`
[]( )父子通信、跨级通信、兄弟通信
------------------------------------------------------------------------
这时候我们先创建一个兄弟组件
<div>
我是Uncle
</div>
### []( )eventBus
是用这个方法之前我们需要新建一个js页面,然后再导出一个vue实例
//eventBus.js
import Vue from ‘vue’
export default new Vue();
`在需要使用时,需要先引入eventBus.js`
在你需要传递的页面需要有一个属性来传递,我们这里选择的是Child组件去传递数据,Uncle组件去接收数据
Child组件
<div>
<h3>Child--<button @click="fnChild">按钮</button></h3>
</div>
import eventBus from ‘…/eventBus.js’
export default {
name:"Child",
inject:['val'],
methods: {
fnChild(){
// 传递方
eventBus.$emit('abc','我是通过Child传递出去的abc');
}
},
}
Uncle组件
<div>
我是Uncle--<button @click="fnUncle">按钮</button>
</div>
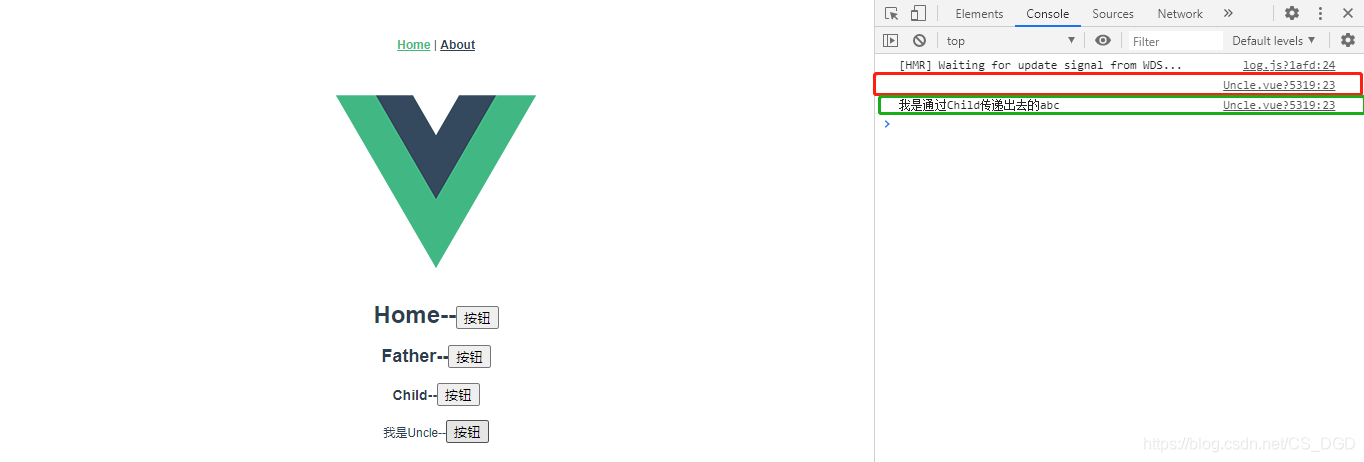
我们要实现的效果是,点击Child按钮传递出来一个数据,然后Uncle去接收数据,并把接收到的数据赋值给我们data里的val,然后输出出来
`$emit(事件名,实参) :自定义事件`
`$on(事件名,回调函数(形参)) :监听事件`

`红框是直接点击Uncle按钮输出出来的数据,绿框是先点击Child后在点击Uncld按钮`
[]( )父子通信、跨级通信、兄弟通信、路由视图级别通信
---------------------------------------------------------------------------------
### []( )localStorage/sessionStorage等基于浏览器客户端的存储
这个方法属于找了外援,是让浏览器帮我们去代存,直接跳开了vue和组件,所以他什么通信都可以执行,但是它的存储、获取、更新都比较死板,而且他是在浏览器客户端存储的,如果对客户端进行操作的话会直接影响到我们应用程序,所以我们不要太依靠这个方法,太依靠的话,如果用户清理了浏览器缓存,那我们的程序缓存就也没了,所以不推荐经常使用!
### []( )vuex
Vuex 是一个专为 Vue.js 应用程序开发的 **状态管理模式**

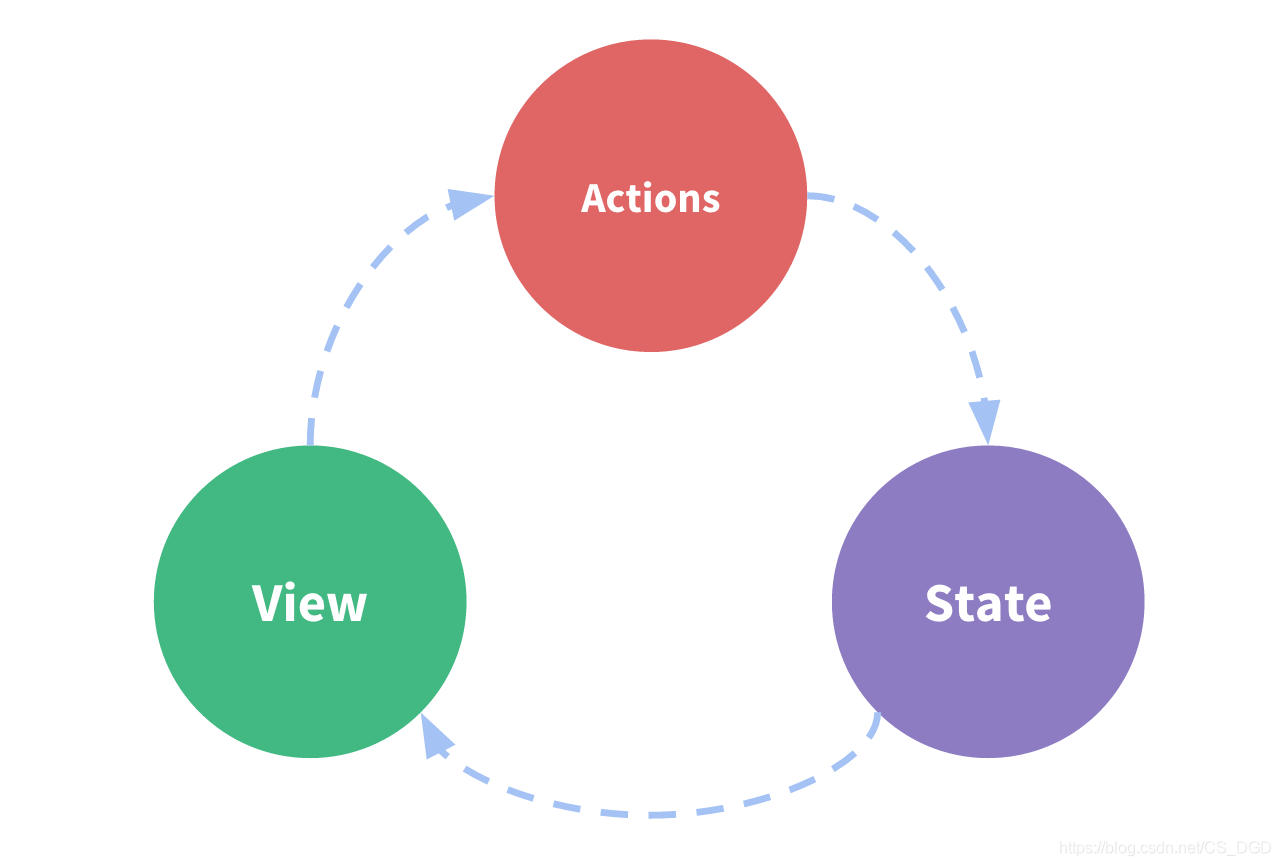
这种状态管理模式包含:
* **State** : 状态数据源
* **View** : 使用状态数据源的视图
* **Actions** : 修改更新数据源的操作
这种模式遵循的是 **单向数据流** 模式
vuex的存储模式,他会去把数据存在内存中,也像是一样挂在一个其他地方,我不在某个组件里存,我直接挂在内存中,你去我当前应用程序中所占用的内存中找就可以了,也是一种另类的跳开组件关系,直接可以拿到数据
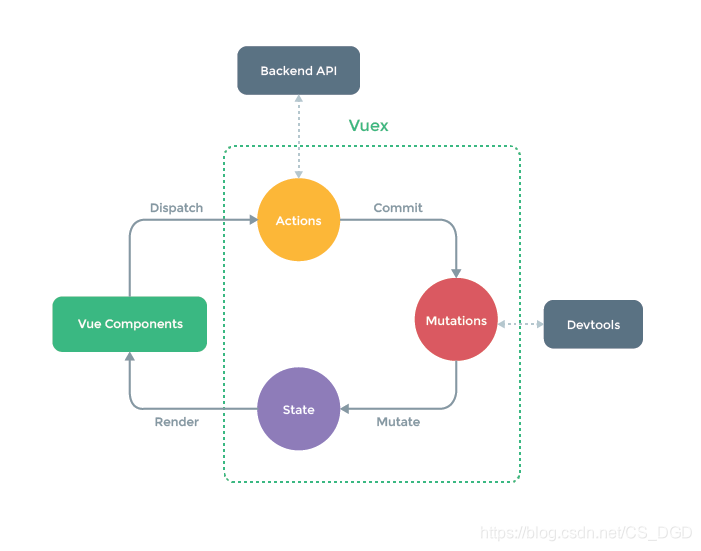
vuex 的工作流

* **State** : 存储应用状态数据(React 中的 State)
* **Vue Component** : 显示 State
* **Actions** : 提交修改 State 的动作(包括异步行为)(React 中的 action)
* **Mutations** : 唯一更改 State 的位置(React 中的 Reducer)
**创建一个 Store**
其实我们需要去做的很简单,在用vue创建项目的时候直接选择vuex就可以了,然后我们现在去简单的设置一下
//src文件下的store文件内的index.vue
import Vue from ‘vue’
import Vuex from ‘vuex’
Vue.use(Vuex)
export default new Vuex.Store({
state: {
title:"嵩山少林",
content:"有多少英雄豪杰把你敬仰"
},
mutations: {
},
actions: {
},
modules: {
}
})
我们获取到数据呢也比较简单,有两种方式
1. 直接created去获取,然后复制给自己data内部提前转备好的空变量内部,但是缺点是钩子函数没有监听到我们的数据,在数据发生改变时页面不能够随着数据作出相应的变化。`处理方法是直接去computed中去获取数据`
<img alt="Vue logo" src="../assets/logo.png">
<h1> {{t}} </h1>
<h1> {{c}} </h1>






















 3788
3788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








